de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie einfach HTML5-Animationen mit HTML5Maker
Möchten Sie Leser mit animierten und interaktiven Inhalten anziehen ? Während dies früher die Domäne von Flash war - was zu einer Menge Ladezeit und möglichen Kompatibilitätsproblemen führte - wurde HTML5 schnell zur vorherrschenden Methode zum Erzeugen von animierten und interaktiven Webinhalten.
Natürlich hat nicht jeder die Zeit oder die Fähigkeiten, um HTML5-Inhalte zu programmieren; Wenn Sie einer dieser Leute sind, sollten Sie vielleicht HTML5Maker ausprobieren.
HTML5Maker ist eine Online-Cloud-gehostete Webanwendung, mit der sehr einfach animierte und interaktive HTML5-Inhalte gestaltet werden können . Darüber hinaus hilft Ihnen HTML5Maker auch dabei, Ihre HTML5-Inhalte in der Cloud zu hosten. Sie müssen sich also nur darauf konzentrieren, interaktive, animierte Folien zu erstellen. Sehen wir uns HTML5Maker an.
Erste Schritte mit HTML5Maker
Sie können sofort mit der Arbeit an einer HTML5-Animation beginnen, ohne sich zu registrieren (klicken Sie einfach auf Animation erstellen ), aber wenn Sie sich registrieren, können Sie Ihre Animationen speichern.

Erstellen eines neuen Kontos ist einfach; Wählen Sie einfach Ihren Preisplan und melden Sie sich dann bei Facebook oder Google an oder erstellen Sie ein neues Konto. Sobald Sie registriert sind, werden Sie zu Ihrem Dashboard weitergeleitet, wo Sie Ihre Animationen verwalten, Ihren Abonnementplan und Ihr Passwort ändern können .
Hinzufügen von Folien, Text und Bildern
Um eine neue Animation zu erstellen, klicken Sie auf den großen orangefarbenen Button Animation erstellen, um direkt zur HTML5-Erstellungsoberfläche zu gelangen.

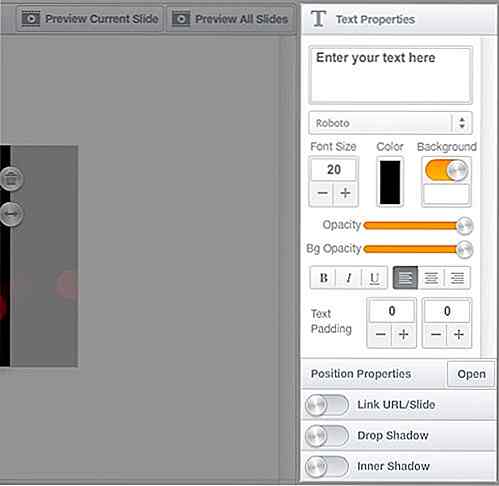
Im Grunde genommen ist Ihre Arbeitsfläche eine dreispaltige Benutzeroberfläche : Folien befinden sich auf der linken Seite, die Folienansicht befindet sich in der Mitte und die rechte Spalte zeigt Bildeigenschaften, Texteigenschaften oder Canvas-Eigenschaften (Standard) an - die rechte Spalte wechselt zu image oder Texteigenschaften, wenn Sie ein Bild oder einen Text hinzufügen oder bearbeiten.
Sie können auch manuell zwischen diesen drei Eigenschaften mit den Schaltflächen über der Folie wechseln.

Hinzufügen von Folien
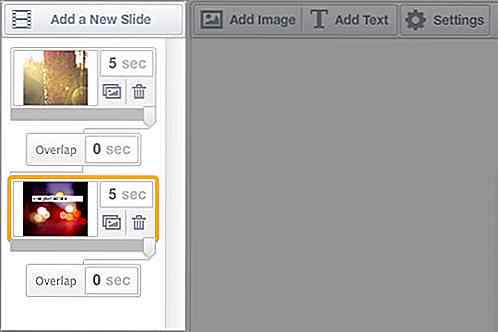
Wenn Sie zuvor PowerPoint verwendet haben, funktioniert HTML5Maker genauso mit Folien. Klicken Sie auf die Schaltfläche Neue Folie hinzufügen, um eine neue Folie hinzuzufügen. Sie können Folien auch duplizieren und löschen, die Dauer für jede Folie festlegen sowie die Überlappungszeit zwischen den Folien festlegen .

Bilder hinzufügen
Wenn Sie auf Bild hinzufügen klicken, wird die Schnittstelle zum Hinzufügen von Bildern angezeigt. Sie können aus einer großen Vielfalt von Bildern wählen, von schönen Fotografien über Designelemente bis hin zu Icons, Flaggen und Hintergründen. Und wenn keiner davon passt, können Sie auch eigene Bilder hochladen .

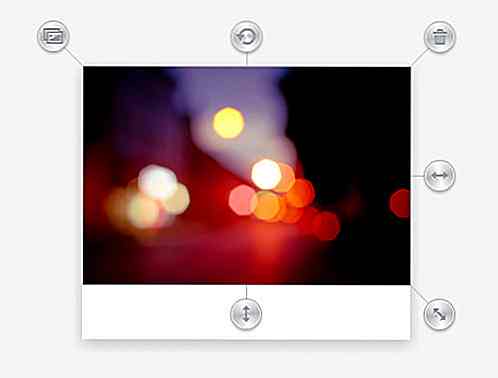
Sobald Sie ein Bild gefunden haben, das Ihnen gefällt, bewegen Sie die Maus darüber und klicken auf Hinzufügen . Das Bild wird zur Folie hinzugefügt, und Sie können das Bild dann nach Bedarf neu positionieren und seine Größe ändern .

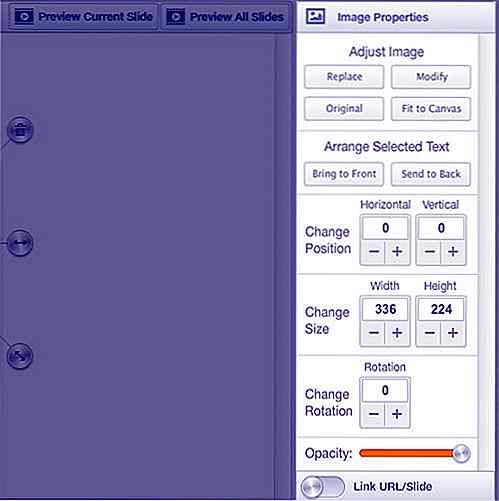
Um die Größe des Bildes zu ändern oder es zu drehen, müssen Sie neben anderen Optionen, wie z. B. Ändern der Deckkraft, Ersetzen oder Ändern des Bildes, zu Bildeigenschaften wechseln .
Ein Klick auf Replace öffnet das Bildauswahlfenster erneut. Durch Klicken auf Ändern wird der HTML5Maker-Bildbearbeitungsprogramm geöffnet.

Im Bereich Bildeditor können Sie grundlegende Bildbearbeitungen wie Zuschneiden, Weichzeichnen und Einstellen des Kontrasts vornehmen. Sie können auch Filter und Überlagerungen anwenden sowie Text und Rahmen hinzufügen.

Zu guter Letzt können Sie die Appear and Disappear-Effekte des Bildes auswählen. Es gibt eine Reihe verschiedener Ein- und Ausblendungsstile zur Auswahl, und Sie können sogar einen erweiterten Modus aktivieren, mit dem Sie die Dauer dieser Überblendungen einstellen können.

Hinzufügen von Text
Klicken Sie auf die Schaltfläche Text hinzufügen, und auf der Folie wird ein Textfeld angezeigt. Sie können den Text direkt von der Folie aus drehen und ändern oder weitere Optionen in der Seitenleiste " Texteigenschaften" anzeigen. Wählen Sie eine Schriftart, Schriftgröße oder Farbe, aktivieren Sie den Texthintergrund, optimieren Sie die Formatierungsoptionen, legen Sie die Größe und die Textposition fest, fügen Sie Drop- oder innere Schatten hinzu oder fügen Sie hier einen Textlink zu Websites oder Folien hinzu.

Canvas-Eigenschaften, Vorschau und Veröffentlichung
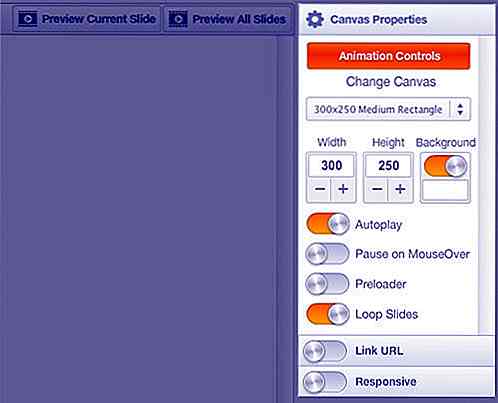
Sie können die Größe Ihrer Leinwand aus einer Reihe von Voreinstellungen oder einer benutzerdefinierten Leinwandgröße ändern . Es gibt auch einige Optionen, die Sie aktivieren oder deaktivieren können, z. B. Autoplay, Pause bei MouseOver und Responsive-Animation .

Animationssteuerelemente öffnet ein neues Fenster, in dem Sie Schieberoptionen für Ihre Animation auswählen können. Sie können Steuerelemente zum Spielen, Pausieren, Verschieben von einer Folie zur nächsten, Verwenden einer Zeitschaltuhr und mehr hinzufügen. Jede Art von Schieberegler oder Steuerelement hat eine Reihe von Optionen, die Sie optimieren können, einschließlich Größe, Symboltyp, Farbe, Deckkraft und so weiter.

Vorschau und Veröffentlichung
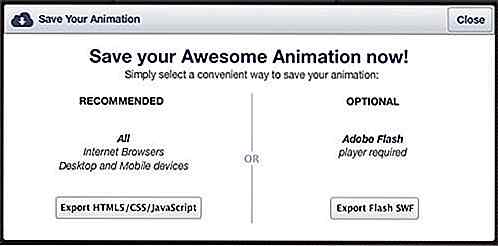
HTML5Maker verfügt über zwei Vorschauoptionen : Sie können entweder eine Vorschau der aktuellen Folie anzeigen oder eine Vorschau der gesamten Animation anzeigen. Sobald Sie mit den Dingen zufrieden sind, klicken Sie auf die große orangefarbene Schaltfläche Veröffentlichen oben rechts auf dem Bildschirm. Speichern Sie Ihre Animation als HTML5 oder Flash .

Auf eine gespeicherte Animation kann über das Dashboard zugegriffen werden. Sie können dort auch weitere Optionen finden, um Ihre Animation einzubetten oder zu teilen .
Fazit
HTML5Maker hat eine gute Anzahl von Preisstufen für jedes Budget. Es gibt ein kostenloses Konto, aber Sie können nur eine Animation speichern, und Sie müssen ein HTML5Maker-Wasserzeichen in Ihrer Animation haben.
Die bezahlten Tarife liegen zwischen 4, 99 $ und 49, 99 $ pro Monat - der Preis erhöht sich mit den Animationslimits (bis zu 100 für den 49, 99 $ / Monatsplan) - und garantiert 99, 9% Verfügbarkeit und gibt Ihnen Zugang zu professionellen Premium-Vorlagen.
Alles in allem ist HTML5Maker ein großartiges Werkzeug, wenn Sie nicht das Know-how haben, HTML5 selbst zu programmieren, aber interaktive und reaktionsschnelle Animationen nutzen möchten, die HTML5 Ihrer Website bieten kann. Während HTML5Maker wahrscheinlich nicht für komplexe HTML5-Inhalte ausgelegt ist - wie zum Beispiel die Cover-Stories-Serie der Musik-Website Pitchfork - ist es immer noch ein fähiges Werkzeug und sollte die Bedürfnisse der meisten Benutzer erfüllen .

Automatisieren: N-Kind-Selektoren mit Family.scss Mixins
Sass ist der beste Weg, um modernes CSS zu verwalten und Mixin-Bibliotheken können während des Entwicklungszyklus noch mehr Zeit sparen.Diese Mixins funktionieren wie automatisierte Codes oder Funktionen, die Sie in Ihren Haupt-Sass-Dateien aufrufen. Einige Mixins sind allgemeiner, während andere sehr spezifisch sind, wie die Family.sc

Entwerfen eines Onboarding-Prozesses, der dem Benutzer beim Lernen hilft
Um in eine neue App zu springen, muss man normalerweise lernen, wie es funktioniert. Sie können den Dreh schnell erreichen, aber es gibt immer einen Lernprozess . Das Ziel des Onboarding ist die Einführung neuer Benutzer auf einer Website, einem Programm oder einer Anwendung. Beim Onboarding sollten Sie über einzelne Funktionen, deren Funktionsweise und den Nutzen der App für den Benutzer informieren.In