de.hideout-lastation.com
de.hideout-lastation.com
So hacken & personalisieren Sie Ihr Firefox Developer Tools Theme
Themen sind für uns Entwickler eine persönliche Sache, es geht nicht nur um die Verschönerung von Editoren oder Tools. Es geht darum, den Bildschirm, den wir anstarren (ohne viel zu blinkend), erträglicher zu machen, um stundenlang und produktiv arbeiten zu können. Firefox hat zwei Themen für Entwicklerwerkzeuge: dunkel und hell. Beide sind großartig, aber die Möglichkeiten sind immer noch begrenzt, ohne eine Möglichkeit, sie zu personalisieren.
Jetzt verwendet Firefox eine Kombination aus XUL und CSS für seine Benutzeroberfläche, was bedeutet, dass der größte Teil seines Aussehens nur mit CSS optimiert werden kann. Mozilla bietet Benutzern die Möglichkeit, das Erscheinungsbild ihrer Produkte mit einer CSS-Datei namens "userChrome.css" zu konfigurieren. Sie können dieser CSS-Datei benutzerdefinierte Stilregeln hinzufügen, die sich in den Mozilla-Produkten widerspiegeln.
In diesem Beitrag werden wir die gleiche CSS-Datei verwenden, um die Entwicklerwerkzeuge in Firefox zu personalisieren.
Zuerst müssen wir diese CSS-Datei finden oder eine erstellen und an die richtige Stelle setzen. Eine schnelle Möglichkeit, den Ordner zu finden, in dem sich "userChrome.css" befindet, finden Sie unter about:support im Browser und klicken Sie auf die Schaltfläche "Ordner anzeigen" neben der Bezeichnung "Profilordner" . Dies öffnet den aktuellen Profilordner von Firefox.
Im Profilordner sehen Sie einen Ordner namens "chrome". Wenn es nicht dort ist, erstellen Sie eine und erstellen Sie eine "userChrome.css" darin. Nun, da die Einrichtung der Datei abgeschlossen ist, gehen wir zu Code über.
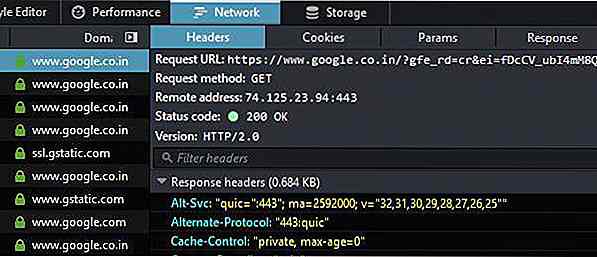
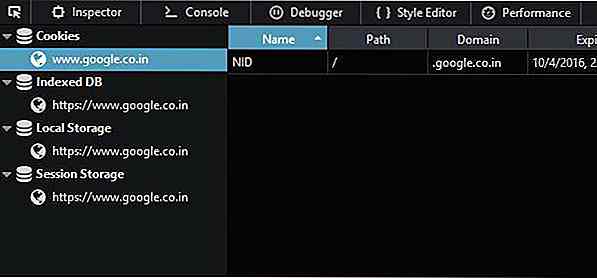
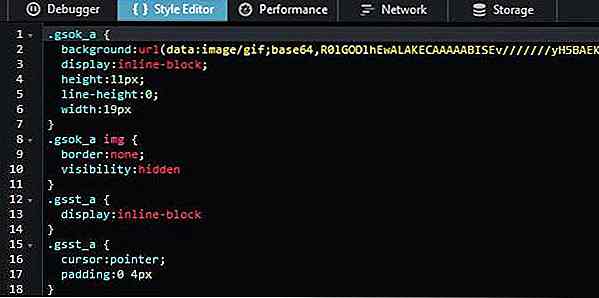
: root.theme-dark {--theme-body-background: # 050607! wichtig; --theme-sidebar-background: # 101416! wichtig; --theme-tab-toolbar-background: # 161A1E! --theme-toolbar-background: # 282E35! wichtig; --theme-selection-background: # 478DAD! wichtig; --theme-body-color: # D6D6D6! wichtig; --theme-body-color-alt: # D6D6D6! wichtig; --theme-content-color1: # D6D6D6! wichtig; --theme-content-color2: # D6D6D6! wichtig; --theme-content-color3: # D6D6D6! wichtig; --theme-highlight-green: # 8BF9A6! wichtig; --theme-highlight-blue: # 00F9FF! wichtig; --theme-highlight-blaugrau: weiß! wichtig; --theme-highlight-lightorange: # FF5A2C! wichtig; --theme-highlight-orange: gelb! wichtig; --theme-highlight-red: # FF1247! wichtig; --theme-highlight-pink: # F02898! wichtig; } Was Sie oben sehen, ist der Code, den ich meiner "userChrome.css" -Datei hinzugefügt habe, um das Erscheinungsbild der Entwicklerwerkzeuge von diesem zu ändern

zu diesem:

Ich wollte nur den Kontrast etwas verbessern mit dunklerem Hintergrund und hellerem Text im dunklen Thema (auch ich bin nicht gut in Farbschemas), also blieb ich mit einigen Grundfarben, die typischerweise in dunklen Themen verwendet werden. Wenn Sie mit den Farben besser sind, experimentieren Sie mit den Farben nach Ihren eigenen Vorstellungen, um eine bessere Übereinstimmung mit dem von Ihnen verwendeten Thema zu finden.
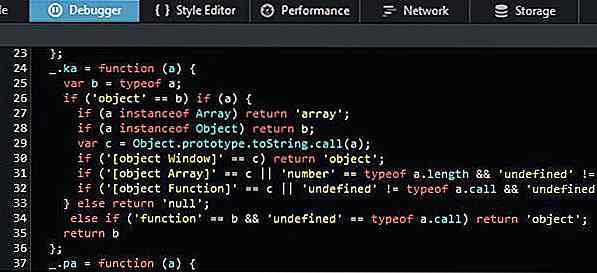
Der Code ist nur eine Liste von CSS-Farbvariablen, die zum Ausmalen der verschiedenen UI-Teile von DevTools verwendet werden. Wir haben den Code in einer Datei namens "variables.css" in einer komprimierten Datei namens "omni.ja" gefunden:
In Windows befindet sich die Datei unter:
F:/firefox/browser/omni.ja . Ersetzen Sie F: durch das Laufwerk, auf dem Sie Ihren Firefox installiert haben.
In OSX befindet sich die Datei unter:
~/Applications/Firefox.app/Contents/Resources/browser/omni.ja
Dies sind komprimierte Java-Dateien. In Windows können Sie die Erweiterung .ja in .zip umbenennen und das .ja Windows Explorer-Extrahierungsprogramm zum Entladen der darin enthaltenen Dateien verwenden. In OSX, gehen Sie zu Terminal und führen Sie unzip omni.ja . Denken Sie daran, vorher eine Kopie der Datei in einem anderen Verzeichnis zu erstellen.
Sobald omni.ja extrahiert wurde, finden Sie die Datei unter /chrome/devtools/skin/variables.css ; Ja, der Firefox DevTools Skin befindet sich in einem Ordner namens chrome. In der Variablen.css sehen Sie eine Reihe von Farbvariablen, die für die hellen und dunklen Themen wie folgt verwendet werden
: root.theme-light {--theme-body-background: #fcfcfc; --theme-sidebar-background: # f7f7f7; --theme-Kontrast-Hintergrund: # e6b064; --theme-tab-toolbar-background: #ebeced; --theme-toolbar-background: # f0f1f2; --theme-Auswahl-Hintergrund: # 4c9ed9; --theme-selection-background-semitransparent: rgba (76, 158, 217, .23); --theme-Auswahlfarbe: # f5f7fa; --Theme-Splitter-Farbe: #aaaaaa; --theme-Kommentar: # 757873; --theme-Körperfarbe: # 18191a; --theme-Körperfarbe-alt: # 585959; --theme-content-color1: # 292e33; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 667380; --theme-highlight-green: # 2cbb0f; --theme-highlight-blue: # 0088cc; --theme-highlight-blaugrau: # 0072ab; --theme-highlight-purple: # 5b5fff; --theme-highlight-lightorange: # d97e00; --theme-highlight-orange: # f13c00; --theme-highlight-red: # ed2655; --theme-highlight-pink: # b82ee5; / * Farben in Graphen, wie Performance-Tools. Ähnliche Farben wie Chrome's Timeline. * / - theme-graphs-green: # 85d175; --theme-graphs-blue: # 83b7f6; --theme-graphs-bluegrey: # 0072ab; --theme-graphs-purple: # b693eb; --theme-graphs-yellow: # efc052; --theme-graphs-orange: # d97e00; --theme-Graphen-rot: # e57180; --theme-graphs-grey: #cccccc; --theme-graphs-full-rot: # f00; --theme-graphs-full-blue: # 00f; }: root.theme-dark {--theme-body-background: # 14171a; --theme-sidebar-Hintergrund: # 181d20; --theme-Kontrast-Hintergrund: # b28025; --theme-tab-toolbar-background: # 252c33; --theme-toolbar-background: # 343c45; - Thema-Auswahl-Hintergrund: # 1d4f73; --theme-selection-background-semitransparent: rgba (29, 79, 115, .5); --theme-Auswahlfarbe: # f5f7fa; --Theme-Splitter-Farbe: schwarz; --theme-Kommentar: # 757873; --theme-Körper-Farbe: # 8fa1b2; --theme-Körperfarbe-alt: # b6babf; --theme-content-color1: # a9bacb; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 5f7387; --theme-highlight-grün: # 70bf53; --theme-highlight-blue: # 46afe3; --theme-highlight-blaugrau: # 5e88b0; --theme-highlight-purple: # 6b7abb; --theme-highlight-lightorange: # d99b28; --theme-highlight-orange: # d96629; --theme-highlight-red: # eb5368; --theme-highlight-pink: # df80ff; / * Farben in Graphen, wie Performance-Tools. Meistens ähnlich wie einige "Highlight-*" Farben. * / - theme-graphs-green: # 70bf53; --theme-graphs-blue: # 46afe3; --theme-graphs-blaugrau: # 5e88b0; --theme-graphs-purple: # df80ff; --theme-graphs-yellow: # d99b28; --theme-graphs-orange: # d96629; --theme-Graphen-rot: # eb5368; --theme-graphs-gray: # 757873; --theme-graphs-full-rot: # f00; --theme-graphs-full-blue: # 00f; } Wählen Sie das Thema und die Variablen aus, die Sie als Ziel festlegen möchten, und fügen Sie sie zu Ihrer "userChrome.css" hinzu.
Hier sind einige weitere Screenshots des Fensters meiner Entwickler-Tools.





6 Praktiken, die Ihren Blog weniger professionell aussehen lassen
In der Hitze eines Blogs, der alles vom Schreiben großer Inhalte über das Arbeiten mit Werbetreibenden über das Moderieren von Kommentaren bis hin zur Werbung für die Website umfasst, kann man bestimmte Aspekte der Website übersehen - von kleinen Dingen wie kaputten Links bis hin zu großen aufdringliche Werbung und ein überfülltes Design.Im Lauf

So sichern Sie Ihren Computer vor Identitätsdieben
Identitätsdiebstahl ist ein Albtraum, den jeder erleben kann. Es kann Einzelpersonen, Unternehmen und sogar Regierungsbehörden betreffen, die ihre Dienste online ausführen. Identitätsdiebe verwenden die Identität anderer Personen, um Verbrechen wie Diebstahl, Verleumdung oder persönliche oder finanzielle Interessen zu begehen.Als e