de.hideout-lastation.com
de.hideout-lastation.com
A / B Testergebnisse und Fallstudien für User Experience Design
Der Prozess der Split-Tests ist nicht so kompliziert, wie Sie vielleicht denken. Sie erzielen ein bestimmtes Ziel, indem Sie beispielsweise mehr Besucher auf eine andere Unterseite bringen oder mehr Anmeldungen generieren. Anschließend erstellen Sie verschiedene Änderungen an der Webseite und verfolgen Analysen, für welche Version eine bessere Leistung erzielt wird. Diese Tests werden oft privat mit Internet-Marketing-Firmen durchgeführt, aber in letzter Zeit gab es viel mehr verfügbare Daten in Blogs.
Heute werde ich einige Fallstudien im Zusammenhang mit A / B-Tests für die Website-Leistung teilen. Die Ergebnisse sind ziemlich aufschlussreich, aber denken Sie daran, dass nicht jede Website die gleiche ist, da sich die Zielgruppe und die Zugriffsquellen in den wichtigsten Bereichen unterscheiden. Jede Website sollte als eigene Entität betrachtet werden, und die Nutzererfahrungstendenzen hängen stark von anderen Elementen auf der Seite ab (Navigation, Inhaltsbreite, Schriftgröße usw.).
Methoden, die für eine andere Site funktionieren, funktionieren möglicherweise nicht genau für Ihre Site . Das Schöne an A / B-Tests ist jedoch, dass Sie immer neue Ziele ausprobieren und feststellen können, was Sie zurückhält. Lasst uns einen Blick darauf werfen.
Kundenmeinungen und Verkäufe
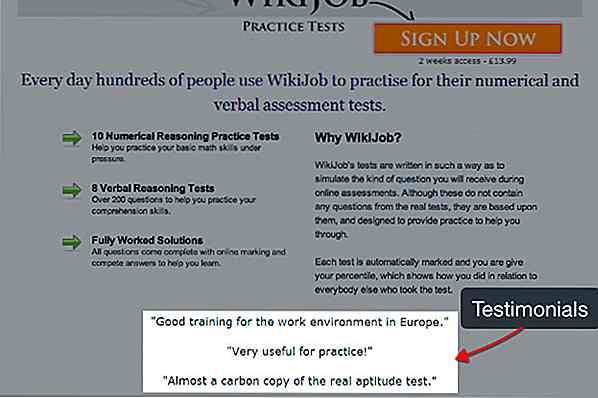
Hier ist einer der Fälle auf Visual Website Optimizer (VWO) und deren A / B Split Testing Blog. Diese Arbeit wurde auf der Seite "Eignungstests" von Wikijob durchgeführt. Ziel war es, Conversions von Besuchern auf die Kaufseite zu verbessern . Das Team arbeitete an verschiedenen Implementierungen und entschied sich schließlich für das Hinzufügen von Kundenempfehlungen auf der Seite.

Dies erhöhte den Produktumsatz um 34% . Es gab keine wichtigen Design-Updates, Farbänderungen oder neu positionierten Elemente. Lediglich eine neue Box unter der Überschrift mit aktuellen Erfahrungsberichten vergangener Kunden.
Ziel: Verbessern Sie die Anzahl der Conversions beim Durchsuchen der Website auf der endgültigen Kaufseite.
Fazit
Der Wert von Peer Review und sozialer Kognition ist entscheidend. Nur ein paar Zeugnisse, die auf der Seite hinzugefügt wurden, machen einen Unterschied . Besucher Ihrer Website interessieren sich dafür, was andere Leute denken.
Lean & Slim Newsletter
Der VWO-Blog hat eine hervorragende Fallstudie zu Lean-Newslettern und ihren Vorteilen durch höhere Klickraten. Basierend auf Sheena Lyengars Studie über die Demotivation zu vieler Entscheidungen, sind die Benutzer beschäftigt und haben zu viele Dinge zur Auswahl, daher wählen sie oft gar nichts aus.

Die Fallstudienoptionen beschränkten jeden Newsletter auf einen Call-to-Action-Button . Das bedeutet, dass Leser die E-Mail öffnen, um nur einen Link zu einer Zielseite oder einem Blogeintrag zu sehen. Die Ergebnisse zeigten eine Steigerung der Klickraten um 17% von der E-Mail auf die Website.
Menschen sind eher bereit, auf Ihre Webseite zu klicken, wenn Ihr Newsletter nur eine einzige, einfache Option bietet, im Gegensatz zu einem dynamisch generierten RSS-Newsletter.
Ziel: Erhöhen Sie die Klickrate von E-Mail-Newsletter-Abonnenten.
Fazit
Weniger ist mehr. Wenn Ihre Abonnenten eine E-Mail öffnen und es fünf verschiedene Abschnitte mit verwandten Artikeln gibt, kann das überwältigend sein. Indem sie einen einzelnen Link zurück zur Site anbietet, sendet sie eine klare, unbeirrbare Nachricht und erlaubt es den Leuten, in den Inhalt einzutauchen.
Impressum Bildhintergrund
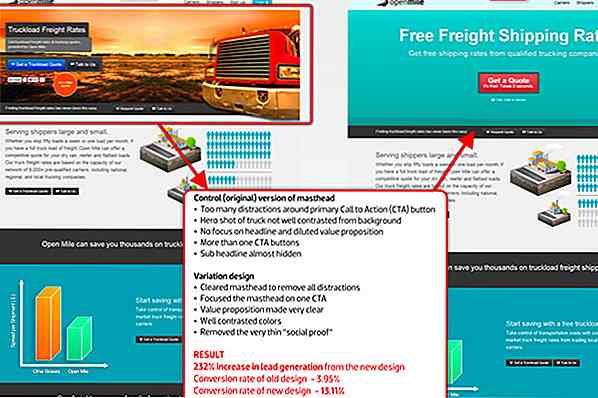
Die Firma OpenMile nutzte VWO, um das Masthead-Design auf ihrer Zielseite zu testen. Anfänglich hatte ihre Kontrolle ein großes Foto von LKW-Transporten, das stark mit ihrem Produkt verwandt war. Das neue Design verfügt über einen größeren Text und einen tieferen Fokus auf das Anmeldeformular mit anschließendem Senden-Button. Ziel war es, die Conversions zu messen und zu sehen, welche Variation besser abschneidet.

Im Allgemeinen hat die aktualisierte Version ohne Hintergrundbild mehr Anmeldungen erhalten. Dies bedeutet nicht, dass ein einzelnes Masthead-Image immer schlecht funktioniert. Aber für diese spezielle Fallstudie glaubten die Designer, ein Hintergrundbild sei zu überwältigend und ließen die Anmeldeform off-putting erscheinen.
Ziel: Die Anzahl der Lead-Generationen von den Zielseiten der Website zu erhöhen.
Fazit
Masthead-Bilder funktionieren gut, wenn nicht viel anderes als Text vorhanden ist. Besucher melden sich eher mit einem hellen Masthead oder durch Verschieben des Anmeldeformulars unter dem Hintergrundbild an.
Seiten mit Produktinformationen
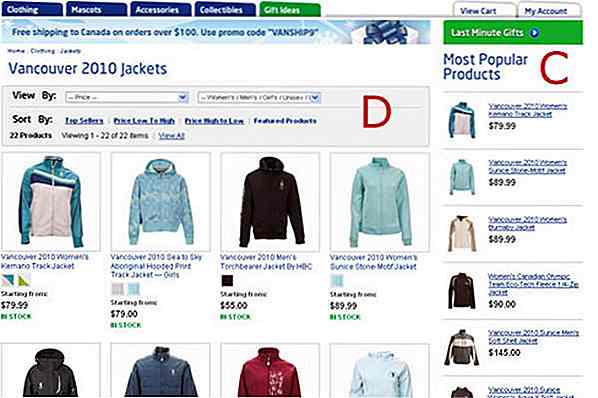
Dies ist eine Fallstudie nach dem Vancouver 2010 Olympic Store. Ziel war es , ein wenig Inhalte in Seitenleisten einzubringen, die sich direkt auf Besucher beziehen, um den Verkauf zu verbessern und Besucher zum Kauf zu bewegen.

Die Kontrollversion hatte keinen Seitenleisteninhalt, Variante A hatte eine linke Seitenleiste mit Produktkategorien, während Variante B eine rechte Seitenleiste mit "verwandten Produkten" von einer Empfehlungsmaschine aufwies. Die letzte Variation schnitt am besten ab und produzierte die höchste Anzahl an Verkäufen (7% mehr als Variante A). Diese Ergebnisse zeigen, dass sich die Benutzer mehr für Produkte interessieren, die sie direkt auf der Seite sehen können.
Betrachten Sie dies für Ihren eigenen eCommerce Webshop. Die Hinzufügung einer Empfehlungsmaschine kann Besuchern helfen, verwandte Produkte mit Leichtigkeit zu kaufen; sowie erweiterte Vorschaubilder für jedes Bekleidungsstück in einer anderen Farbe, die die Benutzer als hilfreich empfanden.
Ziel: Verbesserung der Conversion-Raten von Besuchern zu Kunden.
Fazit
Das Anbieten von verwandten Produkten wird mehr Aufmerksamkeit auf Artikel lenken, die Benutzer sonst nicht gefunden haben. Nur eine kleine Aktualisierung Ihres E-Commerce-Website-Layouts kann zu einem starken Anstieg der Anzahl der Produktverkäufe führen .
Videos in Zielseiten
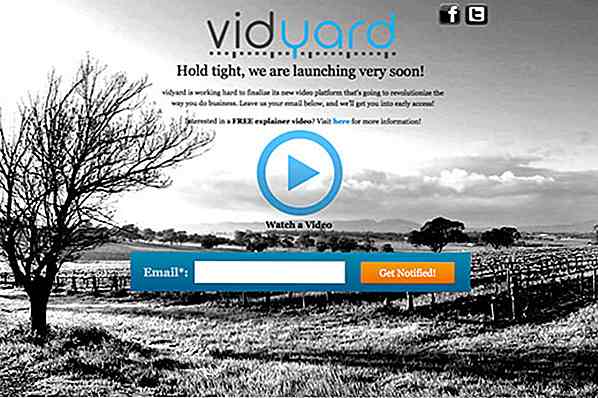
Ein toller Blogpost auf der Website Unbounce folgt der Verwendung von Videos in Zielseiten. Dies ist von einem Startup namens VidYard zurück, als es nur eine Landingpage war. Die Tests hatten ein Anmeldeformular und ein Demo-Video, das in die Seite eingebettet, in einem Leuchtkasten angezeigt oder gar nicht angezeigt wurde.
Diese Methode war ein Test, was Videowerbung für Ihr Produkt tun kann, wenn Benutzer keine andere Alternative haben, um etwas über Ihre Arbeit zu erfahren.

Die besten Ergebnisse wurden mit dem Video erzielt, das in die Seite eingebettet wurde (um 69%) und sogar noch höher mit dem Video in einem Leuchtkasten (um 100%). Der wichtigste Punkt besteht darin, sicherzustellen, dass Ihr Video Ihr Produkt und die Auswirkungen auf den Benutzer erläutert .
Die besten Ergebnisse gefunden Einfachheit ist der einfachste Weg, um Besucher zu interessieren. Erstellen Sie ein einfaches Video oder eine einfache Animation, die Benutzer einfach verfolgen und auf der Seite übersichtlich darstellen können.
Ziel : Wie wirkt sich Webvideo auf die Zielseiten aus?
Fazit
Sowohl der Standort als auch die Qualität des Videos wirken sich auf die Conversion-Rate aus . Die Leute sind eher bereit, ein Video zu sehen, wenn sie in einen Leuchtkasten eingebettet sind. Aber sie wollen auch informiert werden . Diese Studie fand heraus, dass helle Animationen und Cartoons die Leute für längere Zeit interessieren.
Stimulierende Webcopy
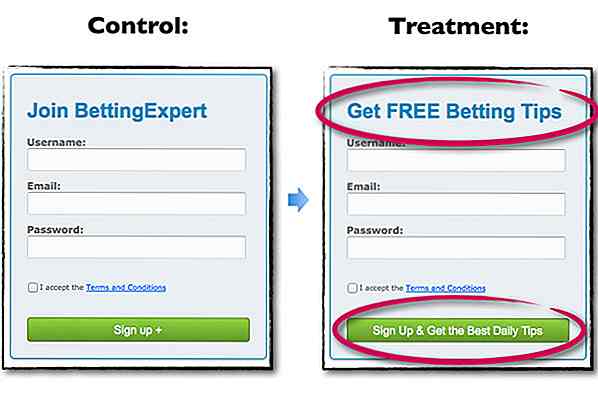
Die Tests für Conversion-Ups bei Nutzeranmeldungen folgen einer Bettingexpert-Website mit Tipps und Tricks zum Wetten. Das ursprüngliche Anmeldeformular hatte eine sehr einfache Webkopie und das Team wollte mehr Nutzer auf die Website bringen .

Die Test-Aktionen und die anschließenden Ergebnisse sind faszinierend. Es wurden keine Änderungen am Website-Design selbst vorgenommen, nur Aktualisierungen am Formulartext . Die Frage "Warum sollte ich dieses Formular ausfüllen?" Wurde nicht beantwortet. Durch die Aktualisierung des Kopfzeilentexts und des Werts für die Schaltfläche "Senden" konnten die Anmeldungsraten bei einer Konfidenzbewertung von 99% jedoch drastisch um 32% verbessert werden.
Wenn man sich diese beiden Varianten ansieht, ist es einfach zu sagen, welche besser und interessanter ist, oder? Alle Webmaster sollten dies bei der Recherche berücksichtigen: "Die Kopie, die Sie in Ihrem Anmeldeformular verwenden, hat direkte und messbare Auswirkungen auf Ihre Conversion-Rate."
Ziel: Erhöhung der Anzahl der Mitglieder / Neuanmeldungen.
Fazit
Mit einer klareren Nachricht in Ihrer Webkopie können Sie einen Unterschied machen. Indem Sie in die Köpfe Ihrer Besucher eintauchen und verschiedene Ideen für das Kopieren von Webseiten anwenden, werden Sie eine Lösung finden, die direkter und einflussreicher für die durchschnittliche Person ist.
Ein Valentinstag Newsletter
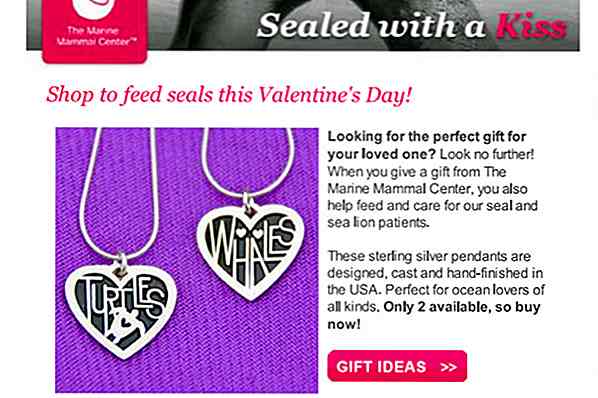
Unsere nächste Studie untersucht, wie man E-Mail-Abonnenten mit einem Interesse an einem bestimmten Produkt auf der Grundlage von Feiertagen gewinnt. Das Marine Mammal Centre verfügt über einen Online-Geschenkeladen, der eine Vielzahl von Einkäufen an verschiedenen Feiertagen wie Muttertag und Valentinstag abwickelt
Während des Valentinstags im Jahr 2013 verschickte das Team zwei Varianten derselben E-Mail mit verschiedenen Bildern für das Produkt.

Der Test bestand darin, zu bestimmen, welches Foto zu mehr Käufen führen würde - das entsprechende Baby-Siegel oder ein Foto des Produkts selbst. Natürlich hat das Produktfoto 6 weitere Einkäufe bekommen und 2 echte Spenden von Besuchern erhalten. Das Produkt, das sie kaufen, ist fesselnder und es ist keine Überraschung, da die Ergebnisse für sich selbst sprechen.
Ziel: Erhöhen Sie die Anzahl der Käufe durch verschiedene Newsletter für Ferien-E-Mails.
Fazit
Menschen sind eher bereit, Geld für Gegenstände auszugeben, wenn sie genau sehen können, was es ist . Bilder, die in die E-Mail eingefügt werden, sind der Schlüssel. Feiertage sind auch ein Zeitraum, in dem die Verkäufe tendenziell ansteigen, daher ist es vielleicht wert, ein benutzerdefiniertes Layout für die wichtigeren Feiertage neu zu gestalten .
Primäre und sekundäre Form Eingänge
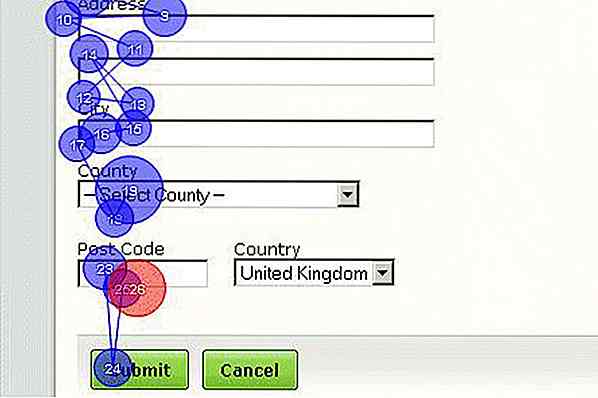
Obwohl dies im August 2007 aufgezeichnet und veröffentlicht wurde, sind die Ergebnisse noch heute relevant . Der Artikel, in dem Primär- und Sekundäraktionen in Webformularen behandelt werden, befasst sich mit einer Fallstudie nach den Interaktionen des Benutzers mit Schaltflächen zum Senden und Abbrechen .
Die Theorie besagt, dass die Benutzer weniger verwirrt werden, wenn sie die Knöpfe enger zusammenhalten . Auch wenn die Abbrechen-Schaltfläche kleiner und weniger im Weg erscheint, würden Benutzer nicht versehentlich auf alle ihre Eingabedaten klicken und sie löschen.

Das Team führte mehrere Tests über 20 verschiedene Leute durch, um ihre Meinung zu erfahren. Es gab sieben Formvariationen und die Optionen A, B und C erhielten die höchsten Auszeichnungen von Benutzern. Option B hatte die besten Ergebnisse, da niemand Fehler in der Form machte.
Aber viele Benutzer bestätigten auch, dass Option A mit einem einzigen Textlink für die Abbrechen-Schaltfläche gut funktioniert. Außerdem sorgten die Optionen D & E nur für Verwirrung. Wenn Ihr Formular nicht speziell nach rechts ausgerichtet ist, sollten Sie diese beiden Schaltflächen auf der linken Seite halten.
Ziel: Was ist der beste Ort für Schaltflächen zum Senden / Abbrechen in Webformularen?
Fazit
Die Besucher arbeiten am besten mit ihnen vertrauten Formularschnittstellen . Halte die Senden-Schaltfläche auf der linken Seite und immer die gleiche Größe wie Abbrechen (wenn du sie überhaupt brauchst). Verwenden Sie keine alternativen Farben für jede Schaltfläche. Allgemein gesunder Web-Design funktioniert am besten beim Erstellen langer Formulare mit mehr als 10 Eingabefelder.
Wireframe Usability Testing
Diese Fallstudie stammt von der Online-Testfirma Loop11. Es ist eine Fallstudie zum Thema Drahtmodellierung, die an einer Universität in Schweden stattfand.
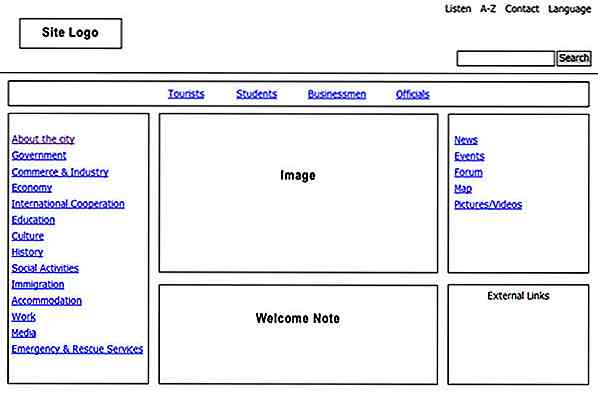
Sie machten zwei verschiedene Website-Wireframes für eine touristische Informationsseite. Die Teilnehmer am Projekt erhielten eines dieser Layouts. Jede Person wurde gebeten, eine Anzahl von 6 verschiedenen Aufgaben zu erledigen . Zu diesen Aufgaben gehörten die Suche nach einem Stadtplan, Sehenswürdigkeiten, Sprachkursen und anderen typischen Informationen zur Website.

Sie fanden heraus, dass mit zwei Spalten voller Navigationslinks mehr Menschen das finden konnten, was sie brauchten. Dies führte jedoch dazu, dass Nutzer im Allgemeinen länger brauchten, um das zu finden, was sie brauchten. Möglicherweise ein Problem mit Durcheinander oder Linktext. Aber die Verwendung dieser Ergebnisse und einiger anderer Ideen war ein guter Ausgangspunkt für die Einführung der neuen Website. Lesen Sie hier mehr darüber.
Ziel: Wie strukturiert man ein Webseiten-Layout für den einfachen Zugriff auf viele Informationen?
Fazit
Es empfiehlt sich, bei Bedarf zwei oder drei separate Navigationsmenüs zu verwenden . Versuchen Sie, die Seiten nicht tiefer als 2-unter Ebenen zu halten, da dies dazu führen wird, dass sie sich mehr umgraben müssen. Andere Wireframe-Strukturen können für andere Websites besser funktionieren.
Weiterführende Literatur
- A / B Testing - Antworten auf die Top 5 Fragen von 2012
- 27 A / B Testing & Optimization Beiträge, die Sie nicht verpassen sollten
- Techniken, um eine echte Testhypothese zu entwickeln
- Call to Action Buttons: Der ultimative Leitfaden, auf dem sich konvertieren und warum
- E-Commerce-A / B-Test: Größere Produktbilder steigern den Umsatz um 9%
- Eine einfache Änderung auf der Homepage sendet 9, 6% mehr Besucher auf der Preisseite
Abschließende Gedanken
Web-Designer, die nie den Prozess der A / B-Split-Tests durchlaufen haben, finden diese Informationen möglicherweise fremd und seltsam. Aber wenn Sie mehr recherchieren, macht es Sinn. Ich hoffe, dass diese Fallstudien die Türen für weitere Marktforschung öffnen. Meine Beispiele sind nur einige der besten, die ich finden konnte. Wenn Sie interessante A / B-Testing-Ideen oder ähnliche Links zu Fallstudien kennen, warum teilen Sie sie nicht in den Kommentaren unten?

50 coole und kreative Power Banks, die Sie kaufen können
Egal wie leistungsfähig unsere Smartphones sind, es gibt eine Grenze dafür, wie lange eine volle Ladung dauern kann und es ist normalerweise weniger als einen ganzen Tag. Um das Beste aus Ihrem Smartphone herauszuholen, müssen Sie wahrscheinlich eine Ersatz- und tragbare Energiequelle mitnehmen: die Powerbank.Po

Wie Sie Ihre Schreibqualität mit Data Storytelling verbessern können
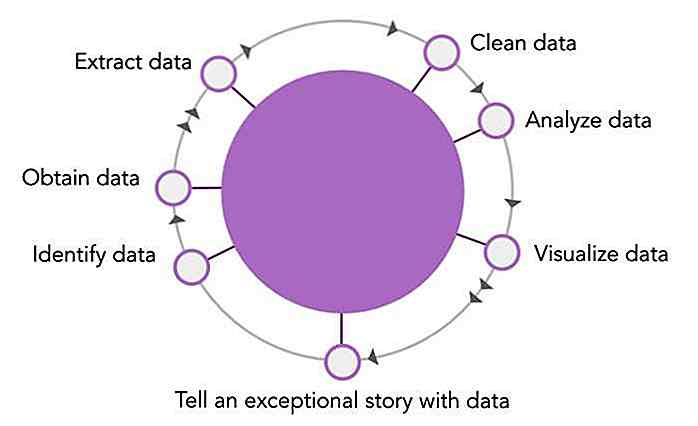
Seit den frühesten Tagen der Menschheit haben sich Menschen in verschiedenen Formen Geschichten erzählt. Storytelling hat in jeder Kultur ernsthafte Traditionen. Mythen, Legenden, Erzählungen, Gedichte, Volkslieder zeugen von dem Bemühen, Menschen immer mit Menschen anderer Kulturen und der nächsten Generation zu verbinden.In u