 de.hideout-lastation.com
de.hideout-lastation.com
Eine Einführung in progressive Web Apps
Die meisten Entwickler haben zumindest bei Progressive Web Apps etwas gehört . Diese werden häufig von Technologieunternehmen wie Google unterstützt und werden schnell zur Norm für Multi-Device-Webanwendungen .
Aber was genau ist der Unterschied zwischen einer typischen und einer progressiven Web-App?
Für Entwickler ist es eine ganze Welt des Unterschieds . Progressive Web Apps verwenden moderne Web-APIs, um native App-Erlebnisse im Browser zu erstellen . Dies bedeutet, dass Entwickler schnell ladende dynamische Apps erstellen können, ohne hybride Frameworks zu verwenden.
In diesem Leitfaden behandle ich die Grundlagen von Progressive Web Apps, einige grundlegende Funktionen und wie Sie mit der Erstellung Ihrer eigenen beginnen können.
Was sind progressive Web Apps?
Progressive Web Apps (oder PWAs) nutzen Webbrowser-APIs, um native App-Erlebnisse direkt im Browser auf jedem Gerät zu erstellen.
Letztendlich umfassen Progressive Web Apps eine Handvoll von Technologien, mit denen Entwickler leistungsstarke native Anwendungen erstellen können. Viele stammen aus Web-APIs wie der Service Workers-API oder der Push-API .
Es gibt einige Voraussetzungen, um etwas als PWA zu bezeichnen, aber das sind die wichtigsten :
- Ist vollständig mobil ansprechend .
- Befolgt progressive Verbesserung .
- Kann lokal auf Smartphones und Tablets installiert werden .
- Läuft offline ohne Internet und verwendet Service-Mitarbeiter.
- Trennt Inhalt von der Funktionalität mithilfe der App-Shell.
- Erstellt auf HTTPS für mehr Sicherheit.
- In der Google-Suche sichtbar
- Hat dynamische app-ähnliche Seiten, aber jede hat noch eine eigene URL .
Wenn Sie daran denken, eine kleine Web-App zu erstellen, können Sie stattdessen versuchen, eine Progressive Web App zu erstellen. Dies bringt ein bisschen Lernkurve mit sich, aber Sie haben so viel mehr Kontrolle über das Benutzererlebnis .
Lassen Sie uns in die Grundlagen von Progressive Web Apps eintauchen und erfahren, was sie antreibt.
Servicemitarbeiter
Jede einzelne Progressive Web App benötigt Service-Mitarbeiter . Diese sind wie Verkehrsoffiziere, die koordinieren, wo der Verkehr läuft, woher die Daten kommen und wie alles organisiert und zwischengespeichert wird .
In einfachen Worten arbeitet der Service-Mitarbeiter als JavaScript-Datei und läuft im Hintergrund Ihrer Web-App. Wenn der Benutzer ein Ereignis ausführt, ruft er das Service-Worker-Skript auf, um entweder Daten zu ziehen, Daten zu speichern oder beides!
Die Verwendung der Service Worker-API ist für die Ausführung einer offline unterstützten PWA unerlässlich . So übertragen Sie Daten zwischen Ansichten und wie Sie Daten von einer lokalen Datenbank anfordern können . Aber das sind meist fortgeschrittene Dinge, die Sie lernen, wenn Sie an einem PWA-Projekt arbeiten.
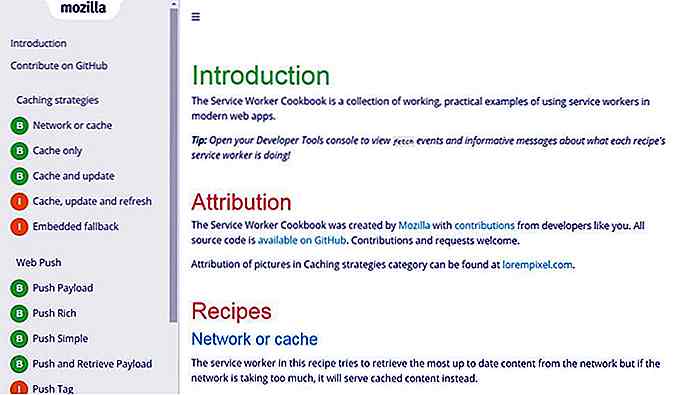
Werfen Sie einen Blick auf das Service Workers Cookbook für grundlegende Snippets und Live-Demos . Dies ist ein fantastischer Weg zu lernen, indem Sie lernen, was andere getan haben und das in Ihren eigenen Apps klonen .
 Wenn Sie eine Progressive Web App erstellen möchten, starten Sie mit der Service Worker-API . Bastle einfach damit herum und baue lokal eine einfache Demo auf. Dies wird die Grundlage für die spätere Erstellung benutzerdefinierter Anwendungsfunktionen und -seiten bilden, die alle durch Service-Mitarbeiter ausgeführt werden.
Wenn Sie eine Progressive Web App erstellen möchten, starten Sie mit der Service Worker-API . Bastle einfach damit herum und baue lokal eine einfache Demo auf. Dies wird die Grundlage für die spätere Erstellung benutzerdefinierter Anwendungsfunktionen und -seiten bilden, die alle durch Service-Mitarbeiter ausgeführt werden.Für Anfängerhandbücher und detaillierte Code-Snippets empfehle ich speziell diese Ressourcen:
- Erste Schritte mit Service-Mitarbeitern
- Erste Schritte mit Service-Mitarbeitern
- Service Worker-Beispiel: Benutzerdefinierte Offline-Seitenstichprobe
Die App-Shell
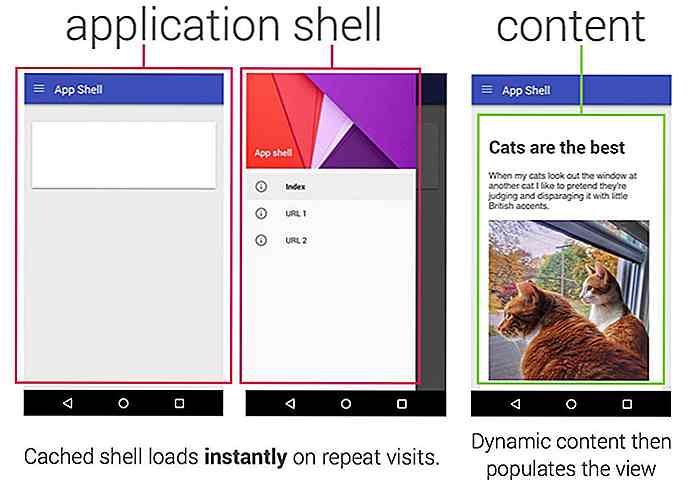
Die meisten nativen Apps folgen einer App-Shell-Architektur, bei der der Daten- und App-Code vollständig von der Benutzeroberfläche getrennt ist . Die Anwendungsshell kann lokal zwischengespeichert werden, so dass jede Seite unglaublich schnell geladen werden kann.
Dies bleibt bei der gleichen "nativen App", bei der die Benutzeroberfläche immer sichtbar bleibt, der Inhalt / die Funktionalität jedoch jedes Mal anders geladen wird. Auf dieser Seite auf der Google Developers-Website erfahren Sie mehr über das App-Shell-Modell .
 Die meisten Apps haben eine sehr einfache App-Shell und Sie sollten Ihre Architektur einfach gestalten .
Die meisten Apps haben eine sehr einfache App-Shell und Sie sollten Ihre Architektur einfach gestalten .In der Regel enthält die App-Shell folgende Hauptelemente :
- Top Navigationsleiste Links.
- Schaltfläche Aktualisieren (optional).
- Seitenhintergrund-Container
Hier finden Sie eine schöne Fallstudie über die I / O Progressive Web App Shell-Architektur von Google . Sie bieten auch einige Tipps zum Erstellen einer eigenen Shell-Architektur, zum Zwischenspeichern und zum automatischen Ziehen für jede Seite .
Stellen Sie sich die Shell-Architektur wie alle statischen UI-Elemente vor, die Sie auf jeder einzelnen Seite verwenden. Diese sollten vom Rest Ihres Codes getrennt und zur einfachen Wiederverwendung zwischengespeichert werden. Sehen Sie sich auch Googles Intro zum Thema mit zahlreichen Code- Snippets an, die Ihnen den Einstieg erleichtern .
Online- und Offline-Support
Die meisten nativen Apps funktionieren problemlos ohne Internet . Progressive Web Apps sollen diesem Verhalten folgen.
Über Service-Mitarbeiter können Sie für jede Seite lokale Caches mit JSON-Code erstellen. Auf diese Weise können Benutzer Ihre Web App lokal durchsuchen . Sie können auch eine Manifestdatei hinzufügen, um Ihre Symbole, den Begrüßungsbildschirm und andere Starteinstellungen zu definieren.
Wenn Sie die Service Worker-API verwenden, werfen Sie einen Blick auf die Cache-API, die Teil desselben Frameworks ist . Dies ist im Allgemeinen der beste Weg, Daten lokal zu speichern und später von Service-Mitarbeitern darauf zuzugreifen .
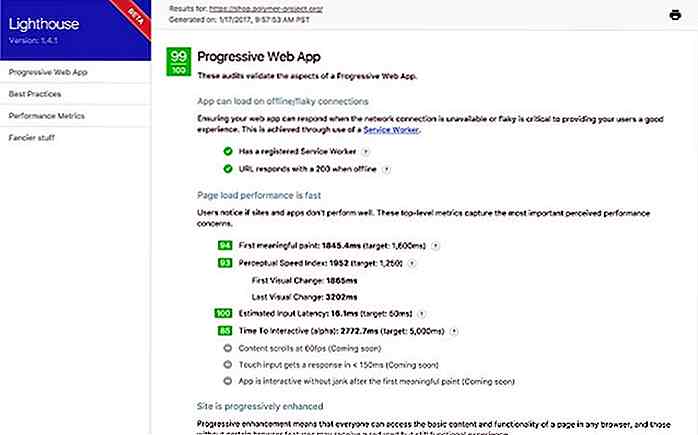
Sie können jede Web-App auch mit Lighthouse testen, einem kostenlosen Tool zum Überprüfen der Feature-Compliance und Unterstützung für PWA-Technologien.
 PWAs erfordern immer Offline-Unterstützung über die Service Worker-API, sodass sie in Zuständen mit geringer Konnektivität arbeiten können . Lighthouse ist der beste Weg, um Offline-Unterstützung zusammen mit einer Vielzahl anderer Funktionen zu testen.
PWAs erfordern immer Offline-Unterstützung über die Service Worker-API, sodass sie in Zuständen mit geringer Konnektivität arbeiten können . Lighthouse ist der beste Weg, um Offline-Unterstützung zusammen mit einer Vielzahl anderer Funktionen zu testen.Live-Beispiele
Live PWAs zu studieren und zu sehen, wie sie funktionieren, ist eine großartige Möglichkeit zu lernen. Der Progressive Web App-Markt entwickelt sich jedoch immer noch, so dass viele der besten in verschiedene Ecken des Internets verstreut sind.
Aber dank der PWA Rocks Galerie habe ich einige erstaunliche Beispiele zusammengestellt, um zu zeigen, was PWA wirklich können.
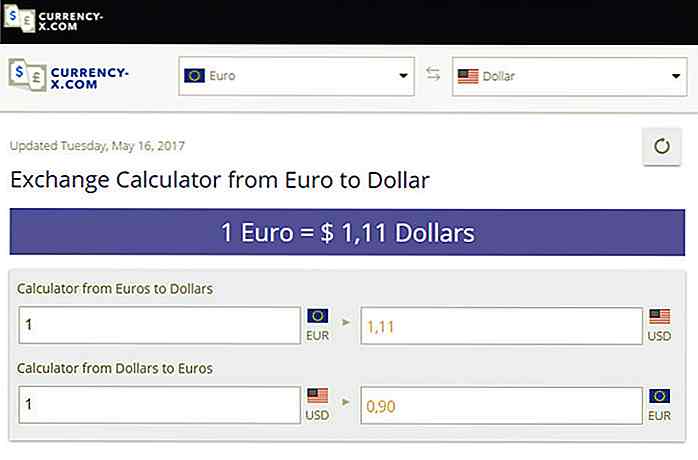
1. Währungsrechner
Dieser relativ einfache Währungsrechner verwendet Wechselkurse und berechnet die aktuellen Unterschiede zwischen einer Tonne Währungen weltweit .
 Sie werden feststellen, dass diese Web-App vollständig reaktionsschnell ist, Berührungen unterstützt und automatische Aktualisierungen ohne Seitenaktualisierung durchführt.
Sie werden feststellen, dass diese Web-App vollständig reaktionsschnell ist, Berührungen unterstützt und automatische Aktualisierungen ohne Seitenaktualisierung durchführt.Dies sind nur einige der Funktionen, die Sie von einer typischen Progressive Web App erwarten. Diese App kann auch lokal auf Ihrem Telefon gespeichert werden, um offline zu arbeiten, obwohl sie eine Verbindung zu einer JSON-Datei herstellt, um die aktuellen Wechselkurse zu überprüfen.
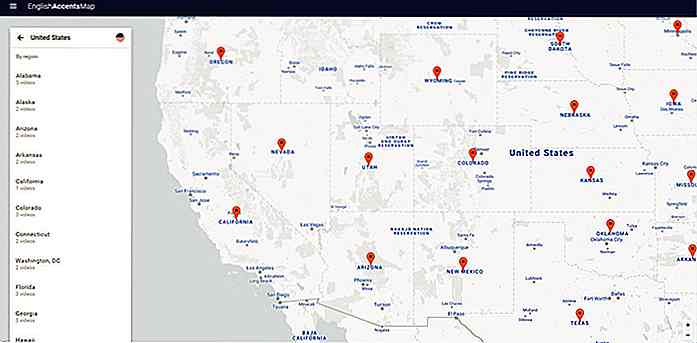
2. Englisch Akzente
Ich verehre diese Web-App einfach, weil sie einzigartig und unglaublich gut gestaltet ist. Die English Accents Map kuratiert Videos online, wo Menschen Akzente aus bestimmten Regionen der USA und Großbritanniens tragen.
 Wenn Sie irgendwo auf der Karte klicken, können Sie hören, wie Menschen bestimmte Wörter in verschiedenen Teilen der Welt aussprechen. Die App ist blitzschnell und Open-Source auf GitHub für jedermann zum Auschecken.
Wenn Sie irgendwo auf der Karte klicken, können Sie hören, wie Menschen bestimmte Wörter in verschiedenen Teilen der Welt aussprechen. Die App ist blitzschnell und Open-Source auf GitHub für jedermann zum Auschecken.Die Interna laufen auf React / Redux mit Firebase und einer API-Verbindung zu Google Maps . Definitiv ein großartiges Beispiel für etwas ziemlich Einfaches für Anfänger zum Lernen und Lernen.
3. Pokedex.org
Eine andere ziemlich einfache PWA ist diese Pokedex App, die von Nolan Lawson erstellt wurde. Er hat diesen Code auch auf GitHub veröffentlicht, also ist es ein weiteres Projekt, das es wert ist, herumzuschnüffeln und zu lernen .
 Da diese Daten statisch bleiben können, werden sie über eine lokale Engine namens PouchDB verarbeitet . Alle Daten stammen von der PokeAPI und werden dann als einfaches JavaScript gespeichert. Dies bedeutet, dass Sie sie wie eine echte native App lokal auf Ihrem Telefon speichern können und sie mit oder ohne Internetzugang ausgeführt wird. Ziemlich cool, oder?
Da diese Daten statisch bleiben können, werden sie über eine lokale Engine namens PouchDB verarbeitet . Alle Daten stammen von der PokeAPI und werden dann als einfaches JavaScript gespeichert. Dies bedeutet, dass Sie sie wie eine echte native App lokal auf Ihrem Telefon speichern können und sie mit oder ohne Internetzugang ausgeführt wird. Ziemlich cool, oder?Das Ganze wird von JavaScript unterstützt, also ist es ein Beweis dafür, wie viel Sie mit Frontend-Code machen können. Es verwendet eine Menge Caching mit der Service Worker API, so dass es verrückt schnell und super einfach zu bedienen ist .
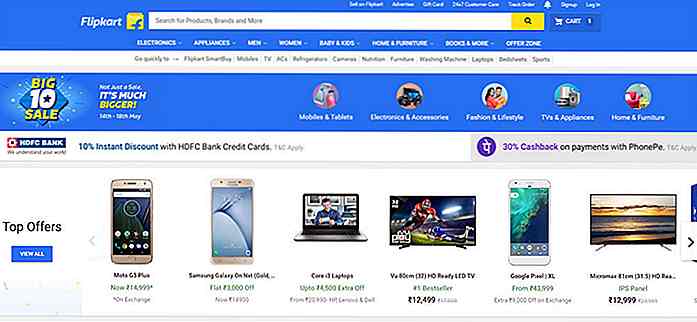
4. Flipkart
Zuletzt und am überraschendsten, sehen wir uns die Flipkart-Website an . Dieser vollständige E-Commerce-Shop ist in der Tat eine Progressive Web App .
 Es reagiert vollständig und lädt Seiten dynamisch . Seiten-URLs werden an den Browser angehängt, sodass Sie sie wie eine typische Website kopieren / einfügen und freigeben können.
Es reagiert vollständig und lädt Seiten dynamisch . Seiten-URLs werden an den Browser angehängt, sodass Sie sie wie eine typische Website kopieren / einfügen und freigeben können.Dies ist leicht der komplexeste PWA, den ich je gesehen habe . Ich bin erstaunt, dass die Entwickler in der Lage waren, ein so nahtloses Erlebnis für alle Benutzer im Web zu schaffen, geschweige denn auch den lokalen Offline-Speicher zu unterstützen.
Und während ich keinen Repo für den gesamten Flipkart-Quellcode finden konnte, gibt es eine Flipkart-Seite auf GitHub mit kleineren Codeschnipsel von ihrem Entwicklerteam.
Mehr lernen
Progressive Web Apps sind unglaublich beliebt und werden sicherlich an Fahrt gewinnen, wenn mehr Entwickler von nativen / hybriden Apps wechseln.
Es gibt einen jährlichen Gipfel, den Progressive Web App Summit, und sie veröffentlichen Videos auf YouTube, die du kostenlos ansehen kannst. Dies ist eine gute Möglichkeit, ein wenig Pro-Wissen zu sammeln, ohne ein Ticket zu bezahlen .
Wenn Sie jedoch detailliertere PWA-Codierungshandbücher suchen, sehen Sie sich diese Tutorials an:
- Ein Anfängerleitfaden zu progressiven Web-Apps
- Erstellen Sie Ihre erste progressive Web-App mit React
- Erstellen einer Progressive Web App mit Polymer

Wie man stressfrei in einer stressigen Linie der Arbeit bleibt
Die meisten Unternehmen suchen ein Team von Leuten, die unter Druck mit Anmut arbeiten können, in einer schnelllebigen Umgebung arbeiten, ein Selbststarter, ein Teamplayer und all diese bejewelled Worte, die im Grunde bedeuten: "Wir werden dich und dich überarbeiten wird bis zum Ende der ersten Woche gestresst sein " .E

Suchen Sie Emojis mit Ihrer Tastatur auf WhatsApp Web
Häufige Benutzer von WhatsApp Web wissen wahrscheinlich, dass WhatsApp selbst über eine umfangreiche Emojis-Bibliothek verfügt . Leider kann das Auswählen eines bestimmten Emojis aus der gesamten Liste ziemlich mühsam sein, da das Navigieren durch den gesamten Satz von Emojis erforderlich ist.Zum Glück gibt es einen einfacheren Weg für Sie, das gewünschte Emoji aus der gesamten Bibliothek auszuwählen, und das Beste daran ist, dass Sie nur die Tastatur verwenden müssen, damit es funktioniert.Um spezif

![Warum Design erleben ist das nächste große Ding [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)

