de.hideout-lastation.com
de.hideout-lastation.com
Diese Galerie von Pure CSS Icons ist was alle Frontend-Entwickler wollen
Adobe-Designer Wenting Zhang hat eine interessante Web-App zum Erzeugen reiner CSS-Icons erstellt . Es heißt einfach "CSS Icon" und ist vielleicht einer der coolsten Icon-Generatoren für Frontend-Entwickler.
Dieses Projekt ist komplett kostenlos und auf GitHub open-sourced, so dass Sie frei sind mit jedem der Codes herunterladen und durcheinander bringen.
Durch die Magie von CSS können Sie benutzerdefinierte Liniensymbole für gängige Oberflächenelemente wie das Hamburgermenü, das Dreipunktsymbol oder das Druckersymbol (neben vielen anderen) erstellen .
Sie können zwischen dünnen Liniensymbolen oder dunkel gefüllten Symbolen wählen. Beide verwenden ähnliche CSS-Eigenschaften und Sie können sogar sehen, was sie sind, indem Sie auf ein Symbol in der Liste klicken. Sie sehen eine verschiebbare Seitenleiste mit dem HTML- und CSS-Code und dem vergrößerten Symbol.
Um die Farbe eines Symbols zu ändern, suchen Sie einfach die Eigenschaft color in der Hauptsymbolklasse. Das Aktualisieren dieser einen color ändert auch alles andere.
Da diese Symbole ziemlich einfach sind, werden sie wahrscheinlich nicht für jede Website funktionieren. Aber das ist eine coole Alternative zu Bildern oder Icon-Schriften und es ist völlig kostenlos .
Auf der Homepage des CSS-Symbols finden Sie weitere Beispiele und können die Quelle kopieren / bearbeiten . Sie können jedes Symbol auch einzeln in CodePen testen, wenn Sie mit der Quelle in Ihrem Browser herumspielen möchten.

Schokoladen-Verpackungsdesigns: 50 köstlich köstliche Beispiele
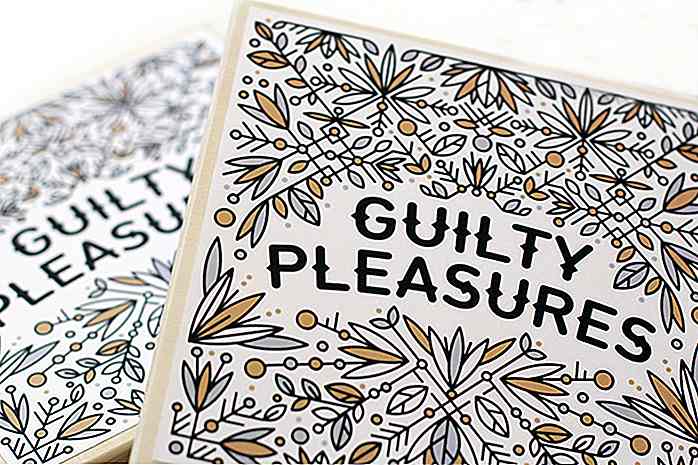
Pralinen sind ein Liebling der Menge - man kann niemals schiefgehen, wenn man Pralinen jemandem geschenkt, egal ob es sich um einen Ehepartner oder einen neuen Bekannten handelt. Abgesehen von dem Geschmack, Schokoladen fast immer mit sündhaft lecker aussehende Verpackungen . Wir haben 50 solcher Beispiele in dieser Zusammenfassung.

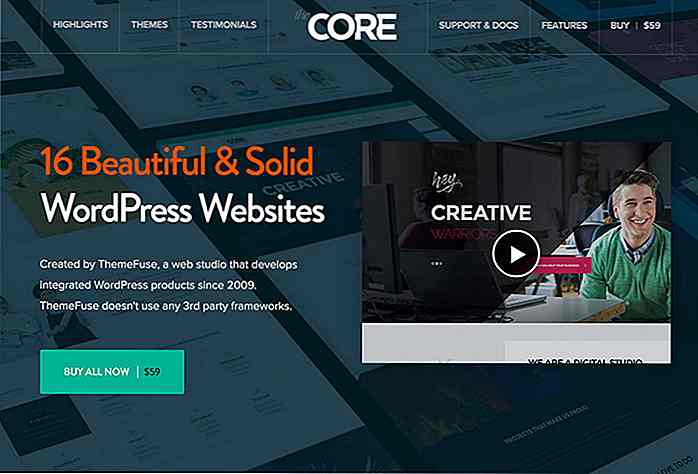
Zehn Mehrzweck-WordPress-Themes für vielseitige Designer
Wenn Sie sich nicht auf eine bestimmte Art von Website-Design konzentrieren, ist es sinnvoll, in ein Mehrzweck-WordPress-Theme zu investieren . Mehrzweckthemen geben Ihnen die Flexibilität, die Sie benötigen, um auf jede Aufgabe vorbereitet zu sein.Die vielseitigen WordPress-Themes, die hier vorgestellt werden, enthalten alles, was notwendig ist, um auf einen beliebigen Webseitentyp oder ein Thema einzugehen .