de.hideout-lastation.com
de.hideout-lastation.com
Mischen Sie Ihre eigenen CSS-Verläufe mit dieser kostenlosen Web App
Jeder Webdesigner sollte über CSS3-Gradienten Bescheid wissen. Sie gibt es schon seit Jahren und sie werden von allen gängigen Browsern unterstützt.
Und jetzt können Sie mit kostenlosen Web-Apps wie Blend CSS3-Verläufe direkt mit visuellen Editoren im Browser erstellen. Sie können zwischen linearen und radialen Farbverläufen wählen, während Sie mit Farben mischen.
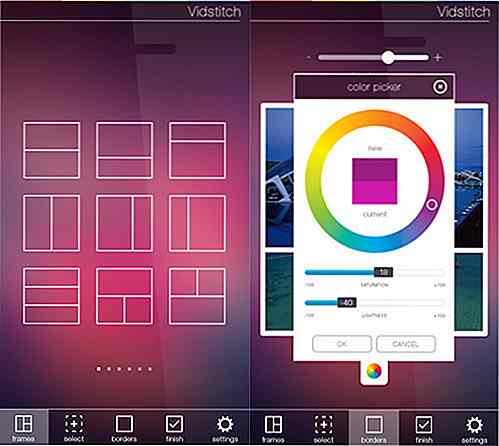
Die erste Seite wird mit zwei Volltonfarben auf beiden Seiten geladen. Sie können die Farbpalette verwenden, um zwischen Farbtönen zu wechseln oder einen manuellen HEX-Code einzugeben , wenn Sie die gewünschte Farbe kennen. Sobald du zwei Farben hast, die du magst, klicke auf die Schaltfläche "Lass uns mischen" in der Mitte.
Beide Farben verschmelzen zu einem CSS3-Farbverlauf mit bearbeitbaren Optionen am oberen Seitenrand. Sie können zwischen linearen Verläufen und radialen Verläufen wählen, und wenn Sie den linearen Stil verwenden, können Sie den Mittelpunkt auf die ganze Seite ziehen.
Außerdem können Sie, während Sie sich im Mischmodus befinden, immer noch die Farben unten ändern . Dies ist wie der perfekte Code-freie CSS3 Gradientengenerator, den jeder Designer benötigt.
 Sobald Sie zwei Farben haben, die Ihnen gefallen, können Sie auf das Code-Klammer-Symbol in der oberen rechten Ecke klicken. Dies öffnet ein Fenster mit CSS-Code, den Sie in Ihre Stylesheets kopieren und einfügen können.
Sobald Sie zwei Farben haben, die Ihnen gefallen, können Sie auf das Code-Klammer-Symbol in der oberen rechten Ecke klicken. Dies öffnet ein Fenster mit CSS-Code, den Sie in Ihre Stylesheets kopieren und einfügen können.Blend ist ein kostenloses Tool von NYC-Designer Colin Keany. Es ist auch auf seiner Website gehostet, obwohl ich nirgendwo einen Link zu GitHub oder irgendeinen freien Quellcode sehe. Aber er hat eine Fallstudie geschrieben, in der er seinen Prozess beschreibt, der Blend mit all seinen nützlichen Funktionen erstellt.
Leider unterstützt die aktuelle Version nicht mehr als zwei Farben . Aber ich drücke in Zukunft die Daumen für mehrfarbige Optionen.
Da Sie keine lokale Kopie herunterladen können, empfehle ich, Blend für die zukünftige Verwendung zu bookmarken. Es ist die perfekte Methode, um Farbverläufe zu testen, ohne das Stylesheet wiederholt bearbeiten zu müssen.
Und wenn Sie Ihre Ideen teilen oder einfach nur Danke für dieses Gradienten-Tool sagen möchten, können Sie Colin @colinkeany twittern.

Anfängerhandbuch zur WordPress Plugin-Entwicklung
Das WordPress-CMS hat das Gesicht unseres Internets verändert und eine Welle neuer Ideen gedeihen lassen, und seine Open-Source-Bewegung hat eine starke Präsenz, die in der Software- und Webentwicklung verwurzelt ist. WordPress ist eine Blogging-Plattform, die in viele andere Skripte wie Webforen, Jobbörsen und sogar ein klassisches Webseiten-Content-Management-System eingeführt werden kann.Wir

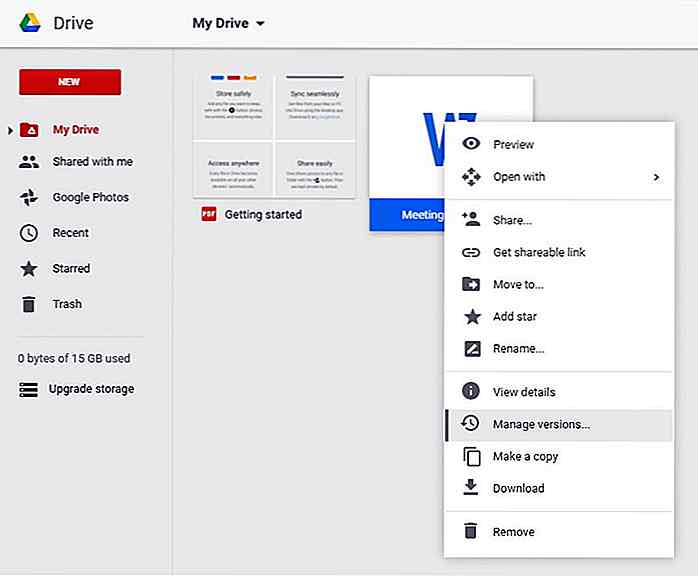
So aktualisieren Sie Google Drive-Dateien, ohne die Verknüpfungen zu ändern
Wenn wir in Google Drive eine Datei hochladen und deren Link mit anderen teilen, müssen wir nach der Änderung der Datei den Link für die aktualisierte Datei erneut freigeben. Google Drive ermöglicht das Hochladen mehrerer Dateien mit demselben Namen und demselben Format. Dies bedeutet, dass Sie ältere Dateien nicht durch eine aktualisierte Version ersetzen können, auch wenn beide denselben Namen haben .Es gi