de.hideout-lastation.com
de.hideout-lastation.com
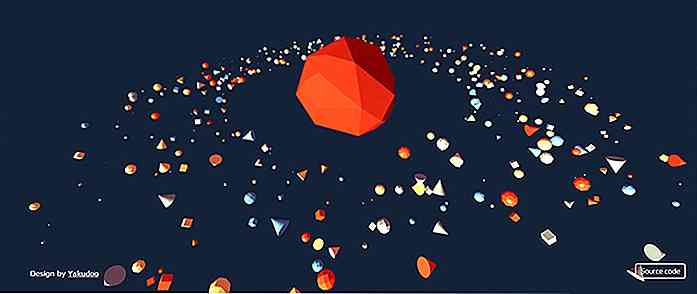
Erstellen Sie 3D Web Apps & Graphics mit Whitestorm.js
Webspiele haben dank WebGL und verwandter HTML5-APIs einen langen Weg zurückgelegt. Die bekannteste Open-Source-Bibliothek für 3D ist Three.js .
Während Three.js mächtig ist, ist es auch komplex, von Grund auf neu zu lernen . Stattdessen können Sie Whitestorm.js, ein Open-Source-Framework für 3D-Webgrafiken, herunterladen. Es verwendet Three.js als eine zugrunde liegende Technologie, die Ihnen hilft, schneller zu bauen und realistische 3D-Effekte im Browser zu erstellen.
Whitestorm verfügt über eine eigene Physik-Engine, die auf dem Three.js-Rendering basiert. Auf diese Weise können Sie realistische Schwerkraft und ähnliche Effekte erzeugen, bei denen Objekte interagieren und aufeinander reagieren .
 Und Whitestorm ist vollständig modular aufgebaut, so dass Sie die volle Kontrolle darüber haben, welche Features in die Seite geladen werden. Es verwendet die in JavaScript portierte Bullet Physics-Bibliothek für die vollständige Unterstützung im Web .
Und Whitestorm ist vollständig modular aufgebaut, so dass Sie die volle Kontrolle darüber haben, welche Features in die Seite geladen werden. Es verwendet die in JavaScript portierte Bullet Physics-Bibliothek für die vollständige Unterstützung im Web .Hier ist ein einfacher Codeschnipsel, der mithilfe von Whitestorm eine neue Three.js-Umgebung erstellt .
const app = neue WHS.App ([new WHS.app.ElementModule (), // an DOM anhängen new WHS.app.SceneModule (), // erstellt THREE.Scene-Instanz new WHS.app.CameraModule (), // erstellt PerspectiveCamera-Instanz new WHS.app.RenderingModule () // erstellt WebGLRenderer-Instanz]); app.start (); // Animation ausführen
Sie können natürlich Ihre eigenen Module hinzufügen und sogar Plugins / Komponenten erstellen, die nicht in der Standardbibliothek enthalten sind. Der JS-Code unterstützt ECMAScript 6 und sollte alle bevorstehenden Änderungen an der Sprache unterstützen.
Geometrie, Physik und Bewegung wurden in einer einzigen Bibliothek zusammengefasst. Whitestorm ist die Zukunft der 3D-Animation für das Web.
Im GitHub Repo finden Sie viele Beispielcodes mit Downloadlinks und einem Dateibrowser . Sei gewarnt, die Bibliothek ist riesig, also gibt es eine Menge zu tun. Auch die Dokumentation hat langwierige Tutorials für Anfänger.
Aber mit diesen Dokumenten können Sie alles von 3D-Transformationen bis zu Debugging und detaillierter 3D-Animation lernen.
 Um mehr zu erfahren, besuchen Sie die Hauptseite und durchsuchen Sie einige Live-Beispiele, um Whitestorm in Aktion zu sehen . Wenn Sie genug Mut zum Tauchen haben, dann laden Sie eine Kopie der Bibliothek von GitHub oder via npm herunter und beginnen Sie damit, ein paar süße 3D-Web-Apps zu erstellen.
Um mehr zu erfahren, besuchen Sie die Hauptseite und durchsuchen Sie einige Live-Beispiele, um Whitestorm in Aktion zu sehen . Wenn Sie genug Mut zum Tauchen haben, dann laden Sie eine Kopie der Bibliothek von GitHub oder via npm herunter und beginnen Sie damit, ein paar süße 3D-Web-Apps zu erstellen.

App Store Optimization: Ein Hands-On Guide für App-Entwickler
Sie haben gerade Ihre erste iPhone App erstellt und im App Store veröffentlicht. Groß! Aber die App-Installationen gehen nicht durch das Dach. Was jetzt? Sie müssen einige Optimierungen durchführen.App Store Optimization (ASO) ist die Taktik, mit der du deine App im App Store höher bewerten kannst. Ran
![Videos in fließender Wiedergabe mit fließendem Videoprojekt ansehen [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)
Videos in fließender Wiedergabe mit fließendem Videoprojekt ansehen [Windows]
Hast du bemerkt, dass Videos, die auf High-End-Fernsehern gesehen werden, glatter, klarer und flüssiger wirken? In einer schnellen Action-Szene können wir kaum sehen, was passiert, weil die meisten Videos mit 24 Bildern pro Sekunde projiziert werden. Die "Frame-Interpolation" -Technologie hilft bei der Erzeugung von Zwischenanimationen zwischen Einzelbildern, um eine gleichmäßige Bewegung zu erzeugen. Da