de.hideout-lastation.com
de.hideout-lastation.com
13 JavaScript-Bibliotheken zum Erstellen interaktiver und benutzerdefinierter Karten
Wir haben zuvor Google Map Maker und 10 weitere Tools vorgestellt, mit denen Sie Karten erstellen können. Wenn Sie jedoch stattdessen Javascript-Bibliotheken verwenden möchten, haben wir den Post für Sie. Hier sind die JS-Bibliotheken, die Sie verwenden können, um spezielle Kartenmarkierungen anzuzeigen, benutzerdefinierte Routenlinien zu zeichnen oder sogar einen Dialog anzuzeigen, wenn Sie den Mauszeiger auf bestimmte Punkte der Karte bewegen.
Personalisieren Sie Ihre Karten im gewünschten Stil - einige davon können mit CSS formatiert werden - oder passen Sie Ihre Karte so an, dass sie so interaktiv ist, wie Sie es möchten. Die Quelle der Kartendaten, Abhängigkeiten und Lizenzen jeder Bibliothek wurde für Ihre Bequemlichkeit aufgenommen.
Mehr über Hongkiat:
- So stylen Sie Google Maps
- Ermitteln des Benutzerstandorts mit der Geopositions-API von HTML5
- Datenvisualisierung: Mehr als 20 nützliche Tools und Ressourcen
GMaps
Google Maps macht das Hinzufügen und Anpassen von Google Maps zum Kinderspiel. Neben dem Hinzufügen einer Karte können Sie auch ein paar Dinge in die Karte einfügen, z. B. Polylinien, die zum Zeichnen einer Route nützlich sein können, eine spezielle Menüsteuerung und sogar HTML-Elemente.
GMaps ist kompatibel mit JSON-formatierten Daten, die Sie verwenden können, um Ihre Karte mit einer bestimmten App wie Foursquare zu integrieren.
- Kartendatenquelle : Google Maps
- Abhängigkeiten : keine
- Lizenz : MIT-Lizenz
 jHere
jHere Bei 5KB zeigt Ihnen JHERE, dass Größe keine Rolle spielt; Sie können immer noch eine leistungsstarke interaktive Karte mit einer Handvoll Anpassungsoptionen erstellen. jHERE leitet die Kartenvisualisierung von der Karte HERE ab, die einer der beliebtesten Kartenanbieter für Windows Phone ist.
Die Bibliothek kann mit neuen Funktionen erweitert werden. Für diese Bibliothek wurden einige Erweiterungen entwickelt, einschließlich einer Erweiterung für Formen, Routen und benutzerdefinierte Markierungen.
- Kartendatenquelle : HERE Maps
- Abhängigkeiten : jQuery oder ZeptoJS
- Lizenz : MIT-Lizenz
 Kartograph
Kartograph Kartograph besteht aus zwei Dateien, Kartograph.ph, um die Karte im SVG-Format zu erstellen, und Kartograph.js, um interaktive Elemente oben auf der Karte hinzuzufügen. Da Kartograph.js auf Raphael.js aufgebaut ist, würde die Karte gut zu IE7 funktionieren. Sie können sich die interaktiven Karten-Demos ansehen, um zu erfahren, was Kartograph leisten kann.
- Kartendatenquelle : Kartograph
- Abhängigkeiten : Kartograph.py, Raphael und jQuery
- Lizenz : AGPL und LGPL
 Mapael
Mapael Mit jQuery Mapael können Sie Karten mit eleganter Datenvisualisierung und Interaktivität erstellen. Sie können zum Beispiel eine Karte erstellen und jede Region auf der Karte mit verschiedenen Farben basierend auf der Region festlegen. Sie können auch eine QuickInfo für die Region hinzufügen sowie Ereignishandler wie click oder hover .
Die Karte wurde im Hinblick auf SEO entwickelt, indem alternative Inhalte für Suchmaschinenroboter bereitgestellt werden, die JavaScript-generierten Inhalt nicht crawlen können.
- Karten-Datenquelle : Raphael.js
- Abhängigkeiten : jQuery
- Lizenz : MIT-Lizenz
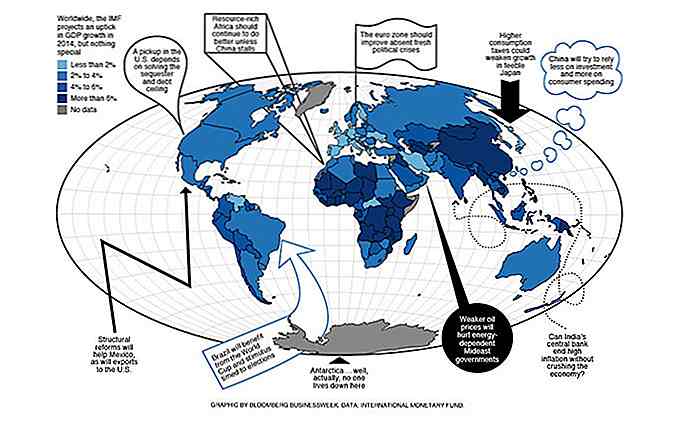
 D3js
D3js D3.js ist eine umfassende JavaScript-Bibliothek, die Ihre Daten durch HTML, SVG und CSS zum Leben erweckt. Die Verwendung von D3 ist sehr unterschiedlich, einschließlich zum Erstellen einer hoch interaktiven Karte. Sehen Sie diese Karte von World Bank Global Development und Sie werden die Möglichkeiten sehen, was Sie mit D3.js bauen können.
- Kartendatenquelle: D3.js
- Abhängigkeiten : keine
- Lizenz : Nicht definiert
 Datenkarten
Datenkarten Wenn das Erstellen einer Map mit D3.js überwältigend ist, können Sie DataMaps verwenden . DataMaps ist im Wesentlichen ein D3.js-Plugin, das speziell zum Erstellen von Karten entwickelt wurde. Es erbt viele der Fähigkeiten von D3.js, daher können Sie einfache oder sehr benutzerdefinierte Karten damit erstellen. Habe ich erwähnt, dass die Karte reagiert?
- Kartendatenquelle: D3.js
- Abhängigkeiten : D3.js und TopoJSON
- Lizenz : MIT-Lizenz
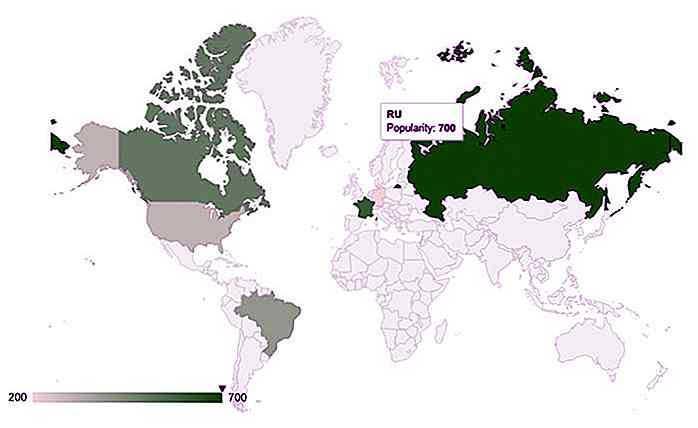
 GeoChart
GeoChart GeoChart ist eine vereinfachte Google Map, die anstelle einer vollwertigen Karte mit kleinen Details Region, Marker und Text darstellt. Die Karte wird in SVG generiert und kann auf viele Arten angepasst werden, einschließlich der Änderung der Regionsfarben, dem Hinzufügen von Popup-Fenstern und benutzerdefinierten Kartenmarkierungen.
- Kartendatenquelle : Google Maps
- Abhängigkeiten : keine
- Lizenz : Lesen Sie Google Maps TOS
 Ort
Ort Maplace, ein jQuery-Plugin zum Generieren von Karten über das Google Maps API v3. Maplace funktioniert in allen Browsern, einschließlich IE6. Dies ist ein weiteres großartiges Plugin, das Ihre Aufmerksamkeit verdient, wenn Sie die Karte so einfach wie möglich erstellen möchten.
- Kartendatenquelle : Google Maps
- Abhängigkeiten : jQuery
- Lizenz : MIT-Lizenz
 Stattlich
Stattlich Stattlich ist JavaScript-Bibliothek, die entwickelt wird, um US-Karten zu generieren. Die Bibliothek ist vergleichbar leicht, wenn man bedenkt, dass Sie interaktive Elemente auf Ihre generierten Karten hinzufügen können.
- Kartendatenquelle : Stattlich / SVG
- Abhängigkeiten : keine
- Lizenz : MIT-Lizenz
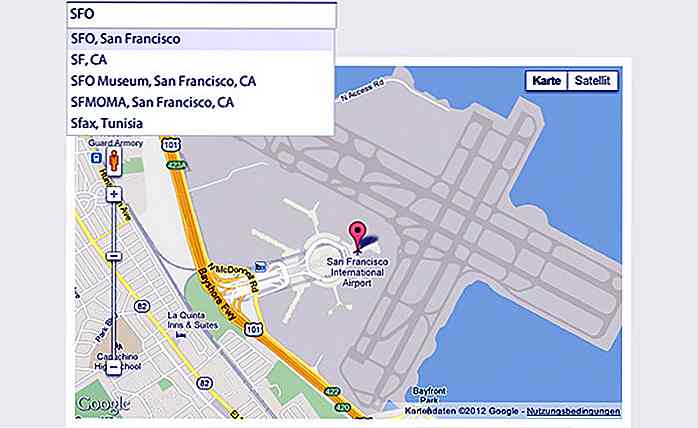
 GeoComplete
GeoComplete GeoComplete ist eine eigenständige JavaScript-Bibliothek. Die Bibliothek fügt der Karte ein Eingabefeld hinzu, in dem während der Eingabe Vorschläge für Städte, Länder oder Staaten angezeigt werden.
- Kartendatenquelle : Google Maps
- Abhängigkeiten : jQuery
- Lizenz : MIT-Lizenz
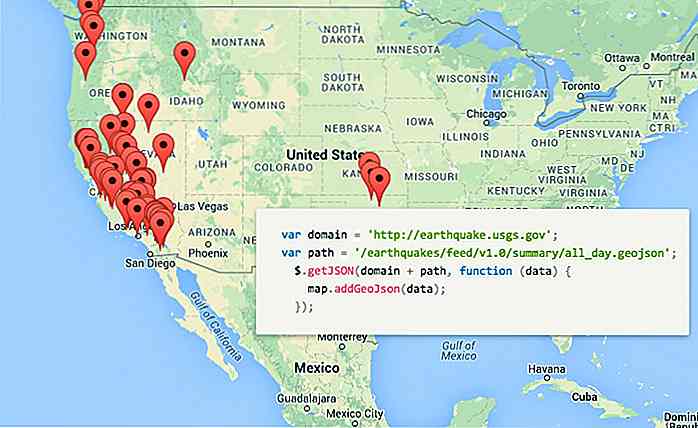
 Kartenwerkzeuge
Kartenwerkzeuge Map Tools bietet eine intuitive API zum Hinzufügen von Google Maps. Es unterstützt das Laden von geo-formatierten JSON-Daten wie TopoJSON und GeoJSON zum Rendern der Karte. Darüber hinaus können Sie animierte Markierungen hinzufügen, die die Karte lebendiger gestalten, HTML-Inhalt mit Variablen oder Platzhaltern ala Lenkstangen einfügen.
- Kartendatenquelle : Google Maps
- Abhängigkeiten : GeoJSON / TopoJSON
- Lizenz : MIT-Lizenz
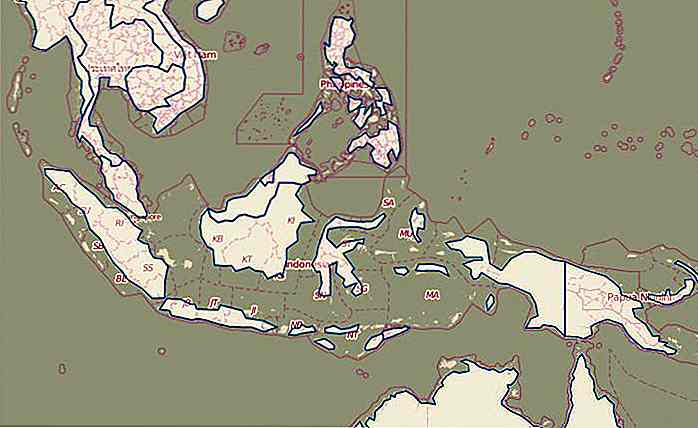
 OpenLayers
OpenLayers OpenLayers ist ein leistungsstarkes Open-Source-JavaScript-Framework zum Erstellen interaktiver Maps mit verschiedenen Mapping-Services. Sie können die Quelle des Karten-Layers unter Verwendung der Kachel-Layer- oder Vektor-Layer aus einer Reihe von Karten-Services auswählen.
OpenLayer ist mobil einsatzbereit und eignet sich für die Erstellung von Karten über Geräte und Browser hinweg. Sie können CSS für ein anderes Aussehen Ihrer Karte verwenden. Um die Karte in Ihrem Web mit OpenLayers zu implementieren, hier ist ein Tutorial, das Ihnen helfen wird.
- Kartendatenquelle : OpenStreetMap
- Abhängigkeiten : keine
- Lizenz : Nicht definiert
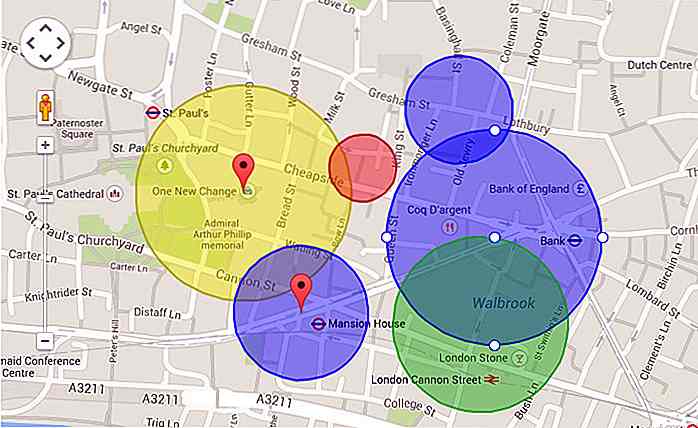
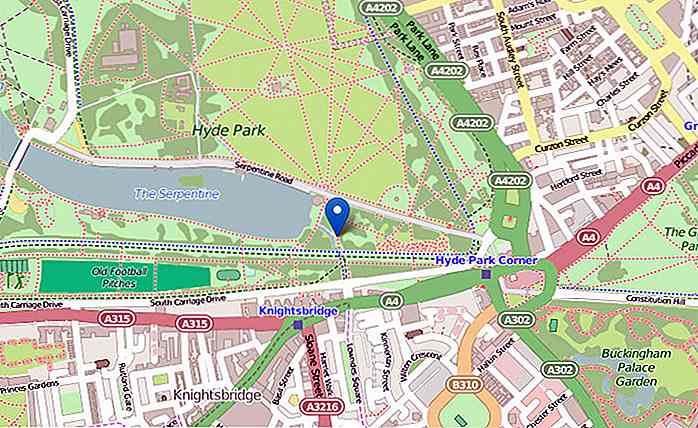
 Flugblatt
Flugblatt Die Entwickler haben die Grundfunktionen von Leaflet perfekt verarbeitet, um ihre Größe klein zu halten, perfekt für mobile Geräte. Für bestimmte Funktionen erweitern Sie einfach Leaflet mit Plugins. Leaflet hat die meisten Online-Karten-Features, die Sie benötigen: Kachel-Layer, Popup, Marker und freie Vektor-Layer wie Polylinien, Polygone, Kreise oder Rechtecke. Es kommt mit schönen Standard-Designs, obwohl Sie den Stil mit CSS3 mit Leichtigkeit anpassen können.
Leaflet hat die meisten Interaktionsfunktionen sowohl für mobile als auch Desktop-Browser.
- Kartendatenquelle : OpenStreetMap
- Abhängigkeiten : keine
- Lizenz : Nicht definiert


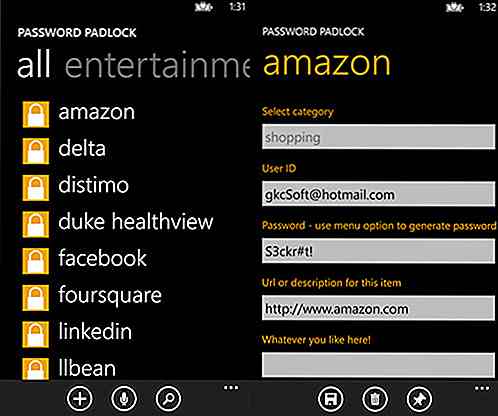
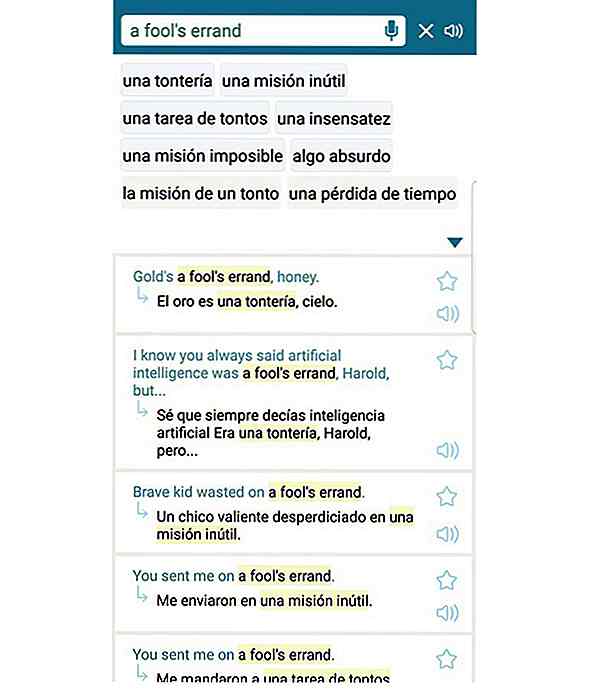
Diese mobile App wird Ihnen helfen, Wörter, Ausdrücke und mehr zu übersetzen
Es gibt heutzutage keinen Mangel an Übersetzungs-Apps . So häufig diese Apps auch sein mögen, bei Übersetzungen und Phrasen fallen viele Übersetzungs-Apps ins Wanken, da Apps dazu neigen, Eins-zu-Eins-Übersetzungen zu machen. Softissimo Inc. ist sich der Beschränkungen bewusst, die viele Übersetzungs-Apps haben, weshalb das Unternehmen Reverso Context entwickelt hat .Auf iOS

Welchen Rat würdest du deinem jüngeren Selbst geben?
Ich habe einen Artikel gelesen, in dem Jeff Houston, CEO von Dropbox, seine 5 Lieblingsinterviews im Vorstellungsgespräch zitiert. Eine der Fragen war: Wenn du dich vor 10 Jahren hinsetzen könntest, welchen Rat würdest du deinem jüngeren Selbst geben?Es wäre unfair zu erwarten, dass ein Interviewpartner dies vor Ort beantworten kann. Nic