de.hideout-lastation.com
de.hideout-lastation.com
Analysieren Sie die Codes jeder Webseite mit CSS Dig Chrome Extension
Mit Chrome DevTools können Sie eine Vielzahl von Aufgaben erledigen, von der Bearbeitung von Live-Websites bis hin zur Untersuchung detaillierter HTTP-Anfragen. Aber die Fähigkeit, CSS-Muster zu analysieren, wird nicht in die Konsole eingebacken.
Mit CSS Dig können Sie alle CSS-Selektoren, Spezifitäten und eindeutigen Eigenschaften einer beliebigen Webseite direkt in Chrome analysieren. Diese Erweiterung ist völlig kostenlos und bietet Frontend-Entwicklern eine Menge Power.
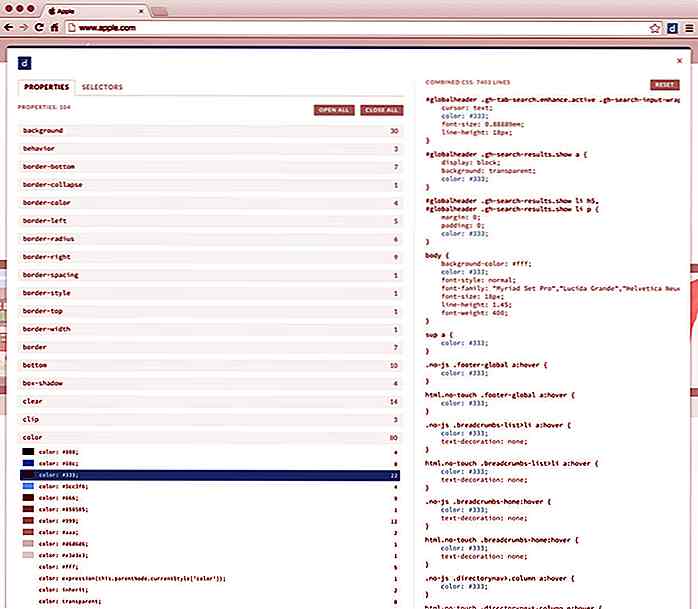
Wenn Sie ein Stylesheet betrachten, erhalten Sie viele Daten aus dem CSS Dig Panel. Es kann Ihnen einzelne Selektoren zeigen, einschließlich Duplikate und unnötige Spezifitätsstufen .
Installieren Sie einfach das Plugin und öffnen Sie das Konsolenfenster. Im CSS-Dig-Fenster finden Sie zwei Registerkarten : Eigenschaften und Selektoren .
Sie können Ergebnisse durchsuchen, die nach Eigenschaften (Farbe, Rahmen, Abstand) oder Selektoren (Klassen, IDs) organisiert sind. Ich finde das Eigenschaftenfenster am wertvollsten, da Sie damit untersuchen können, welche Schriftarten und Farben Sie verwenden.
Dieses Tool funktioniert auf der ganzen Website für jede Website, also ist es auch praktisch für das Reverse-Engineering eines Designs. Sie können das CSS direkt aus diesem Fenster kopieren und einfügen und in Ihren eigenen Projekten wiederverwenden.
Der wahrscheinlichste Anwendungsfall für CSS Dig ist das Löschen doppelter Farben aus der Farbpalette. Wie viele einzigartige Grüntöne brauchen Sie wirklich? Oder wie viele verschiedene Serifenschriften sind für eine Seite nötig?
 CSS Dig ist unglaublich einfach, also erwarten Sie nicht Dutzende von Funktionen wie mit DevTools. Stattdessen richtet sich dieses Plug-in eher an Frontend-Entwickler, die Websites auf Wiederholungsselektoren oder doppelte Eigenschaften prüfen.
CSS Dig ist unglaublich einfach, also erwarten Sie nicht Dutzende von Funktionen wie mit DevTools. Stattdessen richtet sich dieses Plug-in eher an Frontend-Entwickler, die Websites auf Wiederholungsselektoren oder doppelte Eigenschaften prüfen.Der Quellcode des Plugins steht auf GitHub kostenlos zur Verfügung. Dort finden Sie auch die neuesten Updates .

LinealsGuides.js - Photoshop Style Lineale und Guides im Web
Eine der besten Eigenschaften von Photoshop sind die einfach zu verwendenden Hilfslinien, die aus den Linealen gezogen werden können. Diese Anleitungen können den Entwurfsprozess erheblich erleichtern, wenn es darum geht, einen Gegenstand richtig zu positionieren und die Balance zu finden.Zu unserer großen Freude hat Mark Rolich diese spezielle Funktion für die Verwendung im Web implementiert. Er

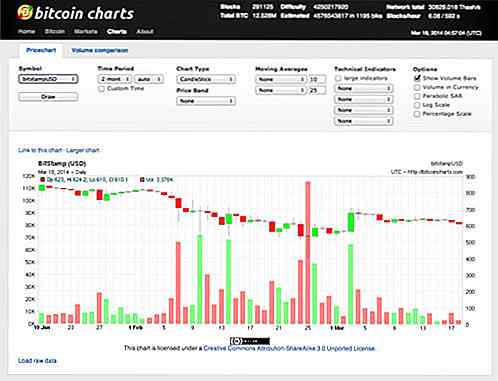
10 besten Websites, um Ihnen zu helfen, Bitcoin Wechselkurse zu verfolgen
Bitcoin mag in letzter Zeit relativ stabil geworden sein, selbst nach zahlreichen Sicherheitsbedenken, aber es ist noch lange nicht vollständig stabil. Bitcoin und andere Kryptowährungen werden im Gegensatz zu Fiat-Währungen wie dem US-Dollar nicht von Regierungen unterstützt und nicht von der Geldpolitik beeinflusst . Di