de.hideout-lastation.com
de.hideout-lastation.com
Top 15 QuickStarts für OpenShift
Wir haben bereits über die Apps geschrieben, die Sie verwenden können, um mit OpenShift zu beginnen, dem Cloud-Plattform-Service, der kostenlose Kontingentnutzung bietet. Heute sehen wir uns stattdessen QuickStarts an.
QuickStarts, wie der Name schon sagt, ermöglichen es Ihnen, mit OpenShift "schnell zu starten", indem Sie die Quelle einer App und deren Anforderungen automatisch kombinieren, um neue Apps einfach zu starten. Es ist ein Add-on, das es für jemanden einfacher macht, mit einer Anwendung oder einem Framework auf OpenShift zu beginnen. Vereinfacht ausgedrückt, können Sie einen benutzerdefinierten Service, beispielsweise einen Blog- oder Cloud-Speicher, kostenlos nutzen, ohne sich um Installationsfehler kümmern zu müssen.
In Entwicklersprache ist ein QuickStart einfach ein Git-Quellcode-Repository, das mit einer oder mehreren Cartridges gepaart ist. Laienhaft ausgedrückt, erweitert ein QuickStart die Cloud- Plattform von Red Hat, indem er einige Technologien (Anwendung oder Framework oder App-Stack) zu OpenShift bringt. Hier sind 15 QuickStarts, die Sie wahrscheinlich bei OpenShift ausprobieren sollten. Wenn Sie mehr zur Liste hinzufügen möchten, teilen Sie uns diese in den Kommentaren mit.
ownCloud
ownCloud ist eine selbstgesteuerte und selbst gehostete Open Source Cloud. Es bietet eine Fülle von Funktionen wie Responsive Design, Sharing-Optionen, Mobile- und Desktop-Synchronisierung, externen Speicher, Versionskontrolle, kollaboratives Editieren und vieles mehr.
 LiveOak
LiveOak Mit LiveOak können Sie sich auf die Entwicklung Ihrer mobilen App konzentrieren, indem Sie eine flexible und benutzerfreundliche Plattform bereitstellen. Es bietet alle notwendigen mobilen Dienste wie Speicher, Sicherheit und Single Sign-On, Push-Benachrichtigungen und mehr.
 BEDEUTEN
BEDEUTEN MEAN ist ein freundlicher JavaScript-Vollstack für Webanwendungen. MEAN steht für MongoDB, Express, AngularJS und Node.js. Es vereinfacht und beschleunigt die Web-App-Entwicklung und ermöglicht es Ihnen , schnelle und skalierbare Web-Anwendungen zu erstellen .
 CapeDwarf
CapeDwarf CapeDwarf ist eine Open-Source-Alternative zu Google App Engine. Sie können Ihre Java-Anwendungen, die für Google App Engine geschrieben wurden, auf dem WildFly Application Server ohne Änderungen ausführen. Sie können Ihre GAE-Anwendung problemlos in Ihre eigene private Cloud migrieren.
 Kleines Tiny RSS
Kleines Tiny RSS Tiny Tiny RSS ist ein Online- Feed-Reader und Aggregator, mit dem Sie Nachrichten aus ausgewählten Quellen lesen können. Es bietet mehrere Freigabeoptionen, Podcasts, JSON-basierte APIs und vieles mehr. Es unterstützt Plugins und Themes und hat einen offiziellen Client für Android.
 Django
Django Django ist das beliebteste Web-Anwendungs-Framework für Python . Es folgt dem Architekturmuster des Model-View-Controllers (MVC) und erleichtert die Erstellung komplexer, datenbankgestützter Websites. Im Mittelpunkt stehen die schnelle Entwicklung sowie die Wiederverwendbarkeit und Plug-In-Fähigkeit von App-Modulen .
 Ruby auf Schienen
Ruby auf Schienen Ruby on Rails oder einfach Rails ist das beliebte Web-Entwicklungs-Framework für Ruby . Es verwendet das Model-View-Controller (MVC) -Framework und betont die Verwendung von bekannten Software-Engineering-Paradigmen wie sich nicht wiederholen (DRY), Konvention über Konfiguration (CoC), usw.
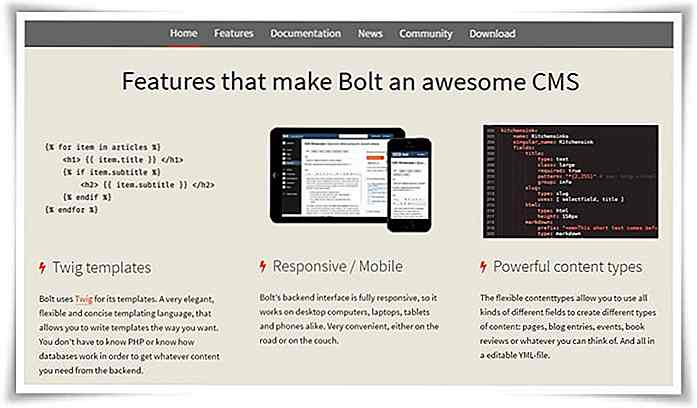
 Bolzen
Bolzen Bolt ist ein einfaches und einfaches Content-Management-Tool . Es verfügt über eine vollständig reaktionsfähige Backend-Oberfläche und unterstützt Twig-Vorlagen zur Anpassung des Frontends. Es bietet einen ausgefeilten Inhaltseditor, leistungsstarke Inhaltstypen, Benutzerverwaltung, Branding, Erweiterbarkeit über Plugins und vieles mehr.
 CodeIgniter
CodeIgniter CodeIgniter ist ein Open-Source-PHP-Framework zur Vereinfachung der Web-Entwicklung. Es vereinfacht Ihre Web-Entwicklungsaufgabe, indem es ein einfaches und elegantes Toolkit bereitstellt, um Ihre App-Entwicklung anzustoßen. Es ermutigt Model-View-Controller und bietet eine reiche Sammlung von Bibliotheken für häufig benötigte Aufgaben.
 Tornado
Tornado Tornado ist ein skalierbares, nicht blockierendes, asynchrones Webserver- und einfaches Web-Anwendungs-Framework für Python . Tornado bietet eine hohe Leistung im Vergleich zu Apache oder anderen Webservern. Es ist ideal für lange Polling- und andere Anwendungen, die langlebige Verbindungen benötigen.
 Moodle
Moodle Moodle ist ein Lernmanagementsystem, das eine kollaborative Unterrichtsumgebung für Pädagogen bietet. Es schafft eine private Lehr- und Lernumgebung mit dynamischen Kursen von Administratoren oder Lehrern für Studenten.
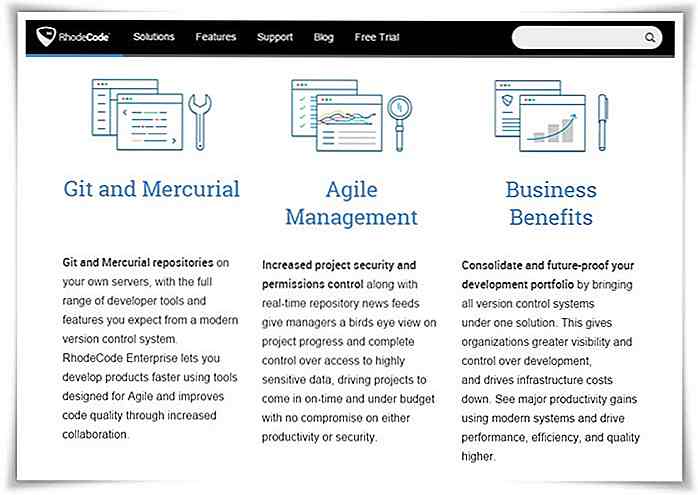
 RhodeCode
RhodeCode RhodeCode ist ein Code-Collaboration- und Repository-System für Git- und Mercurial-Versionssysteme. Es enthält ein Code-Review-System, Projekteinblicke, ein Berechtigungs- und Authentifizierungssystem, eine einfache aber leistungsstarke API und vieles mehr.
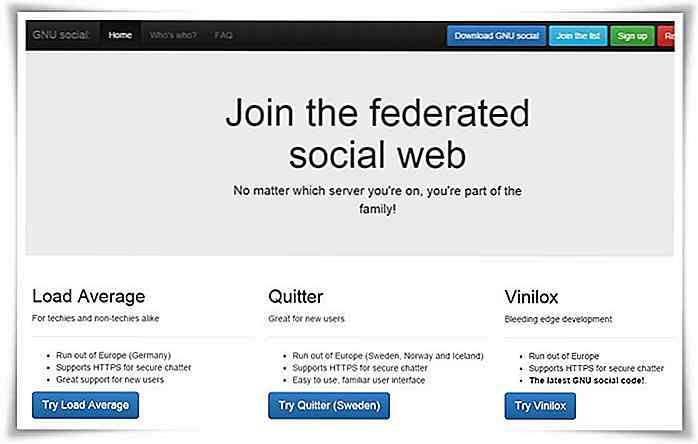
 GNU sozial
GNU sozial GNU Social, früher StatusNet, ist eine kostenlose Mikro-Blogging-Plattform, ähnlich wie Twitter. Es ist eine soziale Kommunikations-Software für öffentliche und private Kommunikation. Es ist ein weit verbreiteter Netzwerkdienst, der Einzelbenutzer- und Community-Modi unterstützt.
 Feden
Feden Fedena ist ein Open-Source- Schulverwaltungssystem . Es hat mehr Funktionen als ein Informationssystem und eignet sich für Schüler, Lehrer, Eltern und Systemadministratoren. Es bietet verschiedene Grading-Systeme, SMS-Tracking, Gehaltsabrechnungen, Eltern-Login, Messaging-System, etc.
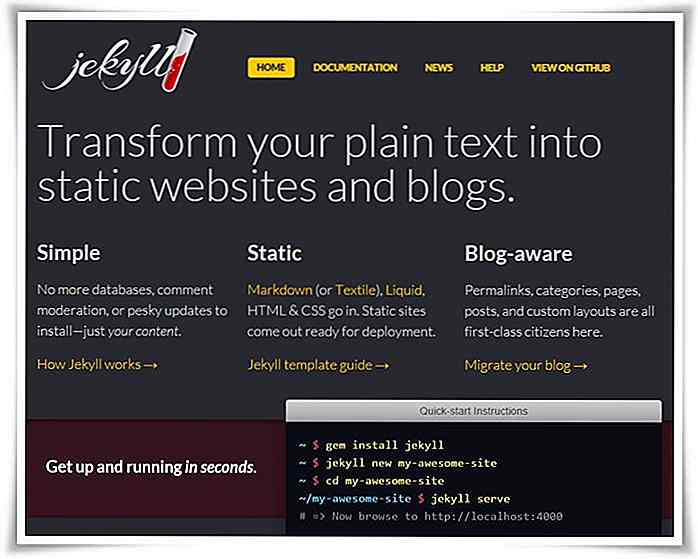
 Jekyll
Jekyll Jekyll ist ein einfacher, blogfähiger statischer Site-Generator, der Klartext in statische Webseiten umwandelt, die ohne Datenbanken funktionieren. Es ist die gleiche Engine, die GitHub Pages versorgt. Es unterstützt Markdown oder Textile, benutzerdefinierte Layouts, Posts und Seiten, Permalinks usw.
 Jetzt lesen: Top 15 OpenShift Apps
Jetzt lesen: Top 15 OpenShift Apps 

Tipps und Tricks zum Schreiben schnell (und professionell!)
Also, was machst du, wenn du unter Zeitdruck stehst, unter Arbeit versaust und immer noch ein paar Sachen schreiben und gut schreiben musst? Deine Nerven sind so stark gestrafft, dass du nicht schlafen kannst, aber du kannst nicht einmal einen Satz aus deinen Gedanken quetschen. Ich kenne das Gefühl so gut, aber was ich dann tat, war einfach nur schnell zu schreiben, ohne auch nur zu denken, dann wurde ein professioneller Artikel mit der kürzeren Zeit als sonst geboren.

So erstellen Sie schiefe Kanten mit CSS
In diesem Beitrag werden wir uns ansehen, wie wir einen schrägen Kanteneffekt (horizontal) auf einer Webseite erzeugen können. Im Grunde sieht es ungefähr so aus:Eine leicht angewinkelte Kante sollte unser Web-Layout weniger starr und langweilig erscheinen lassen. Um diesen Trick auszuführen, verwenden wir die Pseudo-Elemente ::before und ::after und CSS3 Transform .Verwend