de.hideout-lastation.com
de.hideout-lastation.com
Beste Farbwerkzeuge für Webdesigner
Das Festlegen eines grundlegenden Farbthemas für Ihr Webdesign-Projekt mag eine leichte Aufgabe sein. Die Entscheidung für die richtigen Kombinationen oder die Erstellung eines Farbschemas kann jedoch schwierig werden, insbesondere wenn Sie nicht wissen, welches Farbwerkzeug am besten für Sie geeignet ist.
Um die besten Farbschemata für Ihre Projekte zu ermitteln, finden Sie hier einige der besten Farbwerkzeuge für Webdesigner . Schauen wir uns die Liste an.
Adobe Farbe CC
Sie kennen dieses Werkzeug unter dem früheren Namen Adobe Kuler. Es ist eines der beliebtesten Features von Adobe, mit dem Sie Farben kombinieren können .
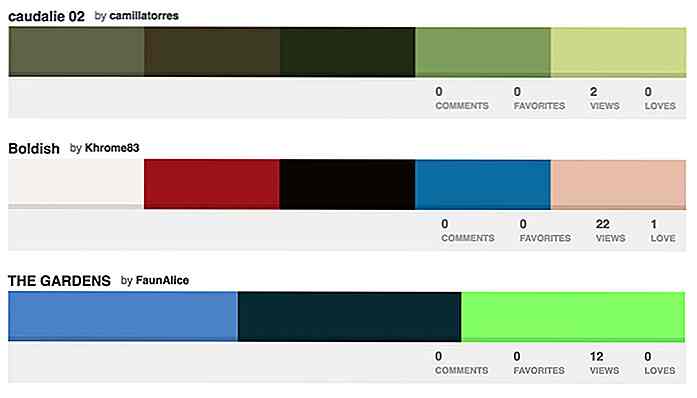
 FarbLovers
FarbLovers ColourLovers ist eine Online-Gemeinschaft von Farbliebhabern. Es enthält Bilder und ihre Farbpaletten, damit Sie sie für Ihre eigene Arbeit verwenden können.
 Coolors
Coolors Coolors ist ein schneller Farbschema-Generator . Es ermöglicht Benutzern, Farbpaletten in kürzester Zeit zu erstellen und zu teilen. Es wählt die Hauptfarbe der Bilder und findet perfekte Farbkombinationen .
 Farbiger Schnapper 2
Farbiger Schnapper 2 Color Snapper 2 ist ein Tool für OS X Yosemite. Es wurde für Grafikdesigner entwickelt, damit sie Farben auf dem Bildschirm wiedergeben , ändern, anpassen, organisieren, speichern und exportieren können.
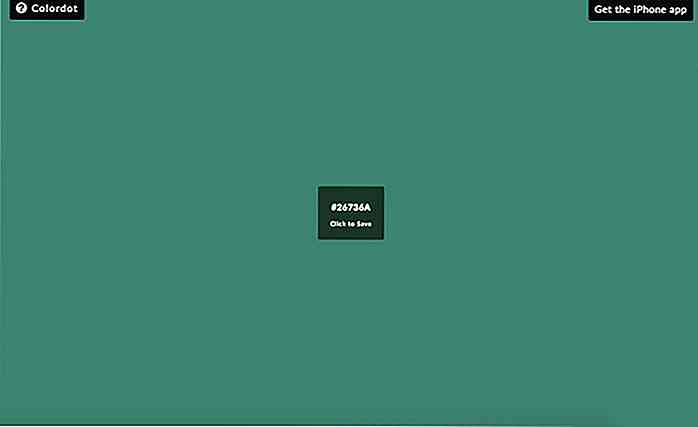
 Colordot
Colordot Colordot ist eine großartige Website und iOS-App, mit der Sie Farbschemas erstellen und freigeben können . Sie können Farbe mit einem Finger oder einer Kamera wählen.
 Adobe Capture CC
Adobe Capture CC Adobe Capture CC ermöglicht Ihnen, ein Bild von allem, was Sie möchten, zu erstellen und es in eine Farbpalette umzuwandeln, einen Pinsel und ein Muster zu erstellen . Es ist auf dem Desktop und Handy verfügbar.
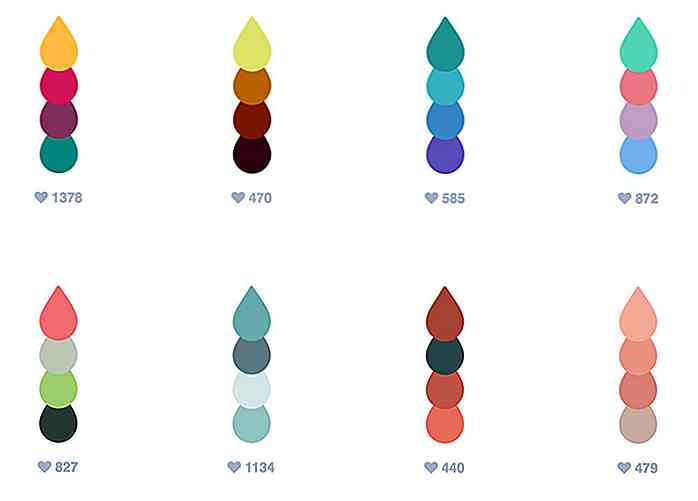
 LOL Farben
LOL Farben LOL Colors ist einer der von Mackenzie Child erstellten Dienste. Es ist eine Website mit kuratierten Farbpaletten. Jede bunte Träne ist anklickbar mit kopierfertigen Hex-Codes .
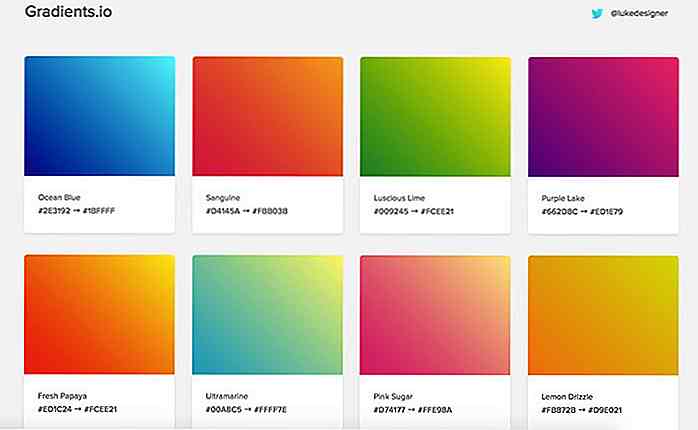
 Gradienten.io
Gradienten.io Mit Gradients.io können Besucher Farbverlaufsfüllungen für ihre Bilder verwenden . Die Website enthält eine Seite voller Quadrate in verschiedenen Farbpaletten mit ihren Hex-Codes zur einfacheren Verwendung.
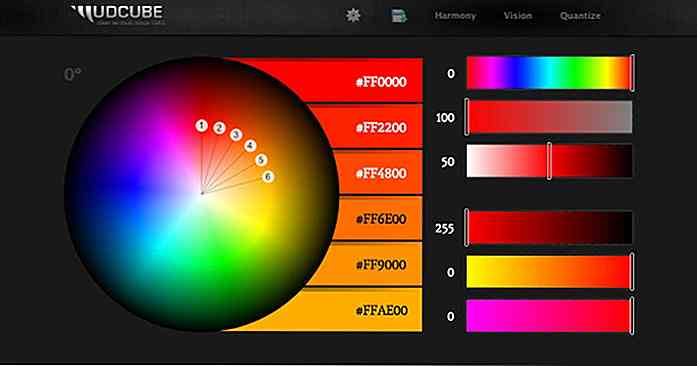
 Farbkugel
Farbkugel Mit Color Sphere können Sie eine Palette in einem Farbton erstellen . Es stellt alle Hex-Zahlen zur Verfügung, so dass Sie leicht eine bestimmte Farbe verwenden können.
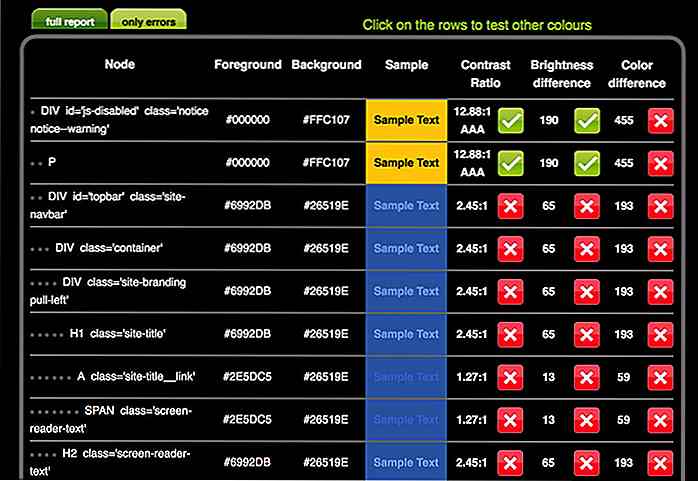
 Überprüfen SieMyColours
Überprüfen SieMyColours Mit CheckMyColours können Sie Vordergrund- und Hintergrundfarben aller DOM-Elemente kombinieren . Es wird erstellt, um zu überprüfen, ob die Farbpaarung einen geeigneten Kontrast für Menschen mit Farbdefiziten schafft.
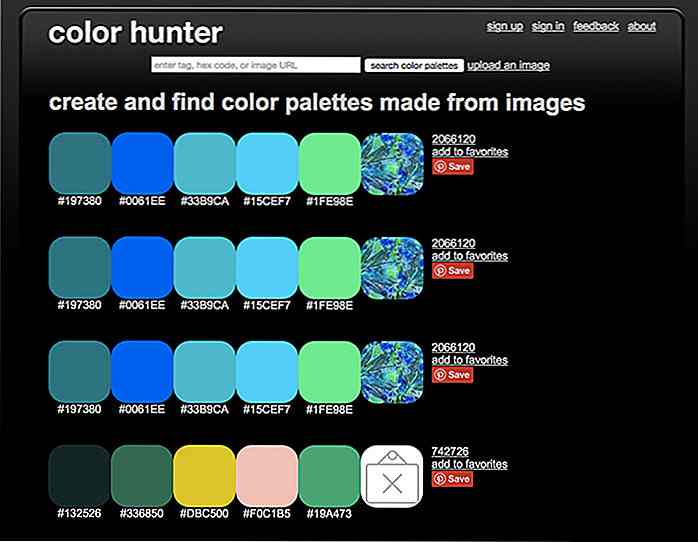
 Farbjäger
Farbjäger Color Hunter ist ein nützliches Werkzeug für Designer. Suchen Sie einfach ein Bild, das Ihnen gefällt, und laden Sie es hoch (oder geben Sie die Bild-URL ein). Der Service erstellt eine Farbpalette aus dem ausgewählten Bild .
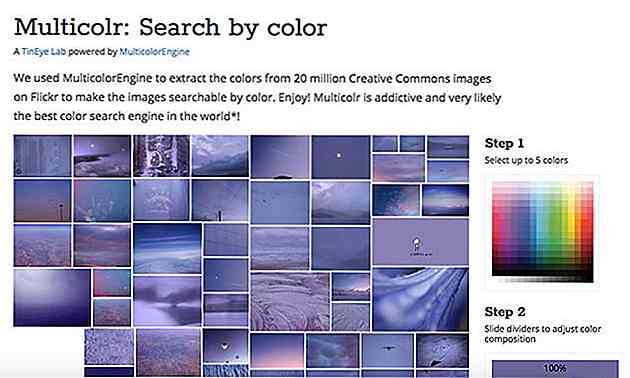
 TinEye
TinEye Mit TinEye können Sie Farben aus über 20 Millionen Creative Common-Bildern von Flickr extrahieren . Wählen Sie einfach eine Farbe, schieben Sie Teiler, um die Farbe anzupassen, und fügen Sie Tags zu Ihrer Suche hinzu.
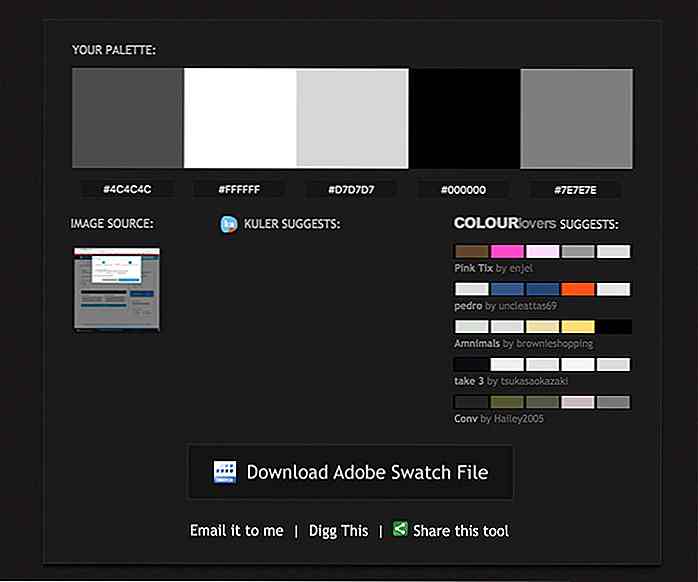
 Pittaculous
Pittaculous Pictaculous ist ein praktisches Tool von MailChimp, mit dem Sie aus einem Bild ein Farbschema erstellen können. Dann können Sie die Adobe Swatch-Datei herunterladen.
 Paletton
Paletton Mit Paletton können Grafikdesigner Websites mit den richtigen Farbkombinationen erstellen . Sie können auch vorgefertigte Farbpaletten in einer ausgewählten Farbe verwenden.
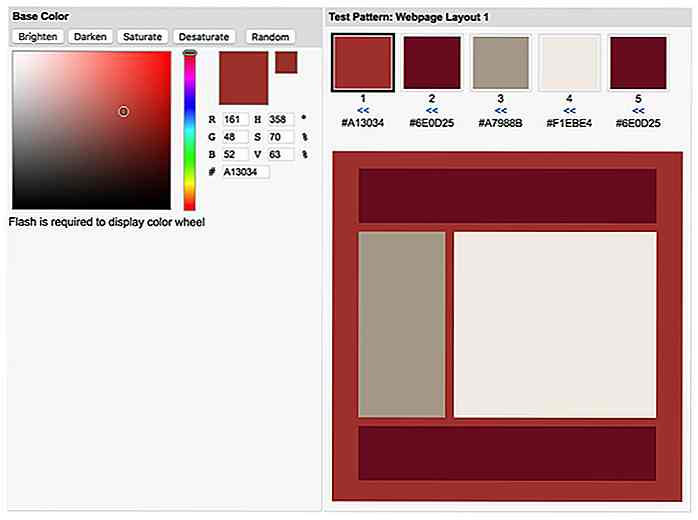
 Farbspire
Farbspire Colorspire ist ein 3-stufiger Farbpaletten-Builder. Sie können eine Grundfarbe auswählen, dann ein Farbschema erstellen und eine Vorschau der großen Farben anzeigen.
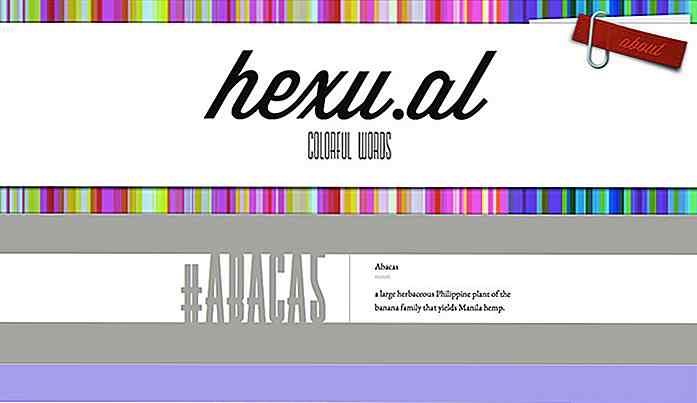
 Hexu.al
Hexu.al Hexu.al ist ein Service, der darauf abzielt, den Worten der Benutzer Farben hinzuzufügen . Es kann auch Farben zu Bildern oder Designs hinzufügen.
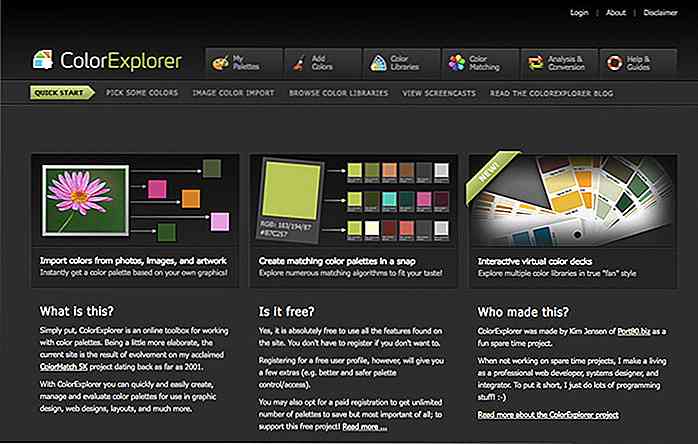
 Farb-Explorer
Farb-Explorer Color Explorer ist eines der eingehendsten Farbwerkzeuge, die es gibt. Mit seiner Hilfe können Sie Ihre Farbschemata erstellen, analysieren und anpassen . Es ist absolut kostenlos.
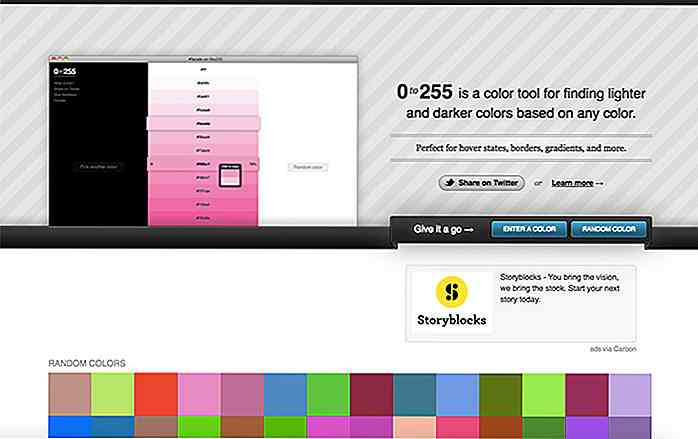
 0 bis 255
0 bis 255 0to255 hilft Ihnen, dunklere und hellere Schattierungen einer Farbe zu finden . Es kann verwendet werden, um eine Reihe von Farbtönen für eine bestimmte Farbe zu finden.
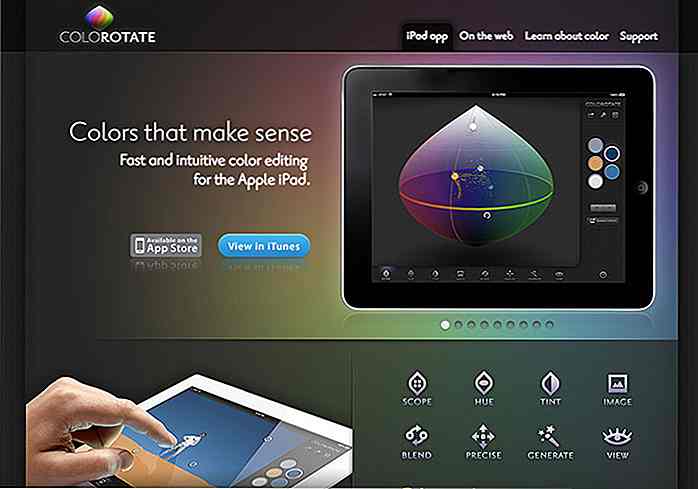
 Farbrotation
Farbrotation ColorRotate ist eine hilfreiche Farbbearbeitungs-App für Tablets . Mit dem 3D-Farbumfang können Sie die Farben eines Motivs vollständig steuern.
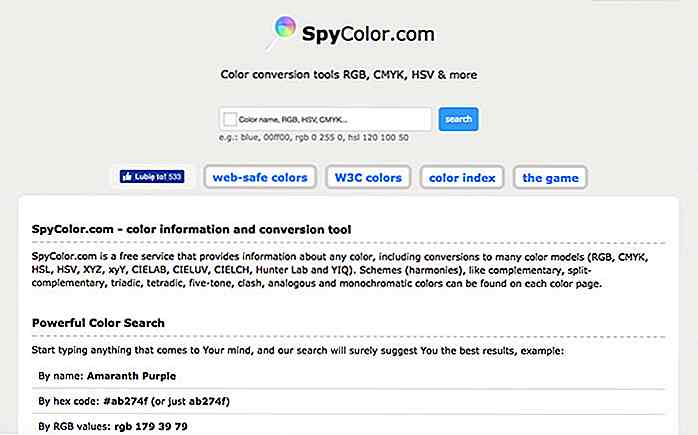
 SpyColor.com
SpyColor.com SpyColor.com ist eine kostenlose App, die Informationen über jede Farbe bietet, einschließlich Konvertierungen für viele Farbmodelle, wie RGB, CMYK, HSL, HSV und vieles mehr. Sie können verschiedene Farbschemata erstellen, z. B. Komplementär, Komplementär, Triadisch, Tetradisch, Fünffach, Kollision und mehr.
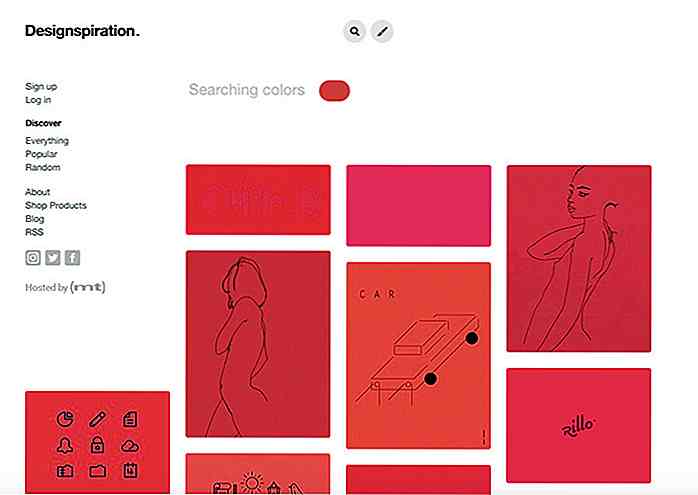
 Designspiration
Designspiration Auf dieser Website können Sie bis zu fünf Farbtöne aus einer ganzseitigen Palette auswählen . Dann erzeugt es eine Anzeige aller Bilder in seiner Datenbank mit dieser Farbkombination.
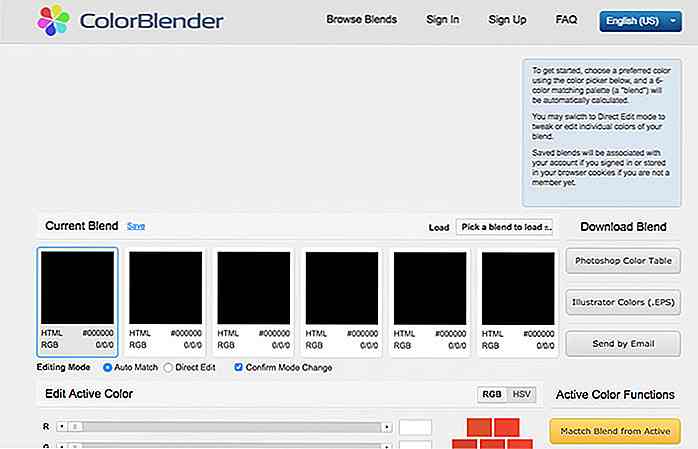
 Farbmixer
Farbmixer Color Blender ist ein einfach zu bedienendes Werkzeug, mit dem Sie eine sechsfarbige Palette mit nur einer Farbe erstellen können .
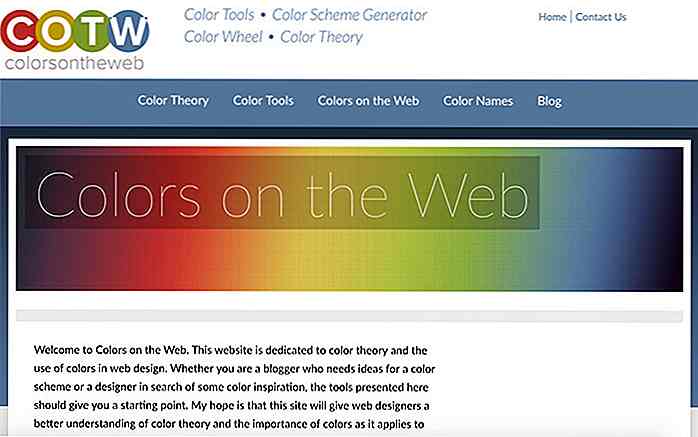
 Farben im Web
Farben im Web Farben im Web helfen Ihnen dabei, die Farbtheorie und ihre Verwendung im Webdesign zu erkunden . Unter Verwendung von 3 Hauptwerkzeugen: Farbassistent, Farbrad und Farbkontrastanalysator lernen Sie, Farben anzupassen .
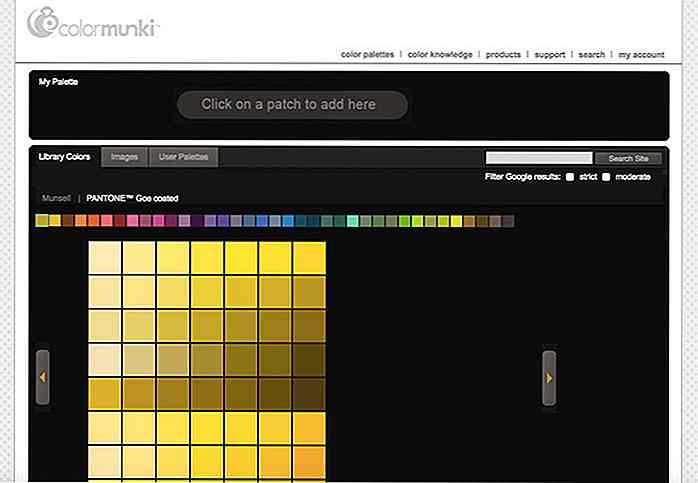
 ColorMunki
ColorMunki Mit ColorMunki können Sie Ihre eigenen Farben erstellen. Sie können Farbpaletten erstellen, ähnliche Farben finden und sie richtig zuordnen.
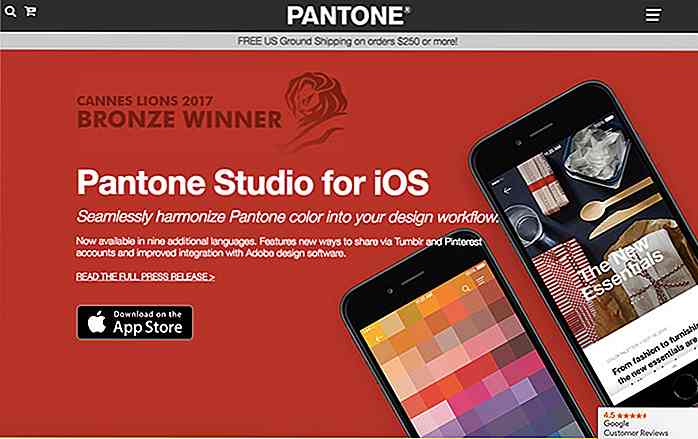
 Pantone
Pantone Dieser Service für Apple-Benutzer hilft Ihnen, die Welt der Farben zu erkunden und neue Schattierungen zu finden. Sie können Farbharmonien, Werte und Querverweise entdecken .
 ColorZilla
ColorZilla ColorZilla ist eine Erweiterung für Firefox und Google Chrome, die einen Farbwähler, eine Pipette, einen CSS-Gradientengenerator und einen Palettenbrowser enthält.
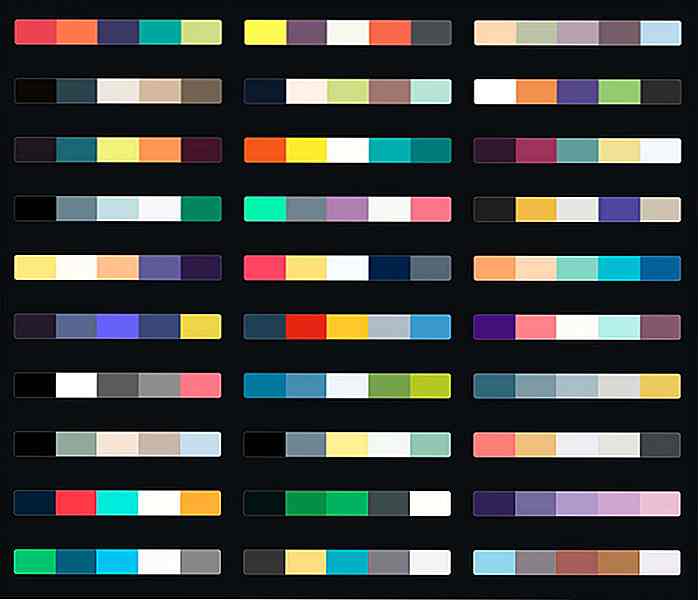
 Farbjagd
Farbjagd Color Hunt ist ein neuer Social-Media-Kanal für Farbliebhaber . Sie können sorgfältig ausgewählte Farbpaletten entdecken und einige Hot-, Popular- oder Random-Farbschemas auswählen, die Sie in Ihren zukünftigen Designs verwenden können.
 Material UI Farben
Material UI Farben Material UI Colours ist ein toller Service, um Kontrastfarben für das Materialdesign zu wählen .
 Farbauftrag
Farbauftrag ColorDrop zeigt Hunderte von erstaunlichen Farbpaletten, die Sie verwenden können. Verwenden Sie zur einfacheren Navigation die Abschnitte "Favoriten" und "Flache Farben" .
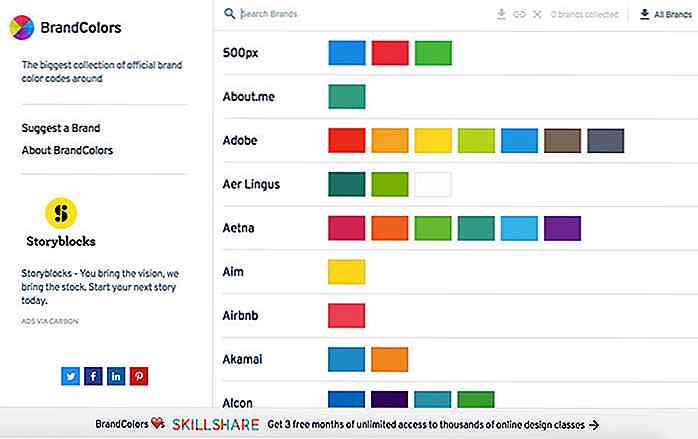
 Markenfarben
Markenfarben BrandColors ist eine offizielle Farbquelle der beliebtesten Marken-Websites der Welt. Es enthält eine Liste von Marken und deren offiziellen Farben .


Verwenden von Normalize.css für die homogene Entwicklung
Die Browserkompatibilität ist ein wesentlicher Bestandteil der Barrierefreiheit im Web. Entwickler müssen die Varianz ihrer Zielgruppen und Browserversionen berücksichtigen , die Unterstützung benötigen . Obwohl CSS-Resets eine Option sind, bevorzugen die meisten Entwickler Normalize.css wegen seiner Einfachheit und Kompatibilität in allen modernen Webbrowsern.In di

Erstellen Sie CSS-Mengenabfragen mit dem QQ-Builder
Nur wenige Entwickler kennen oder verwenden CSS-Mengenabfragen auf ihren Websites. Es ist eine ziemlich komplexe Funktion, aber auch nützlich, wenn Sie verschiedene Objekte in einem Container haben .Eine Mengenabfrage kann CSS-Eigenschaften basierend auf vordefinierten Begrenzungen für untergeordnete Elemente ändern / aktualisieren . W