de.hideout-lastation.com
de.hideout-lastation.com
Vorausschauendes Design: Wenn die Entscheidung aus der Entscheidungsfindung entfernt wird
Haben Sie schon einmal darüber nachgedacht, wie das Web aussehen würde, wenn wir Nutzerbedürfnisse antizipieren könnten ? Die Idee, die Nutzererfahrung zu personalisieren und verschiedenen Personen unterschiedliche Inhalte auf Basis ihrer Interessen anzubieten, taucht in letzter Zeit in den Diskussionen über Webdesign auf.
Der neue Ansatz wird als antizipatorisches Design oder manchmal als Kontextdesign bezeichnet und bringt das Design von Erfahrung auf die nächste Ebene. Es antizipiert, was Kunden brauchen, bevor das spezifische Bedürfnis in ihnen auftaucht, und passt den Inhalt entsprechend an.
Als ich zum ersten Mal von dem neuen Konzept erfuhr, war ich fasziniert und begierig darauf, mehr darüber zu erfahren, denn es schien eine großartige Idee zu sein. Nachdem ich mehr und mehr gelesen und darüber nachgedacht habe, habe ich angefangen, auch die Bedenken zu verstehen, und meine anfängliche Begeisterung hat begonnen, in Skepsis zu verfallen.
 Seitdem sind meine Ansichten über antizipatives Design zwischen Optimismus und Pessimismus hin und her gegangen. In diesem Beitrag werde ich die Chancen und Risiken aufzeigen, die der neue Ansatz in den Bereich des Designs bringen kann, so dass Sie auch zu diesem noch kontrovers diskutierten Thema Stellung beziehen können.
Seitdem sind meine Ansichten über antizipatives Design zwischen Optimismus und Pessimismus hin und her gegangen. In diesem Beitrag werde ich die Chancen und Risiken aufzeigen, die der neue Ansatz in den Bereich des Designs bringen kann, so dass Sie auch zu diesem noch kontrovers diskutierten Thema Stellung beziehen können.Bitte beachten Sie beim Lesen, dass das vorausschauende Design immer noch seine kleinen Schritte macht, seine Regeln sind noch nicht endgültig und können sich in der Zukunft noch ein wenig oder sehr ändern.
Was ist vorausschauendes Design?
Der Begriff des antizipatorischen Designs wurde vor weniger als einem Jahr von Aaron Shapiro in einem brillanten Post auf FastCoDesign geprägt. Der Artikel behauptete, dass Designer den Benutzern zu viele Auswahlmöglichkeiten geben, was sie ablenkt und die Benutzererfahrung stressig macht .
Dies wiederum führt zu schlechten Qualitätsentscheidungen und weniger zufriedenen Benutzern. Die empfohlene Lösung für dieses Problem ist ein neuer Ansatz namens antizipatorisches Design.
Im vorausschauenden Design besteht die Aufgabe des Designers darin, eine Umgebung zu schaffen, die möglichst viele schrittweise Interaktionen vermeidet und Prozesse vereinfacht . Das bedeutet, dass die Leute nicht jede Menge Optionen in jeder App durchgehen müssen. Stattdessen werden intelligente Algorithmen möglichst alle Entscheidungen für sie treffen.
Dieser kluge Entscheidungsprozess wird möglich sein durch:
- Daten, die zuvor für das Verhalten des jeweiligen Benutzers gesammelt wurden
- verbundene Apps
- Absichtserkennung
- große Datentechnologie
- Geschäftslogik-Algorithmen
- andere fortschrittliche Technologien.
 Ein theoretisches Beispiel
Ein theoretisches Beispiel Wie würde ein voll entwickeltes antizipatives Design aussehen? Stellen wir uns das folgende Szenario vor.
Du gehst von der Arbeit und fährst wie gewöhnlich nach Hause. Bei Ihrer Ankunft werden die Zutaten des Gerichts, mit dem Sie früher an diesem Tag gesprochen haben, bereits an Ihre Haustür geliefert.
Während des Prozesses mussten Sie keine Entscheidungen treffen . Basierend auf den aktuellen Verkehrsdaten und der Entfernung zwischen Ihrem Büro und Ihrem Haus berechnet eine App die Zeit, die Sie benötigen, um nach Hause zu kommen; Eine weitere App lädt das Rezept herunter, bestellt die Zutaten in Ihrem Supermarkt und informiert Sie über den Zeitpunkt Ihrer Ankunft.
Klingt eher nach einem Traum als nach echtem Leben, oder?
Beispiele aus dem wirklichen Leben
Okay, vielleicht ist das vorausschauende Design noch nicht so weit fortgeschritten, aber seine frühen Implementierungen sind bereits auf dem Markt.
Die Empfehlungs-Engine von Amazon verwendet maschinelle Lernalgorithmen und Big-Data-Technologie, um basierend auf Ihren bisherigen Suchanfragen, Bewertungen, Kommentaren und anderen Online-Aktionen vorherzusagen, was Sie benötigen.
Google Now antizipiert Ihre Wünsche und Bedürfnisse, indem es auch Ihren früheren Suchverlauf analysiert.
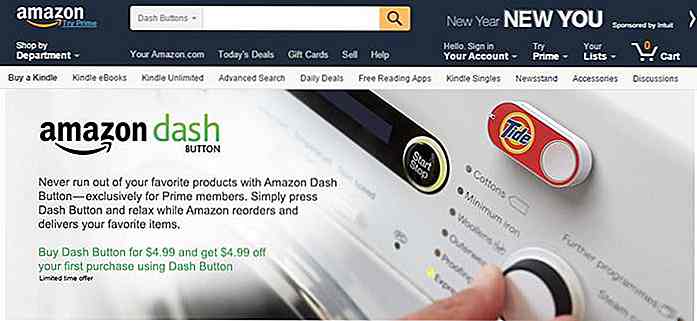
Amazons neue Hardware, der Dash Button, ist ebenfalls ein großartiges Beispiel für bereits existierendes vorausschauendes Design. Es ist ein winziger Kunststoffknopf, der für die automatische Produktbestellung erfunden wurde (lesen Sie mehr darüber, wie es hier funktioniert).
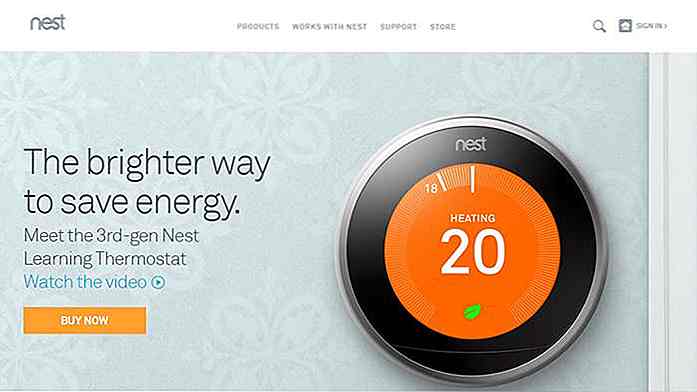
 Googles Lernthermostat, Nest beseitigt noch nicht alle Entscheidungen, aber es ermöglicht Ihnen, den Energieverbrauch in Ihrem Zuhause zu optimieren, ohne zu viel nachzudenken.
Googles Lernthermostat, Nest beseitigt noch nicht alle Entscheidungen, aber es ermöglicht Ihnen, den Energieverbrauch in Ihrem Zuhause zu optimieren, ohne zu viel nachzudenken.Vorteile des vorausschauenden Designs
1. Es reduziert die Kosten der Wahl
Benutzern zu viele Optionen zu geben kann den Entscheidungsprozess überwältigend und stressig machen. Wenn dies geschieht, neigen die Leute dazu, früh zu gehen, und diejenigen, die bleiben, sind normalerweise weniger zufrieden mit der allgemeinen Benutzererfahrung.
 Es ist kein Zufall, dass Experten sagen, dass der beste Weg zur Maximierung der Benutzerfreundlichkeit darin besteht, die kognitive Belastung zu minimieren .
Es ist kein Zufall, dass Experten sagen, dass der beste Weg zur Maximierung der Benutzerfreundlichkeit darin besteht, die kognitive Belastung zu minimieren .Anticipatory Design behauptet, dass es besser ist, weniger Auswahlmöglichkeiten zu haben, als mehr zu haben (um das zu verstehen, vielleicht sollten Sie sich dieses Video zum Paradox der Wahl ansehen), und so zielt es darauf ab, überflüssige Entscheidungen zu eliminieren .
Auf diese Weise kann die Informationsüberlastung und die daraus resultierende Entscheidungsermüdung besser kontrolliert werden, was zu niedrigeren Absprungraten, weniger Reklamationen und zu Käufen führt, die besser auf den einzelnen Kunden abgestimmt sind.
2. Es vereinfacht Benutzeroberflächen
Weniger Auswahlmöglichkeiten oder gar keine Wahlmöglichkeiten führen zu vereinfachten Benutzerschnittstellen. Die jüngste Popularität von Flat Design zeigt bereits den Trend von Benutzern, die weniger Ablenkungen und intuitivere Online-Erlebnisse wünschen.
Intelligent genutztes vorausschauendes Design kann den Benutzern viel Zeit sparen und es ihnen ermöglichen, sich auf Dinge zu konzentrieren, die für sie wichtiger sind, anstatt alltägliche, sich wiederholende Aufgaben immer wieder auszuführen.
 3. Es verbessert die Qualität der Entscheidungsfindung
3. Es verbessert die Qualität der Entscheidungsfindung Wir leben im Zeitalter der Information, was bedeutet, dass uns viele persönliche und öffentliche Daten zur Verfügung stehen. Wir können nicht nur zahlreiche Medienpublikationen, Statistiken, Datenbanken und Analysen abrufen, sondern auch Zugriff auf Daten erhalten, die von unseren Wearables, Smart Devices und anderen Hightech-Gadgets protokolliert werden, die unsere Vorlieben, Aktionen und Verhaltensweisen aufzeichnen .
Das menschliche Gehirn hat jedoch begrenzte Kapazitäten, daher können wir nicht alles berücksichtigen.
Die Beliebtheit von Business-Logik-Software und Expertensystemen in der Unternehmenswelt zeigt bereits, dass viele Unternehmen Maschinen besser vertrauen als Menschen . Wenn antizipatives Design richtig angewendet wird, kann es den Entscheidungsprozess verbessern und menschliche Fehler reduzieren, indem viel mehr Daten gesammelt, aggregiert und genutzt werden, als dies manuell möglich ist.
 Mögliche Risiken
Mögliche Risiken 1. Es gibt Bedenken hinsichtlich der Privatsphäre
Die wichtigsten ethischen Fragen, die das antizipatorische Design aufwirft, sind Datensicherheit und Datenschutz . Vorausschauendes Design benötigt Daten über unsere Präferenzen und früheren Aktionen; Darüber hinaus können Content-Provider Zugang zu unseren Nutzerprofilen, sozialen Netzwerken, mobilen und Web-Anwendungen haben.
Kurz gesagt, verschiedene Arten von Daten-Controllern werden Tonnen von Daten über uns alle enthalten . Wie werden sie damit umgehen und wie viel Kontrolle geben die Benutzer, die bereit sind aufzugeben? In welchen Formen werden sie kontrollieren können, wer und wie sie auf ihre Daten zugreifen können?
Wenn wir uns als Designer um die Bedürfnisse unserer Benutzer kümmern, müssen wir den Datenschutz stärker als je zuvor berücksichtigen und ihn in den Design-Workflow integrieren .
 2. Es kann zu restriktiv sein
2. Es kann zu restriktiv sein In vielen Fällen funktioniert das Nachrechnen nicht. Motive hinter menschlichen Handlungen können in jedem Individuum unterschiedlich sein .
Zum Beispiel, wenn jemand ein Meeting plant, braucht er bestimmt ein Taxi? Wenn das Wetter schön ist, möchten sie vielleicht zu Fuß gehen, oder sie könnten das Treffen in letzter Minute wegen eines Notfalls absagen oder wenn sie sich unter dem Wetter fühlen.
Frühere Einstellungen können auch einschränkend sein, wenn jemand neue Dinge ausprobieren oder neue Gewohnheiten aufgreifen möchte .
Unternehmen, die ein vorausschauendes Design verwenden, müssen sicherlich viel recherchieren und verantwortungsvoll beurteilen, was sie automatisieren können und was nicht, wie sie die Benutzer auf dem Laufenden halten und eine zu starke Vereinfachung vermeiden können.
 3. Es gibt psychologische Kosten
3. Es gibt psychologische Kosten Ein voll entwickeltes vorausschauendes Design wird eine intuitive Technologie sein, die uns wahrscheinlich besser kennt als wir selbst . Wenn wir weniger oder gar keine Wahl haben, können wir uns manipuliert fühlen, und die ständige Beurteilung aufgrund unseres Verhaltens in der Vergangenheit kann die Selbstverbesserung behindern und sogar unsere Kreativität einschränken.
 Wenn wir Entscheidungen auf Algorithmen verlagern, können wir leicht eine wichtige Lebenskompetenz verlieren. Die interessanteste Frage ist wahrscheinlich, ob die Benutzer überhaupt erkennen, dass sie weniger Optionen als zuvor haben . Werden sie glücklich sein mit einem stressfreieren Leben oder trauern um ihre eingeschränkte Freiheit?
Wenn wir Entscheidungen auf Algorithmen verlagern, können wir leicht eine wichtige Lebenskompetenz verlieren. Die interessanteste Frage ist wahrscheinlich, ob die Benutzer überhaupt erkennen, dass sie weniger Optionen als zuvor haben . Werden sie glücklich sein mit einem stressfreieren Leben oder trauern um ihre eingeschränkte Freiheit?

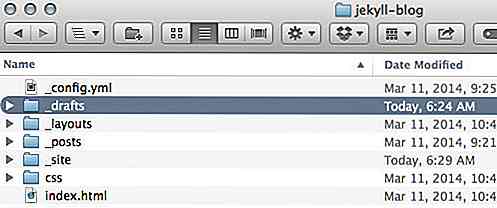
Wie man Nachentwurf in Jekyll erstellt
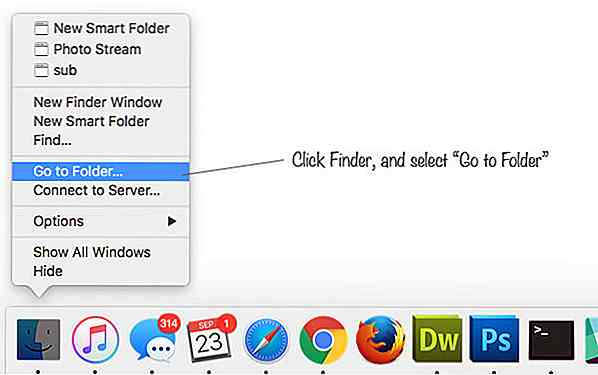
Im vorherigen Beitrag haben wir Ihnen gezeigt, wie Sie Jekyll installieren und Ihren ersten Post damit veröffentlichen. Wenn Sie es verfolgt haben, können Sie sehen, dass das Erstellen eines Posts ein Kinderspiel ist. Wir erstellen einfach eine neue Markdown-Datei, speichern sie im / _posts- Ordner und sie wird sofort im Blog angezeigt .D

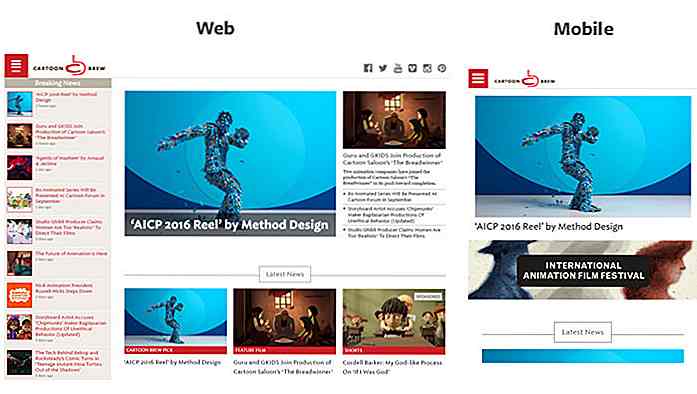
Responsive Headers & Logos - Tipps und Tricks
Das Konzept des responsiven Webdesigns hat das Web durchdrungen und ist zu einem Grundpfeiler für Frontend-Entwickler geworden. Es ist nicht zu leugnen, wie reaktionsfreudig Design in der modernen Welt ist, aber es gibt einige Schwierigkeiten zu verstehen, wie Responsive Layouts richtig entworfen werden.