de.hideout-lastation.com
de.hideout-lastation.com
Ein Überblick über Designmodos Slides Framework
Zielseiten und Werbeseiten sind entscheidend für die Umwandlung von Besuchern in Nutzer oder Kunden. Ein hochwertiges Design kann der Schlüssel zur Verbesserung der Verkaufszahlen sein und Ihr Produkt in den Mittelpunkt stellen.
Slides Framework ist eine Reihe von Vorlagen zum Generieren von einseitigen animierten Layouts. Das Paket enthält alle HTML / CSS / jQuery-Quellcodes und PSD / Sketch-Dateien für Designer.
Dies ist mit Sicherheit eines der umfassendsten Frameworks zum Erstellen einer Zielseite mit Stil. In diesem Beitrag werde ich einen Überblick über das Slides Framework geben, das zeigt, wie es funktioniert und wie es sich auf Ihre eigenen Designprojekte anwenden lässt.
Anfangen
Das Slides-Download-Paket enthält eine einfache Anleitung für neue Benutzer. Dies wird als "Erste Schritte" bezeichnet und führt Sie durch die ersten Schritte zum Erstellen einer Website aus dem Slides Framework.
Designmodo hat ein vollständiges 8-minütiges Video auf YouTube, in dem dieser Einrichtungsvorgang erläutert wird. Sehen Sie es sich an, wenn Sie sehen möchten, wie dies visuell funktioniert.
Der beste Teil von Slides ist, dass alles in Ihrem Webbrowser angepasst werden kann. Es hat einen Setup-Assistenten, der Sie durch alles führt und die endgültige Vorlage in eine ZIP-Datei kompiliert. Auf diese Weise kann jeder eine Folienvorlage erstellen, den Quellcode herunterladen und dann direkt auf einen Webserver hochladen. Einfach!
Jedes Setup-Pack enthält die folgenden Ordner:
- CSS für alle CSS-Assets
- JS für die jQuery-Bibliothek und alle Plugins
- Assets enthält alle für einzelne Folien erforderlichen Bildmedien
- Bibliothek enthält Code-Snippets für Panels, Folien und benutzerdefinierte Navigation
- Template bietet vorgefertigte Variationen des Layouts für verschiedene Projektideen

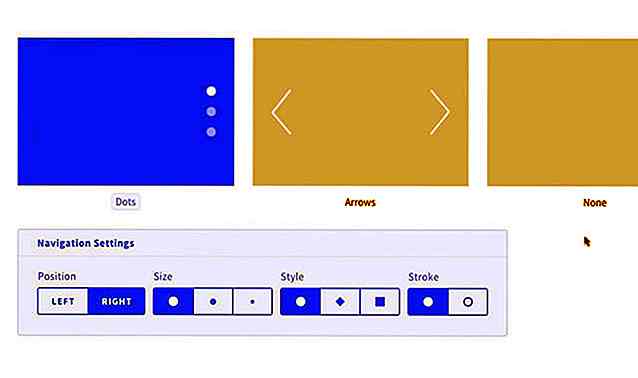
Mit dem Vorlagengenerator können Sie sehr einfach eigene benutzerdefinierte Werte auswählen, je nachdem, wie sich das Layout verhalten soll. Wählen Sie Variationen der Textplatzierung, Bild- / Videohintergründe und sogar Animationen zwischen den Folien.
Wenn Sie Probleme mit dem Generator haben, können Sie das Online-Handbuch zu den Folien jederzeit aufrufen. Dies ist nur für diejenigen zugänglich, die für eine Slides Framework-Lizenz bezahlen, aber es enthält alles, was Sie wissen müssen.
Beeindruckende Folien-Funktionen
Am meisten beeindruckt mich, wie schnell und schnell das Framework funktioniert. Egal, welchen Browser Sie verwenden, Slideshows ist die beliebte Zielseite, nach der wir uns alle sehnen.
Das Framework enthält 60 verschiedene Folien zur Auswahl und Anpassung an Ihre Bedürfnisse. Jede Folie kann mit anderen Folien zu einem einheitlichen Layout kombiniert werden. Dies gibt Webdesignern eine große Auswahl an Optionen beim Erstellen eines neuen Folienlayouts.
Außerdem können Sie alle Schriftarten und Symbole im Slides Framework für jede von Ihnen entworfene Vorlage verwenden. So können Designer Designs in Photoshop oder Sketch so anpassen, dass sie ihre Ideen an Entwickler weitergeben.
 Slides Framework soll während der Entwicklung beim Erstellen animierter Landingpages Zeit sparen. Eine Lizenz kann für unbegrenzte Websites verwendet werden, was für Freelancer oder Kreativagenturen, die mit mehreren Kunden arbeiten, sehr praktisch ist.
Slides Framework soll während der Entwicklung beim Erstellen animierter Landingpages Zeit sparen. Eine Lizenz kann für unbegrenzte Websites verwendet werden, was für Freelancer oder Kreativagenturen, die mit mehreren Kunden arbeiten, sehr praktisch ist.Um ein bisschen mehr zu erfahren, besuchen Sie die FAQ-Seite, die die meisten Fragen zur Funktionsweise von Slides beantwortet.
Vorgefertigte Vorlagen auf Anfrage
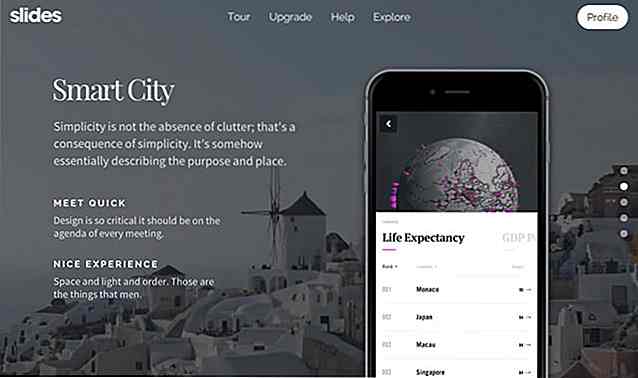
Wenn Sie mit den Folien Zeit sparen möchten, können Sie stattdessen mit einer der vordefinierten Vorlagen arbeiten. Diese kommen in einer Vielzahl von Designs von Hintergrundvideos zu iOS-App-Landing-Pages.
Das Video Slides Templates bietet einen fantastischen Einblick in die verschiedenen Optionen. Jeder, der das Slides-Framework kauft, kann wählen, ob er ein Layout von Grund auf anpassen oder eine der 11 Schnellstartvorlagen anpassen möchte.
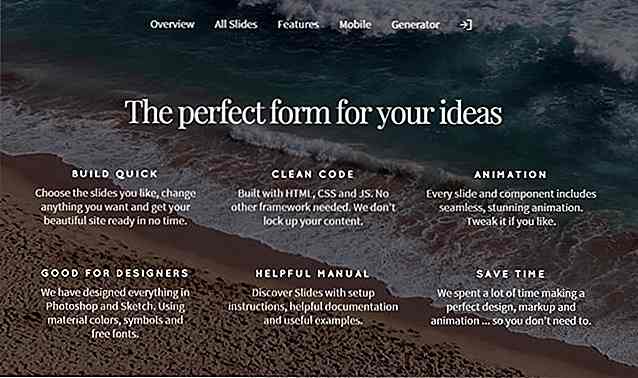
Jedes gute Framework enthält ein paar Demos und Slides hat sogar eine eigene benutzerdefinierte Beispielseite mit schillernden Layouts. Sobald Sie sich im Backend von Google Präsentationen eingeloggt haben, können Sie diese Beispiele anzeigen und den Quellcode für Ihre eigenen Projekte abrufen.
 Jedes Beispiellayout zeigt die Breite und Tiefe, die Slides bieten kann. Sie können Hintergrundvideos oder -fotos zusammen mit benutzerdefinierten Animationen zwischen ihnen einrichten. Wenn Sie wissen, wie Sie eine einfache HTML-Datei anpassen, haben Sie die vollständige Kontrolle über diese Vorlagen und deren Funktionsweise.
Jedes Beispiellayout zeigt die Breite und Tiefe, die Slides bieten kann. Sie können Hintergrundvideos oder -fotos zusammen mit benutzerdefinierten Animationen zwischen ihnen einrichten. Wenn Sie wissen, wie Sie eine einfache HTML-Datei anpassen, haben Sie die vollständige Kontrolle über diese Vorlagen und deren Funktionsweise.Anpassen von Folien für Websites
Ein praktischer Aspekt von Slides Framework ist, dass es mit HTML / CSS / JS-Code ausgeführt wird. Das bedeutet, dass Sie eine Zielseite auf WordPress, Laravel, Django oder sogar Node.js erstellen können. Es ist jedoch keine Backend-Sprache erforderlich, da Slides als statische HTML / CSS-Webseite ausgeführt werden kann.
Dies gibt Entwicklern eine Menge Flexibilität bei der Konfiguration von Präsentationen, die auf einer bestimmten Website ausgeführt werden können.
Jemand möchte beispielsweise eine Zielseite, die zu ihrer WordPress-Website hinzugefügt, aber nicht auf der Startseite hinzugefügt wurde. Folien können als WP-Vorlage für eine einzelne Seite verwendet werden, ohne dass sich dies auf eine andere Seite der Website auswirkt.
Es sollte angemerkt werden, dass jeder, der das Layout eines Slides bearbeiten möchte, ein bisschen HTML / CSS braucht. Sie müssen nicht WordPress oder ein anderes CMS verwenden, aber Slides funktioniert mit HTML / CSS-Code. Das meiste JavaScript ist in Plugins enthalten, aber einige Einstellungen wie Animationseffekte erfordern möglicherweise auch manuelle Änderungen.
Denken Sie daran, wenn Sie mit Slides arbeiten möchten, da ein gewisses Maß an HTML / CSS / JS-Kenntnissen sehr viel bewirken wird.
Alles in allem bietet die Vorlage "Vorlagen" eine unglaubliche Erfahrung für jede benutzerdefinierte Zielseite. Der Foliengenerator und die vordefinierten Vorlagen können viel Zeit beim Schreiben und Neuschreiben von Code sparen.
Der größte zu beachtende Punkt ist, dass in Slides eine manuelle Bearbeitung erforderlich ist, wenn Sie ein Layout an die Anforderungen eines bestimmten Projekts anpassen möchten. Es ist nicht zwingend erforderlich, ein Experte zu sein, aber Sie möchten etwas über HTML / CSS wissen, um die richtigen Änderungen an einer Vorlage vornehmen zu können.
Einpacken
Es gibt sehr wenige (wenn überhaupt) detaillierte Zielseiten-Frameworks, die mit Slides vergleichbar sind. Der Code ist exquisit, die Anpassung ist fantastisch und der Slides-Code-Generator kann Stunden Arbeit ersparen.
Wenn Sie eine Live-Vorschau sehen möchten, besuchen Sie die Zielseite für Präsentationen. Es enthält auch Details zu den Slides-Funktionen und was Sie von dem Framework erwarten können. Overall Slides ist dynamisch, leicht und perfekt für alle, die eine benutzerdefinierte Promo-Seite oder Zielseite mit Schwung erstellen möchten.

Hosten Sie Ihre statische Website in Dropbox mit Pfannkuchen
Dropbox ist die führende Plattform zum Speichern, Sichern und Freigeben von Dateien über den Cloud-Speicher. Sie können Ihre Dateien im Dropbox-Ordner ablegen, und sie werden in Minuten synchronisiert, wenn Sie sie mit anderen geteilt haben. Aber wussten Sie neben dem Teilen von Dateien, dass Sie auch eine Website in Dropbox hosten können?Das

A / B Testergebnisse und Fallstudien für User Experience Design
Der Prozess der Split-Tests ist nicht so kompliziert, wie Sie vielleicht denken. Sie erzielen ein bestimmtes Ziel, indem Sie beispielsweise mehr Besucher auf eine andere Unterseite bringen oder mehr Anmeldungen generieren. Anschließend erstellen Sie verschiedene Änderungen an der Webseite und verfolgen Analysen, für welche Version eine bessere Leistung erzielt wird. D