de.hideout-lastation.com
de.hideout-lastation.com
50 CSS3 Button Tutorials für Designer [2017]
In diesem Artikel werden wir einige handverlesene Tutorials für Buttons lesen, die Sie nur mit CSS3 auf Ihrer Seite einfügen können .
Einige dieser Schaltflächen werden mit Farben, Farbverläufen oder Formen wiedergegeben, während andere so programmiert sind, dass sie mit Hover- oder Klick-Aktionen animiert werden, wodurch Effekte wie beim Herunterdrücken erzielt werden. Erweiterung, Schrumpfung oder Wechsel von Frames, um mehr Informationen zu erhalten. Alles, was Sie sich mit Tasten vorstellen können, gibt es wahrscheinlich hier ein Beispiel.
Lassen Sie uns wissen, was Sie am liebsten haben.
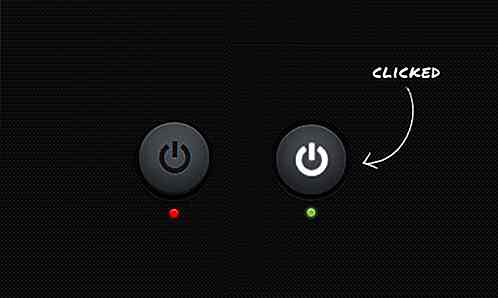
Sleek On / Off-Taste
Tutorial / Codes - Demo
 Einen SVG HTML Burger Knopf machen
Einen SVG HTML Burger Knopf machen Tutorial / Codes - Demo
 Erstellen Sie stilvolle CSS-Schaltflächen
Erstellen Sie stilvolle CSS-Schaltflächen Tutorial / Codes - Demo
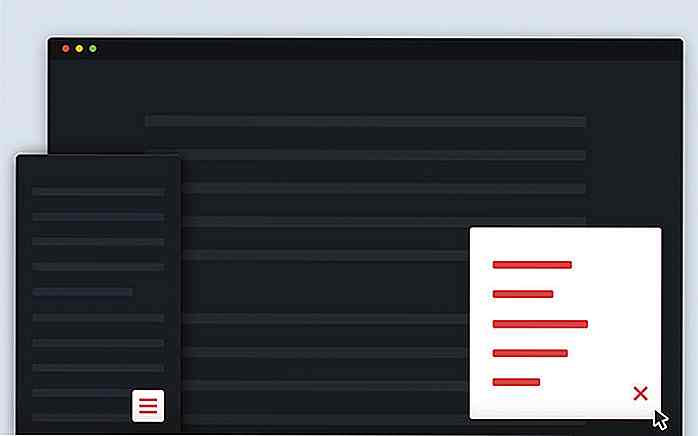
 CSS3 versteckte soziale Schaltflächen
CSS3 versteckte soziale Schaltflächen Tutorial / Codes - Demo
 Intelligente feste Navigationstaste
Intelligente feste Navigationstaste Tutorial / Codes - Demo
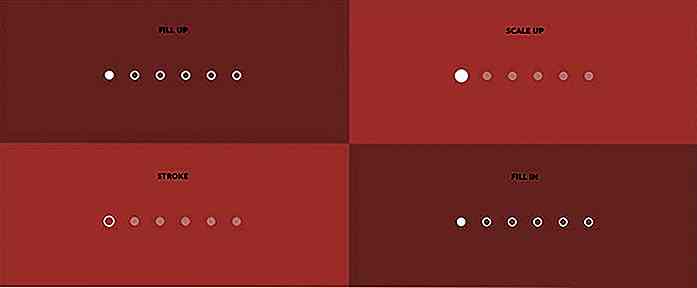
 Dot Navigationsstile
Dot Navigationsstile Tutorial / Codes - Demo
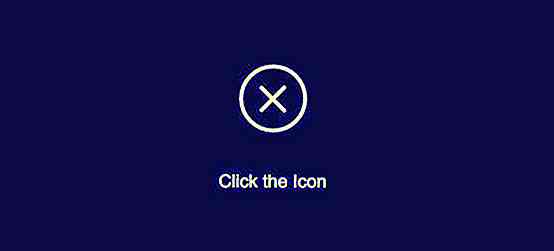
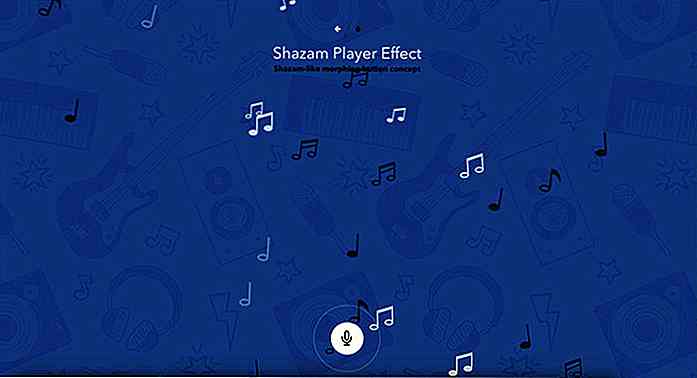
 Shazam-Like Morphing Button Effekt
Shazam-Like Morphing Button Effekt Tutorial / Codes - Demo

So erstellen Sie CSS3-Schaltflächen
Tutorial / Codes - Demo
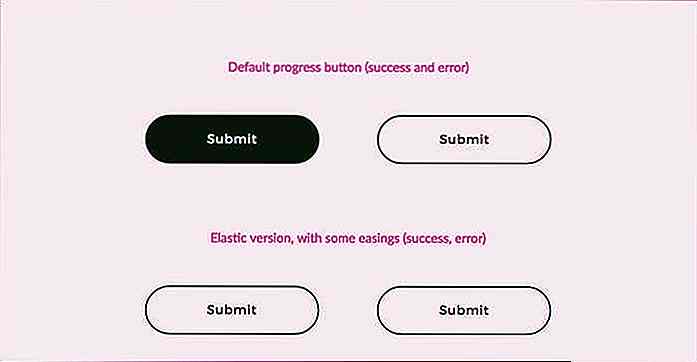
 Erstellen Sie eine kreisförmige Fortschrittsschaltfläche
Erstellen Sie eine kreisförmige Fortschrittsschaltfläche Tutorial / Codes - Demo
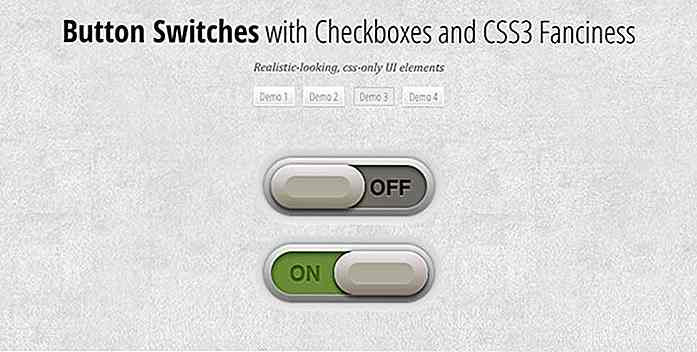
 Schaltfläche Schalter mit Kontrollkästchen
Schaltfläche Schalter mit Kontrollkästchen Tutorial / Codes - Demo
 CSS Buttons mit Pseudo-Elementen
CSS Buttons mit Pseudo-Elementen Tutorial / Codes - Demo
 Schalter
Schalter Tutorial / Codes - Demo
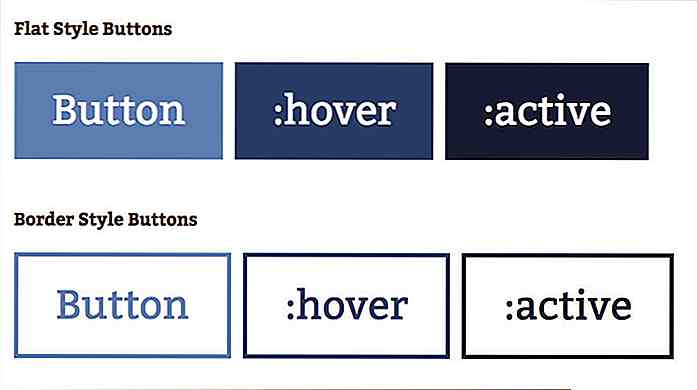
 Schöne flache Knöpfe
Schöne flache Knöpfe Tutorial / Codes - Demo
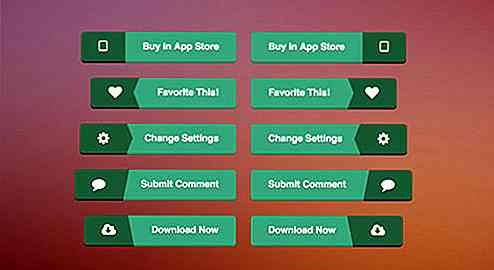
 Flache Buttons mit animierten Hover-Effekten
Flache Buttons mit animierten Hover-Effekten Tutorial / Codes - Demo
 Einfache Schieberegler
Einfache Schieberegler Tutorial / Codes - Demo
 CSS-Schaltflächen
CSS-Schaltflächen Tutorial / Codes - Demo
 3D CSS Tasten
3D CSS Tasten Tutorial / Codes - Demo
 CSS-Schaltflächen
CSS-Schaltflächen Tutorial / Codes - Demo
 Rein CSS
Rein CSS Tutorial / Codes - Demo
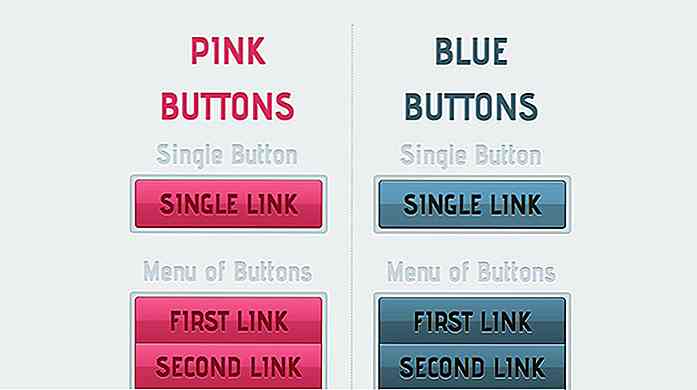
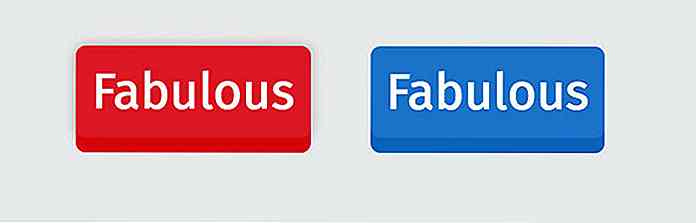
 Rosa und Blau CSS Buttons
Rosa und Blau CSS Buttons Tutorial / Codes - Demo
 Abgerundete CSS-Buttons mit Mouseover-Effekt
Abgerundete CSS-Buttons mit Mouseover-Effekt Tutorial / Codes - Demo
 Knopf-Konzept
Knopf-Konzept Tutorial / Codes - Demo
 CSS-Schaltflächen
CSS-Schaltflächen Tutorial / Codes - Demo
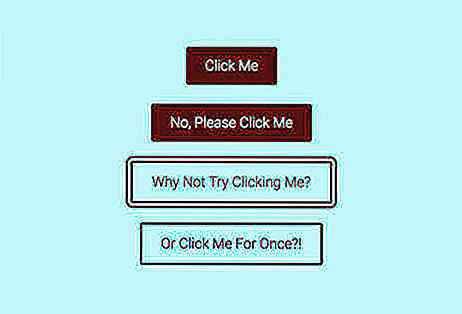
 Drei reine CSS-Taste
Drei reine CSS-Taste Tutorial / Codes - Demo
 Großer druckbarer CSS-Button
Großer druckbarer CSS-Button Tutorial / Codes - Demo
 Drei einfache CSS Button Hover-Effekte
Drei einfache CSS Button Hover-Effekte Tutorial / Codes - Demo
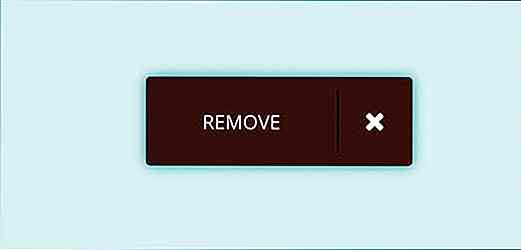
 Off-Registrierungstaste
Off-Registrierungstaste Tutorial / Codes - Demo
 CSS Button Hover-Effekt
CSS Button Hover-Effekt Tutorial / Codes - Demo
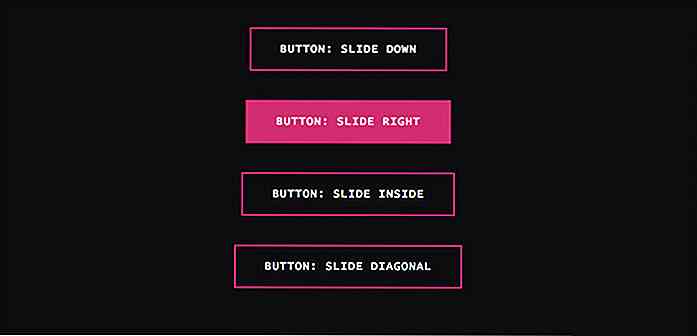
 CSS Button mit Hover Slide Effekt
CSS Button mit Hover Slide Effekt Tutorial / Codes - Demo
 jQuery + 3D CSS-Schaltfläche
jQuery + 3D CSS-Schaltfläche Tutorial / Codes - Demo
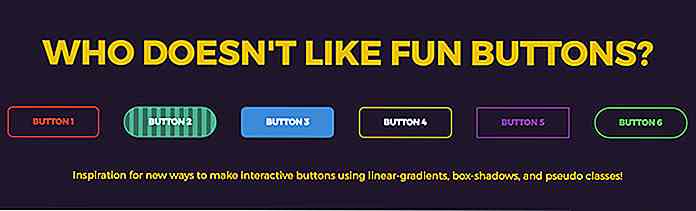
 Animierte CSS3-Schaltflächen
Animierte CSS3-Schaltflächen Tutorial / Codes - Demo
 Long-Shadow-Optionsfelder
Long-Shadow-Optionsfelder Tutorial / Codes - Demo
 Einfacher CSS Button Hover-Effekt
Einfacher CSS Button Hover-Effekt Tutorial / Codes - Demo
 70er Jahre CSS-Taste
70er Jahre CSS-Taste Tutorial / Codes - Demo
 Pushy 3d Tasten
Pushy 3d Tasten Tutorial / Codes - Demo
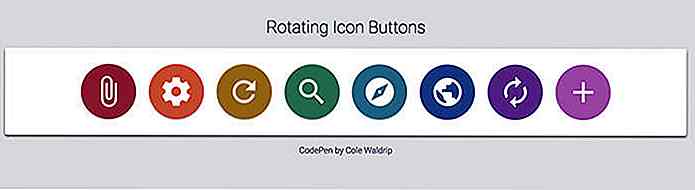
 Rotierende Symbolschaltflächen CSS Snippet
Rotierende Symbolschaltflächen CSS Snippet Tutorial / Codes - Demo
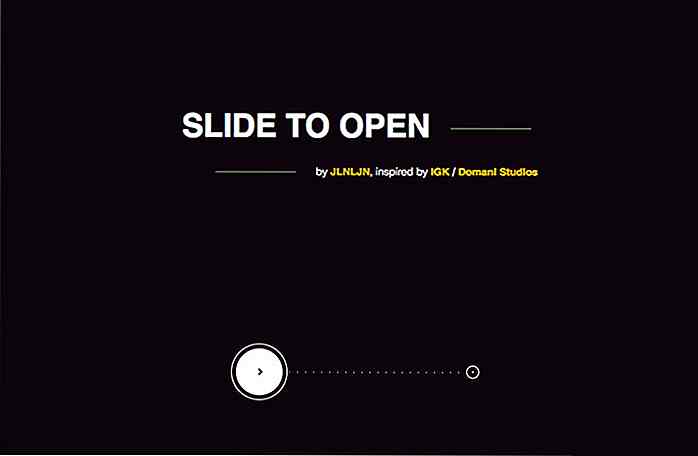
 Zum Öffnen der CSS jQuery Toggle Schaltfläche schieben
Zum Öffnen der CSS jQuery Toggle Schaltfläche schieben Tutorial / Codes - Demo
 SVG CSS JavaScript Goo Animation
SVG CSS JavaScript Goo Animation Tutorial / Codes - Demo
 CSS-animierte Abstimmknöpfe
CSS-animierte Abstimmknöpfe Tutorial / Codes - Demo
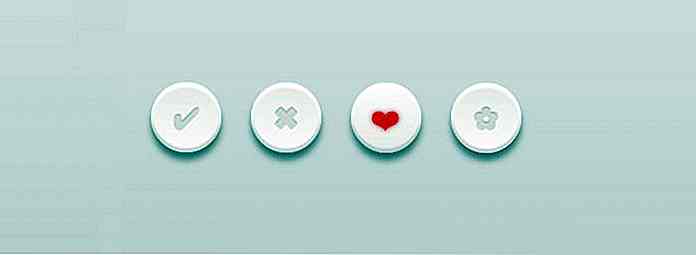
 CSS Favoritentaste
CSS Favoritentaste Tutorial / Codes - Demo
 CSS Material Design Soziale Buttons
CSS Material Design Soziale Buttons Tutorial / Codes - Demo
 Google inspiriert CSS Floating Action Button
Google inspiriert CSS Floating Action Button Tutorial / Codes - Demo
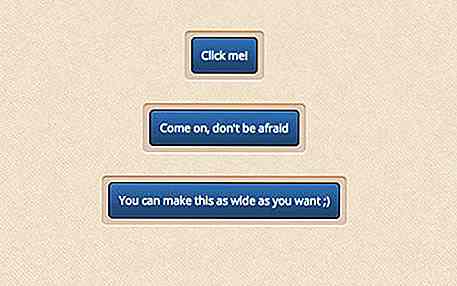
 Drücken Sie mich Taste
Drücken Sie mich Taste Tutorial / Codes - Demo
 CSS SVG Glowy Knopf
CSS SVG Glowy Knopf Tutorial / Codes - Demo
 CSS JS Navigationsschaltflächen umschalten
CSS JS Navigationsschaltflächen umschalten Tutorial / Codes - Demo
 Squishy-ish Knopf
Squishy-ish Knopf Tutorial / Codes - Demo
 CSS-Schaltfläche 2
CSS-Schaltfläche 2 Tutorial / Codes - Demo
 CSS Sprudeltaste
CSS Sprudeltaste Tutorial / Codes - Demo
 Knopf Praxis
Knopf Praxis Tutorial / Codes - Demo
 CSS-Schaltflächen
CSS-Schaltflächen Tutorial / Codes - Demo
 Coole CSS Button Border Animation
Coole CSS Button Border Animation Tutorial / Codes - Demo


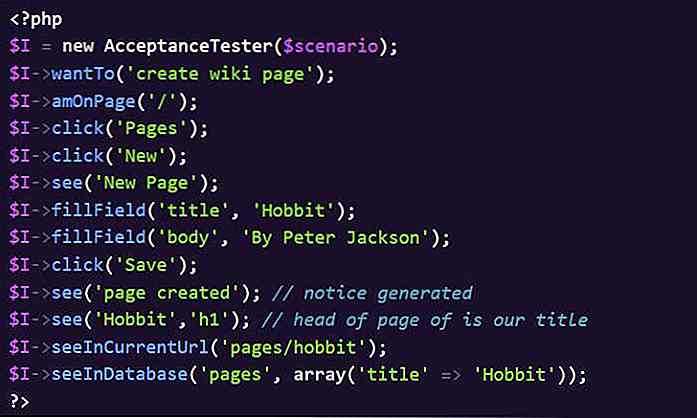
10 beste automatisierte Testing Frameworks für PHP
Haben Sie schon lange Stunden damit verbracht, Ihren PHP-Code zu debuggen? Nun, für die meisten Programmierer ist es wahrscheinlich nicht die faszinierendste Herausforderung, aber es gibt eine Lösung, die uns dabei helfen kann, diese mühsame Aufgabe zu verkürzen. Automatisiertes Testen kann den Arbeitsablauf der PHP-Entwicklung erheblich verbessern , da vorab geschriebene Tests den Entwicklungsprozess vorantreiben können .In d

Wie man deine Bitcoins sicher hält
Eines der größten digitalen Assets, Bitcoin, hat eine eigene Liste von Geschichten über Diebstähle und Verstöße. Mit seinem Wert von bis zu $ 2900 + in diesem Jahr ist es sehr offensichtlich, warum alle, einschließlich Cyber-Kriminelle Interesse an Bitcoin zeigen . Entweder indem BTCs in Ransomware-Attacken gefragt werden oder Ihre Brieftaschen geplündert werden, versuchen Hacker ihr Bestes Bitcoins zu bekommen .Im letzten