de.hideout-lastation.com
de.hideout-lastation.com
Die besten kostenlosen JavaScript Modal Window Plugins
Sie können viele reine CSS-Modalitäten finden, aber diese bieten nicht die gleiche Kontrolle wie JavaScript . Mit einem JavaScript-Modal können Sie benutzerdefinierte Animationen und UI-Eingaben hinzufügen und die Benutzerfreundlichkeit verbessern.
Aber, warum etwas von Grund auf neu entwerfen, wenn Sie eine JS Bibliothek benutzen können ? Ich habe hier die besten kostenlosen JavaScript-modalen Skripts gesammelt, mit denen Sie Ihre Favoriten durchsuchen und auswählen können.
Alle diese sind völlig kostenlos und Open-Source, so können Sie den Code bearbeiten und neu an Ihre Website anpassen, wie benötigt.
1. Kribbeln
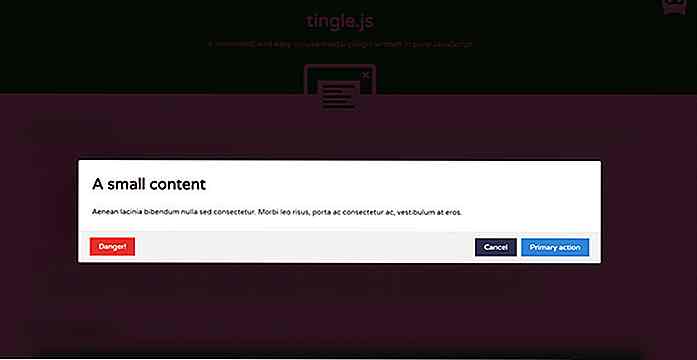
 Eines meiner liebsten freien modalen Skripte ist Tingle.js . Es ist auf Vanilla JavaScript ohne Abhängigkeiten aufgebaut, so dass Sie keine jQuery oder Zepto Bibliotheken benötigen.
Eines meiner liebsten freien modalen Skripte ist Tingle.js . Es ist auf Vanilla JavaScript ohne Abhängigkeiten aufgebaut, so dass Sie keine jQuery oder Zepto Bibliotheken benötigen.Plus, es ist eine ziemlich kleine Bibliothek, obwohl es viele Optionen für die Anpassung hat . Sie können die CSS-Übergänge, die JavaScript-Modalanimationen und die gesamte Benutzererfahrung mit nur wenigen Einstellungen ändern.
Tingle.js ist so konzipiert, dass es vollständig zugänglich und anpassungsfähig ist. Es funktioniert also auf mobilen Geräten und unterstützt auch ältere Browser.
Sie können die gesamte Dokumentation auf GitHub zusammen mit dem kostenlosen Quellcode sehen. Sie haben auch einen Demo-Link, so dass Sie Tingle in Aktion sehen können, um zu sehen, ob es auf Ihre Website passt.
2. Vanille Modal
 Hier ist ein Modal, das ich kürzlich gefunden habe und es ist viel einfacher als die meisten . Vanilla Modal steht seinem Namen mit einer puren Vanilla-Schrift, die das Modal zusammen mit CSS-Übergängen antreibt .
Hier ist ein Modal, das ich kürzlich gefunden habe und es ist viel einfacher als die meisten . Vanilla Modal steht seinem Namen mit einer puren Vanilla-Schrift, die das Modal zusammen mit CSS-Übergängen antreibt .Diese Sache ist ziemlich klein und super flexibel, mit benutzerdefinierten CSS, um die Fenster neu zu gestalten . Es hat auch einige Optionen, die Sie mit JavaScript ändern können, so dass es perfekt zum Ausführen von DOM-Funktionen oder sogar Callback-Funktionen ist.
Werfen Sie einen Blick auf die Demo-Seite, um den Standard-Stil zu sehen. Es ist ein wirklich einfaches Design, daher müssen Anpassungen vorgenommen werden, um es in einer Produktionsumgebung zu verwenden . Dadurch werden jedoch auch die gesamten Code-Anforderungen reduziert. Es handelt sich also um eine der schlanksten Modal-Bibliotheken von JavaScript .
3. SweetAlert2
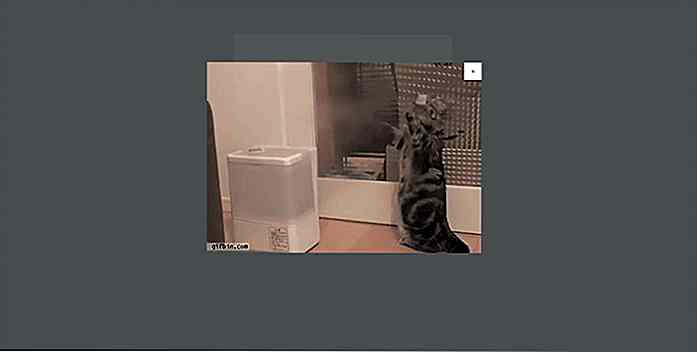
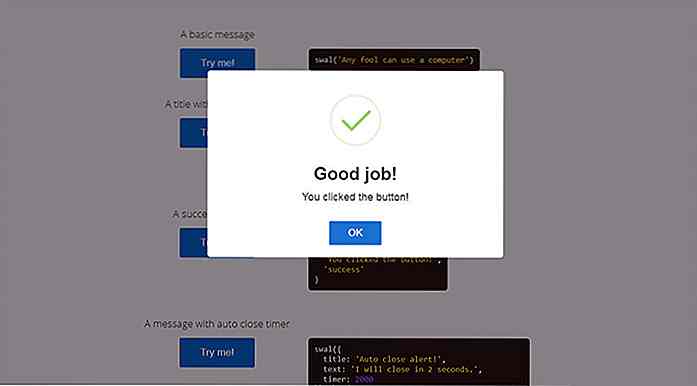
 Ich mag die Standard-JavaScript-Warnungen nicht, weil sie nur nervig und aufdringlich sind. In dieser Ära des Webdesigns brauchen wir keine Standard-Browser-Warnungen, besonders bei Skripten wie SweetAlert2 .
Ich mag die Standard-JavaScript-Warnungen nicht, weil sie nur nervig und aufdringlich sind. In dieser Ära des Webdesigns brauchen wir keine Standard-Browser-Warnungen, besonders bei Skripten wie SweetAlert2 .Diese kostenlose JavaScript-Bibliothek enthält keine Abhängigkeiten und funktioniert wie ein modales Fenster. Es unterstützt jedoch OK / Cancel-Eingaben vom Benutzer, so dass Sie diese auch wie Alarmfelder entwerfen und verwenden können.
Sie werden keine anderen Skripte benötigen, deshalb läuft SweetAlert2 ziemlich hell. Werfen Sie einen Blick auf die Demos, um zu sehen, wie die Modals auf einer echten Webseite aussehen. SweetAlert2 ist eine perfekte Lösung für modische Alarmboxen.
4. einfachModal
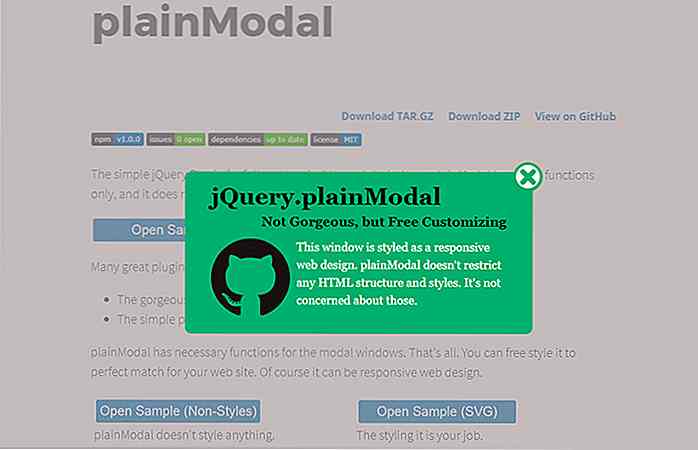
 Wenn Sie ein wirklich einfaches Skript wollen, empfehle ich plainModal . Es basiert auf jQuery, ist aber eines der kleinsten verfügbaren modalen Skripts .
Wenn Sie ein wirklich einfaches Skript wollen, empfehle ich plainModal . Es basiert auf jQuery, ist aber eines der kleinsten verfügbaren modalen Skripts .Es verwendet keine externen CSS- oder Bilddateien . Sie benötigen nur ein einziges JS-Skript.
Sobald das plainModal-Skript zu Ihrer Seite hinzugefügt wurde, richten Sie einfach die modale Schaltfläche aus und Sie können loslegen. Dies gibt Ihnen die Kontrolle über die Anzeige und wie viel Sie die modale Schnittstelle ändern möchten.
Außerdem können Sie das Modal mit einer JavaScript-Zeile einrichten, die dem minimalistischen Thema dieses Plugins entspricht.
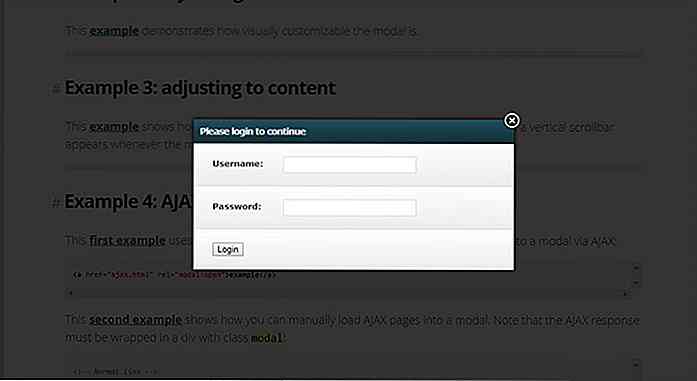
5. Modaal
 Es gibt keinen Zweifel daran, dass die Barrierefreiheit im Web enorm ist . Das Ziel jedes Designers sollte eine umfassendere Erfahrung für Menschen auf der ganzen Welt auf verschiedenen Geräten und mit möglichen Einschränkungen sein.
Es gibt keinen Zweifel daran, dass die Barrierefreiheit im Web enorm ist . Das Ziel jedes Designers sollte eine umfassendere Erfahrung für Menschen auf der ganzen Welt auf verschiedenen Geräten und mit möglichen Einschränkungen sein.Mit Modaal erhalten Sie eine perfekte Erfahrung, die den WCAG 2.0-Test mit einer guten AA-Zugänglichkeit bewertet . Sie können ein fantastisches Beispiel auf der Hauptseite sehen, zusammen mit Code-Dokumentation.
Insgesamt empfehle ich dieses Vanilla-JavaScript-Plugin für jeden, der wirklich auf Barrierefreiheit achtet . Die AA-Bewertung kann bei einigen Web-Projekten erforderlich sein, daher ist Modaal ein wirklich praktisches Skript, das mit einem Lesezeichen versehen wird.
6. Scotch JS Modal
 Das Entwicklungsteam von Scotch.io veröffentlicht Tutorials und Anleitungen für Programmierer. Ihre Arbeit ist unglaublich und es zeigt sich wirklich in diesem modalen JavaScript-Skript, das auf dem Scotch GitHub gehostet wird .
Das Entwicklungsteam von Scotch.io veröffentlicht Tutorials und Anleitungen für Programmierer. Ihre Arbeit ist unglaublich und es zeigt sich wirklich in diesem modalen JavaScript-Skript, das auf dem Scotch GitHub gehostet wird .Das Modal wurde von Ken Wheeler entwickelt und dieses Skript hat sogar ein vollständiges Tutorial, wenn Sie lernen möchten, wie es funktioniert. Allerdings sollte der freie Code für die meisten Entwickler ausreichen, da dieser sehr leicht und einfach einzurichten ist . Keine Abhängigkeiten und sogar eine Beispieldemo auf CodePen.
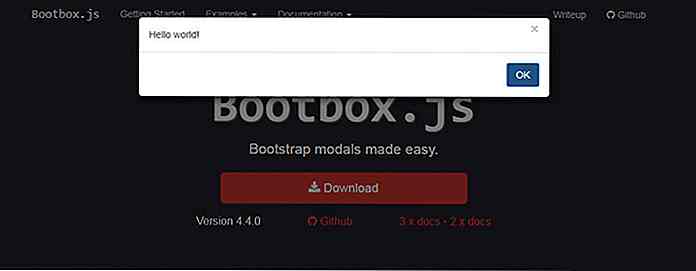
7. Bootbox.js
 Der schnellste Weg, um ein neues Web-Projekt zu starten, ist über Bootstrap. Es ist ein leistungsfähiges Frontend-Framework, das Entwickler dazu ermutigt , eigene Add-Ons für die Bibliothek zu erstellen .
Der schnellste Weg, um ein neues Web-Projekt zu starten, ist über Bootstrap. Es ist ein leistungsfähiges Frontend-Framework, das Entwickler dazu ermutigt , eigene Add-Ons für die Bibliothek zu erstellen .Ein solches Beispiel ist Bootbox.js, eine kleine JavaScript-Bibliothek, die ausschließlich für modale Fenster in Bootstrap entwickelt wurde . Es funktioniert tatsächlich in Dialogfeldern, in denen der Benutzer basierend auf Ihrer Anfrage auf OK klicken oder abbrechen kann.
Typische JavaScript-Dialoge sind schrecklich, genau wie Alarmfelder. Das Bootbox-Skript bietet eine solide Alternative für alle, die im BS3 / BS4-Ökosystem arbeiten .
Wiederum ist es völlig kostenlos und Open-Source, zusammen mit einer langen Dokumentationsseite, um Sie schnell zum Laufen zu bringen.
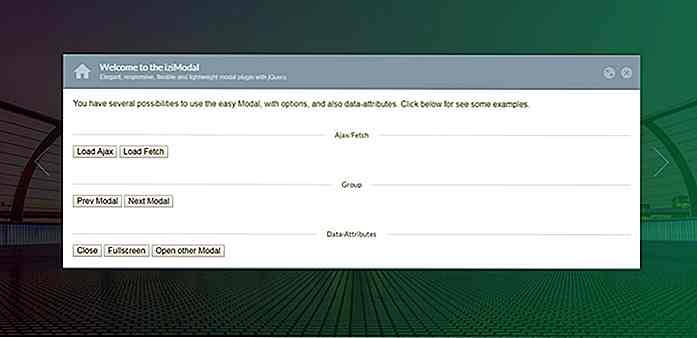
8. iziModal.js
 Wenn Sie eine etwas individuellere Lösung benötigen, besuchen Sie iziModal.js . Dieses Tool ist vollständig reaktionsschnell und so konzipiert, dass es in allen modernen Browsern perfekt funktioniert .
Wenn Sie eine etwas individuellere Lösung benötigen, besuchen Sie iziModal.js . Dieses Tool ist vollständig reaktionsschnell und so konzipiert, dass es in allen modernen Browsern perfekt funktioniert .Ich muss noch ein anderes modales Skript finden, das solch ein ästhetisch erfreuliches Design anbietet. Es kommt aus dem Tor mit einer wunderschönen Benutzeroberfläche, die sich in praktisch jede Website einfügen kann . Sie können das Design jedoch auch an Ihre Bedürfnisse anpassen .
Beachte, dass dieses Plugin auf jQuery läuft, also ist es eines der wenigen, die eine Abhängigkeit haben . Aber, wenn Sie die iziModal Stile wollen, ist es ein kleiner Preis für solche eleganten Popover-Fenster zu bezahlen.
9. jQuery Modal
 Das jQuery Modal-Plugin ist vielleicht das einfachste modale Skript in jQuery, das Sie jemals finden werden .
Das jQuery Modal-Plugin ist vielleicht das einfachste modale Skript in jQuery, das Sie jemals finden werden .Es kann so programmiert werden, dass es basierend auf verschiedenen Attributen automatisch an bestimmte HTML-Elemente gebunden wird. Es unterstützt auch Tastenkombinationen wie ESC zum Schließen des Fensters.
Insgesamt misst dieses Plugin weniger als 1 KB und es funktioniert in jedem Browser, den Sie sich vorstellen können . jQuery-Entwickler sollten dieses Plugin für den schnellen Zugriff auf ein einfaches modales Skript ohne zusätzliche Extras aufbewahren.
10. PicoModal
 Zurück in Richtung JavaScript JavaScript haben wir die PicoModal-Bibliothek . Dies ist wahrscheinlich eines der kleinsten Skripte, die Sie finden werden, und es wurde entwickelt, um perfekt auf einem JavaScript-Backbone von Vanille zu laufen .
Zurück in Richtung JavaScript JavaScript haben wir die PicoModal-Bibliothek . Dies ist wahrscheinlich eines der kleinsten Skripte, die Sie finden werden, und es wurde entwickelt, um perfekt auf einem JavaScript-Backbone von Vanille zu laufen .Es unterstützt alle modernen Browser, einschließlich mobiler Browser für Android und Mobile Safari für iOS. Es unterstützt sogar ältere IE-Browser, die auf IE7 zurückgehen!
Der Entwickler von PicoModal hat ein kleines JSfiddle-Skript erstellt, um zu demonstrieren, wie es funktioniert. Dies ist ein sehr kleines Beispiel und es ist nicht an ein Klickereignis oder irgendetwas anderes gebunden, aber es ist nicht schwer, mit ein paar Umschalttasten ein Skript zu erstellen, um dieses modale Fenster richtig auszuführen.
11. Avgrund
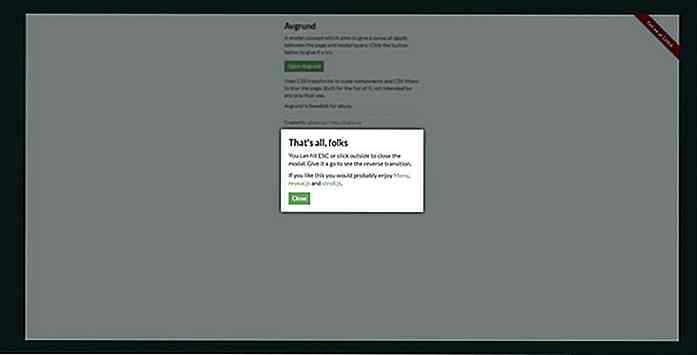
 Avgrund ist wahrscheinlich eine der einzigartigsten Modalitäten in dieser Liste. Es verwendet einen benutzerdefinierten Seitenausblendungseffekt, zusammen mit einer schrumpfenden Animation, um das Modal direkt in Sicht zu bringen.
Avgrund ist wahrscheinlich eine der einzigartigsten Modalitäten in dieser Liste. Es verwendet einen benutzerdefinierten Seitenausblendungseffekt, zusammen mit einer schrumpfenden Animation, um das Modal direkt in Sicht zu bringen.Nicht jeder wird diese Animation zu schätzen wissen, daher kann ich nicht sagen, dass dieses Skript zu jeder Website passen würde. Aber es ist ein reines Vanilla-Modal und es ist super einfach einzurichten, mit nur einem CSS- und einem JavaScript-File .
Sehen Sie sich die Demo-Seite an, um zu sehen, wie sie läuft. Es hat sicherlich einen einzigartigen Stil und wird mit den benutzerdefinierten Animationen, die einfach funktionieren , Aufmerksamkeit erregen .
Letzte Worte
Egal, wonach Sie suchen, ich wette, es gibt etwas in dieser Liste, das Ihren Bedürfnissen entspricht. Aber wenn Sie immer noch nicht zufrieden sind, durchsuchen Sie GitHub nach verwandten modalen Skripten und sehen Sie, was Sie sonst noch finden können.

Wie Sie Ihr Team mit Lob, Incentives und Autonomie verwalten
Herkömmliche Führungsstile basieren auf strikter Einhaltung von Befugnissen. Von Arbeitnehmern wird erwartet, dass sie "passiv" sind. Sie nehmen Befehle entgegen, sie folgen Anweisungen und sie folgen . Diese Art des Managements funktioniert recht gut für Fließband- und Fabrikarbeiten, ist aber in Bereichen, in denen Innovation, Kreativität, Vernetzung und Service eine entscheidende Rolle spielen - das heißt, die meisten modernen Arbeitsplätze - äußerst kontraproduktiv .Während