de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie Dark Themes zu Visual Studio Code & Atom mit diesem UI-Paket hinzu
Mit all den besten IDEs können Sie die Benutzeroberfläche anpassen . Normalerweise finde ich, dass dunkle Themen am besten für die Kodierung geeignet sind, da sie die Augen leichter machen.
Einige Programme wie Sublime Text sind mit Dutzenden von kostenlosen Themen verpackt. Aber nicht alle Programme sind so, weshalb City Lights so ein cooles Projekt ist.
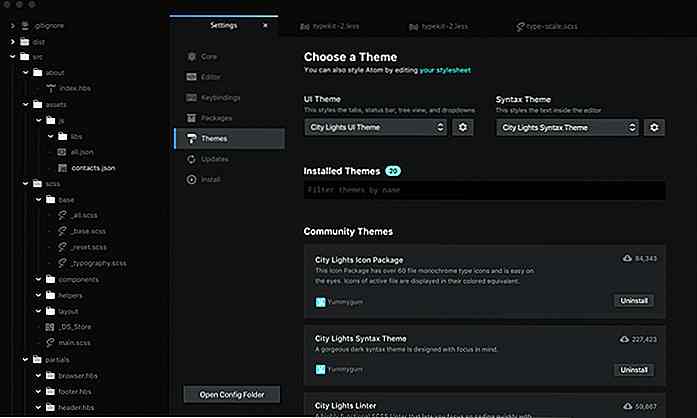
Dies ist ein kostenloses Paket mit dunklen UI-Assets, die Sie zu Atom oder der Visual Studio Code-Software hinzufügen können.
 Und mit City Lights erhalten Sie mehr als nur dunkle Syntax-Hervorhebung. Es gibt tatsächlich eine ganze Bibliothek mit kostenlosen Assets, mit denen Sie Ihre IDE anpassen können . Dazu können benutzerdefinierte Symbole und sogar vollständige GUI-Designs für die gesamte Benutzeroberfläche gehören.
Und mit City Lights erhalten Sie mehr als nur dunkle Syntax-Hervorhebung. Es gibt tatsächlich eine ganze Bibliothek mit kostenlosen Assets, mit denen Sie Ihre IDE anpassen können . Dazu können benutzerdefinierte Symbole und sogar vollständige GUI-Designs für die gesamte Benutzeroberfläche gehören.Atom bietet viel mehr Kontrolle über die Benutzeroberfläche, so dass es mehr mit diesem Programm zu tun hat. In der Tat bietet City Lights eine Packung mit 60 einzigartigen Symbolen, die Sie zu Atom hinzufügen können, um den visuellen Workflow zu verbessern.
Mit Microsoft Visual Studio Code erhalten Sie nur den City Lights Syntax Highlighter. Aber es ist eines der besseren Themen, die ich für die Programmierung gesehen habe und es ist perfekt für Webentwickler aller Hintergründe.
Werfen Sie einen Blick auf das VSC Repo für weitere Informationen. Sie können dies auch direkt vom Terminal abrufen, wenn Sie eine Kopie direkt auf Ihren Computer herunterladen möchten.
Jedes der Atom Freebies kommt mit eigenen GitHub Repos:
- Satzstellung markieren
- Benutzerdefinierte Symbole
- Vollständiges UI-Design
 Wenn Sie ein Power User auf einer dieser IDEs sind, werden Sie City Lights lieben.
Wenn Sie ein Power User auf einer dieser IDEs sind, werden Sie City Lights lieben.Das ganze Paket ist für immer kostenlos und könnte in naher Zukunft sogar andere IDEs unterstützen.
Plus all diese Vermögenswerte werden von der Kreativagentur Yummygum gepflegt, so ist es sicherlich in guten Händen. Wenn Sie Anregungen oder Fragen zu City Lights haben, können Sie auch das Team @yummygum twittern.

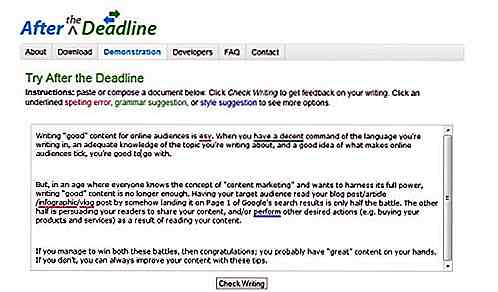
Blogger: 6 kostenlose Bearbeitungswerkzeuge für besseres Schreiben
Nach stundenlanger Recherche von Fakten und Zahlen, dem Organisieren Ihrer Notizen wie verrückt und dem Hämmern auf Ihrer Tastatur, sind Sie endlich mit Ihrem tollen Blogpost fertig. Herzlichen Glückwunsch, dass Sie es so weit gebracht haben. Nicht alle Blogpost-Ideen werden zu Arbeitsentwürfen. Jetzt müssen Sie nur noch bearbeiten. Die

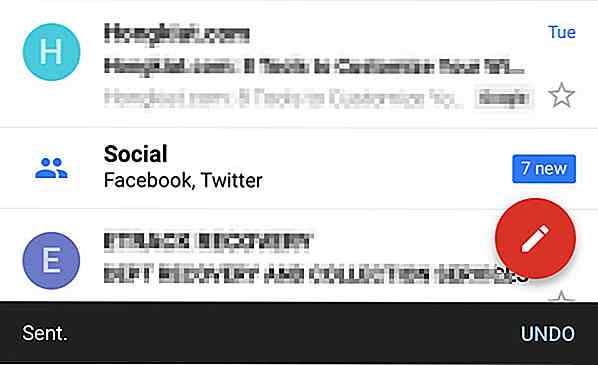
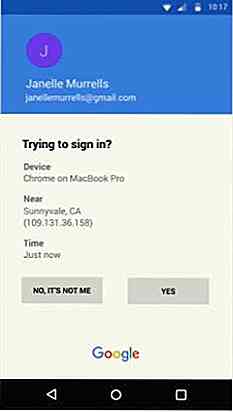
Google-Telefonansage in zwei Schritten jetzt mit weiteren Informationen
Eine der häufigeren Beschwerden, die viele über den zweistufigen Bestätigungsvorgang von Google zur Beschleunigung Ihrer Google Mail-Sicherheit aufgezeigt haben, ist, dass die Eingabeaufforderung nicht wirklich viele Informationen zum Anmeldeversuch enthält. Dies wird nicht mehr der Fall sein, da Google diese Eingabeaufforderungen optimiert und es ihnen ermöglicht, zusätzliche Informationen zum Anmeldeversuch anzuzeigen .Die a