de.hideout-lastation.com
de.hideout-lastation.com
30 kostenlose Slab Serif Schriften für Logos und Schlagzeilen
Slab Serif-Fonts sind ziemlich attraktiv und vielseitig, die in einer Reihe von Kontexten verwendet werden können. Diese Schrift zeichnet sich durch dicke, blockartige Serifen aus und war im 19. Jahrhundert am beliebtesten. Traditionell gelten Slab-Serifen als eine der besten Schriften für Titel und Überschriften. Einige dieser Schriftarten funktionieren jedoch gut zum Festlegen von Textkörper .
Hier ist eine Liste meiner 30 kostenlosen Slab-Serif-Fonts, die perfekt zu Logos und Überschriften passen. Denken Sie daran, die Schriftartenlizenz auf ihren primären Websites zu überprüfen, um festzustellen, ob sie für den persönlichen Gebrauch und für kommerzielle Projekte verwendet werden können.
Nexa-Platte [Download]
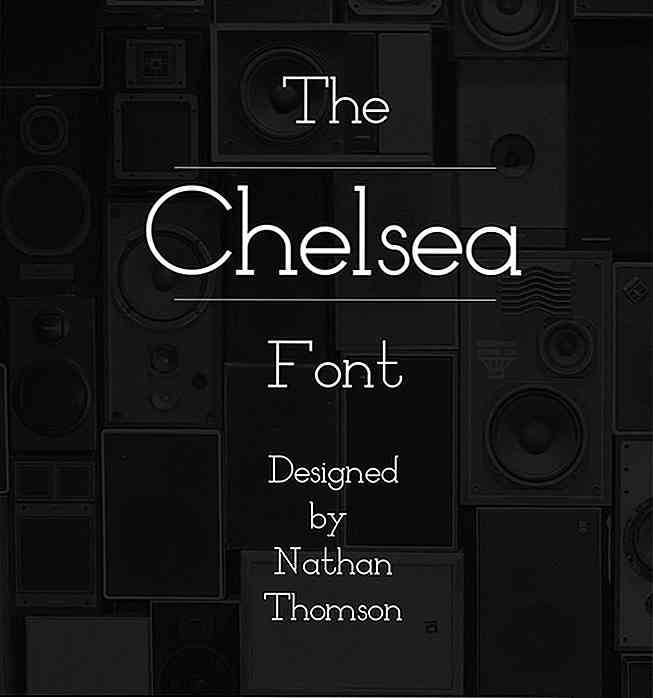
 Chelsea [Herunterladen]
Chelsea [Herunterladen] Choplin Free Schriftart [Herunterladen]
Choplin Free Schriftart [Herunterladen] Arciform [Herunterladen]
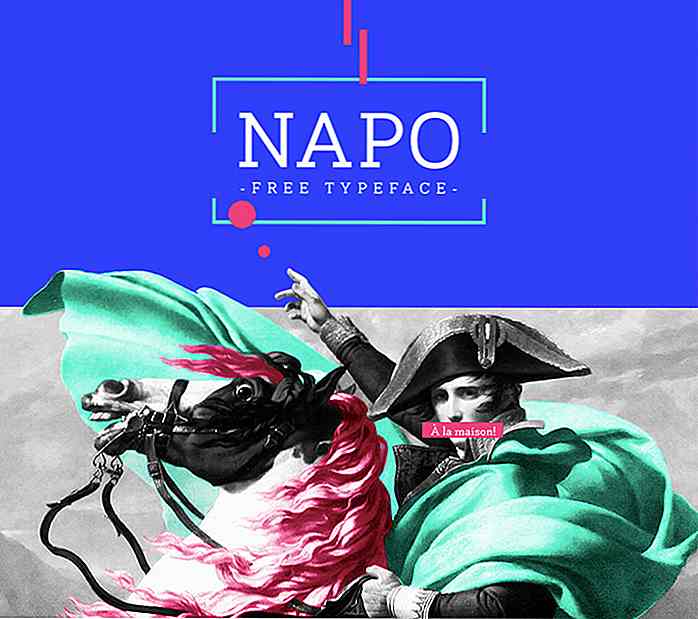
Arciform [Herunterladen] Napo [Herunterladen]
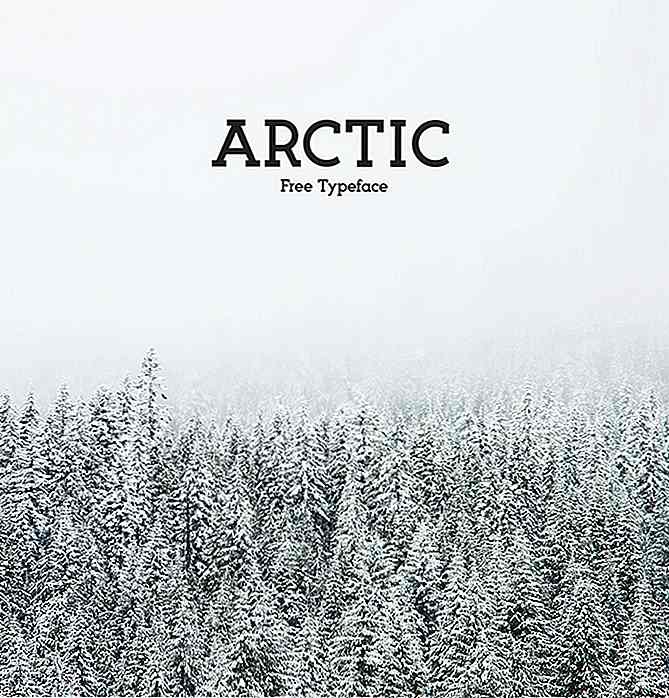
Napo [Herunterladen] Arktis [Download]
Arktis [Download] Saros [Herunterladen]
Saros [Herunterladen] Farsan [Herunterladen]
Farsan [Herunterladen] Superlativ [Herunterladen]
Superlativ [Herunterladen] Locke [Herunterladen]
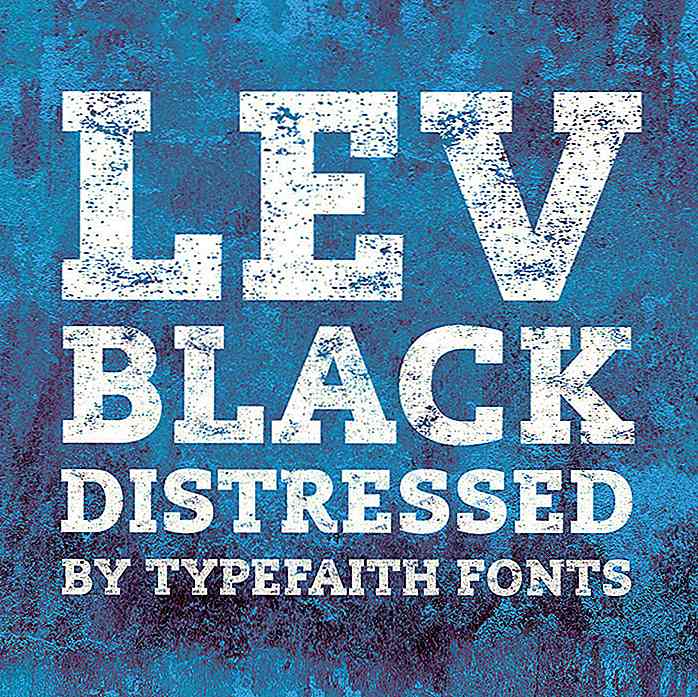
Locke [Herunterladen] Lev Black Distressed [Herunterladen]
Lev Black Distressed [Herunterladen] Ikaros [Herunterladen]
Ikaros [Herunterladen] Euphorisch [Download]
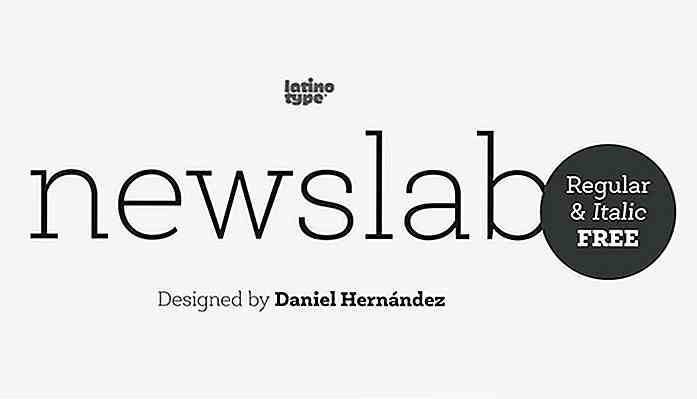
Euphorisch [Download] Newslab Regulär [Herunterladen]
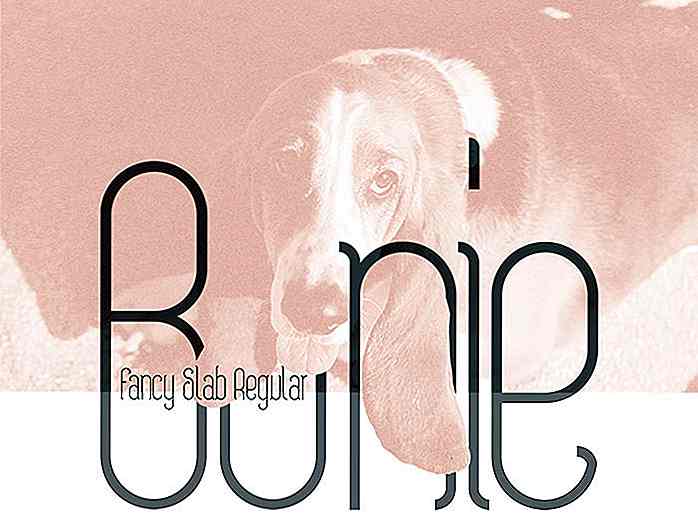
Newslab Regulär [Herunterladen] Bonie [Herunterladen]
Bonie [Herunterladen] Bitter ht [Herunterladen]
Bitter ht [Herunterladen] Dissimo Medium [Herunterladen]
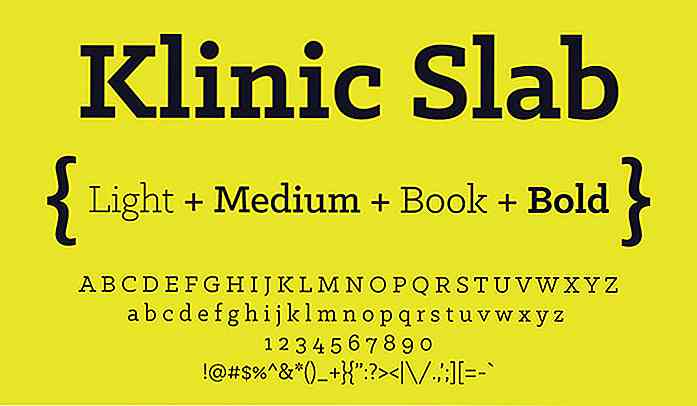
Dissimo Medium [Herunterladen] Klinic [Herunterladen]
Klinic [Herunterladen] Silberne Fälschung [Download]
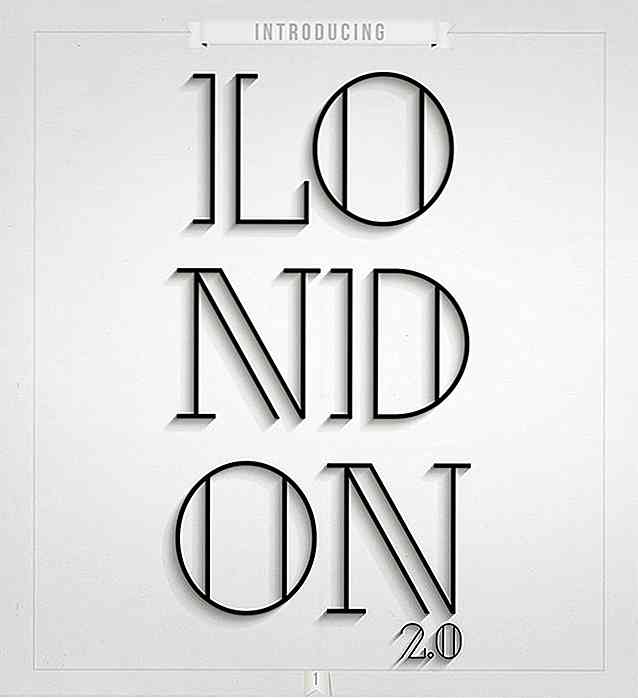
Silberne Fälschung [Download] London [Herunterladen]
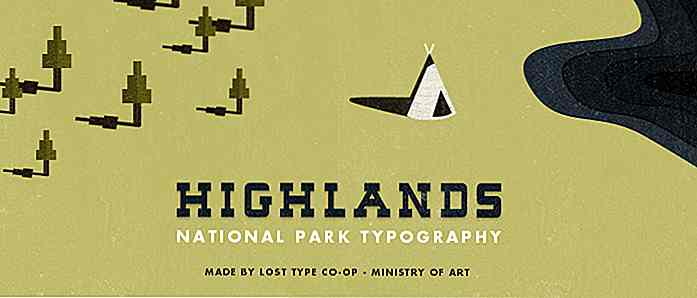
London [Herunterladen] Hochland [Download]
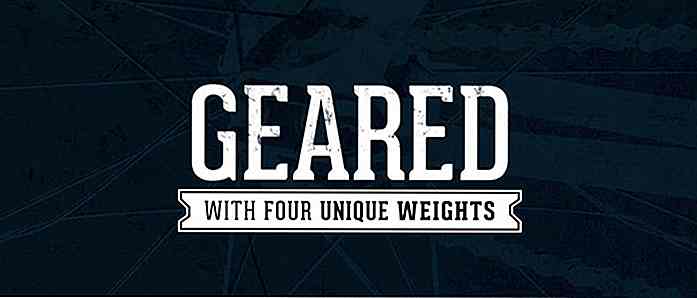
Hochland [Download] Geared [Herunterladen]
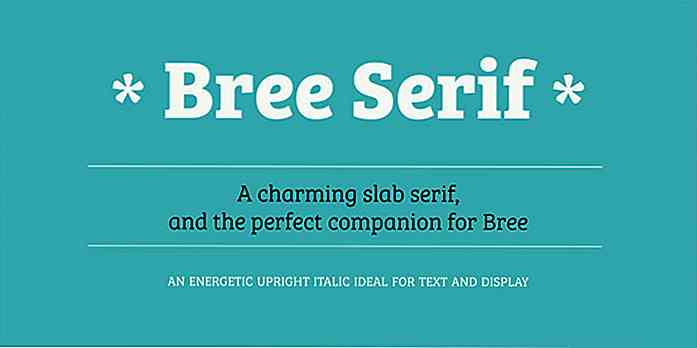
Geared [Herunterladen] Bree [Herunterladen]
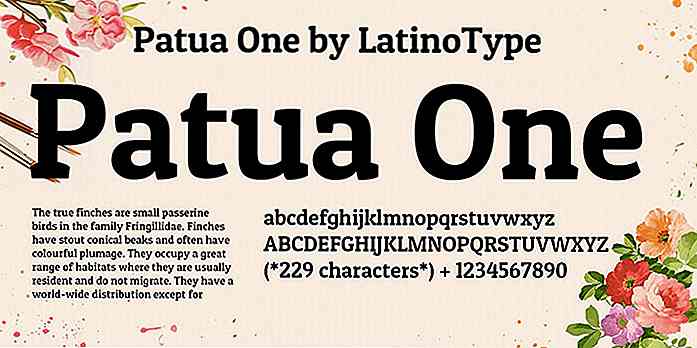
Bree [Herunterladen] Patua [Herunterladen]
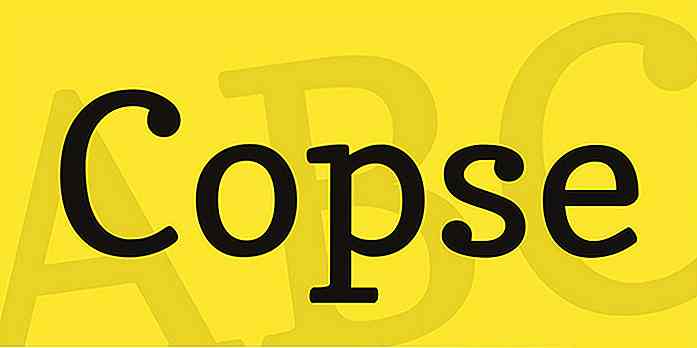
Patua [Herunterladen] Kopie [Download]
Kopie [Download] Glegoo [Herunterladen]
Glegoo [Herunterladen] Belgrano [Herunterladen]
Belgrano [Herunterladen] Ansley Anzeige [Download]
Ansley Anzeige [Download] Monique [Herunterladen]
Monique [Herunterladen] Podkowa [Herunterladen]
Podkowa [Herunterladen]

Erstellen Sie Einzelelement-Spinner und -Lader mit CSSPIN
Sie können einige erstaunliche Dinge mit CSS3, von benutzerdefinierten Eingabefeldern zu Dropdown-Menüs und sogar Vektorgrafiken erstellen . Diese Techniken überholen JavaScript schnell und erleichtern es Entwicklern, bessere Benutzererfahrungen zu erstellen.Eines der schwierigsten Dinge zu bauen ist eine Lade Spinner Animation, aber moderne CSS-Animation macht das sogar ziemlich einfach.Um

10 Must-Have Mobile Apps für die Produktivität
Von zu Hause aus haben wir das Smartphone als Ablenkung gesehen. Mobile Technologie kann heutzutage jedoch eine größere Hilfe sein. Da wir immer unterwegs sind, mit dem Zug, dem Bus oder anderen öffentlichen Verkehrsmitteln, können Sie mit unserer mobilen Produktivitäts-App unsere Reisezeit besser nutzen. Sie