de.hideout-lastation.com
de.hideout-lastation.com
Progressive Web Apps - Die Zukunft des modernen Webs?
Heutzutage sind Progressive Web Apps (PWA) das Gesprächsthema der Stadt, hauptsächlich wegen ihrer erstaunlichen Benutzerfreundlichkeit und einzigartigen Benutzererfahrung. Mit den kombinierten Funktionen von Websites und nativen Apps werden PWAs zu einer Norm für Webanwendungen mit mehreren Geräten , mit denen Entwickler schnell dynamische Anwendungen erstellen können, ohne hybride Frameworks zu verwenden.
Ich glaube, Progressive Web Apps sind die Zukunft von Websites - und im folgenden schreibe ich über seine Vorteile und Anwendungsfälle, um Ihnen das ganze Bild zu geben. Lass uns weitermachen.
Was sind progressive Web Apps?
Der Begriff "Progressive Web Apps" wurde zuerst von Alex Rusell (ein Entwickler von Google Chrome) und Frances Berriman (ein Designer) geprägt. Alex teilte seine Idee über Progressive Web Apps mit: " Diese Apps werden nicht über Stores verpackt und bereitgestellt, sie sind nur Websites, die die richtigen Vitamine enthalten ".
" Websites, die Ihnen Benachrichtigungen senden oder sich auf Ihrem Startbildschirm befinden, müssen dies im Laufe der Zeit verdienen, wenn Sie sie immer häufiger verwenden. Sie werden nach und nach zu "Apps" ", schrieb Alex über PWA 'Appiness. Abschließend folgerte er: " Diese Apps können ein noch besseres Nutzererlebnis bieten als herkömmliche Web-Apps. "
 Web Apps vs. Progressive Web Apps
Web Apps vs. Progressive Web Apps Web-Apps oder herkömmliche Web-Apps sind die clientseitigen Apps, die direkt in einem Webbrowser ausgeführt werden . Obwohl sie besser sind als Websites, haben sie ihre Probleme. Wenn Sie den Unterschied zwischen Web-Apps und Websites nicht kennen, unterscheiden sich Web-Apps von Websites, da sich Web-Apps wie native Apps verhalten.
Progressive Web Apps sind die nächste Generation von Web-Apps, die mehr wie native Apps funktionieren, indem sie die nativen Verbesserungen des Geräts nutzen. Zum Beispiel können Progressive Web Apps native Funktionen wie Kamera, Beacons usw. nutzen und Funktionen wie Offline-Cache, Push-Benachrichtigungen usw. nutzen.
Warum brauchen wir Progressive Web Apps?
Wir haben einerseits native Apps, die selbst in den schlimmsten Situationen wie langsamer oder ohne Konnektivität unglaublich schnell und zuverlässig sind. Aber andererseits haben wir Websites und Web-Apps, die langsam sind und unter keinen Netzwerkbedingungen gut funktionieren. Aus diesem Grund bevorzugen die meisten Menschen native Apps .
 Accelerated Mobile Pages (AMP), ein von Google gefördertes Projekt, wurde 2016 gestartet, um langsame Verbindungsprobleme insbesondere auf Smartphones zu lösen und den mobilen Nutzern eine bessere Nutzererfahrung zu bieten. AMP löst jedoch keine Probleme mit Netzwerkproblemen. Außerdem beschleunigt es die Ladezeit nicht so sehr wie native Apps, und auch hier gibt es einige Einschränkungen, um diese Geschwindigkeit zu erreichen.
Accelerated Mobile Pages (AMP), ein von Google gefördertes Projekt, wurde 2016 gestartet, um langsame Verbindungsprobleme insbesondere auf Smartphones zu lösen und den mobilen Nutzern eine bessere Nutzererfahrung zu bieten. AMP löst jedoch keine Probleme mit Netzwerkproblemen. Außerdem beschleunigt es die Ladezeit nicht so sehr wie native Apps, und auch hier gibt es einige Einschränkungen, um diese Geschwindigkeit zu erreichen.Deshalb brauchen wir Progressive Web Apps. PWAs bieten die bestmögliche Benutzererfahrung bei langsamen oder keinen Netzwerkbedingungen . Beispielsweise kann PWA beim Laden des Inhalts oder eines Begrüßungsbildschirms einen Fortschrittsbildschirm anzeigen, wenn keine Internetverbindung besteht.
Warum sind progressive Web-Apps sinnvoll?
Wie im US Mobile App Report 2017 von comScore angegeben, verbringen App-Nutzer fast 77 Prozent ihrer Zeit mit ihren Top-3-Apps, während der Rest der Apps im Leerlauf bleibt und dennoch die Systemressourcen einschließlich des Arbeitsspeichers blockiert. Außerdem teilt es mit, dass 50 Prozent der Nutzer pro Monat null Apps herunterladen . Diese Tatsache lässt vermuten, dass Nutzer zögern, neue Apps zu installieren, und somit hat PWA einen Vorsprung.
Ich finde, dass Leute meistens Websites auf Desktops verwenden, aber Apps auf mobilen Geräten bevorzugen (native Apps natürlich). Der Grund dafür ist, dass Computer viel mehr Netzwerkressourcen bieten als Smartphones, und Apps verbrauchen weniger Ressourcen als ihre entsprechenden Websites. Außerdem sind sie schnell und zuverlässig.
Darüber hinaus kosten native Apps wesentlich mehr als Websites - je nach Art des Projekts sogar fünf bis zehn Mal oder mehr. Außerdem können sich ihre Kosten vervielfachen, wenn native Apps für mehrere Plattformen (z. B. Android und iOS) mit unterschiedlichen Codebasen entwickelt werden müssen. PWA kann jedoch helfen , diese hohen Entwicklungskosten zu minimieren, dank der Unterstützung für verschiedene Plattformen.
Progressive Web Apps Funktionen
Progressive Web Apps haben viele direkte Funktionen, die sie von ihren einfacheren Gegenstücken unterscheiden, dh Web-Apps (oder einfachere - Websites):
- Reagierend. Arbeiten Sie an allen Geräten beliebiger Bildschirmgröße.
- Offline zuerst. Load in langsam oder kein Netzwerk.
- App-ähnliches Gefühl. Sehen und interagieren Sie wie eine native App.
- Auf dem Laufenden. Update für sich selbst, fast transparent.
- Sicher & sicher. Verwenden Sie HTTPS, um Seitenressourcen zu laden.
- Sichtbar. Nutzen Sie den Inhalt für die Suchmaschinen.
- Wiedereinschaltbar. Re-Engagement, sagen Sie mit Benachrichtigungen.
- Installierbar. Kann auf Ihrem Startbildschirm platziert werden.
- Verknüpfbar. Lade app-ähnliche Seiten, aber mit URLs.
Was ich interessant finde, ist, dass Progressive Web Apps nicht nur wie native Apps aussehen und sich auch so anfühlen, sondern auch Zugriff auf die nativen Funktionen des Geräts haben . Das bedeutet, dass ein PWA mit der Kamera Ihres Geräts einen Schnappschuss machen kann. Allerdings muss ich teilen, dass es nicht auf eingeschränkte Funktionen wie Standort, Telefon oder SMS zugreifen kann.
Hinweis: In diesem Beitrag erfahren Sie mehr über die Funktionen und andere Details.
Progressive Web Apps erstellen?
Google bietet eine "Progressive Web App Checklist" - eine detaillierte Liste, die Anfängern hilft, Progressive Web Apps zu erstellen. Diese Liste ohne Führung teilt die erforderlichen Funktionen zum Erstellen von PWAs - eine "Baseline-PWA" und eine "vorbildliche PWA"; Ersteres listet wichtige Dinge für eine grundlegende App auf und letzteres für eine erweiterte App.
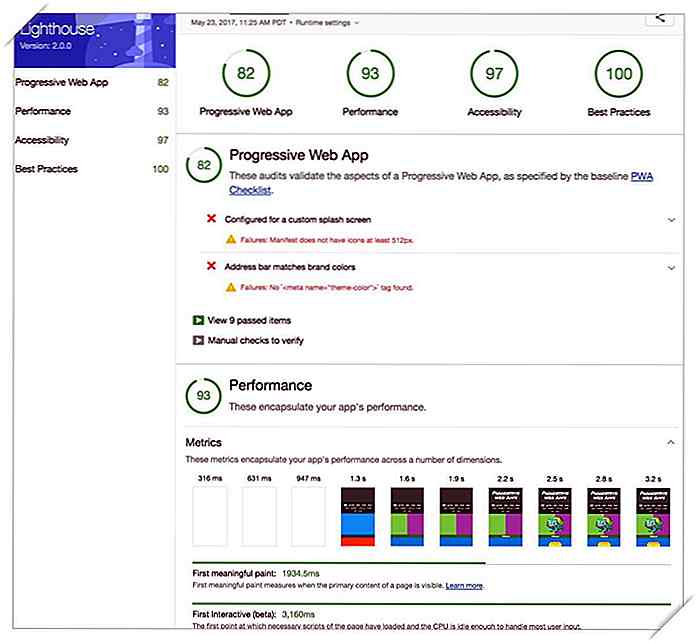
 Darüber hinaus gibt es verschiedene Tools, die Sie beim Aufbau eines PWA unterstützen. Zum Beispiel ist Lighthouse ein kostenloses, Open-Source- Tool zur Verbesserung einer Webseite mit Qualitätsprüfungen für Zugänglichkeit, Leistung und PWA-Funktionen. Ein weiteres nützliches Tool ist die Workbox, die hilft , Apps mit Offline-First-Experience zu erstellen .
Darüber hinaus gibt es verschiedene Tools, die Sie beim Aufbau eines PWA unterstützen. Zum Beispiel ist Lighthouse ein kostenloses, Open-Source- Tool zur Verbesserung einer Webseite mit Qualitätsprüfungen für Zugänglichkeit, Leistung und PWA-Funktionen. Ein weiteres nützliches Tool ist die Workbox, die hilft , Apps mit Offline-First-Experience zu erstellen .Sind progressive Web Apps die Zukunft?
Obwohl Progressive Web Apps in naher Zukunft möglicherweise nicht alle unsere App-Probleme lösen oder native Apps ersetzen wird, glaube ich, dass sie dank ihrer Vorteile, die weit über ihre Grenzen hinausgehen, eine bedeutende Rolle spielen werden . Und da fast jede große Plattform anfängt, PWA zu unterstützen, ist es nicht weit, wir werden sie überall sehen.
Apple führte PWA-Funktionen (Web-APIs) in Safari 11.1 ein, einschließlich Beacon API, Service Workers, Web App Manifest, usw .; Das bringt PWAs bald zu iOS, wenn nicht schon. Google hat PWA bereits in Chrome für Android unterstützt und plant, es auch auf Desktop-Plattformen zu bringen. Microsoft hat außerdem Unterstützung für PWAs in Microsoft Edge hinzugefügt und diese auch im Microsoft Store aufgelistet.
Was denkst du - sind Progressive Web Apps die Zukunft? Lassen Sie es mich direkt bei @aksinghnet wissen oder schreiben Sie einen Kommentar durch den folgenden Kommentar, um Ihre Antwort zu hinterlassen.

18 kostenlose Photoshop-Erweiterungen für alle Motive
Adobe Photoshop ist ein sehr beliebtes Grafikbearbeitungsprogramm, das mit vielen Funktionen ausgestattet ist - viel zu viele, um es zu benennen. Es ist schwer vorstellbar, dass jeder noch mehr Features benötigt. Photoshop unterstützt jedoch Erweiterungen, mit denen Sie dem Programm noch weitere nützliche Funktionen hinzufügen können . Ein

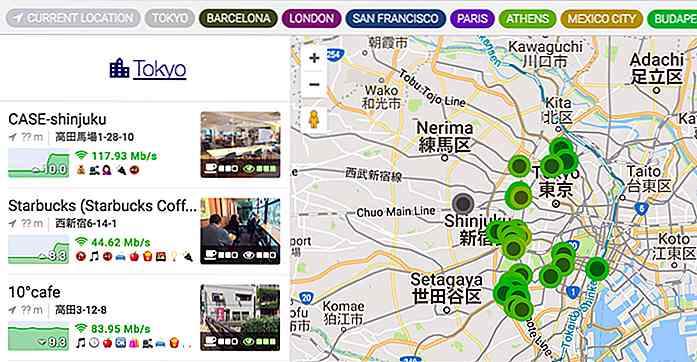
Diese Seite zeigt Ihnen alle Cafés in der Nähe mit WiFi Hotspots
Stellen Sie sich dieses Szenario vor: Sie erkunden gerade Ihre neue Stadt und verlassen sich auf Ihre mobilen Daten, um Sie durch den Tag zu bringen . Ihre mobilen Daten haben jedoch eine Obergrenze und Sie möchten sie für Notfallzwecke speichern.Ihre beste Wette ist es, sich auf einen kostenlosen WLAN-Hotspot zu verlassen, obwohl diese schwer zu finden sind, je nachdem, wo genau Sie sind.