de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Ihre eigene Seite Scrollen Effekte mit Roll.js
Sie können Dutzende von Scroll-Bibliotheken im gesamten Web finden. Die meisten sind in JavaScript geschrieben und haben ihre eigenen Effekte, die Sie für einzelne Seitenlayouts, On-Scroll-Animationen und vieles mehr neu gestalten können.
Aber was ist mit der Codierung eigener Scroll-Effekte ? Oder was ist, wenn Sie nur eine einfache Möglichkeit haben möchten, zu verfolgen, wie weit die Seite, auf der ein Benutzer gescrollt hat, ist?
Roll.js ist die Bibliothek, nach der Sie suchen. Dieses Open-Source-Skript ist verrückt klein und super einfach zu bedienen . Sie können dies mit ein paar Zeilen JavaScript erreichen. Und das Beste: Es zwingt Sie nicht dazu, etwas Bestimmtes zu tun, sondern Sie erhalten die Werkzeuge, um Ihre eigenen Scrollfunktionen zu erstellen.
 Das Ziel dieser Bibliothek ist es, Entwicklern zu helfen, ihre Scroll-Effekte ohne großen Aufwand zu strukturieren.
Das Ziel dieser Bibliothek ist es, Entwicklern zu helfen, ihre Scroll-Effekte ohne großen Aufwand zu strukturieren.Wenn Sie sich das Haupt-GitHub-Repo ansehen, finden Sie einen kompletten Setup-Guide mit einigen Beispiel-Snippets. Sie können Funktionen aufrufen, um zu erfahren, wie weit der Benutzer scrollt, oder zu verschiedenen "Bereichen" auf der Seite.
Diese funktionieren am besten bei einseitigen Layouts, aber Sie können Roll.js für so viel verwenden.
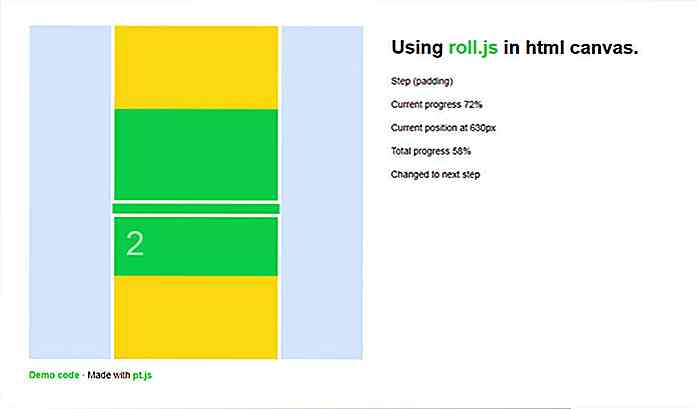
Mit einem einzigen Funktionsaufruf können Sie Daten mit jedem Scroll abrufen, der Folgendes enthält:
- Gesamtzahl der Seitenschritte (falls zutreffend)
- Total% scrollte die Seite herunter.
- Aktuelle Position auf der Seite in Pixel.
- Gesamte Ansichtsfensterhöhe basierend auf der Gerätegröße
Dies funktioniert auch mit Jump-Links, die Benutzer zu bestimmten Teilen der Seite nach unten (oder oben) bringen.
Aber Sie können viele dieser Funktionen auch in anderen Bibliotheken finden. Was macht Roll.js so besonders?
Ein Teil davon ist die Syntax, aber der große Verkäufer hier ist die Gesamtgröße der Bibliothek von 8 KB bei der Minimierung. Das ist verdammt klein für so eine detaillierte Scroll-Bibliothek!
 Sie können sehen, wie dies auf der Hauptdemoseite funktioniert und Sie können sogar den Quellcode von Roll.js herunterladen, um selbst in diese Demos einzutauchen .
Sie können sehen, wie dies auf der Hauptdemoseite funktioniert und Sie können sogar den Quellcode von Roll.js herunterladen, um selbst in diese Demos einzutauchen .Alles von den Live-Demos und den Rohbibliotheksdateien kann von GitHub abgerufen werden und es ist super einfach mit ihnen zu arbeiten.
Aber wenn Sie Fragen oder Anregungen haben oder Ihren Dank für die großartige Bibliothek teilen möchten, können Sie eine Nachricht an den Schöpfer @williamngan senden.

Wie man die Schreibzone findet und dort bleibt
Die Zone des Läufers ist eine Situation, die auftritt, wenn Sie lange Zeit gelaufen sind und Ihr Körper einen "Ort" findet, an dem er seine Höchstleistung erreicht. Ihr Körper synchronisiert Ihre Atemzüge und bewegt sich effizienter, wodurch Sie sich "in der Zone" befinden. Nun, Schriftsteller haben auch eine Zone. Es

Design Gone Wrong: Was tun, wenn sich Ihre Kunden gegen Sie wenden?
Es ist der schlimmste Albtraum eines Designers. Die perfekte Arbeitsbeziehung zwischen dir und einem tollen Kunden wird plötzlich sauer . All ihr früheres Lob und Ermutigung versiegt, und sie können sogar rechtliche Schritte drohen.Was ist passiert? Wo ist die Beziehung so falsch gelaufen, und was können Sie tun, um das Problem zu beheben? He