de.hideout-lastation.com
de.hideout-lastation.com
10 Killer Adobe Photoshop Tipps für Designer
Ob Sie es glauben oder nicht, wenn Sie Photoshop zum Entwerfen der Website verwenden, sind Sie auf dem richtigen Weg, ein erfolgreicher Webdesigner zu werden. Das liegt einfach daran, dass Photoshop eines der fortschrittlichsten Werkzeuge in der Designbranche ist, das Ihre kreative Vorstellungskraft mit einer Fülle von professionellen Tools zur Steigerung Ihrer Produktivität zur Wirklichkeit werden lässt.
Aber wie gut kennen Sie Photoshop? Manchmal fragen wir uns, warum bestimmte Webdesigner ein Website-Layout mit extrem starken Grafiken in 5 Tagen entwerfen können, während wir etwa 10 Tage brauchen, um diese Art von Design fertigzustellen. Es geht wahrscheinlich nicht darum, wie schnell Sie klicken können, es geht darum, wie gut Sie über Photoshop Bescheid wissen und wie Sie Ihr Potenzial voll entfalten können, um Ihre Produktivität zu steigern.
Wir möchten, dass Sie wissen, wie Sie ihr volles Potenzial entfalten können. Ja, deshalb haben wir diesen Post erstellt, um Ihnen 10 äußerst nützliche Photoshop-Tipps zu geben, mit denen Sie Ihre Design-Geschwindigkeit steigern können. Es kann eine Abkürzung, Funktion oder Einstellung geben, von der Sie nichts wissen, aber nicht mehr. Mit diesem Artikel lernst du sie alle und du wirst schneller und schneller entwerfen.
Hinweis: Die in diesem Artikel erwähnten Tastenkombinationen sind im Windows-Photoshop-Format. Wenn Sie Mac verwenden, sollten Sie wissen, dass Strg = Cmd (Befehl) und Alt = Opt (Option).
10. Rückgängig, mehr Rückgängig machen Sie bitte
Ich glaube fest daran, dass wir Designer sehr suchterzeugend sind, etwas rückgängig zu machen, selbst wenn wir beim Skizzieren einen Fehler gemacht haben, neigen wir dazu, es "rückgängig zu machen".
Wie Sie vielleicht wissen, wenn Sie Strg + Z in Photoshop drücken, können Sie die vorherige Aktion rückgängig machen, aber wenn Sie die gleiche Tastenkombination erneut drücken, wird die vorherige Aktion wiederhergestellt. Dies ist ziemlich unnatürlich und mühsam, da Sie mehrmals mehrere Male rückgängig machen müssen, um in den gewünschten Zustand zu gelangen.

Ob Sie es glauben oder nicht, Photoshop hat eine spezielle Schaltfläche für mehrere rückgängig machen, und es ist Alt + Strg + Z. Ja, mit dieser Tastenkombination können Sie mehrere Male rückgängig machen, je nach Wert der Verlaufsstatus, die Sie in Bearbeiten> Einstellungen> festlegen Performance.
Wenn Sie die gängige Undo-Tastenkombination Strg + Z gewohnt sind, können Sie einfach Strg + Umschalt + Alt + K drücken, um auf das Tastaturkürzelfeld zuzugreifen, und die Tastenkombination Rückgängig im Tastenfeld Bearbeiten auf Strg + Z ändern.
9. Probenahme Farbe, überall!
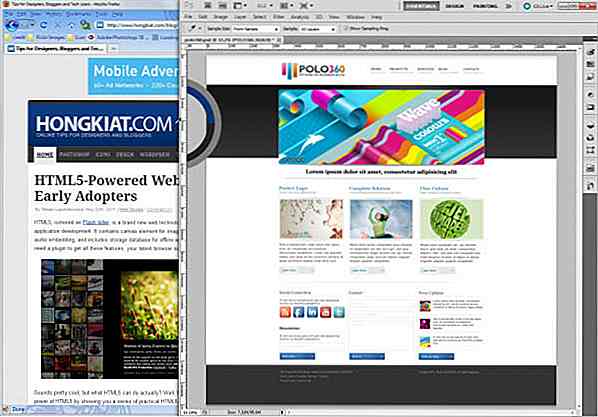
Stolperte über eine schön gestaltete Website und fragte sich, welche genauen Farben es verwendet? Dies passiert sehr oft, wenn ich während der Zeit, in der ich das Site-Layout in Photoshop mache, Inspiration suche. Für mich werde ich einen Farbwähler starten, die Farbe auswählen und seine hexadezimale Nummer bekommen, dann auf die Farbpalette in Photoshop klicken, dann die Hexadezimalzahl eingeben und dann die Farbe bekommen, ziemlich nervig, nicht wahr?

Nun, Sie müssen nicht wirklich so leiden, Sie können einfach nur auf das Pipette-Werkzeug klicken oder I drücken, um es zu aktivieren, dann auf den Arbeitsbildschirm von Photoshop klicken und das Pipettensymbol an eine beliebige Stelle auf dem Monitor ziehen, um die Farbe zu erhalten wollen. Ja, es ist wirklich so einfach.
8. Flexible Anleitung
Tipp # 8 ist eigentlich eine Kombination aus zwei Tipps, ich hoffe es macht dir nichts aus mehr Tipps zu bekommen. Als Webdesigner müssen wir uns viel mit dem Guide beschäftigen, um ein Element korrekt zu positionieren, also pixelgenau.
Wie erstellst du einen Leitfaden? Klicken Sie auf View, New Guide, entscheiden Sie dann, ob es sich um eine horizontale oder vertikale Führung handelt, geben Sie die Position ein und klicken Sie auf Enter? In Ordnung, Sie können diese Arbeiten speichern, indem Sie einfach Strg + R drücken, um das Lineal-Werkzeug zu aktivieren, klicken Sie auf das Werkzeug und ziehen Sie es nach unten, um eine horizontale Hilfslinie zu erstellen, oder umgekehrt.

Neben der Erstellung von Instant-Guides gibt es hier noch einen nützlichen Tipp für Sie. Wenn Sie eine Hilfslinie mit dem Verschieben-Werkzeug ziehen, die mit der V-Taste aktiviert werden kann, drücken und halten Sie die Alt-Taste, um die horizontale Hilfslinie in die vertikale Hilfslinie zu ändern oder umgekehrt. Jetzt können Sie sich wahrscheinlich als Profi bei der Verwendung von Guide betrachten.
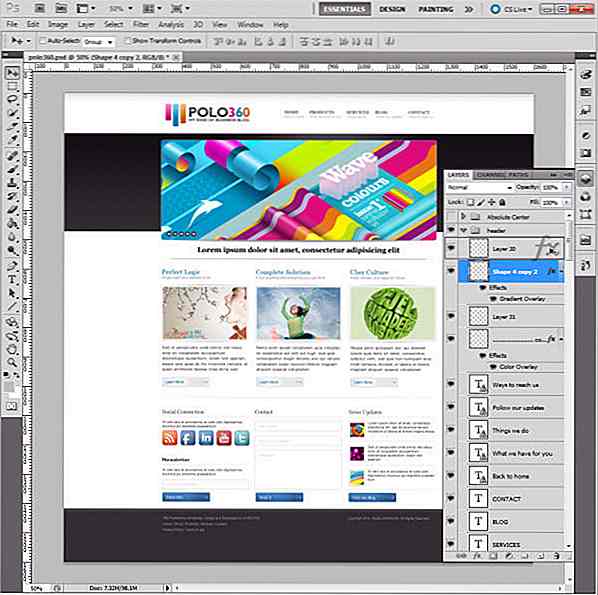
7. Fun-Layer-Style-Klonen
Ebenenstile sind sehr unterhaltsam, wenn man sie einfach anwenden kann, sagen wir mal, ein Social-Media-Icon sieht ziemlich charmant und einzigartig aus, aber es wird sehr ermüdend, wenn man die gleichen Layerstile auf alle Social-Media-Icons anwenden möchte mehrere Stücke.
Ist dir jemals aufgefallen, dass neben deiner Ebene ein FX- Symbol steht? Nun, alles existiert aus einem bestimmten Grund. Wenn Sie die Alt- Taste drücken und das fx- Icon auf eine andere Ebene ziehen, kopiert es die Stile der ersten Ebene in die von Ihnen gezogene, bequem, nicht wahr?

Auch wenn Sie sich für die allgemeine Verwendung dieses FX- Symbols interessieren, können Sie die Stile einer Ebene in eine andere verschieben. Sie müssen lediglich das Symbol auf eine andere Ebene ziehen, ohne die Alt-Taste zu drücken.
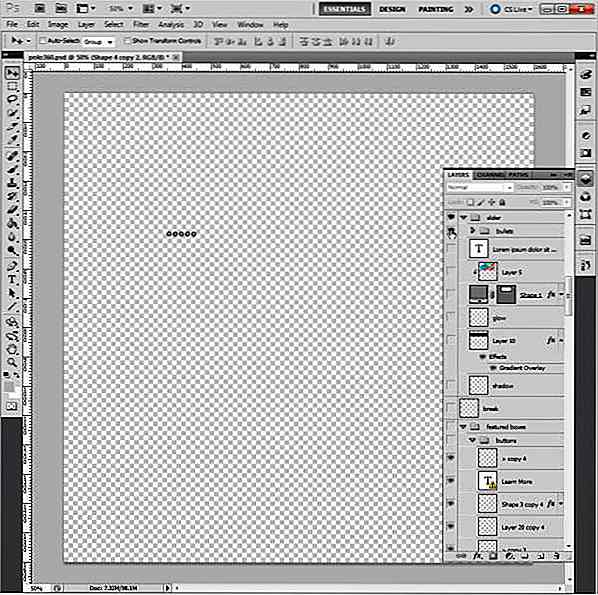
6. Elementzentrierung leicht gemacht
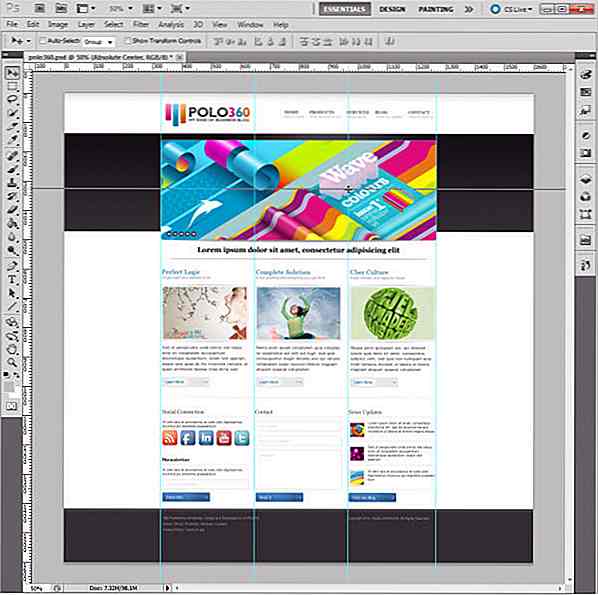
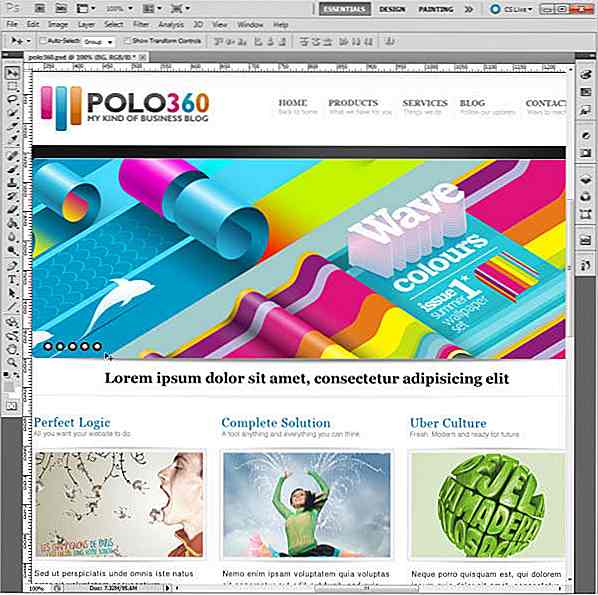
Um ein Pixel-perfektes Design zu erreichen, müssen wir das Element oft genau dort positionieren, wo es sein sollte. Dies scheint einfach, da Sie einfach einige Hilfslinien erstellen und das Element in diese Hilfslinien einfügen können, aber es wird entmutigend sein, wenn Sie ein Element in bestimmten Bereichen absolut zentrieren möchten, was viele Hilfslinien, Messungen und Fokus erfordert.
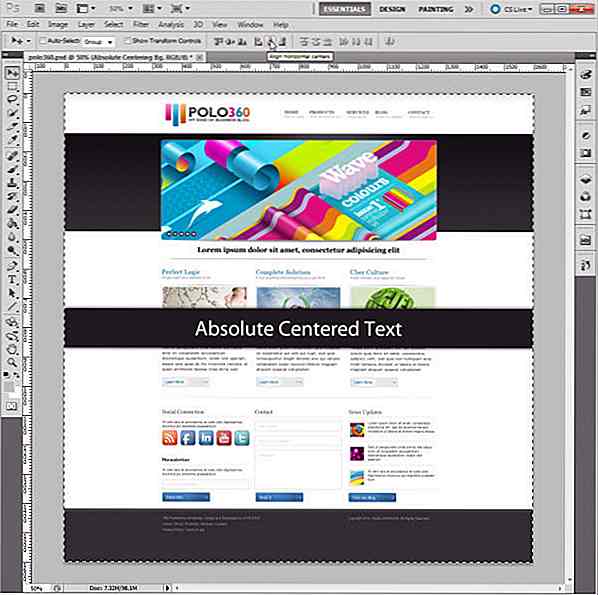
In der Tat haben Sie eine Möglichkeit, diesen ganzen Prozess viel einfacher zu machen, klicken Sie auf die Ebene des Elements, die Sie absolut zentrieren möchten, und drücken Sie dann Strg + A, um das gesamte Dokument auszuwählen. Danach feuern Sie das Move-Tool und Sie sehen einige Symbole neben der Option, Transform Controls anzeigen. Klicken Sie auf das 2. Symbol, um das Element vertikal zu zentrieren. Klicken Sie dann auf das 5. Symbol, um das Element horizontal zu zentrieren. Ein absolutes zentriertes Element.

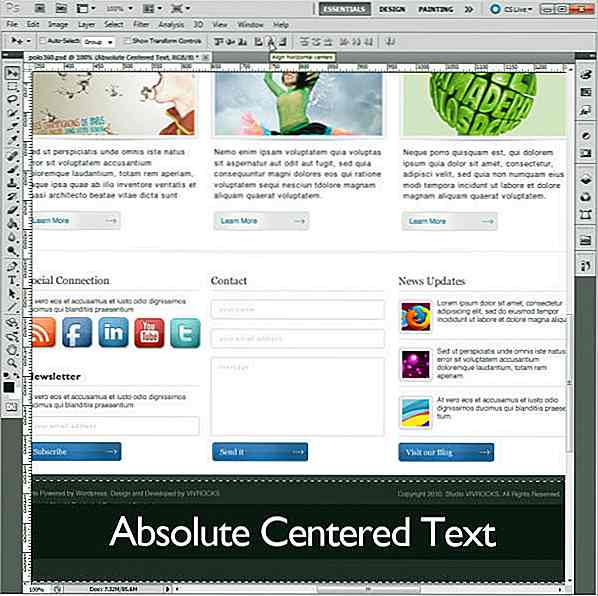
Sie können das Element nicht nur absolut im gesamten Dokumentbereich zentrieren, sondern es auch absolut in einem bestimmten Bereich zentrieren. Nehmen wir an, ich möchte ein Element im Fußbereich absolut zentrieren, ich kann einfach den Fußbereich mit dem Auswahlwerkzeug auswählen, das durch Drücken der M-Taste aktiviert werden kann, und dann das Element in diesem bestimmten Bereich absolut zentrieren.

Neben der Option "Transformationssteuerelemente anzeigen" können Sie weitere Ausrichtungsoptionen untersuchen, die sehr nützlich sind, um Ihre Elemente in einer Vielzahl von Situationen auszurichten.
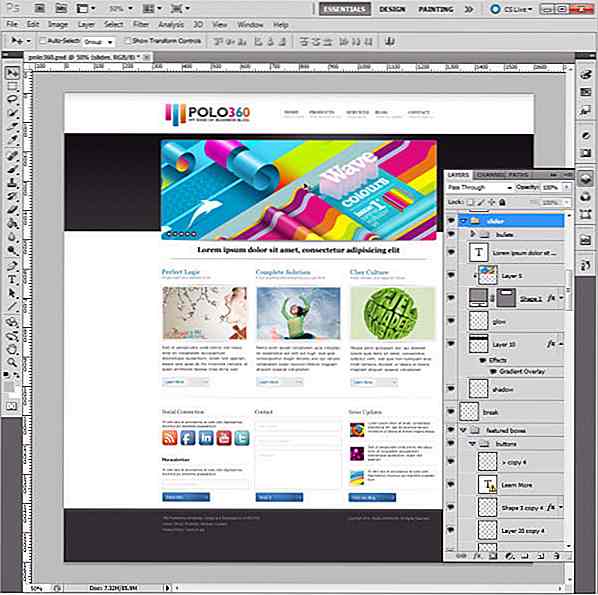
5. Zeigen Sie die Auswahl einzeln an
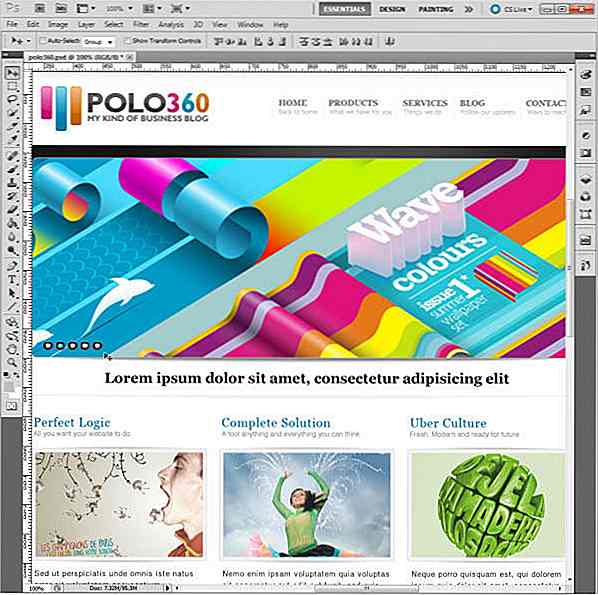
Oft muss man beim Entwurf eines Layouts überprüfen, wie ein Element genau aussieht oder nur wenige Elemente, zum Beispiel im untenstehenden Webseitenlayout. Ich möchte die Schieberegler des Sliders überprüfen, um zu bestätigen, dass sie keine Transparenz haben, so dass sie genau gleich aussehen oder ohne das Bild des Schiebers.

In der Vergangenheit muss ich die Sichtbarkeit der Ebene des Slider-Bildes, des Slider-Hintergrunds und sogar der Hintergrundebene des Inhalts ausschalten, aber jetzt kann ich einfach die Alt-Taste gedrückt halten und dann auf das "Augen" -Symbol neben der Schaltflächengruppe klicken Sichtbarkeit aller Ebenen, sodass ich nur diese Schaltflächen anzeigen kann. Nachdem ich sie überprüft habe, kann ich den Trick noch einmal wiederholen, um die Sichtbarkeit aller Schichten wiederherzustellen.
Dieser Trick ist auch sehr nützlich, wenn es um Image-Slicing geht. Sie möchten den Slider-Button ohne ein anderes Element wie das Slider-Image zerlegen, so dass Sie mit diesem Trick die Sichtbarkeit aller Layer deaktivieren können, um den Layer zu zerschneiden. Wiederholen Sie den Trick, um die Sichtbarkeit aller Layer wiederherzustellen, wodurch viel Zeit verschwendet wird Schaltet die Sichtbarkeit der Ebenen ein und aus.
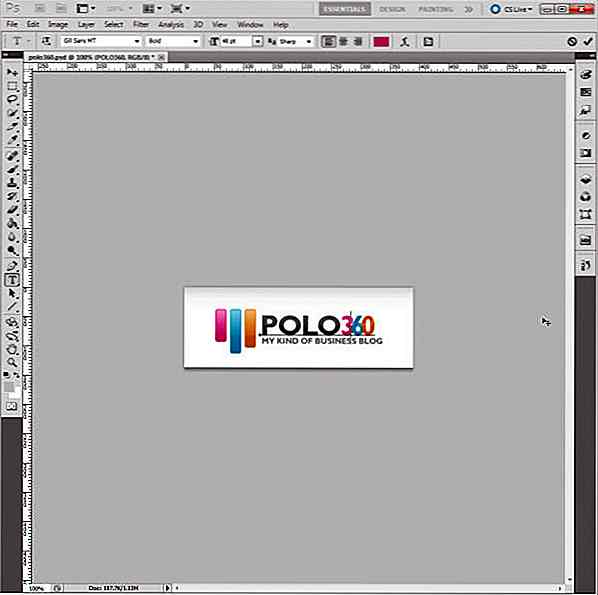
4. Customize Font-Tracking, jederzeit
Dieser spezielle Tipp zeigt Ihnen, wie Sie die Nachverfolgung der Schrift in bestimmten Teilen des Typs leicht erhöhen können, so dass sie nur in bestimmten Situationen wie der Logo- oder Schaltflächenerstellung verwendet werden kann, aber es ist ein professioneller Tipp, mit dem Sie viel Zeit sparen können passende Typografie für Ihr Logo oder Button-Erstellung.

Okay, sagen wir, ich möchte die Verfolgung des Typs "360" verringern, so dass der Typ meines Logos einzigartig aussieht, dass sich der Besucher leichter daran erinnert. Ich kann "POLO360" mit dem Type-Tool auswählen, das durch Drücken der T-Taste aktiviert werden kann. Halten Sie dann die Alt-Taste gedrückt und drücken Sie die Taste, um das Tracking zu verringern.
Sie können diesen Trick anwenden, um das Tracking-Problem einiger künstlerischer Fonts zu beheben, damit Sie beim nächsten Mal, wenn Sie grafische Fonts für Ihre Logo-Erstellung suchen möchten, keine Bedenken haben!
3. Instant Layer Auswahl = Win
Layout-Design ist eine anstrengende Arbeit, da wir viele Probleme wie Typografie, Abstand und Grafik lösen müssen, aber es wird überwältigend sein, wenn wir die Ebene eines bestimmten Elements aus Hunderten von Ebenen finden wollen.

Lassen Sie diesen Trick Ihrem Designer das Leben leichter machen. Aktivieren Sie das Verschieben-Werkzeug mit der V-Taste und halten Sie die Strg-Taste gedrückt, klicken Sie dann auf das Element und Sie werden automatisch die Ebene des Elements auswählen. Es ist wirklich so einfach, aber bedenken Sie, dass Sie, wenn Sie Elemente in eine Gruppe einfügen, mit demselben Trick den Ordner der Gruppe auswählen, der das Element enthält, auf das Sie geklickt haben, wie oben gezeigt.
2. Smart-Objekt für den intelligenten Designer
Genau wie sein Name macht Smart Object die Bearbeitung intelligenter, indem er 2 primäre Funktionen ausführt: Zerstörungsfreie Transformationen durchführen und filtern. Diese Funktion ist besonders praktisch, wenn Sie ein Website-Layout mit starken Grafiken wie Archivfotos, Social Media-Symbolen und UI-Kits erstellen. Klicken Sie einfach mit der rechten Maustaste auf eine Ebene und dann auf "In Smart Object konvertieren" Genießen Sie seine Vorteile.
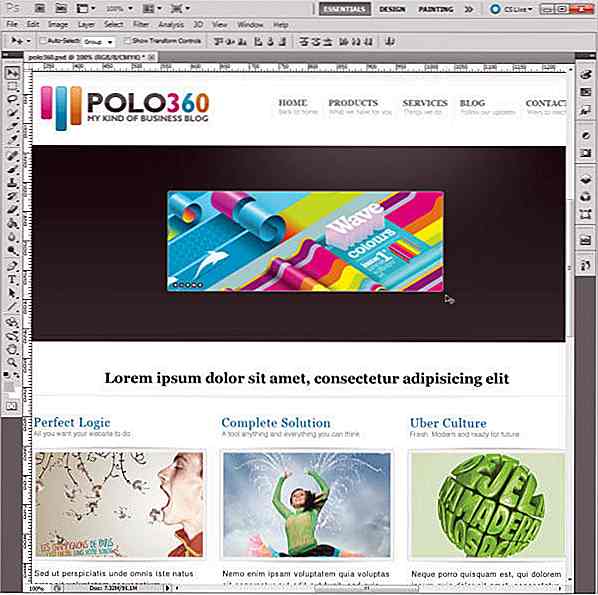
Die erste Funktion besagt, dass ein Layer, sobald er in ein Smart-Objekt konvertiert wurde, beliebig transformiert werden kann, ohne seine ursprüngliche Qualität zu verlieren. In unserem Fall möchten wir den Bildschieber verkleinern, so dass wir die Ebenen des Bildschiebers in Smart Object konvertieren und in etwas kleineres verwandeln.

Autsch, es ist einfach zu klein, also habe ich beschlossen, es zurück zu ändern.

Sieht so aus als wäre alles in Ordnung und nichts ist passiert oder? Unten sehen Sie das Ergebnis, wenn Sie eine Rückwärtstransformation angewendet haben, ohne die Ebene in Smart Object umzuwandeln.

Sie können also wahrscheinlich den Unterschied sehen, insbesondere den Teil des Schiebereglers. Die Rückwärtstransformation ohne Smart-Objekt, das auf Ebenen angewendet wird, führt dazu, dass die Schaltflächen des Schiebereglers und des Schiebereglers ihre Qualität verlieren. Wenn Sie also eine Ebene in Smart Object konvertieren, können Sie sie in eine beliebige kleinere Größe umwandeln, aber sobald Sie Ihre Entscheidung bedauert haben, können Sie sie ohne Qualitätsverlust ändern.
Ein weiterer Vorteil der Umwandlung von Ebenen in Smart Objects besteht darin, dass nach dem Anwenden eines Filters auf ein Smart Objekt die Ebene eines Filters unter der Ebene des Smart Object angezeigt wird. Sie können den Filter einfacher deaktivieren, indem Sie die Sichtbarkeit der Ebene des Filters deaktivieren. Dies wird als zerstörungsfreie Filterung bezeichnet, großartige Zeiteinsparung für Ihr Projekt.
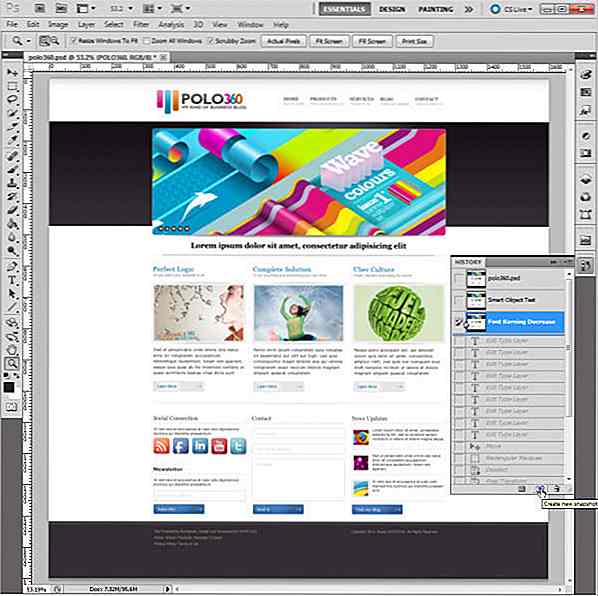
1. Ein Schnappschuss der schönen Vergangenheit
Jetzt haben Sie gelernt, wie man mehrere Male rückgängig macht, Ebenenstile kopiert, Ebenen schneller auswählt und mit Smart Object diese großartigen Zeit sparenden Tipps verwendet. Nun, das sind wirklich handliche Fähigkeiten, die Ihre Produktivität stark steigern, aber wie wäre es nach 2 Stunden Arbeit, bereuten Sie Ihre Bearbeitung und beschlossen, aus der Mitte zu starten? Wiederholen Sie es komplett wird sehr anstrengend und langweilig, auch wenn Sie alle Killer-Tipps, die Sie zuvor gelernt haben, angewendet, so ist das, wenn Snapshot kickt.

Snapshot ermöglicht es Ihnen, eine temporäre Kopie eines beliebigen Bearbeitungsstatus zu erstellen. Wenn Sie Probleme bei der Verbesserung Ihres Designs haben und sich entschieden haben, zurückzukehren, können Sie einfach auf einen Snapshot klicken, um in den gewünschten Zustand zurückzukehren. Um einen Schnappschuss zu machen, müssen Sie nur die Protokoll-Palette öffnen und auf das 2. Symbol klicken, das Sie am unteren Rand der Palette sehen.
Es gibt auch einige nützliche Funktionen für Schnappschüsse, wie Sie mehrere Schnappschüsse nehmen können, so dass Sie mehr Auswahlmöglichkeiten haben und Sie sie benennen können, so dass Sie sie leichter merken. Letztlich können Sie diese Snapshots auch verwenden, um verschiedene Effekte zu vergleichen, die Sie für Ihr Design erstellt haben.
Denken Sie jedoch daran, dass Snapshots nach dem Schließen des Dokuments sofort gelöscht werden. Wenn Sie diese Status beibehalten möchten, können Sie auf jeden Snapshot klicken und das Dokument als eine andere Datei speichern.
Betrachtung
Sie sind am Ende des Artikels angekommen, großartige Arbeit. Zu dieser Zeit sollten Sie genug zeitsparende Killer-Tipps erhalten, um Ihre Design-Geschwindigkeit zu steigern, aber denken Sie immer daran, dass Lernen der beste Weg für Sie ist, mehr über Photoshop zu erfahren und somit Ihre Produktivität zu steigern. Also lerne immer mehr und du wirst ein wettbewerbsfähiger Webdesigner aller Zeiten.
Nun, wir haben unser Bestes gegeben, und du? Wenn es Ihnen nichts ausmacht, teilen Sie uns bitte Ihre Photoshop-Tipps mit, damit wir wissen, wie Sie Photoshop besser nutzen können, danke für Ihre Großzügigkeit!

6 spannende Black Friday Deals für Designer
Black Friday ist Schnäppchenzeit! Es ist besonders gut für Designer, da es nicht nötig ist, Schlange zu stehen, um darauf zu warten, dass sich der Laden öffnet. Sie können einige echte Schnäppchen für einige ausgezeichnete Produkte online finden.Es gibt tatsächlich etwas für jeden. Eine große Auswahl an WordPress-Themes gefolgt von einer riesigen Auswahl an Stock-Fotos und anderen Medienprodukten. Wenn Sie

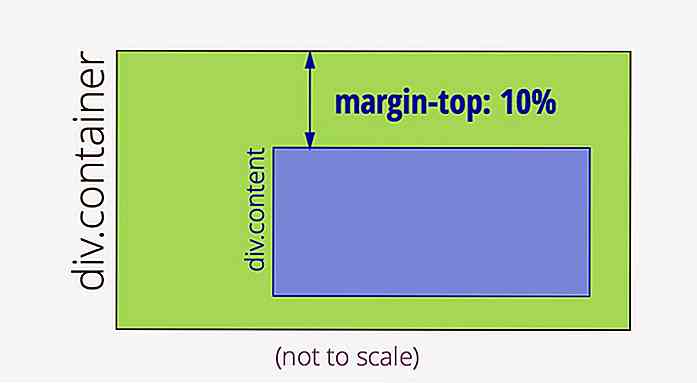
Was Sie nicht über die Berechnung der prozentualen Margins in CSS wissen
Die meisten Webdesigner denken, dass sie CSS ziemlich gut kennen. Schließlich gibt es nicht viel - ein paar Selektortypen, ein paar Dutzend Eigenschaften und einige Kaskadenregeln, an die man sich kaum erinnern muss, da sie auf den gesunden Menschenverstand hinauslaufen. Aber wenn Sie sich auf das Wesentliche konzentrieren, gibt es viele obskure Details, die nur wenige Designer wirklich verstehen.