de.hideout-lastation.com
de.hideout-lastation.com
So verschieben Sie die Adressleiste in Google Canary nach unten
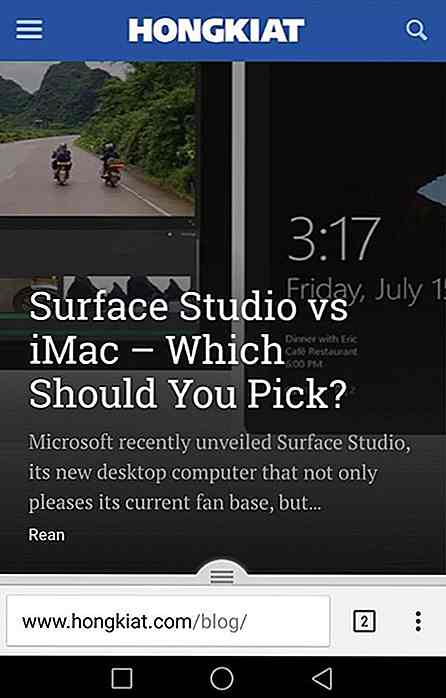
Apple hat seine versteckte Einhand-Tastatur und jetzt kann Google seine Adressleiste über "Chrome Home" an den unteren Bildschirmrand verschieben. Derzeit nur auf Chrome Canary verfügbar, verlagert Chrome Home die Adressleiste und den Tab-Browser an den unteren Bildschirmrand .
 Dieser Schritt ist sinnvoll: Mit der Adressleiste am unteren Bildschirmrand muss der Benutzer nicht mehr die Finger bis zum oberen Rand des Bildschirms strecken (was bei größeren Telefonen und Tablets wichtig ist), um auf die Browseroptionen zugreifen zu können.
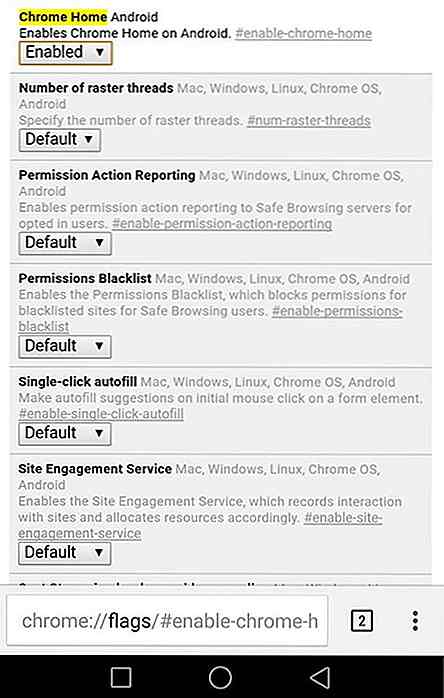
Dieser Schritt ist sinnvoll: Mit der Adressleiste am unteren Bildschirmrand muss der Benutzer nicht mehr die Finger bis zum oberen Rand des Bildschirms strecken (was bei größeren Telefonen und Tablets wichtig ist), um auf die Browseroptionen zugreifen zu können.Bisher hat Google das nicht offiziell verfügbar gemacht, also kannst du es nur ausprobieren, indem du Chrome Canary im Playstore herunterlädst und dann folgendes in deine Adressleiste eingibst:
chrome://flags/#enable-chrome-home
Sobald die Seite vollständig geladen ist, aktivieren Sie Chrome Home. Danach wird die App automatisch neu gestartet und die Adressleiste wird am unteren Bildschirmrand angezeigt. Lassen Sie uns wissen, ob das für Sie funktioniert oder Sie die Dinge behalten möchten, die sie schon immer waren.
 Das Feature selbst ist natürlich nicht perfekt, da die verschobene Adressleiste oben auf der Seite, auf der sich die Adressleisten und Optionen befanden, einen Leerraum hinterlässt. Da sich dieses Feature jedoch noch in einem frühen Stadium befindet, werden die Fehler zu gegebener Zeit behoben.
Das Feature selbst ist natürlich nicht perfekt, da die verschobene Adressleiste oben auf der Seite, auf der sich die Adressleisten und Optionen befanden, einen Leerraum hinterlässt. Da sich dieses Feature jedoch noch in einem frühen Stadium befindet, werden die Fehler zu gegebener Zeit behoben.

50 handverlesene schöne Tumblr-Themen
Tumblr ist eine der interessantesten Social-Media-Plattformen und Heimat für kreative Menschen, die ihre Gedanken und Ideen mit Menschen von gleichem Interesse teilen möchten. Um jedoch mehr Besucher für Ihr Blog zu gewinnen, benötigen Sie ein attraktives Tumblr-Theme, das Sie ebenfalls anpassen können - und darum geht es in diesem Post.In d

Warum "Just Write" ist der beste Schreibtipp, den Sie jemals bekommen werden
Als ich als professioneller Autor anfing, las ich jede Ressource, die ich zu diesem Thema verwenden konnte. Als ich las, las und mehr las, bemerkte ich, dass ein Ratschlag immer wieder auftauchte: "Wenn du Schriftsteller werden willst, schreib einfach."Zuerst dachte ich, naja, das ist nicht sehr hilfreich
![Die 101 auf den Milliardären der Welt [Infografik]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)