de.hideout-lastation.com
de.hideout-lastation.com
Web Design hat sich nicht viel verändert, und wir sind bereits im Jahr 2017
Nennt mich einen bitteren alten Mann, aber zu meiner Zeit waren die Websites auf einer völlig anderen Ebene der Verrücktheit . Innovationen, wenn es um Design ging, waren so unvorhersehbar, dass Sie nicht wissen würden, was Sie bekommen werden. Farben waren wild, Layouts waren experimentell, und es war so viel los . Verdammt, du könntest sogar ein paar kranke Beats hören oder ein Video, das im Hintergrund der Webseite läuft.
Vor nur einem Jahrzehnt wurden Websites mehr oder weniger von Grund auf neu erstellt . Heutzutage ist es egal . Sie stolpern über eine zufällige Unternehmens-Website, und was werden Sie sehen?
- Navigationsleiste im obersten Teil des Bildschirms.
- Heldenbild oder ein Schieberegler .
- Eingängige Zeile in Sans-Serif geschrieben, so groß, dass man es aus einer Meile Entfernung sehen würde.
- Nicht so eingängiger Untertitel .
- Schaltfläche, die die Seite blättern lässt .
- Mindestens drei Icons mit kurzen Beschreibungen, die detailliert beschreiben, worum es auf der Webseite geht.
Es ist 2017 und die Dinge scheinen gleich zu bleiben . Webdesign ist vorhersehbar geworden . Sie würden wahrscheinlich das gleiche Design wieder und wieder sehen, vielleicht mit ein wenig Variation in Farbe und Icons .
Man könnte argumentieren, dass das Webdesign der alten Tage in ästhetischer Hinsicht grausam war, aber es war in jeder Hinsicht vorstellbar und experimentell . Heutzutage fühlt es sich an, als würden Sie auf Websites surfen, die denen, die Sie zuvor besucht haben, seltsam ähnlich sehen .
Wann wurde Webdesign so langweilig?
Webdesign ist stagniert, teilweise weil es einfach wurde - und weil wir es einfach gemacht haben . Wir wollten unsere Jobs einfacher machen, also haben wir Frameworks erstellt, die es jedem einzelnen Designer ermöglichten , eine Website mit minimalem Aufwand zu erstellen .
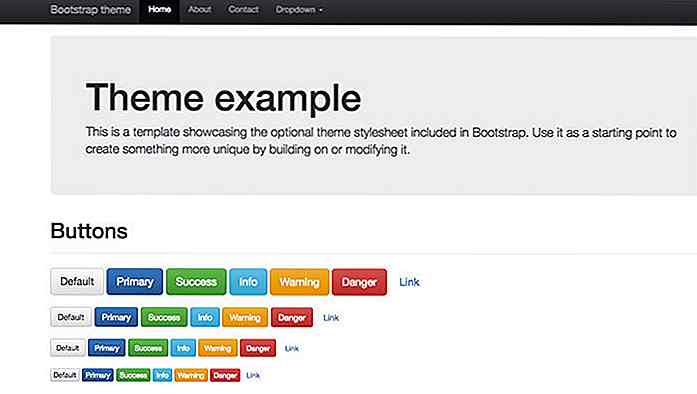
Nehmen Sie Bootstrap als ein Beispiel. Der Einsatz von Bootstrap im Webdesign ist in den letzten Jahren explodiert und wird heute in fast 20% der Websites verwendet . Wenn Sie denken, dass dies eine kleine Zahl ist, denken Sie noch einmal darüber nach, da sie für fast 11 Millionen Websites verantwortlich ist .
Der Grund dafür ist, dass Bootstrap einem Designer ermöglicht , Webseiten schneller zu erstellen, da er bereits die Elemente enthält, die höchstwahrscheinlich in jeder Art von Website-Design vorhanden sein werden .
 Und das sind hauptsächlich die Hook- Frameworks, wie sie Bootstrap bietet. Sie verfügen häufig über Rasterlayout-Systeme, einfach zu verwendende Komponenten und einfach zu navigierenden Code, mit dem Designer ein Projekt schnell abschließen können .
Und das sind hauptsächlich die Hook- Frameworks, wie sie Bootstrap bietet. Sie verfügen häufig über Rasterlayout-Systeme, einfach zu verwendende Komponenten und einfach zu navigierenden Code, mit dem Designer ein Projekt schnell abschließen können .Am wichtigsten ist jedoch, dass diese Frameworks dem Designer nicht nur eine einfachere und schnellere Aufgabe ermöglichen, sondern dem Vermarkter auch ermöglichen, eine Aufgabe in seiner Liste zu überprüfen, da diese Frameworks besser konvertieren . Sie sind hochgradig optimiert, um eine großartige Benutzererfahrung, Benutzerfreundlichkeit und zugängliche Call-to-Action-Elemente zu bieten.
Dies sind natürlich großartige Möglichkeiten, um davon zu profitieren. Es ist verständlich. Sie müssen das Rad nicht jedes Mal neu erstellen, wenn Sie es brauchen. Sie müssen es nur an Ihre Bedürfnisse anpassen . Die Beliebtheit der Verwendung von Frameworks verhindert jedoch auch den kreativen Aspekt des Designs, der zu den rudimentären Zwecken der Erstellung einer Website gehört.
Da Frameworks einfach zu verwenden sind, können viele Leute davon profitieren. Zuerst bekommen Sie die ersten Anwender, die diese Frameworks verwenden, aber wenn alle anfangen, sich durchzusetzen, und das Design allgegenwärtig wird, wird es ärgerlich .
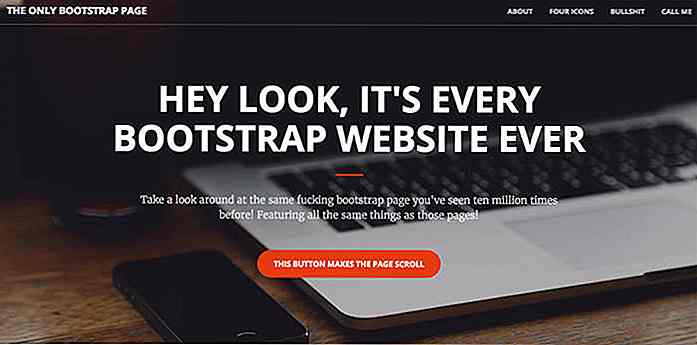
Diese Website illustriert perfekt solche Belästigung.
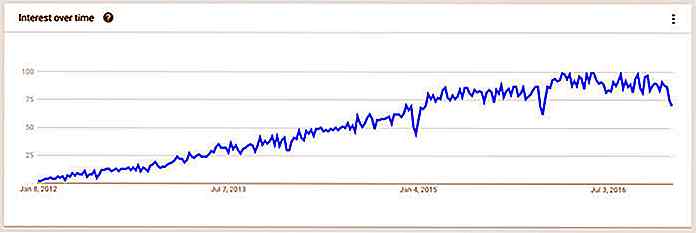
 In der Themeforest-Datenbank gibt es derzeit 9.238 WordPress-Themes - 3.760 werden nur mit Bootstrap erstellt . Das macht mehr als 42% aller WordPress-Themen auf der Website aus. Darüber hinaus ist die Nachfrage nach Bootstrap in den letzten fünf Jahren gestiegen .
In der Themeforest-Datenbank gibt es derzeit 9.238 WordPress-Themes - 3.760 werden nur mit Bootstrap erstellt . Das macht mehr als 42% aller WordPress-Themen auf der Website aus. Darüber hinaus ist die Nachfrage nach Bootstrap in den letzten fünf Jahren gestiegen . Dies ist alarmierend, da die Verwendung von Frameworks, obwohl manchmal vorteilhaft sein kann, nicht unbedingt der beste Weg ist .
Dies ist alarmierend, da die Verwendung von Frameworks, obwohl manchmal vorteilhaft sein kann, nicht unbedingt der beste Weg ist .Wenn Sie immer und immer wieder das gleiche Design verwenden, sind Sie kein besserer Designer. Es macht dich zum Zombie . Erstens glauben Sie, dass Sie Ihre Arbeit einfacher machen, aber schließlich werden Sie nicht erkennen, dass der Rahmen langsam Stilentscheidungen für Sie trifft . Sie werden damit so vertraut, dass Sie anfangen , generische Lösungen zu produzieren .
Stellen Sie sich Websites wie diese mit einem Framework vor? Es würde nicht so gut aussehen und sich so anfühlen, wie es sein sollte .
Warum ist das passiert?
Die Wahrheit ist, Websites, die von Grund auf neu entworfen und gebaut werden, bieten Designern mehr Freiheit bei der Arbeit. Frameworks sind in der Regel eingerahmt und haben bestimmte Regeln, so dass Sie sie einfach verwenden können. Diese Regeln wurden eingeführt, um den Rahmen zu stärken . Dies ist einfacher, da weniger erfahrene Konstrukteure problemlos ohne Komplikationen daran festhalten können.
Aber wenn diese Regeln festgelegt sind, werden Designer mit dem, was sie tun können, eingerahmt . Es wird für sie extrem schwierig sein, bestimmte Elemente hinzuzufügen, die nicht im Framework enthalten sind . Es wäre schwer zu experimentieren, weil Sie bereits wissen, ob es funktionieren würde oder nicht.
Was können wir daraus schließen?
Es ist schwer, einzigartig zu sein, und es ist verständlich, aber wenn man sich an die gleiche Art von Design hält, kann das für die Zeit schlecht sein . Als Designer möchten Sie, dass Ihre Kreativität schärfer wird, daher kann der Prozess des Experimentierens mit Designs, der Aufbau von vorne, hilfreich sein. Wenn Sie sich jedoch mit dem einlassen, was Sie tun können oder nicht können, wäre es schwierig für Sie, neue Ideen zu entwickeln .
Denken Sie daran, dass Rahmen wie Sicherheitsräder an einem Fahrrad sind . Sie sollen Ihnen auf dem Weg helfen, aber früher oder später müssen Sie sie ausziehen . Verlassen Sie Ihre Design-Komfortzone und lassen Sie Ihrer Kreativität freien Lauf.

Wie man rockt, einzeln am Valentinstag zu sein
An diesem Valentinstag fürchtest du dich wahrscheinlich davor wieder alleine zu sein. Mehr noch, wenn Sie kein Glück in der Dating-Abteilung haben, obwohl Sie sich mit mehr Menschen getroffen haben, als Sie in Ihrem Leben zählen können. Oder vielleicht ist dies das erste Mal, dass Sie sich diesem Tag alleine stellen müssen - nach der Trennung.Wenn

15 Photoshop Brush Sites, die Sie kennen sollten
Adobe Photoshop ist wahrscheinlich das beliebteste, wenn nicht eines der beliebtesten Grafikbearbeitungsprogramme unserer Zeit. Eines der wichtigsten Elemente der Photoshop-Bearbeitung sind die Pinsel. Daher ist es wichtig, die passenden Pinsel für Ihr Design zu finden. Manchmal kann es jedoch ziemlich frustrierend werden, wenn Sie nicht die Werkzeuge finden, die Sie benötigen, um Ihre spezifischen Designanforderungen zu erfüllen. E