 de.hideout-lastation.com
de.hideout-lastation.com
7 kostenlose eBooks AngularJS zu lernen
Du folgst also dieser Angular-Serie (wenn du es nicht getan hast, fang hier von oben an) und bist an einen Punkt gekommen, an dem du dich mit Angular gut spielen oder sogar eine App damit bauen kannst. Für eine umfassendere Richtlinie beim Studieren eines Projekts können wir immer zu E-Books gehen.
Ebooks geben Ihnen eine strukturierte und organisierte Möglichkeit, ein neues Thema zu lernen . Bei AngularJS ist das nicht anders. Das Beste an E-Books heutzutage ist jedoch, dass es stark durch praktische Übungen ergänzt werden kann, die Ihnen helfen, Ihr Verständnis und Verständnis für bestimmte Aspekte zu stärken.
Lassen Sie uns AngularJS mit diesen 7 Ebooks erkunden - einige umfassende, einige Spaß, aber alle lehrreich und werden Sie nicht einen Cent verursachen, wenn Sie online lesen.
1. AngularJS in 60 Minuten
Wenn Sie bereits das Video-Tutorial von Dan Wahlin mit dem Titel AngularJS-ish in 60 Minutes durchlaufen haben, ist AngularJS in 60 Minutes eine große Hilfe. Das E-Book enthält die Transkription des Videos (erstellt von Ian Smith) mit relevanten Screenshots und dem Zeitstempel, wann ein Thema auftaucht. Wenn Sie etwas Text bevorzugen, um mit dem Video zu gehen, dann ist dies das Ebook zu bekommen.

2. Rezepte mit AngularJS
Recipes With AngularJS wurde von Frederik Dietz geschrieben und kann online und als eBook auf Leanpub und Amazon gelesen werden. Recipes ist ein sehr umfangreiches Buch, das sich mit dem Lernen von Anuglar auf eine organisierte und leicht verständliche Weise beschäftigt. Jeder Abschnitt enthält Probleme, Lösungen und Diskussionen, die Sie effektiv durch Angular führen. Die Codebeispiele im Buch sind in GitHub verfügbar.

3. Praktische AngularJS
Anhand von Szenarien und Beispielen aus dem richtigen Leben lernen Sie einfache Anwendungen mit AngularJS und Firebase in der Eclipse IDE kennen. In Eclipse erfahren Sie außerdem, wie Sie Steuerelemente hinzufügen, verdrahten und Komponenten erstellen können. Es gibt auch Abschnitte darüber, wie Sie KarmaJS zum Testen Ihrer Anwendungen verwenden, wie Sie Firebase verwenden, verschiedene Tricks und Trousershootings, die Sie verwenden können. Das praktische AngularJS von Dinis Cruz steht zum kostenlosen Lesen und zum Kaufen auf Leanpub zur Verfügung.

4. AngularJS kurz
Hier ist ein weiteres AngularJS-Buch von Frederik Dietz. AngularJS enthält 10 Kapitel mit Problemen, Lösungen und gründlicher Diskussion, die Ihnen helfen, die Idee von Angular schnell zu verstehen. Erlernen Sie die Grundlagen zur Verwendung von Controllern, Direktiven und Filtern bis hin zu integrierten Plattformen wie Ruby und Node. Alle Codebeispiele werden auf GitHub gehostet; Sie können sie dort ergreifen, um alleine zu üben.

5. Eine bessere Möglichkeit, AngularJS zu lernen
Ein besserer Weg zum Erlernen von AngularJS ist ein 12-teiliger Kurs, der Einblicke in AngularJS bietet. Es enthält viele Lernmaterialien aus verschiedenen Quellen, von offiziellen Dokumentationen, Videos, anderen Büchern und vielem Screencast von Egghead. Dieses Buch bietet eine einfache und fortschrittliche Möglichkeit, einfache Anwendungen mit Angular zu erstellen. Es enthält zahlreiche Checklisten, mit denen Sie verfolgen können, was Sie gelernt haben.

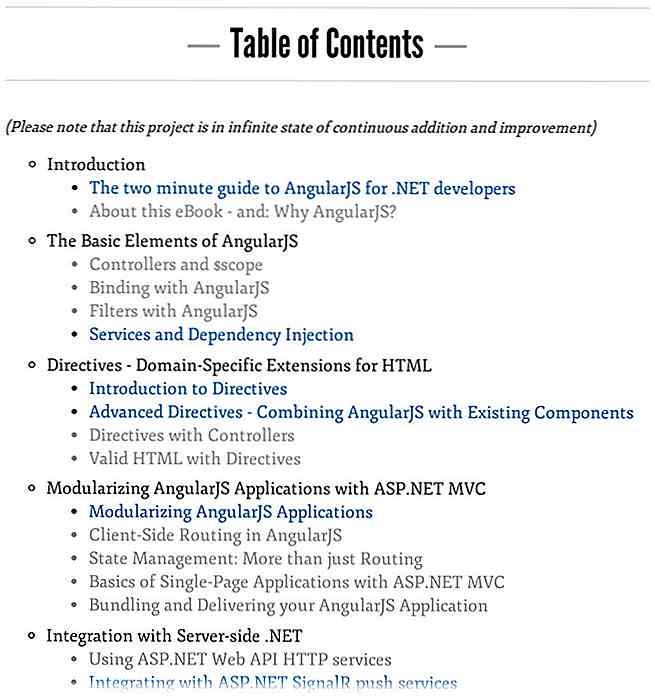
6. Henriquat.re (AngularJS für .NET Entwickler)
henriquat.re ist ein kontinuierlich aktualisiertes E-Book, das Lernmaterialien über AngularJS aus der Sicht eines .NET-Entwicklers enthält. Bisher wurden 7 Themen behandelt, einschließlich der Modularisierung von AngularJS-Anwendungen und AngularJS und IE 8 . Sie können den Autoren, Ingo Rammer und Christian Meyer für weitere Updates auf dem Buch auf Twitter folgen.

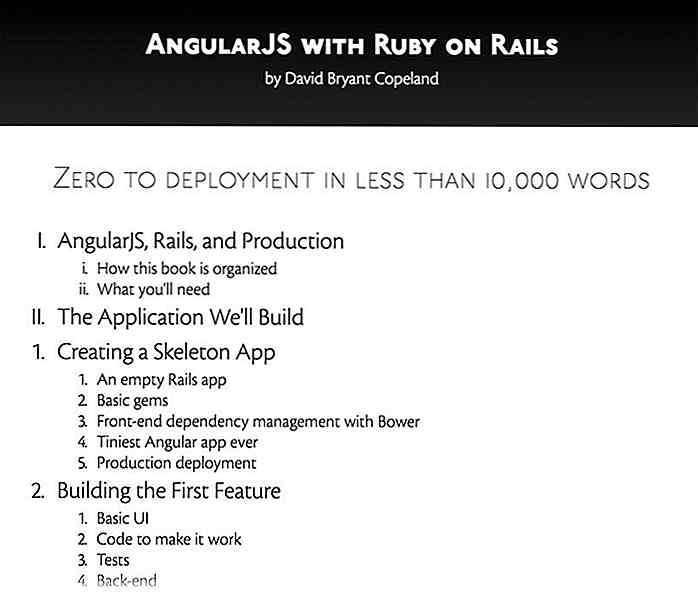
7. AngularJS mit Ruby
AngularJS mit Ruby on Rails ist ein Buch von David Bryant Copeland, das Ihnen beim Erstellen einer Rails-Anwendung mit AngularJS helfen wird - in weniger als 10.000 Wörtern. Sie müssen eine skelettierte App erstellen, die Ausführungsfunktionen erstellen und testen, und bevor Sie es wissen, haben Sie eine von Rails betriebene Angular-App. Das Buch enthält eine Einleitung, vier Kapitel und ein abschließendes Kapitel.


6 Dinge, die wir gerne machen, wenn Social Media nicht läuft
Für viele Menschen sind Social Media stark in ihren Tagesablauf integriert. Es scheint unmöglich, einen Tag ohne Überprüfung unserer Social-Media-Konten zu gehen, und obwohl wir dies nicht freiwillig tun würden, gibt es Zeiten, in denen die Social-Network-Seite einige Ausfallzeiten erleben kann.&quo

200 Tastaturkürzel (Windows) zur Steigerung Ihrer Produktivität
Tastaturkürzel können Ihre Produktivität steigern, wenn Ihr täglicher Job stark von Windows abhängig ist. Sie bringen die Arbeit nicht schnell, sondern verbessern auch die Effizienz . Probieren Sie es aus und Sie werden vielleicht süchtig nach Tastaturkürzeln.Wir haben eine Liste von Tastaturkürzeln für Windows 190 + -Kürzel zusammengestellt, die für leichteren Zugriff in Kategorien gruppiert sind. Wenn wir



