de.hideout-lastation.com
de.hideout-lastation.com
Anfängerhandbuch zur WordPress Plugin-Entwicklung
Das WordPress-CMS hat das Gesicht unseres Internets verändert und eine Welle neuer Ideen gedeihen lassen, und seine Open-Source-Bewegung hat eine starke Präsenz, die in der Software- und Webentwicklung verwurzelt ist. WordPress ist eine Blogging-Plattform, die in viele andere Skripte wie Webforen, Jobbörsen und sogar ein klassisches Webseiten-Content-Management-System eingeführt werden kann.
Wir werden ein paar Wege gehen, um mit der Plug-in-Entwicklung für WordPress zu beginnen. Die Schritte sind ziemlich einfach und erfordern keine große Hingabe zum Lernen. Rudimentäre Kenntnisse von PHP wären auch bei einem grundlegenden Verständnis der WordPress-Dateistruktur und des Administrations-Panels nützlich.
In diesem kurzen Tutorial gehen wir die grundlegenden Schritte durch, die erforderlich sind, um ein einfaches WordPress Plug-in zu erstellen. Die Funktionalität wird verwendet, um dynamische Auszüge basierend auf der Nummer zu erstellen, die an unseren Funktionsaufruf übergeben wurde. Sie müssen die Plug-in-Datei hochladen und über das Admin-Steuerfeld aktivieren. Anschließend müssen Sie unsere Funktion aufrufen, unabhängig von den Seiten, auf denen der Auszug angezeigt werden soll. Links zum fertigen Plug-In-Quellcode wurden bereits später in diesem Artikel hinzugefügt :)
Warum für WordPress entwickeln?
Plug-Ins sind eine großartige Möglichkeit, die Funktionalität Ihres Blogs durch Hinzufügen zusätzlicher Funktionen zu verbessern. Diese können durch Funktionshaken an beliebiger Stelle in Ihrer Vorlage platziert werden. Im Laufe der Zeit hat die Erweiterbarkeit des Plug-in-Systems von WordPress ein enormes Wachstum und Hunderte von Software für Entwickler ermöglicht.
WordPress bietet speziell solche erweiterten Funktionen in seinem CMS an, dass einzigartige Plug-ins nur selten vorhanden sind. Als Entwickler haben Sie die volle Kontrolle über die Backend-Besonderheiten Ihres Weblogs. Einen PHP-Entwickler anzuheuern, um ein System-Plugin zu erstellen, würde viel mehr kosten, als du dir vorstellen kannst, und die API ist ziemlich einfach genug, um mit dir selbst zu arbeiten und zu lernen.

Als sekundäres Argument ist die Entwicklung über WordPress eine gute Übung, um sich auf andere Bereiche einzustellen. Wenn Sie in WordPress kleinere Plugins und Sidebar-Widgets erstellen, können Sie besser verstehen, wie das Backend-System wirklich funktioniert. Dies ist nicht nur auf WordPress beschränkt, da Sie ein tieferes Verständnis für die überwiegende Mehrheit der Content-Systeme gewinnen können.
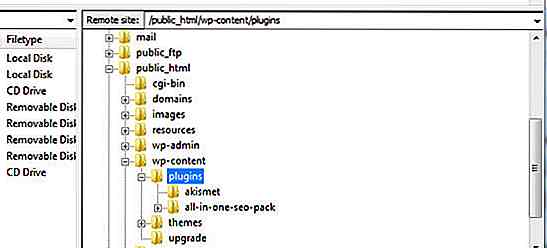
1. WP Ordnerstruktur
Eine Einführung in die WordPress-Ordnerstruktur zeigt die grundlegenden App-Verzeichnisse. Innerhalb von wp-content findest du ein Plugins- Verzeichnis. Hier werden alle Ihre individuellen Plug-ins untergebracht, entweder einzelne Dateien oder richtig benannte Unterverzeichnisse.
Für kleinere Plug-Ins, die nur eine einzige .php-Datei benötigen, haben Sie die Möglichkeit, diese direkt in das Plug-ins / Verzeichnis zu legen. Wenn Sie jedoch mit der Entwicklung komplizierterer Anwendungen beginnen, ist es viel nützlicher, ein Unterverzeichnis zu erstellen, das nach Ihrem Plug-in benannt ist. Im Inneren können Sie JavaScript-, CSS- und HTML-Includes zusammen mit Ihren PHP-Funktionen unterbringen.

Eine Datei readme.txt kann auch nützlich sein, wenn Sie Ihr Plugin zum Download anbieten readme.txt . Diese Datei sollte Ihren Namen und die Funktion des Plugins enthalten. Als Autor können Sie auch Details zu jeder Revision hinzufügen und welche Updates veröffentlicht wurden.
2. Starten Sie Ihre PHP-Datei
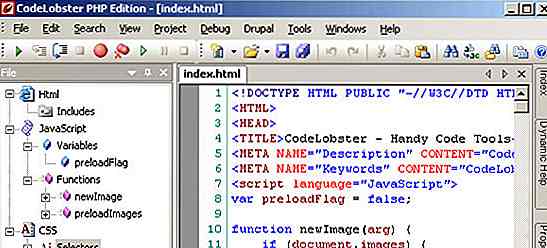
Wenn Sie ein neues Plugin erstellen, müssen Sie mit einer einfachen PHP-Datei beginnen. Dies kann alles benannt werden, sollte aber in der Regel den offiziellen Namen Ihres Plug-Ins widerspiegeln. Also zum Beispiel habe ich unseren Basiscode erstellt und meine Datei hongkiat-excerpt.phps benannt.
Die ersten Zeilen Ihres Plug- Ins müssen Kommentarinformationen für die Parsing-Engine sein. Dies ist äußerst wichtig, da WordPress Ihre Datei nicht ohne zu verarbeiten kann. Unten ist ein Beispiel Code Snippit, den Sie kopieren und zu Ihrem eigenen formen können.
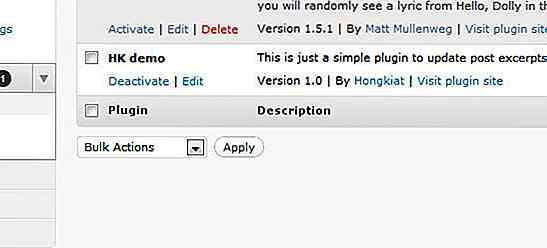
Der Name des Plugins wird in Ihrem Admin-Backend angezeigt, wenn Sie ihn aktivieren. Gleiches gilt für den URI, der im Detailbereich des Plug-Ins-Bereichs platziert wird. Obwohl es nicht erforderlich ist, eine Version oder eine Beschreibung hinzuzufügen, macht es Ihr Plugin viel professioneller.
3. WordPress Namenskonventionen und Best Practices
Es gibt einige Möglichkeiten, Ihr Plug-In zu strukturieren. Oftmals erstellen PHP-Entwickler ein ganzes Klassensystem, um Kollisionen mit Funktionen und Variablennamen zu vermeiden. Wenn Sie mit der erweiterten OOP-Funktionalität von PHP nicht vertraut sind, schreiben Sie am besten nur Ihren Code in Beispielfunktionen.
Für unseren Beispielcode schreiben wir eine einzelne Funktion, um unsere Daten zu speichern. Wir müssen auch einige Variablen definieren, die für die Implementierung in unseren Vorlagendateien entscheidend sind. Im Folgenden finden Sie ein Beispiel für einen Code, der aus unserer Plug-in-Datei mit der entfernten Kernlogik entnommen wurde.

Wenn Sie Ihren Beispielcode schreiben, befolgen Sie am besten die von WordPress erstellten Regeln und Anleitungen. Da bereits so viele interne Funktionen definiert sind, können Sie Doppelungen vermeiden, indem Sie allen Ihren Variablen und Funktionsnamen eine Bezeichnung voranstellen.
In den obigen Beispielen haben wir alle unsere Einstellungsnamen mit hongkiat vorangestellt. Dies kann durch ein beliebiges Keyword ersetzt werden, das normalerweise mit Ihrem Plug-in-Namen verknüpft ist. Der obige Code ist nur Beispieleinstellungen und sollte nicht zu unserem endgültigen Plug-in gehören. Dies dient nur dazu, Ihnen einen Einblick zu geben, wie Ihre Variablennamen und Funktionsaufrufe geschrieben werden sollten.
4. Tauchen in Filter und Aktionen
Es gibt ein anderes Konzept, das erwähnenswert ist, bevor wir in unseren Rohcode springen. Aktionen und Filter sind zwei völlig unterschiedliche Konzepte, die sich stark auf die Art und Weise beziehen, wie sie Plugin-Daten manipulieren.
Diese beiden Codebits werden standardmäßig in der WordPress-API verwendet. Filter und Aktionen ermöglichen es Plug-in-Entwicklern, Code-Bits im gesamten WordPress-Admin-Bereich für Ihr neues Plug-in zu aktualisieren. Dies bedeutet, dass Sie eine neue Registerkarte in der Seitenleiste oder zusätzliche Einstellungslinks für Ihre Plug-in-Optionen hinzufügen können.

Verständnis von add_filter ()
Ein Filter wird für ein wenig Text oder Daten verwendet, die an WordPress übergeben werden. Mit Filtern können Sie Inhalte im wahrsten Sinne des Wortes durch Ihre eigenen benutzerdefinierten Funktionen filtern, um Daten beliebig zu ändern.
Zum Beispiel können Sie einen Filter erstellen, um $the_content zu ändern, welches eine Variable ist, die von WordPress gesetzt wurde und den gesamten Post-Inhalt eines WordPress-Artikels enthält. Für unser Plug-in nehmen wir $the_content und verkürzen die Länge der Zeichen in einen Auszug.
Filter sind praktisch, wenn Sie Plug-Ins schreiben, um das Erscheinungsbild Ihres Blogs anzupassen. Diese sind besonders beliebt beim Schreiben von Sidebar-Widgets oder kleineren Funktionen, um zu ändern, wie ein Post angezeigt werden soll. Im Folgenden finden Sie eine Beispielcodezeile, die zeigt, wie ein Filter angewendet wird.
add_filter ('wp_title', 'hongkiat_func'); Hier fügen wir einen Filter in den WordPress-Seitentitel ein. Hinweis: Dieser Code bezieht sich nicht auf unser offizielles Plugin und wird hier nur als Beispiel verwendet.
Die Funktion add_filter ist in WordPress enthalten und wird verwendet, um einer Variablen im Seiteninhalt einen neuen Filter hinzuzufügen. In der Zeile oben zielen wir auf $wp_title das den Titel unserer aktuellen Seite enthält. Wir übergeben diese Variable dann in eine gefälschte Funktion mit dem Titel hongkiat_func() die dann manipulieren und einen neuen Titel-Tag für beliebige Zwecke zurückgeben kann.

Verständnis add_action ()
Aktionen ähneln Filtern insofern, als sie nicht an Datenbits arbeiten, sondern stattdessen auf vordefinierte Bereiche in Ihren Vorlagen und im Admin-Panel abzielen. Als Beispiel können Sie eine Aktion anwenden, wenn Sie den Inhalt einer Seite aktualisieren oder bearbeiten. WordPress bietet eine umfassende Aktionsliste in ihrer API-Dokumentation. Im Folgenden finden Sie eine kleine Liste von Beispielaktionen, mit denen Sie sich mit den vordefinierten Zielbereichen vertraut machen können.
- publish_post - wird aufgerufen, wenn ein Beitrag veröffentlicht wird oder wenn der Status in "published" geändert wird
- save_post - wird aufgerufen, wenn ein Post / eine Seite beim Start erstellt oder aktualisiert wird
- wp_head - wird aufgerufen, wenn die Vorlage geladen wird, und führt die
wp_head()Funktion aus - loop_end - wird aufgerufen, nachdem der letzte Post durch die WordPress-Schleife verarbeitet wurde
- trackback_post - Wird immer aufgerufen, wenn ein neuer Trackback zu einem Post hinzugefügt wird
Wieder können wir sehen, wie einfach dieses bisschen Code läuft. Wenn Sie den Unterschied zwischen Aktionen und Filtern verstehen, werden Sie dem Erstellen umfassender, funktionierender WordPress-Plugins näher kommen. Unten ist eine weitere Codezeile, die eine Aktionsfunktion auf dem save_post Hook initialisiert. Um dies noch einmal zu verdeutlichen, gilt dies nicht für unser aktuelles Entwicklungs-Plugin und wird nur als Beispielcode verwendet, um die Funktion add_action() zu verstehen.
add_action ('save_post', 'notify'); Hier sehen wir ein ähnliches Setup wie zuvor mit add_filter() . Wir benötigen 2 Variablen, die erste enthält den Namen unseres Hooks, auf den wir zielen. In diesem Fall save_post, save_post wenn ein neuer Beitrag gespeichert wird, rufen wir unsere in der zweiten Position definierte Funktion auf ( notify() ). Sie könnten notify natürlich auf den Namen der Funktion ändern, die Sie ausführen möchten. Dies ist jedoch für unser aktuelles Beispiel-Plug-in nicht erforderlich.
Beenden Sie unsere Plugin-Logik
Auf unserem Weg werden wir unsere endgültige Funktion direkt in unsere Plug-in-Datei einfügen. Die API-Dokumentation ist sehr spezifisch und stellt eine hervorragende Ressource für Entwickler dar, die fortgeschrittene Fragen haben. Das Material mag schwierig erscheinen, wenn Sie nicht mit PHP vertraut sind, aber nehmen Sie sich Zeit mit den Konzepten und die Dinge werden natürlich fließen!
Die folgende Funktion sollte direkt nach dem Kopfzeilenkommentar des Plugins hinzugefügt werden. Alternativ könnte dies auch in die functions.php Datei Ihres Themes functions.php werden. Der Code wird zum Erstellen dynamischer Post-Inhalte basierend auf einer begrenzten Anzahl von Zeichen verwendet.
In unserem Beispiel können wir Story-Auszüge mit der Funktion hk_trim_content() 55 Zeichen hk_trim_content() . Sie könnten diesen Code einfach aus einem Sidebar-Widget oder einer Ihrer Themendateien aufrufen, um $the_content zu ersetzen.
= $ limit) {array_pop ($ content); $ content = implode ("", $ content). "..."; } else {$ content = implode ("", $ content); } $ content = preg_replace ('/\[.+\]/', '', $ content); $ content = apply_filters ('the_content', $ content); gib $ content zurück; }?> Es ist nicht zu erwarten, dass Sie alle hier verwendeten internen Variablen oder Funktionen vollständig verstehen. Nur ein allgemeines Verständnis davon, wie Ihre Funktionen geschrieben werden sollten und wie ein Beispielsatz aussehen würde, ist ein sehr guter Anfang.
Möglicherweise bemerken Sie auch, dass wir einen Aufruf von apply_filters der eine andere WordPress-spezifische Funktion ist. Dies ist ein weiterer Aspekt, den Sie nicht vollständig erfassen müssen, aber es hilft bei der zukünftigen Programmierung über WP. Auf der Referenzseite von apply_filters finden Sie weitere Details und häufig gestellte Fragen zu diesem Thema.
Die obige hk_trim_content() heißt hk_trim_content() . Dies erfordert nur einen Parameter namens $limit . Dies könnte auch auf $lim verkürzt werden, das eine Ganzzahl speichern soll, die angibt, wie viele Zeichen Sie für den Auszug verwenden möchten. Der Inhalt wird auf ganzen Post-Seiten und auch auf statischen Seiten (über uns, Kontakt) verwendet.
Um diese Funktion aufrufen zu können, müssten wir daher den Parameter in unsere Vorlagendateien einfügen. Dies würde irgendwo in Ihren index.php oder loop.php Datei (en) platziert werden und Sie müssen das Plugin zuerst installieren. Beispiel unten:
Installieren und Ausführen des Plugins
Ich habe eine Beispieldatei für das Plugin erstellt, um zu demonstrieren, wenn Sie die harte Codierung überspringen möchten. Laden Sie diese Datei einfach herunter (benennen Sie sie in .php um) oder kopieren Sie den Code in ein neues PHP-Dokument und laden Sie ihn in Ihr /wp-content/plugins Verzeichnis hoch.

Sobald Sie fertig sind, sollten Sie auf das WordPress-Administrationsfenster zugreifen und Ihre aktuellen Plug-Ins für die gerade installierte Demo durchsuchen. Sobald du aktivierst, passiert nichts Neues, bis wir unseren Funktionsaufruf manuell hinzufügen. Um dies zu tun, navigiere einfach Appearance -> Editor und suche nach single.php .
Diese Datei enthält das gesamte Vorlagen-HTML / CSS für Ihre grundlegende Artikelseite. the_content() Sie nach unten, bis Sie the_content() und ersetzen Sie ihn durch den obigen Beispielcode. Dadurch werden alle Ihre Artikelseiten auf 55 Zeichen begrenzt, egal welche Ansicht verwendet wird. Sie können dieser Funktion auch ähnliche Seiten in Ihrem Templates-Verzeichnis wie search.php oder archive.php hinzufügen.
Fazit
Dies sind einige der Grundlagen, um Sie mit der Arbeit in WordPress Entwicklung zu beginnen. Das Plugin-System ist riesig und enthält viele interne Funktionen. Wenn Sie bereits eine Idee für ein Plug-in haben, probieren Sie es auf einer lokalen Installation von WordPress aus, um diese Themen zu üben.
Wenn Sie immer noch von vielen Informationen verwirrt sind, können Sie die WordPress-Dokumentation lesen und dort nach Ihrer Antwort suchen. Die Entwicklergemeinschaft ist voll von hilfreichen Benutzern und die Foren enthalten Archive mit Fragen von Jahren zurück.

Wie man jeden auf Twitter mit einem einzigen Mausklick entfaltet
Die Lösung für eine aufgeblähte Twitter-Follower-Liste besteht normalerweise darin, dass der Twitter-Benutzer die gesamte Liste durchgeht und die einzelnen Personen nacheinander ausfindig macht. Wenn das nach zu viel Arbeit klingt, gibt es eine Erweiterung für Chrome mit dem Namen "Twitter nicht folgen ", die der Twitter-Seite eine Schaltfläche "Nicht folgen" hinzufügt .Der &

Erstellen Sie mit Animatron auffällige und interaktive Animationen
Leute mögen bewegliche Objekte mehr als statische einfache. Deshalb sind Videos und Animationen ein solcher Hit . Wenn Sie die beiden vergleichen, ist die Animation mit einem einfachen beweglichen Objekt effektiver - es ist sowohl hinsichtlich der Größe als auch der Bandbreite von Bedeutung .Im Webdesign ist das Erstellen einer sehr einfachen Animation wirklich einfach. E