de.hideout-lastation.com
de.hideout-lastation.com
Entwerfen von Content Intensive Layout: Tipps und Beispiele
Um umfassende Layouts für das Web zu erstellen, braucht es Geschick und viel Engagement. Webdesigner führen einen Job durch, wo die meisten nicht in der Lage sind, und dies auf sehr ausgeklügelte Weise. Mit der Entwicklung von Webseiten haben wir gesehen, dass mehr Platz und mehr Inhalte als je zuvor gefüllt werden müssen . Wenn Sie bereits wissen, wie man eine Website gestaltet, ist das ein großer Vorteil, diese Methoden besser zu verstehen. Kernfunktionen in einer Website ändern sich selten. Bei einem mehr als durchschnittlichen Seiteninhalt spielen jedoch auch andere Faktoren eine Rolle, unter anderem Leerraum, Typografie, Elementpositionierung.
Wir werden ins Detail gehen, um einige wichtige Tipps zum Erstellen inhaltsintensiver Layouts zu behandeln. Diese können von Social-Networking-Apps, großen Business- und Corporate-Websites oder irgendetwas dazwischen reichen. Es ist wichtig, dass Sie sich fragen, was ich mit diesem Design erreichen möchte, wenn Sie Seiten entwerfen, da es Ihnen hilft, eine größere Perspektive vorherzusehen.
Benutzerdefinierte Webseiten
Egal, wie erfahren Sie im praktischen Webdesign sind, es stimmt, dass wir alle irgendwo anfangen mussten. Das Entwerfen benutzerdefinierter Webseiten ist in der Regel der erste Schritt in Richtung einer Karriere in der Webprogrammierung, bevor herkömmliche Spezifikationen angewendet werden.

Ich empfehle immer, eine kleine Liste von Seitenelementen zu erstellen, die in der Vorlage installiert werden sollen. Sobald diese alle notiert sind, wird es einfacher, die schlechten Ideen auszusortieren oder vergessene oder vergessene Edelsteine aufzuspüren. Dies ebnet auch den Weg für eine einfache Planung, um die Straße zu entlasten.
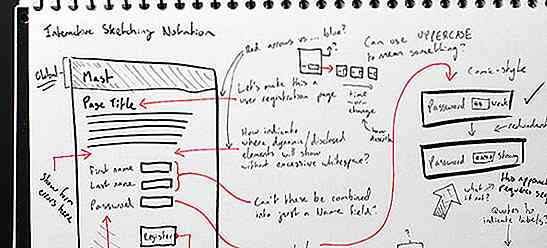
Layout Drahtmodell
Für die generische 5-seitige Website sehen Sie oft die gleichen Elemente wiederholt. Ein oberes Ecklogo, Hauptnavigationslinks, Hauptinhaltsbereich möglicherweise geteilt mit einer Seitenleiste und andere Funktionalität (Anmeldung, Suchkasten, usw.).
Betrachten Sie einen guten Ausgangspunkt, um detaillierte Seitenlayouts zu erstellen. Viele Designer finden es hilfreich, mögliche Drahtmodellkonstruktionen zu skizzieren, um die nicht so offensichtlichen Fehler auszuschließen. Dies erfordert kein schickes Papier und kann sogar in einem heruntergekommenen Notebook ausgeführt werden. Der Zweck eines Drahtmodells ist es, eine ungefähre Vorstellung davon zu vermitteln, wohin das Layout des Arbeitsbereichs gehen sollte, um Platz für Details zu schaffen.

Bei Layouts mit hohem Content sollte berücksichtigt werden, wie viel die Plattform enthält. Wenn Sie ein geschlossenes 2-3-Spalten-Layout erstellen, um mehr als 100 Seiten mit langen, komplexen Inhalten zu hosten, wird Ihnen nicht viel Platz zum Atmen bleiben. Durch Skizzieren und Vorausplanen können Sie die Menge an räumlichem Raum für den Seiteninhalt steuern. Dies umfasst nicht nur Text- oder Blockbereiche, sondern auch Bilder und Videos.
Brillanter weißer Raum
Der Weißabstand ist möglicherweise der wichtigste Faktor, der bei einem inhaltsintensiven Layoutdesign zu berücksichtigen ist. Der Inhalt der Website bestimmt alles, mehr als jede normale Website. Wenn die Leser den Inhalt nicht verstehen können, weil es keinen Platz gibt, um Ihre Worte zu verdauen, wird der Verkehr nur sporadisch und unzufrieden sein.
Absätze und Seitenköpfe sind ein guter Ausgangspunkt für Anpassungen. Mit CSS-Eigenschaften sollten Sie in der Lage sein, die externen Ränder und das Padding von jedem Blockzeilen-Textelement zu manipulieren. Dazu gehören alle Überschriften 1-6, Absätze, Blockquotes, Listen, vorformatierter Text und einige kleinere Elemente.

Wenn Sie die Aufmerksamkeit Ihres Lesers auf sich ziehen möchten, ist es wichtig, den Abstand unter den wichtigsten Textelementen zu verwenden. Absätze und kleinere Überschriften funktionieren am besten bei 15px-25px unteren Rändern. Für größere Seitenelemente wie h1 oder h2 betrachten Sie 35px + (das hängt auch von Ihrer Schriftgröße ab). Leerzeichen zwischen vertikalen Elementen sind wichtig für das Scrollen und Scannen auf einen Blick. Die Zeilenhöhe ist jedoch eine weitere wichtige CSS-Eigenschaft, die den Zeilenabstand in einem Textelement beeinflusst. Absätze sollten einen viel größeren Zeilenhöhenwert im Vergleich zu ihrer Schriftgröße haben, so dass zwischen den Zeilen genügend zusätzliche Abstände vorhanden sind.
Betrachten Sie dynamische Stile
Abgesehen vom Abstand sollte die digitale Typografie so manipuliert werden, dass sie von der Seite springt. Bei Hunderten von Millionen von Websites auf der Welt ist es üblich, überall die gleichen Schrifttypen zu sehen.

Wenn Sie ein Layout für eine Website erstellen, die schwer mit Inhalten ist, wird das Ergebnis am Ende wie eine andere fade Vorlage aussehen. Es gibt viele Eigenschaften, mit denen man für fortgeschrittene typografische Stile spielen kann. Textschatten, weniger / mehr Buchstabenabstand, Hintergrundplattformen, Icons ... die Liste ist endlos.
Wahrlich, du bist der Designer und dein letztes Wort ist das Gesetz. Das Design eines Layouts ist nicht vergleichbar mit einer einspurigen Autobahn ohne Wendepunkt. Während des Prozesses können Sie zurückgehen und Stile ändern, neue Elemente manipulieren oder ein Konzept komplett aussortieren. Betrachten Sie einige andere nützliche CSS-Tipps und spielen Sie herum, um zu sehen, was am besten passt!
Verwenden Sie Dropdown-Menüs
Bei so vielen Inhalten ist es unwahrscheinlich, dass alle Links auf eine einzelne Seite passen. Es gibt viele Möglichkeiten, mit einer Überladung von Seiten umzugehen. Platzieren Sie zusätzliche Links in Sidebar-Blöcke oder in Spalten in der Site-Fußzeile genäht sind zwei zweckmäßige Optionen.

Am einfachsten und bequemsten ist es, ein Dropdown-Navigationsschema mit Kopfkategorien und Unterkategorien zu erstellen. Es gibt auch viele Open-Source-Skripte, die Unter-Unterkategorien anbieten, wenn Sie sehr detaillierte Themen haben.
Die vielleicht schnellste und am wenigsten frustrierende Strategie besteht darin, mit einem JavaScript-Framework zu beginnen. Einige der beliebtesten gehören jQuery, MooTools oder möglicherweise Prototype. Alle diese Bibliotheken bieten Dokumentation und viele haben freie Drop-Down-Menüs zur Verfügung.
Plane Inhaltsansichten
In der Praxis ist es viel schwieriger, einen vereinfachten Body-Bereich zu erstellen, in dem alle Inhalte enthalten sind, die Ihre durchschnittliche Website enthält. Mit wechselnden Browser-Standards und semi-shoddy mobilen Support ist es kein Wunder, dass solche inhaltsintensiven Websites abgeschossen werden. Seien Sie auf jeden Stil der Webseite im Display aufmerksam. Einige enthalten mehrere Bilder, andere können eine primäre Grafik oder ein Video oder gar keine Grafiken enthalten. Nachdem Sie das endgültige Layout fertig programmiert haben, erstellen Sie mehrere HTML-Seiten, um verschiedene Ansichten aufzunehmen.

Diese haben alle das gleiche interne Markup mit Ausnahme des Inhalts im Hauptinhaltsbereich. Jede einzelne Seitenansicht kann manipuliert werden und gibt Einblick in ein fertiges Produkt. Schalten Sie diese Option so um, dass sie alle wichtigen Ansichten enthält, die Ihrer Meinung nach für jede Seite benötigt werden. Andere Beispiele für Seitenelemente können Kommentarfelder, Videos oder eingebettete Galerien oder Links mit geteilten Seiten enthalten.
Planen Sie Strategien gründlich
In der Tat ist es nicht völlig schwierig, ein Powerhouse-Web-Layout zu erstellen. Viele Designer werden mit den kleinen Details wie dem Pflanzen von Blockelementen oder Farbhyperlinks beschäftigt. Diese Details sind wichtig, da sie über eine Branding-Nachricht gesendet werden, selbst aus kleineren Elementen sollte die Nachricht mit der gesamten Seite zusammenkommen. Plane die Phasen deines Entwurfs geistig, um herauszufinden, wie der beste Ansatz für jedes Hindernis ist. Wenn Sie mit einem Kunden arbeiten, wäre es gut zu diskutieren, welche Art von Inhalt die Seiten vorher füllt. Dies gibt Ihnen die Möglichkeit, den besten Ansatz für ein allgemeines Layout voraus zu planen und zu planen.
Ein weiteres besonders drolliges Thema ist das mobile Design. Dieser neue Markt erfährt nicht nur durch Smartphones, sondern auch durch leistungsstarke Tablet-PCs eine enorme Expansion. Dies bedeutet, dass Benutzer von einem mobilen Bildschirm aus auf Ihr Layout zugreifen können - stellen Sie sicher, dass der Inhalt nicht überläuft und sich gut präsentiert.
7 Beispiele für Heavy-Content-Websites
Im Folgenden finden Sie einige Beispiel-Screenshots von beliebten Content-lastigen Websites. Dies sind meist bekannte Marken sowohl auf physischen als auch auf digitalen Märkten. Sehen Sie sich einige der folgenden Ideen an, um sich in Ihren eigenen Projekten zu inspirieren. Fühlen Sie sich auch frei, andere Web-Layouts mit schwerem Inhalt im Kommentarbereich zu teilen.
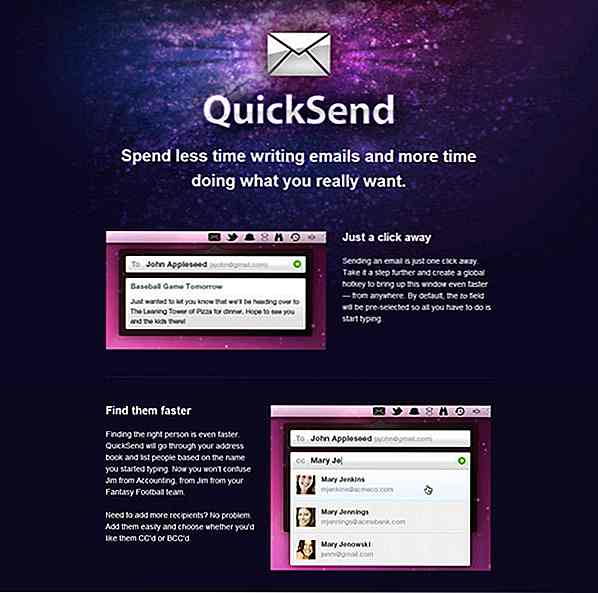
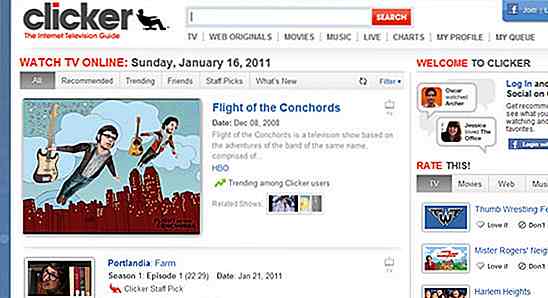
Klicker
Clicker ist eine neue Anwendung für soziale Netzwerke für TV- und Filmliebhaber. Sie können sich für ein neues Konto registrieren und einige Ihrer beliebtesten klassischen TV-Sendungen finden, die nach Saison und Episodenliste archiviert sind. Sie können die Site mit weniger Informationen und mehr Videoinhalt mit IMDB vergleichen!

Zukunft des Webdesigns
Future of Web Design 2011 startet im kommenden Frühjahr in London. Auf der Homepage finden Sie weitere Informationen und ein großartiges Beispiel für textbasiertes Layoutdesign. Alle Details werden wirklich geteilt und bieten Referenten, Zeitpläne, Workshops, Sponsoren und vieles mehr.

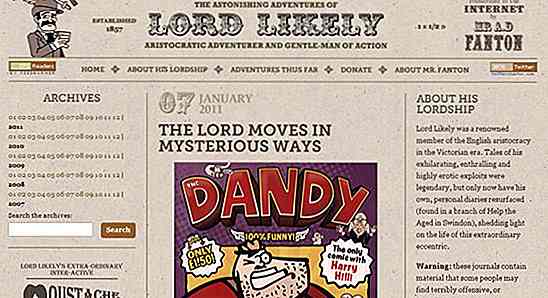
Lord Likely
In diesem komischen Layout wurde die Hauptfigur Lord Likely "cartoonisiert" und in eine Illustration perforiert. Die Website ist in drei Spalten unterteilt, die jeweils neue Inhalte, Anzeigen, Feed-Links und Archive enthalten. Das Design selbst ist sehr retro und eine clevere Interpretation der Illustrationen.

Microsoft
Die meisten Tech-Enthusiasten sind mit Microsoft vertraut. Tatsächlich können die meisten Leute, die verstehen, was ein Computer ist, Ihnen sogar eine kurze Beschreibung von Microsoft und Bill Gates geben. Ihre Homepage enthält Inhalte für Dutzende von Softwarepaketen, Neuigkeiten, Pressemitteilungen und Entwicklerinformationen. Ein wenig nach unten auf der Seite können Sie ein vertikales Tab-Menü mit dynamischem Inhaltswechsel erkennen.

Suchmaschine Land
Search Engine Land ist ein populäres Webmagazin, das sich auf Suchmaschinen und Internetmarketing konzentriert. Sie aktualisieren häufig mit erstaunlichen Qualitätsposten und fahren jeden Tag Hunderttausende von Menschen auf ihre Website. Die Hauptseite teilt sich in 3 Spalten auf, die für jedes Inhaltsmodul und jede Werbung verwendet werden.

Das weiße Haus
Das Design des Weißen Hauses der Vereinigten Staaten sieht sehr sauber und professionell aus. Es gibt eine Menge Informationen über den Zeitplan des Präsidenten und andere wichtige politische Ereignisse. Ein Trick zur Verringerung des Seitenraums war die Hinzufügung eines kleinen Inhaltsschiebers zur Seitenüberschrift. Dies ist ideal für die Anzeige von 3-4 großen Schlagzeilen, wenn Ihre Besucher auf der Seite landen.

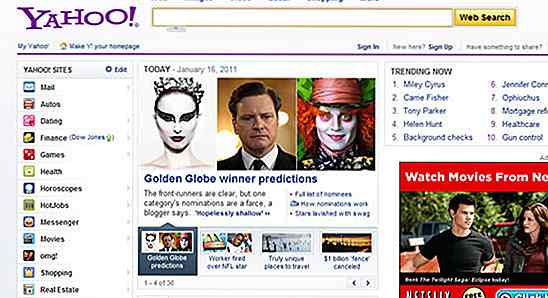
Yahoo Portal
Soweit große Content-Websites gehen Yahoo! muss in Richtung der Spitze neigen. Yahoo! bietet seinen Kunden hunderte von Dienstleistungen, einschließlich Webmail, Nachrichten, Videos und sogar Websuche. Schauen Sie sich einige der Y! Portal-Links von der Seitenleiste, um zu sehen, wie ihre Vorlagen vergleichen.

Fazit
Dies sind nur einige der wichtigsten Punkte und Schritte, um einen konkreten Inhalt anspruchsvolle Layouts zu erstellen. Webseiten mit großen Content-Reservoirs werden oft als eine Last betrachtet, die SEO-Futter und nichts von echtem Wert hält. Design ist alles, denn es ist der erste Eindruck, den ein Nutzer von jeder Website erhält. Bei großen Mengen an Inhalten kann dies mit Unordnung und Verallgemeinerungen zu einer Katastrophe werden. Hören Sie nie auf zu üben und mit nur ein paar Projekten werden Sie eine Meisterleistung für die Vorstellung von inhaltsintensiven Layouts bekommen.

Google startet die Google-Unterstützung für Android Auto
Ok Google, Googles Sprachassistent wird wahrscheinlich diese lang erwartete Anwendung bald auf Android Auto implementieren . Nun, weil einige aufmerksame Benutzer herausgefunden haben, dass es heute möglich ist. Mit dieser Funktion können Nutzer von Android Auto nun ausschließlich über Sprachbefehle durch die App navigieren.Zue

10 gemeinsame Technologiemythen, entlarvt
Als Tech-Enthusiast bin ich normalerweise die erste Person, auf die meine Freunde und meine Familie für ihre technischen Fragen und Probleme zurückgreifen . Und oft erzählen sie mir falsche Fakten über Technologie, die mich buchstäblich traurig machen.Die Technologie sollte vereinfacht werden, und einige Mythen sollten niemanden daran hindern, ihre Geräte voll auszunutzen . Um a