 de.hideout-lastation.com
de.hideout-lastation.com
Verwenden Sie Mengenabfragen, um Ihre CSS-Mengen zu sensibilisieren
Mengenabfragen sind speziell eingerichtete CSS-Selektoren, mit denen Entwickler ihren Code quantitätsbewusst machen können . Im Responsive Design verwenden wir normalerweise Medienabfragen, um unser Design an verschiedene Ansichtsfenster anzupassen. In einigen Fällen möchten wir jedoch zu einem anderen Layout wechseln oder andere Dimensionen oder Ästhetik verwenden, nachdem eine bestimmte Menge des gleichen Inhaltstyps auf dem Bildschirm vorhanden ist.
Es ist ein häufiges Problem bei dynamischen Websites, dass wir nicht immer im Voraus wissen, wie viele Artikel auf dem Bildschirm angezeigt werden . Denken Sie an Tags am Ende von Blogposts, produktspezifische Filter in der Navigation von E-Commerce-Websites oder an Suchergebnisse vor Ort. Dies ist der Moment, in dem Quantitätsabfragen uns eine elegante CSS-Lösung bieten und uns vor dem mühsamen Umgang mit JavaScript bewahren können.
Wie Mengenabfragen zusammengesetzt werden
Wir können drei Arten von Mengenabfragen erstellen:
- "Mindestens" fragt ab, wenn mehr als eine bestimmte Menge des gleichen Inhaltstyps auf dem Bildschirm vorhanden ist.
- "Höchstens" fragt ab, wenn weniger als eine bestimmte Menge des gleichen Inhaltstyps auf dem Bildschirm vorhanden ist.
- "Zwischen" fragt ab, wenn mehr als eine bestimmte Menge, aber weniger als eine andere Menge des gleichen Inhaltstyps auf dem Bildschirm vorhanden ist.
Alle drei Arten von Mengenabfragen werden mithilfe der CSS-Pseudoklasse :nth-last-child und des allgemeinen Geschwisterselektors ( ~ ) erstellt, während die Abfragen "höchstens" und "zwischen" auch das :first-child Pseudo-Klasse .
Die Pseudo-Klasse :nth-last-child verhält sich ähnlich wie :nth-child, startet jedoch die Zählung ab dem letzten Kind, während der allgemeine Geschwisterselektor ( ~ ) alle Elemente auswählt, die nach einem bestimmten Geschwisterelement kommen .
"Mindestens" Abfragen
Das Wichtigste ist, dass Mengenabfragen alle Elemente auswählen, die zu demselben übergeordneten Element gehören, da das Ziel darin besteht, allen Elementen, die die Mengenkriterien erfüllen , dasselbe Design zuzuordnen .
Im folgenden Codefragment wählen wir alle aus
/ * "Mindestens" Abfrage * / ul li: nth-last-child (n + 5), ul li: nth-last-child (n + 5) ~ li {Hintergrundfarbe: orange; } Wie Sie sehen können, besteht eine "mindestens" -Abfrage aus zwei CSS-Selektoren . Der erste Selektor ul li:nth-last-child(n+5) wählt alle aus
Um zu unserem Beispielcode zurückzukehren, wird allen Elementen von ungeordneten Listen mit mindestens fünf Elementen ein orangefarbener Hintergrund hinzugefügt, während ungeordnete Listen mit weniger als fünf Elementen hinzugefügt werden
"Höchstens" Abfragen
"Höchstens" -Abfragen bestehen ebenfalls aus zwei Selektoren, sie verlassen sich jedoch nicht nur auf die Pseudo-Klasse :nth-last-child, sondern auch auf :first-child . Der folgende Beispielcode wählt alle aus
/ * "Höchstens" Abfrage * / ul li: nth-last-child (-n + 5): erstes Kind, ul li: nth-last-child (-n + 5): erstes Kind ~ li { Hintergrundfarbe: Orange; } Der erste Teil des ersten Selektors, :nth-last-child(-n+5), verwendet einen negativen Wert, der die Richtung der Auswahl vertauscht - er zählt immer noch vom letzten Kind (das ist die eingebaute Natur des :nth-last-child pseudo-class), jedoch werden jetzt die letzten fünf Elemente ausgewählt (dh die Elemente, die nicht mindestens fünf Elemente weit vom letzten Kind entfernt sind). Dieser Selektor wählt die letzten fünf Elemente einer ungeordneten Liste aus, wir möchten jedoch nur diejenigen auswählen , die maximal fünf Elemente haben (auf diese Weise werden alle Elemente ausgewählt).
Deshalb müssen wir es mit der Pseudo-Klasse " :first-child kombinieren, die die ersten Elemente der zuvor ausgewählten Listenelemente auswählt, aber nur für diejenigen, die auch die ersten unter ihnen sind
- Parent, was nur für ungeordnete Listen gilt, die maximal fünf enthalten
- Elemente.
Jetzt müssen wir nichts tun, als den zweiten Selektor hinzuzufügen, der die allgemeinen Geschwister der zuvor ausgewählten
:first-childElemente auswählt. Und das ist es, unsere "höchstens" Abfrage ist erledigt. Sie können mit dem CSS-Code in der Live-Demo unten spielen, um zu sehen, wie es funktioniert."Zwischen" -Abfragen
Die "between" -Abfrage kombiniert den Code, den wir für die Abfragen "at mindestens" und "höchstens" verwendet haben. Im folgenden Codebeispiel werden alle Elemente ungeordneter Listen ausgewählt, die mindestens fünf, höchstens jedoch sechs Listenelemente enthalten .
/ * "Between" query * / ul li: nth-last-child (n + 5): nth-last-child (-n + 6): erstes Kind, ul li: nth-last-child (n + 5 ): nth-last-child (-n + 6): erstes Kind ~ li {background-color: orange; }Um eine "between query" zu erstellen, verketten wir die CSS-Selektoren, die zu den entsprechenden "at-least" - und "at-most" -Abfragen gehören. Die "mindestens" -Abfrage in unserem Beispiel lautet
:nth-last-child(n+5), während die "höchstens" -Abfrage lautet:nth-last-child(-n+6):first-child, wir verbinden Sie sie einfach mit einem Doppelpunkt .Anwendungsfälle
Mengenabfragen haben viele interessante Anwendungsfälle von inhaltsorientierten Navigationen bis hin zu automatischen Grid-Systemen. Hier finden Sie eine Auswahl der Besten:
- Eine Liste getrennt: Wie man eine inhaltsbewusste Navigation erstellt
- Tomango: Eine Tag-Liste und ein flexibles Grid-System
- Charlotte Jacksons Blog: Code-Experimente mit Mengenabfragen
- Codepen: Ein automatisches Rastersystem von Vincent Durand
- Codepen: Ein Bildraster mit Mengenabfragen und Flexbox von Lucas Lemonnier
- Codepen: Eine zusammenklappbare Linkliste von Craig Morey
Tools zum Erstellen von Mengenabfragen
Es gibt einige großartige Entwicklerwerkzeuge, die Ihnen helfen können , Mengenanfragen einfacher zu erstellen .
Mengenabfrage-Builder
Mit diesem handlichen Mengenabfrage-Builder können Mengenabfragen einfach und unkompliziert erstellt werden. Sie müssen nur drei Eingabefelder (zu zählende Elemente, Art der Query, Anzahl der Positionen) ausfüllen und das Tool generiert die benötigte Mengenabfrage .
 Mengenabfrage-Mixins für SASS
Mengenabfrage-Mixins für SASS Sie können diese einfachen Mengenabfrage-Mixins in Ihren Sass-Projekten verwenden . Der Autor, Daniel Guillan, hat auch eine Codepen-Demo erstellt, in der Sie die Mixins in Aktion sehen können.
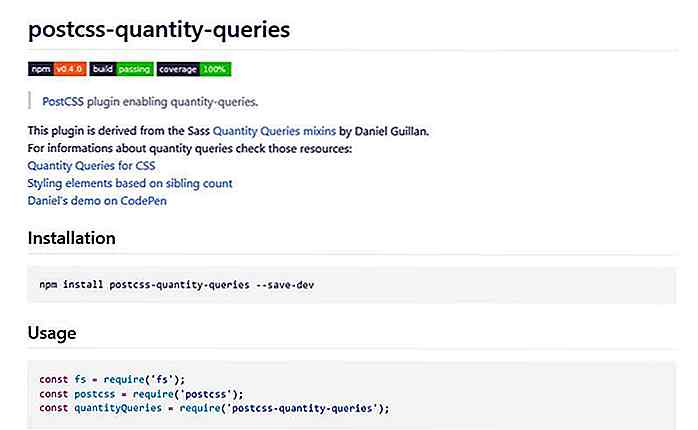
 PostCSS-Plugin für Mengenabfragen
PostCSS-Plugin für Mengenabfragen Dieses PostCSS-Plugin baut auf den oben genannten Mengenabfrage-Mixins auf und ermöglicht es Ihnen, Mengenabfragen in Ihren PostCSS-Workflow einzuschließen .


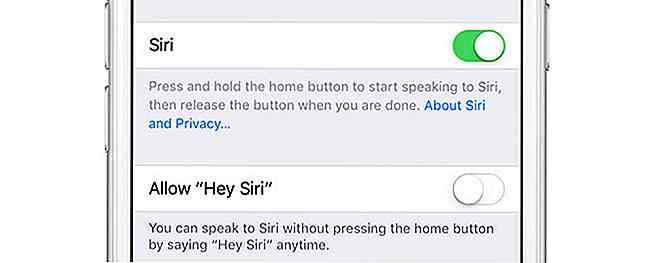
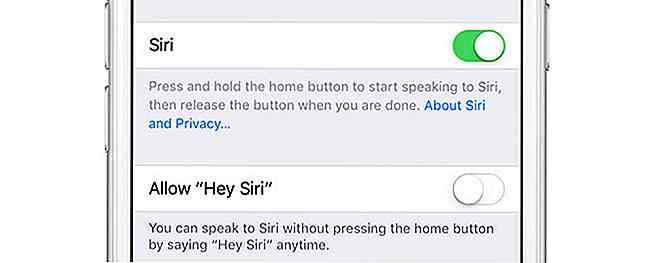
Sie können jetzt Siri aktivieren, um Ihre WhatsApp-Nachrichten auszulesen
iOS WhatsApp-Benutzer können jetzt die Chat-Anwendung verwenden, ohne die Tastatur zu berühren, da Siri kürzlich empfangene Nachrichten in der Version 2.17.20 aktualisieren kann .Wenn Ihnen diese Funktion gefällt, können Sie sie wie folgt aktivieren.Stellen Sie sicher, dass das iOS Ihres Geräts auf 10.3.1 a

10 unglaubliche tragbare Gadgets, die Sie kaufen können
Seien wir ehrlich, wir alle lieben unsere Gadgets . Wir lieben, wie sie uns die Dinge erleichtern und wie wir sie für unsere täglichen Aktivitäten nutzen. Es ist wahrscheinlich sogar fraglich, dass wir ohne Gadgets nicht leben können, da wir uns entweder auf die Arbeit oder auf Hausarbeiten verlassen. Wä
 Mengenabfrage-Mixins für SASS
Mengenabfrage-Mixins für SASS  PostCSS-Plugin für Mengenabfragen
PostCSS-Plugin für Mengenabfragen 





![Finden Sie heraus, welche Art von Procrastinator Sie sind [Infografik]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)