de.hideout-lastation.com
de.hideout-lastation.com
Was ist rel = "noopener" in WordPress und wie man es entfernt
Wenn Sie ein Upgrade auf WordPress 4.7.4 oder höher durchgeführt haben, müssen Sie im HTML-Editor ein neues Tag rel="noopener" neben dem Tag target="_blank" bemerkt haben. Das Tag wird automatisch allen internen und externen Links hinzugefügt, wenn Sie sie in einem neuen Tab öffnen.
Wie jeder andere betroffene Webentwickler müssen Sie sich fragen, was dieses Tag bewirkt und ob es Ihre Webseiten negativ beeinflusst ?
Nun, in diesem Post werde ich Ihnen sagen, was rel="noopener" in WordPress ist und wie Sie es bei Bedarf entfernen können.
Was ist rel = "Noopener"?
So aufdringlich es klingen mag, es ist eigentlich ein Sicherheitsfix, um zu verhindern, dass bösartige Links die Kontrolle über einen geöffneten Tab übernehmen. Normalerweise kann window.opener JavaScript-Objekt verwendet werden, um ein übergeordnetes Fenster (Ihre aktuelle Registerkarte) mithilfe eines untergeordneten Fensters (der neu geöffneten Registerkarte) zu steuern .
Hacker können diese Funktion verwenden, um die aktuell geöffnete Website eines Benutzers mit einer gefälschten Website zu wechseln und Informationen wie Anmeldedaten zu stehlen. Hier ist eine Beispiel-Website, die zeigt, wie window.opener Ihren Tab übernehmen kann.
Um dies zu verhindern, ist rel="noopener" das Tag, das die Verwendung des window.opener Javascript-Objekts blockiert . Wenn window.opener nicht funktioniert, kann eine Registerkarte eine andere Registerkarte nicht steuern.
Dieser Sicherheitsupdate wurde am 23. November 2016 im TinyMCE-Plugin hinzugefügt. Da WordPress TinyMCE als Texteditor verwendet, wurde es auch in WordPress Version 4.7.4 mit dieser Funktion aktualisiert .
 Ist es schlecht für Ihre Website?
Ist es schlecht für Ihre Website? Kurz gesagt, nein .
Viele WordPress-Benutzer sind besorgt, dass rel="noopener" alle internen und externen Links "nofollow" machen könnte, was wirklich schlecht für SEO ist . In rel="noopener" ist rel="noopener" nur eine Anweisung für den Browser des Benutzers, die Verwendung des window.opener-Javascript-Objekts zu stoppen.
Die Website SEO ist von Suchmaschinen betroffen und sie interagieren nicht mit dem rel="noopener" -Tag. Das Gleiche gilt für Analysesoftware, die dieses Tag vollständig ignoriert .
Dies könnte ein rel="noopener noreferrer" Problem gewesen sein, als WordPress zuerst rel="noopener noreferrer" -Tag hinzugefügt hat, bevor der Fix mit WordPress Version 4.7.4 veröffentlicht wurde. In der früheren Version verhinderte "noreferrer", dass der Link wusste, woher er tatsächlich kam.
Obwohl dies keine Auswirkungen auf SEO hatte, waren einige der Analysetools und Affiliate-Programme betroffen. Es scheint jedoch, WordPress hat jetzt das "noreferrer" -Tag entfernt und Sie sollten kein Problem mit rel="noopener" -Tag haben. Stellen Sie sicher, dass Sie auf die neueste Version von WordPress aktualisieren .
Wie entferne ich rel = "noopener"
Ich sehe keinen guten Grund, rel="noopener" von deinen Posts zu entfernen. Es hat keinen Einfluss auf SEO, keine Auswirkungen auf Analyse-Tools und Affiliate-Links werden auch nicht brechen. Es schützt Ihre Benutzer lediglich vor möglichen bösartigen Links, die ihre Tabs entführen könnten.
Da es nur die Verwendung des window.opener Javascript-Objekts stoppt, glaube ich, dass Sie es nur entfernen möchten , wenn Sie die window.opener-Funktion für jeden Zweck nutzen möchten .
Das Entfernen von rel="noopener" kann etwas schwierig sein, da es in den WordPress-Texteditor integriert ist. Auch wenn Sie es manuell aus dem HTML-Code entfernen, wird es beim Speichern des Dokuments wieder hinzugefügt . Am besten ist es, diese Funktion vom TinyMCE-Plugin selbst zu deaktivieren.
Dazu müssen Sie einige Zeilen Code in der functions.php- Datei Ihres WordPress-Theme hinzufügen .
Kopieren und fügen Sie in der Datei functions.php den unten genannten Code ein und speichern Sie ihn:
// Beachten Sie, dass dies absichtlich eine tinyMCE-Sicherheitsfunktion deaktiviert. // Die Verwendung dieses Codes wird NICHT empfohlen.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); Funktion tinymce_allow_unsafe_link_target ($ mceInit) {$ mceInit ['allow_unsafe_link_target'] = true; Rückgabe $ mceInit; } Dies verhindert, dass WordPress automatisch den Tag rel="noopener" in Ihre Posts rel="noopener" . Dadurch werden jedoch bereits hinzugefügte Tags nicht entfernt. Sie müssen sie daher manuell aus den Posts entfernen, die nach der Aktualisierung von WordPress 4.7.4 gespeichert wurden .
Um zu schließen
Sie müssen sich nicht vor dem rel="noopener" -Tag fürchten, denn es ist ein Schritt vorwärts in die Sicherheit Ihrer Website-Besucher . Sofern Sie die window.opener-Funktion nicht verwenden möchten, sollten Sie diese neue Version der Sicherheitsfunktion verwenden.
Wenn es einen anderen Grund gibt, warum Sie rel="noopener" -Tag entfernen rel="noopener", dann erleuchten Sie uns in den Kommentaren unten.

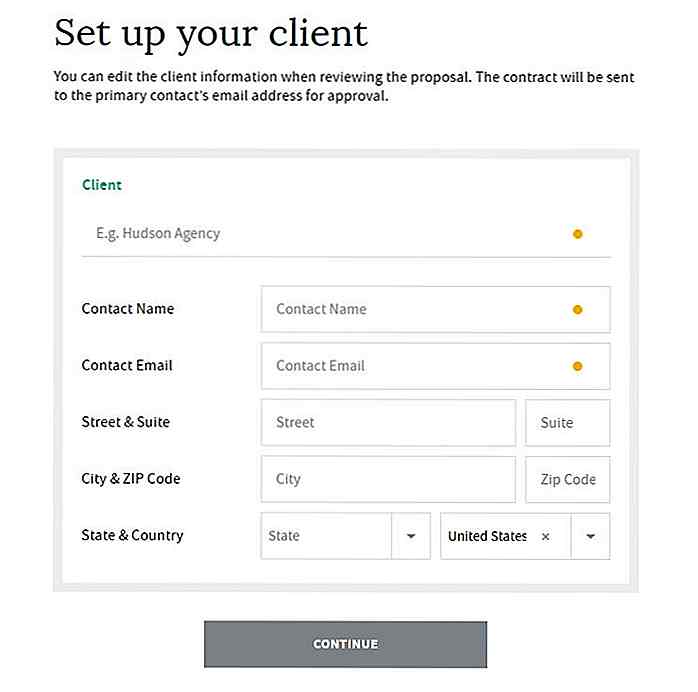
Entwerfen Sie einen einfachen freiberuflichen Vertrag mit dieser Website
Wenn Sie freiberuflich tätig sind, stehen die Chancen gut, dass Sie zu einem bestimmten Zeitpunkt einen eigenen freiberuflichen Vertrag abgeschlossen haben. Während das Verfassen eines Vertrags manchmal mühsam sein kann, ist es entscheidend, falls zwischen Ihnen und Ihrem Kunden etwas schief geht .We

Sitedrop - Eine visuelle Möglichkeit, über Dropbox zu teilen und zusammenzuarbeiten
Es gibt keine zwei Möglichkeiten: Dropbox hat unsere Arbeitsweise verändert. Es war besonders gut für Designer, Künstler, Musiker und andere kreative Typen, nicht nur für die Präsentation von Arbeit, sondern auch für die Zusammenarbeit und die gemeinsame Arbeit mit Kunden, Kollegen und Kollegen .Dies b