de.hideout-lastation.com
de.hideout-lastation.com
Mit Chrome für Android können Sie jetzt Websites offline herunterladen und anzeigen
Google veröffentlicht Version 55 von Chrome für Android heute, wo seine Funktion seit langem von Benutzerbasis angefordert wurde - Die Auswahl zum Herunterladen von Medien und Webseiten für die Offline-Anzeige.
Erstmals auf einer Veranstaltung in Indien vorgestellt, ermöglicht Chrome für Android das Herunterladen von Webseiten, Videos, Musik und Bildern. Nach dem Herunterladen können diese Inhalte angezeigt werden, auch wenn Ihr Gerät keine Internetverbindung hat .
Chrome 55 kommt auch mit:
- Leistungsverbesserungen
- Speicher- und Stabilitätsprobleme
- Lichter falsch geschriebene Wörter im Textfeld
- Verbesserungen der Benutzeroberfläche für die kontextbezogene Suche
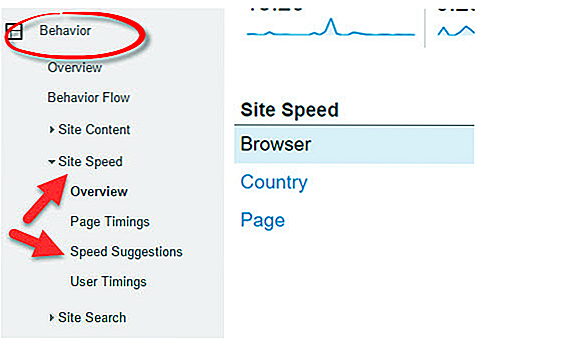
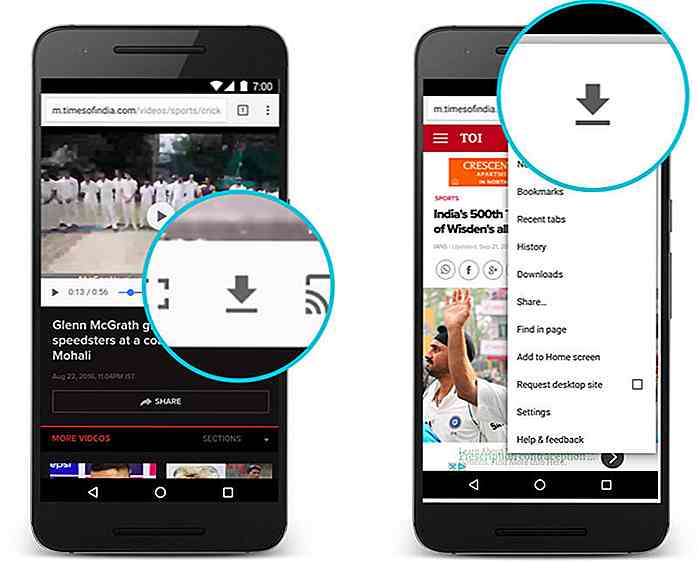
 Das Download-Icon finden:
Das Download-Icon finden: - In Chrome finden Sie ein Download-Symbol auf der rechten Seite der Chrome-Suchleiste.
- Bei YouTube-Videos befindet sich das Download-Symbol zwischen dem Bildschirm-Erweiterungssymbol und dem Cast-Symbol.
Sobald Sie auf den Download-Button klicken, wird der Inhalt auf Ihr Gerät heruntergeladen. Chrome für Android enthält außerdem einen zusätzlichen Bereich, in dem Sie Ihre Downloads mit anderen Nutzern anzeigen und teilen können .
Google hat erwähnt, dass das Update in den nächsten Tagen im Google Play Store verfügbar sein wird. Sie können damit beginnen, zu scouten, was Sie als Offline-Ansicht herunterladen möchten, das wissen Sie im Falle einer Internet-Apokalypse.

Vital CSS - Ein minimal invasives Web-Framework
Bewegen Sie sich über Bootstrap, da sich ein neues CSS-Framework in der Stadt befindet. Es nennt sich Vital und streift die Frontend-Entwicklung auf das Wesentliche ab .Vital kommt nur mit CSS und hat keine JavaScript-Bibliotheken oder Abhängigkeiten . Und das Vital.css-Stylesheet ist nur 31 KB verkleinert, einschließlich Icon-Fonts.Di

Verwendung von CSS3-Übergängen und Animationen zum Hervorheben von Benutzeroberflächenänderungen
Designer und Künstler haben eine lange Geschichte des Experimentierens mit Bewegung, Effekten und verschiedenen Arten von Illusionen mit dem Ziel, eine zusätzliche Schicht zu ihrer Arbeit hinzuzufügen. Die Op-Art-Bewegung begann in den 1960er Jahren optische Täuschungen zu nutzen, um den Eindruck von Bewegung zu erwecken.Sei