de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie bunte Flat-Themen-Websites mit CSS Mint UI Kit
Open-Source-Frontend-UI-Kits sind in der Entwickler-Community der letzte Schrei . Sie sparen Zeit bei allen Aspekten des Auslegens von Rastern, Formatieren von Seitenelementen und Hinzufügen dynamischer Komponenten wie Dropdown-Menüs.
Es gibt viele Kits mit flachen Design, aber nur wenige kommen zu CSS Mint . Diese 100% kostenlose Open-Source-UI-Kit funktioniert gut für alle Projekte und jede Art von Website, die Sie sich vorstellen können.
Im Kern von CSS Mint gibt es die Normalize-Bibliothek zusammen mit anderen benutzerdefinierten Resets. Dies soll alle browserübergreifenden Probleme und Fehler beseitigen, um die Codebasis auf der ganzen Linie konsistent zu halten.
Der gesamte CSS-Code folgt den OOCSS-Prinzipien . Sie sollten daher die bestehende Codebase einfach hinzufügen (oder anpassen).
Um zu beginnen, fügen Sie einfach das CSS Mint Stylesheet zu Ihrem Projekt hinzu. Dies kann über Bower oder über einen CDN-Link installiert oder sogar lokal gehostet werden, wenn Sie eine Kopie von GitHub herunterladen.
Wenn Sie eine neue Webseite erstellen, folgen Sie standardkonformem HTML5-Code. Grid-Systeme basieren auf Containern
Im Lieferumfang enthalten sind Klassen für Schaltflächen, Typografie, Navigationsmenüs, Formulareingaben und umfangreiche Seitenelemente wie Karten. Sie können viele Beispiele auf der Demo-Seite sehen, die auch Code-Schnipsel enthält.
 Das Framework wird ständig mit neuen Styles und zusätzlichen Features aktualisiert, so dass Mint wahrscheinlich auf lange Sicht verfügbar sein wird.
Das Framework wird ständig mit neuen Styles und zusätzlichen Features aktualisiert, so dass Mint wahrscheinlich auf lange Sicht verfügbar sein wird.Es bietet nicht so viel Kontrolle wie die Sass and Less Frameworks, aber die Schönheit von Mint liegt in seiner Einfachheit. Fügen Sie einfach das Stylesheet zu Ihrer Seite hinzu und Sie können loslegen!
Um mehr zu erfahren, besuchen Sie das GitHub Repo für Download Links und Installationsanweisungen. Und Sie können Ihre Gedanken mit dem Schöpfer Arun Michael Dsouza auf seinem Twitter @ amdsouza92 teilen.

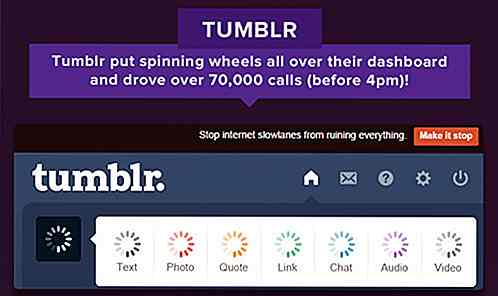
Ein Blick in: Was passiert, wenn Internet-Freiheit bedroht wird
Internet-Freiheit ist etwas, das wir schätzen, aber täglich als selbstverständlich ansehen. Wenn also die Regierung oder die Konzerne versuchen, es auf irgendeine Weise zu begrenzen, dann sitzen alle auf und achten darauf. Das war der Grund, warum einige deiner Lieblingswebseiten am 10. September 2014 das gefürchtete Ladezeichen als GIF oder Pop-Up-Nachricht angezeigt haben, die wie folgt aussieht:Keine Sorge, das Internet hat sich nicht verlangsamt. Te

Utility Navigation: Wie es das User Experience Design beeinflusst
Um eine effektive und benutzerfreundliche Navigation zu entwickeln, müssen wir nicht nur darüber nachdenken, wie wir unsere Inhalte in gut strukturierte Menüs gruppieren, damit die Benutzer leicht finden können, was sie wollen, sondern auch, wie sie die benötigten Tools entwickeln mit der Website interagierenNavigation, die nicht ausschließlich mit dem Inhalt in Verbindung steht und Benutzern hilft, verschiedene Aktionen auszuführen, wird als Dienstprogrammnavigation bezeichnet. Dies
![10 Datenrettungs-Tools, die Sie kostenlos herunterladen können [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)

![So ändern Sie den OneDrive-Standardspeicherort unter Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/636/how-change-onedrive-default-location-windows-8.jpg)