de.hideout-lastation.com
de.hideout-lastation.com
Sieh dir diese riesige Galerie mit iOS App Animationen an
Sie können Beispiele für Website-Inspiration überall finden. Dutzende von Galerien kuratieren Website-Designs, aber Sie finden selten mobile App-Galerien.
Und es ist noch seltener, UI / UX-Animationsgalerien mit Animationseffekten für mobile Apps zu finden. Das ist, wo App Animationen wirklich glänzt.
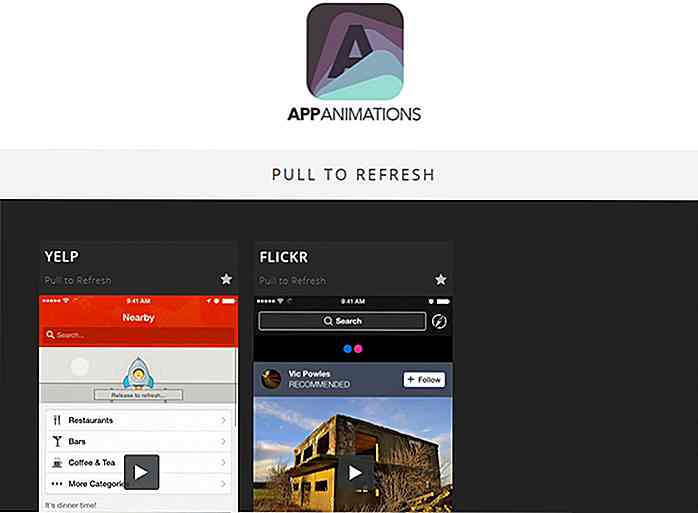
Diese kostenlose Inspirationsgalerie kuratiert die besten iOS App-Animationen und organisiert sie an einem Ort. Jede Animation wird als ein sich wiederholendes HTML5-Video gespeichert, sodass Sie auswählen können, welche Animationen Sie ansehen möchten.
 Ich habe das Internet durchforstet und muss noch etwas anderes finden. Ich würde mir wünschen, dass die App Animations-Galerie auch ein paar Sachen von Android enthält, aber das ist immer noch ziemlich neuartig.
Ich habe das Internet durchforstet und muss noch etwas anderes finden. Ich würde mir wünschen, dass die App Animations-Galerie auch ein paar Sachen von Android enthält, aber das ist immer noch ziemlich neuartig.Wenn Sie ein mobiler App-Designer sind, sollten Sie wissen, dass Mikrointeraktionen enorm sind. Diese geben dem Benutzer eine Rückmeldung und informieren ihn, wenn eine erkannte Aktion ausgeführt wird.
UX Animation ist die Grundlage jeder Mikrointeraktion . Und der beste Weg, um glaubwürdige Anwendungen zu erstellen, ist glaubwürdige Animationen zu machen.
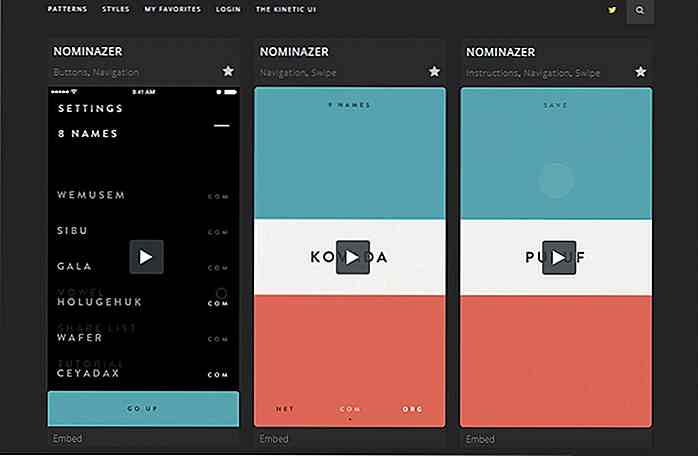
Wenn Sie sich die Hauptseite der Galerie ansehen, können Sie alle Arten von Stilen durchsuchen, von 3D-Effekten bis zu Bounces, Fades, Flips, Folds. Diese sind alle unter dem Hauptmenü in der oberen Navigation organisiert.
Sie können aber auch anhand des Typs der Elemente, die Sie animieren, nach Mustern suchen. Diese Muster umfassen Schaltflächen, Ladebildschirme, Navigationsfunktionen, Pull-to-Refresh-Funktionen und vieles mehr.
 Der beste Teil von App Animationen ist, dass es echte App-Schnittstellen kuratiert. Sie werden in echte Anwendungen eintauchen und realistische Animationen aus dem iOS App Store betrachten.
Der beste Teil von App Animationen ist, dass es echte App-Schnittstellen kuratiert. Sie werden in echte Anwendungen eintauchen und realistische Animationen aus dem iOS App Store betrachten.Wenn jemand anders die Animationen codiert, die Sie hier finden, dann sollten Sie in der Lage sein, etwas Ähnliches nachzubilden.
Werfen Sie einen Blick auf die App Animations-Galerie und sehen Sie, was Sie denken. Es gibt viele Inspirationen, die sogar für Android-Designer möglich sind.

Der Kampf der Build-Skripte: Gulp Vs Grunt
Ich habe bereits darüber geschrieben, wie man mit Gulp beginnt und wie man mit Grunt anfängt. Beide automatisieren unsere Aufgaben, beide verwenden Knoten, und beide erfordern, dass Sie Aufgaben erstellen und Plugins installieren . Aber wundern Sie sich über den Unterschied zwischen den beiden, oder sogar, was ist besser?In

5 Wege, die deine Karriere dich krank macht
Erhebe deine Hand, wenn du jemals den Satz ausgesprochen hast: "Sie zahlen mir nicht genug, um diesen Mist zu ertragen." Dieses Gefühl teilen viele von uns.Aber es bringt drei Fragen mit sich: Ist dein Unglück wirklich über das Gehalt, das du verdienst, oder würdest du glücklich sein mit demselben Lohn, der einen anderen Job macht? Hab