de.hideout-lastation.com
de.hideout-lastation.com
Multirange-Polyfill-Unterstützung für HTML5-Slider mit zwei Handgriffen
Die neuen HTML5-Bereichseingaben sind für Mengen und dynamische Auswahlen wie Daten fantastisch. Der Standardbereichsschieberegler unterstützt jedoch nicht mehrere Griffe .
Geben Sie Multirange ein, ein Polyfill, das zur Unterstützung mehrerer ordnungsgemäß funktionierender Handles erstellt wurde und alle gängigen Browser unterstützt.
Dies ist ein kostenloses Tool und bietet die beste Möglichkeit, mehrere Handles nativ hinzuzufügen, ohne ein Plugin zu verwenden. Dieser Polyfill hat zwei Ressourcen : eine JS-Datei und eine CSS-Datei . Beide arbeiten an Range-Eingängen und Sie können beide vom Haupt-GitHub Repo herunterladen .
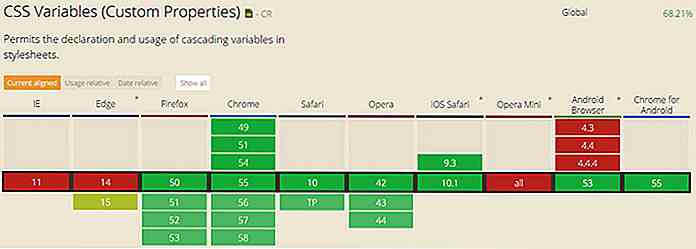
 Beachten Sie, dass Sie mit Browsern arbeiten müssen, die bereits standardmäßig die Bereichseingabe unterstützen . Es erfordert auch CSS-Variablen, die nicht in allen Browsern unterstützt werden.
Beachten Sie, dass Sie mit Browsern arbeiten müssen, die bereits standardmäßig die Bereichseingabe unterstützen . Es erfordert auch CSS-Variablen, die nicht in allen Browsern unterstützt werden. Glücklicherweise verwendet Multirange ein CSS-Fallback, bei dem zwei Bereichsschieberegler anstelle von einem verwendet werden. Dies ist keine perfekte Lösung, bietet aber dennoch eine nutzbare Oberfläche. Auf der positiven Seite, das funktioniert direkt aus der Box ohne Bedingungen.
Glücklicherweise verwendet Multirange ein CSS-Fallback, bei dem zwei Bereichsschieberegler anstelle von einem verwendet werden. Dies ist keine perfekte Lösung, bietet aber dennoch eine nutzbare Oberfläche. Auf der positiven Seite, das funktioniert direkt aus der Box ohne Bedingungen.Fügen Sie einfach die Dateien zu Ihrer Site hinzu und Sie können das Attribut multiple in Ihren Slider-Feldern verwenden. Sie können Bereiche für Eingabewerte auch mit einem Komma festlegen .
Hier ist ein kurzer HTML-Ausschnitt mit dem Schieberegler "Multirange":
Die Griffe können aneinander vorbei gezogen und sogar übereinander gelegt werden . Und der Bereichseingang unterstützt weiterhin die Tastaturnavigation, was für die Zugänglichkeit sehr gut ist.
Alle Demos und Quellcode-Beispiele finden Sie auf der Multirange-Webseite. Wenn Sie also nach einem Mehrbereichs-HTML-Slider suchen, sollten Sie es ausprobieren .

4 Form Design UX Tipps, die Sie kennen sollten (mit Beispielen)
Wir neigen dazu, über Formen als einfaches Mittel zur Sammlung von Benutzerdaten nachzudenken, aber sie sind auch eine Möglichkeit, manchmal die einzige Möglichkeit für unsere Benutzer, sich mit uns in Verbindung zu setzen . Es ist wahrscheinlich wahnwitzig zu denken, dass wir Nutzer gerne Formulare ausfüllen lassen, aber es ist sicherlich möglich , Lösungen zu finden, die sie nicht zu sehr verärgern und ihnen dabei helfen.Während

20 Rooted Android Phones Apps, die Sie kennen sollten
Android verwendet den Begriff Root oder SuperUser für erhöhte Administratorrechte. Viele Benutzer rooten ihre Android-Geräte, sind sich jedoch nicht sicher, wie sie vorgehen sollen, sobald sie rooten. Glücklicherweise gibt es verschiedene Android-Anwendungen, die Root-Privilegien nutzen, um noch viel mehr zu tun.Roo