 de.hideout-lastation.com
de.hideout-lastation.com
Hinzufügen und Entfernen von HTML-Klassen auf Anfrage Mit jQuery
Das Hinzufügen neuer HTML-Klassen ist ein Kinderspiel. Öffnen Sie einfach das HTML-Dokument, suchen Sie, was Sie hinzufügen möchten, fügen Sie die Klasse ein und benennen Sie sie. Wenn es jedoch darum geht, eine interaktive Website zu erstellen, die es Ihren Besuchern ermöglicht, sich damit zu beschäftigen, müssen Sie auf Wunsch die HTML-Klassen ändern, einfügen und entfernen.
Sie können dies mit jQuery tun. Diese Beispielfunktion unten wird my-new-class hinzufügen und entfernen
// ## add class $ ('div'). addClass ('meine-neu-klasse'); // ## remove Klasse $ ('div'). removeClass ('meine-neue-Klasse'); Wir können auch Standard-JavaScript-Code verwenden, um HTML-Klassen wie folgt hinzuzufügen / zu entfernen:
// Klasse hinzufügen document.getElementById ('elem'). className = 'meine-neue-Klasse'; // entferne die Klasse document.getElementById ('elem'). className = document.getElementByTag ('div'). className.replace (/ (?: ^ | \ s) meine-neue Klasse (?! \ S) / g, '') Der Code, wie Sie oben sehen können, ist weniger einfach als wenn wir es mit einem JavaScript Framework jQuery machen. Wenn Sie sich jedoch nicht auf ein Framework verlassen möchten, können Sie immer eine neue JavaScript-API namens classList .
Verwenden der classList API
Ähnlich wie jQuery bietet classList eine Reihe von Methoden, mit denen wir HTML-Klassen ändern können.
In einem Fall, in dem es ein div mit mehreren Klassen gibt, können wir die Klassen abrufen, die im div mit classList .
var classes = document.getElementByID ('elem'). classList; console.log (Klassen); Wenn wir die Browser-Konsole öffnen, können wir die Liste der Klassen sehen.

Zum Hinzufügen und Entfernen von Klassen können wir .add() und .remove() .
var elem = document.getElementByID ('elem'); // add class elem.classList.add ('meine-neu-klasse'); // entferne die Klasse elem.classList.remove ('meine-neue-Klasse'); Das Hinzufügen mehrerer Klassen kann auch durch Trennen der einzelnen Klassen mit einem Komma erfolgen :
elem.classList.add ('meine-neue-Klasse', 'meine-andere-Klasse'); Um zu prüfen, ob bestimmte Elemente die angegebene Klasse enthalten, können wir .contains() . Sie gibt true zurück, wenn die angegebene Klasse vorhanden ist, und gibt false zurück, wenn dies nicht der Fall ist.
elem.classList.contains ('Klassenname'); Wir können die Klasse auch mit .toggle() . Das folgende Code-Snippet zeigt, wie wir die .toggle() -Methode mit einem Mausklick-Ereignis binden.
var button = document.getElementById ('button'); Funktion toggle () {elem.classList.toggle ('bg'); } button.addEventListener ('click', toggle, false); Sehen Sie sich die Demo in Aktion über die folgenden Links an.
- Demo anzeigen
- Quelle herunterladen
Letzter Gedanke
classList ist eine neue native JavaScript-API, die auch zusammen mit HTML5 eingeführt wird. Es ist übersichtlich und einfach und funktioniert in den folgenden Browsern: Firefox 3.6, Opera 11.5 und Chrome 8 sowie Safari 5.1. Es ist jedoch in Internet Explorer 9 und darunter nicht vorhanden. Daher müssen Sie möglicherweise die Polyfills verwenden, wenn Sie die classList-API in Internet Explorer implementieren.
Weitere Ressource
- Die API classList - HTML5 Doctor
- Element classList - MDN
- Hinweise zur classList-API

Erstellen, senden und verwalten Sie mühelos Rechnungen mit Billbooks
Die Fakturierung kann ein Schmerz sein, besonders wenn Sie ein Freiberufler sind, da Ihre Stärke in Schreiben, Entwerfen oder Webentwicklung und nicht im Rechnungswesen liegt. Dies manuell zu verwalten, wird Ihnen wahrscheinlich Kopfzerbrechen bereiten, insbesondere wenn Sie Zeit brauchen, um Fristen einzuhalten.

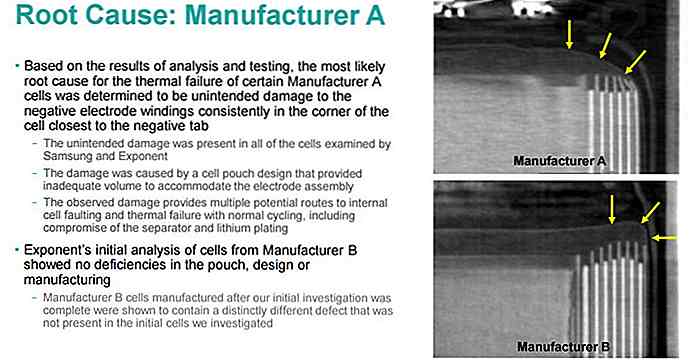
Samsung deckt die Ursache von Explosionen in Anmerkung 7 auf
Nach monatelangen Spekulationen über den Grund für die Selbstentzündungstendenz der Note 7 hat Samsung seine Untersuchung abgeschlossen . Basierend auf den Ergebnissen, die Samsung gesammelt hat, bestätigt das koreanische Unternehmen offiziell , dass Batterieprobleme der Grund dafür sind, dass die ursprüngliche Charge und die Ersatzbatterie fehlten.Bei d



