de.hideout-lastation.com
de.hideout-lastation.com
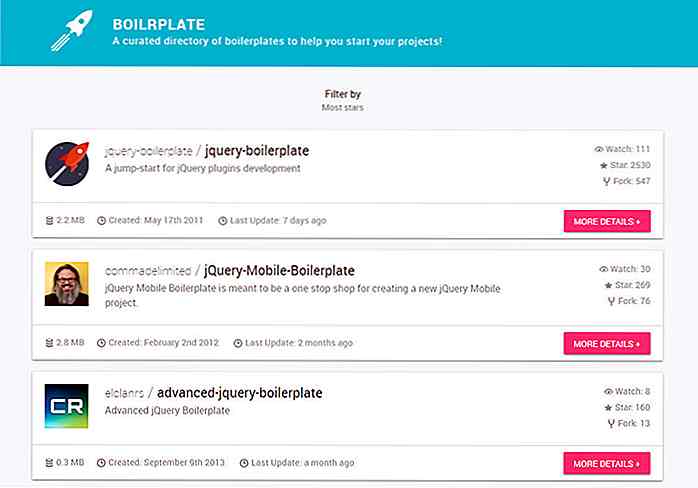
Mit dieser kostenlosen Boilerplate-Galerie kannst du schneller Dev-Projekte erstellen
Sie haben Zugriff auf Hunderte von freien Code-Bibliotheken zur Hand . Es ist nicht notwendig, Projekte von Grund auf neu zu erstellen, wenn Sie sich von der Open-Source-Community helfen lassen können.
Aber wie suchen Sie in hunderten von Bibliotheken nach einem, der am besten zu Ihren Bedürfnissen passt ? Das macht Boilrplate so nützlich.
Diese Website bietet die besten Vorlagen für alle Arten von Projekten von Websites bis hin zu mobilen Apps. Sie können nach der von Ihnen verwendeten Sprache suchen und schnell die besten Standardvorlagen für ein neues Projekt sortieren.
Jede Seite ist sehr gut organisiert und Sie werden sich nicht überfordert fühlen . In der Tat würde ich argumentieren, diese Website ist für Menschen, die schnell die beste Bibliothek finden möchten, konzipiert.
Nehmen Sie zum Beispiel die jQuery-Seite, voll mit Vorlagenvorlagen zum Erstellen von Apps und Plugins . Jeder bietet die gesamten Sterne und Uhren auf GitHub, zusammen mit einem direkten Link zum Projekt.
Sie können genau sehen, wann das Projekt erstellt wurde, wann es zuletzt aktualisiert wurde und wie groß die Gesamtgröße aller Dateien im Repo ist . All diese Informationen können Ihnen helfen, ohne großen Aufwand Entscheidungen auf einen Blick zu treffen.
Der einzige Nachteil ist, dass Boilrplate nur Elemente von GitHub kuratiert, so dass Open-Source-Projekte ohne Repo nicht gezählt werden . Aber die überwiegende Mehrheit der Setups sind auf GitHub, so dass Sie immer noch die Auswahl haben.
 Sie finden Ressourcen für Frontend (HTML, CSS, jQuery) und Backend-Code (PHP, Rails) . Die Website bietet auch eine Menge Standardvorlagen für Frontend-Bibliotheken wie React, Angular und Bootstrap .
Sie finden Ressourcen für Frontend (HTML, CSS, jQuery) und Backend-Code (PHP, Rails) . Die Website bietet auch eine Menge Standardvorlagen für Frontend-Bibliotheken wie React, Angular und Bootstrap .App-Entwickler können Tabellenkalkulationen für iOS- und Android-Apps mit vielen Optionen finden.
Dies ist wahrscheinlich die beste Ressource für die Planung Ihres nächsten Projekts, wenn Sie Zeit sparen möchten . Werfen Sie einen Blick auf die Homepage, um alle verfügbaren Sprachen zu durchsuchen.
Und wenn Sie irgendwelche Fragen oder Vorschläge für Textbausteine haben, können Sie den Ersteller der App auf Twitter @JulienCouLaud benachrichtigen.

Remotezugriff auf Ihren Computer mit Chrome Remote Desktop
Wir waren alle schon einmal dort: Wir sind im Büro oder von zu Hause weg, und plötzlich stellen wir fest, dass wir eine bestimmte Datei oder ein Dokument benötigen , das sich auf einem anderen Computer befindet . Außerdem befinden sich die Dateien nicht in Dropbox oder einem anderen Cloud-Speicher. Di

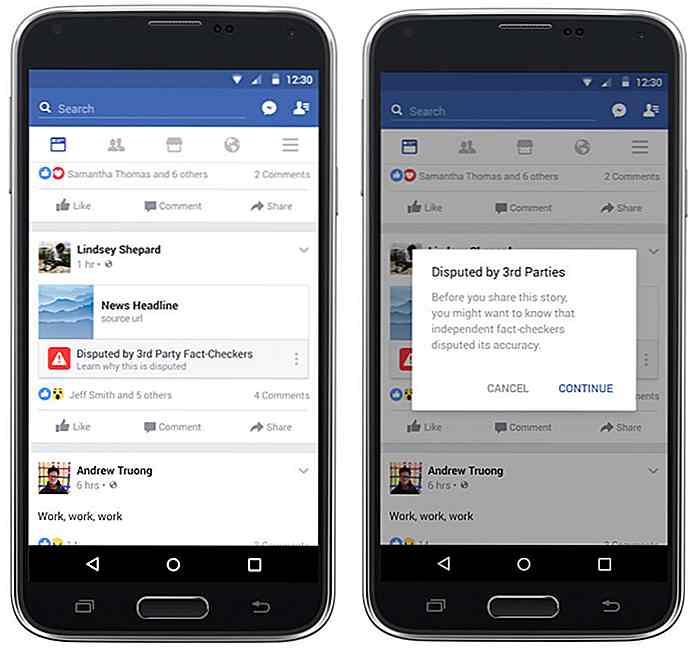
Facebook beteiligt Drittanbieter-Fact-Checker, um seine Nachrichten zu überprüfen
Kuratierte Inhalte und ein Umfrage-System sind nur die Spitze des sprichwörtlichen Eisbergs in Facebooks Versuchen, gefälschte Nachrichten zu knacken . Das Social-Media-Unternehmen setzt jetzt die Hilfe von Drittanbieter-Fact-Check-Organisationen ein , um gefälschte Nachrichten zu identifizieren, bevor sie viral werden.Vo