de.hideout-lastation.com
de.hideout-lastation.com
30 Webdesign-Portfolios, die Kunden beeindrucken
Die Zeit der traditionellen Print-basierten Portfolios ist vorbei. In diesen Tagen können Sie mit verschiedenen Technologien die verrücktesten, kreativsten und herausragendsten Ideen Ihres Designportfolios online umsetzen. Von farbenfrohen Farbschemata und interaktiven Effekten über die Verwendung ungewöhnlicher Schriften bis hin zu Vollbildvideos haben viele Designer viel Sorgfalt und Sorgfalt aufgewandt, um ein beeindruckendes Portfolio zu erstellen .
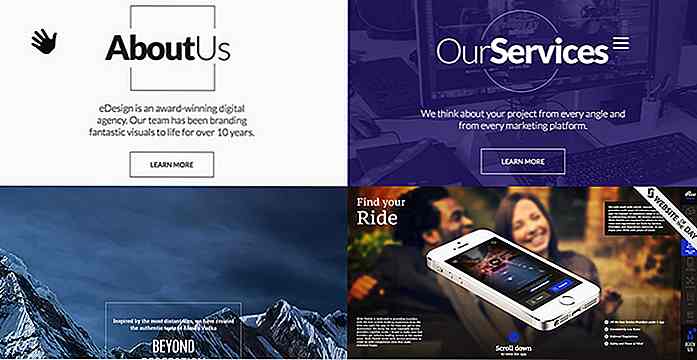
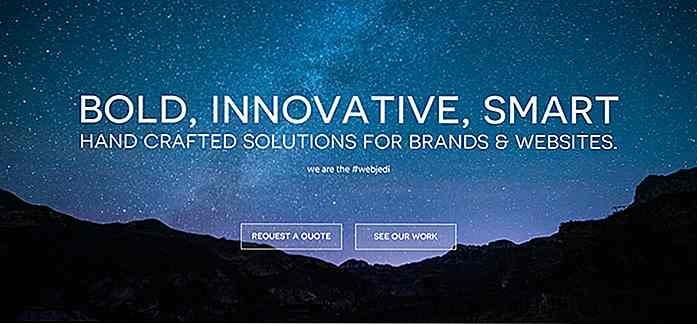
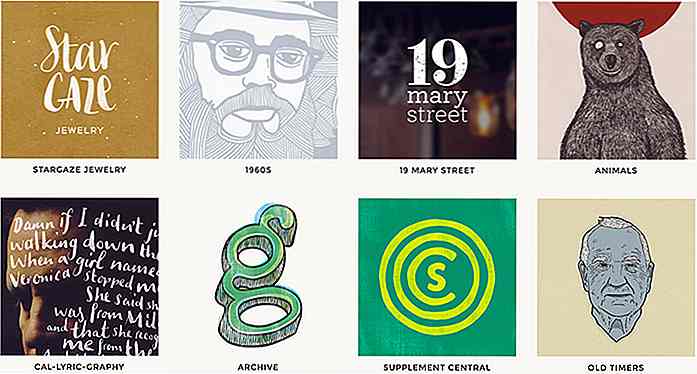
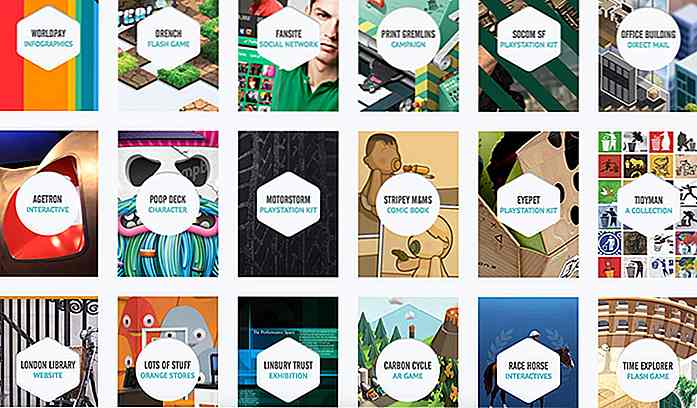
In diesem Beitrag stellen wir Ihnen über ihre Portfolios einige der talentiertesten Designer im Web vor. Die Screenshots, die die Arbeit dieser Designer vorstellen, werden ihrem Können nicht gerecht.
Klicken Sie auf, um sich ihre animierten und interaktiven persönlichen Homepages anzusehen, um zu sehen, was sie zu bieten haben. Es gibt auch viele Möglichkeiten, wie Sie mit ihnen Kontakt aufnehmen können. Alle Informationen sind auf ihren jeweiligen Seiten verfügbar.
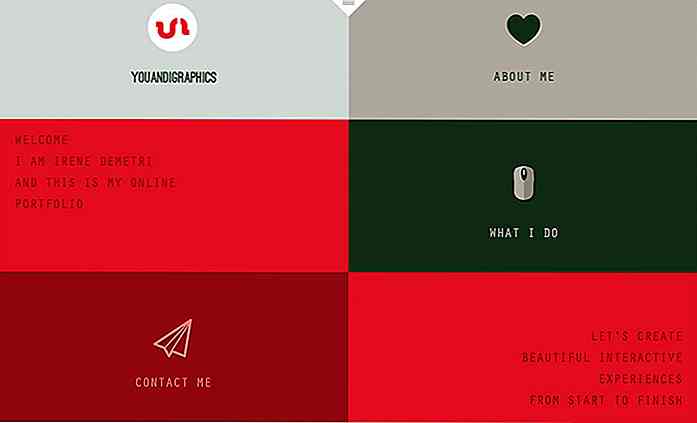
Irene Demetri
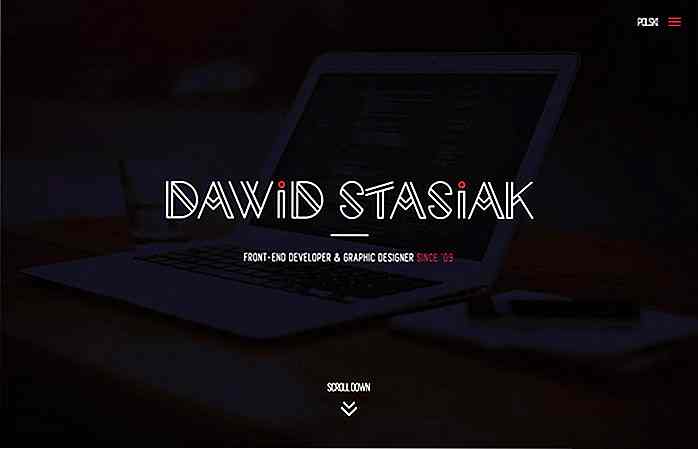
 Dawid Stasiak
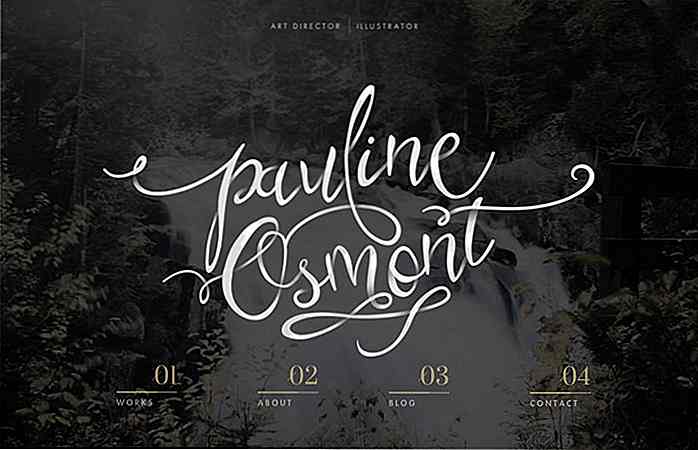
Dawid Stasiak Pauline Osmont
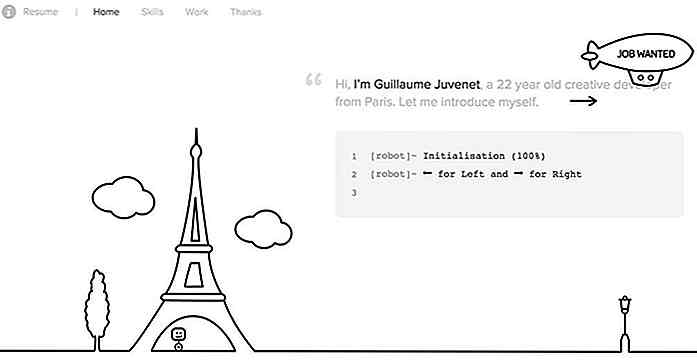
Pauline Osmont Guillaume Juvenet
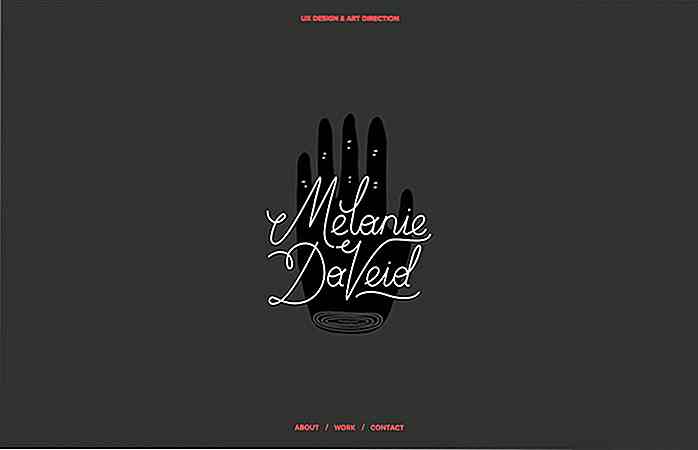
Guillaume Juvenet Melanie Daveid
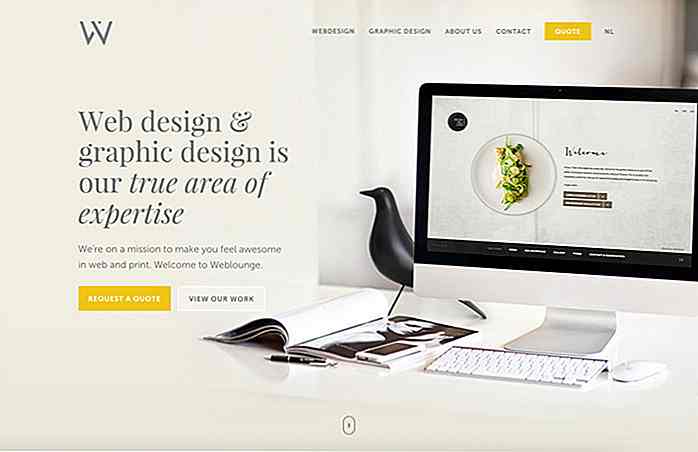
Melanie Daveid Weblounge
Weblounge Anakin
Anakin Unmögliches Büro
Unmögliches Büro Bryan James
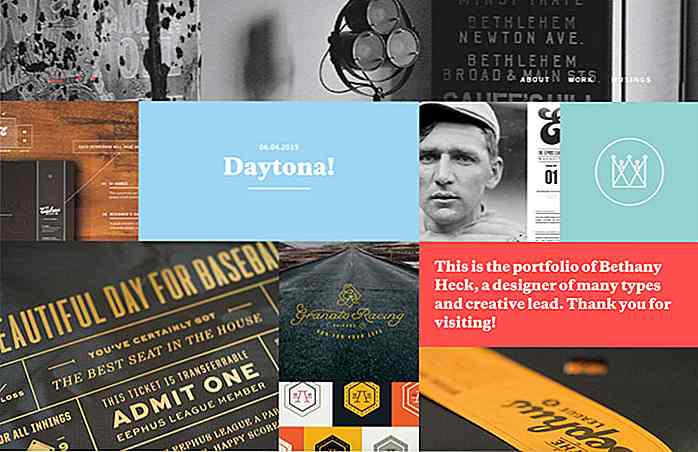
Bryan James Bethany Heck
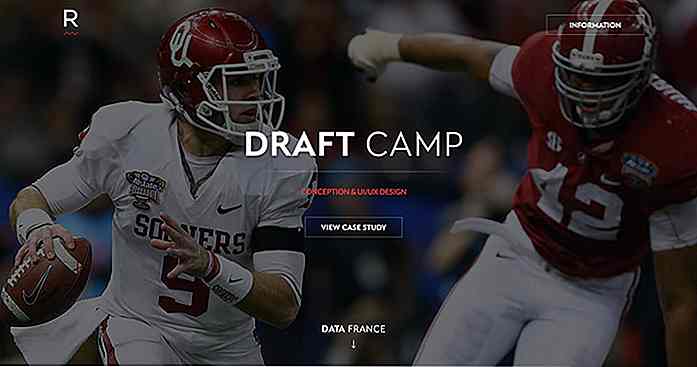
Bethany Heck Robin Noguier
Robin Noguier Sheena Flynn
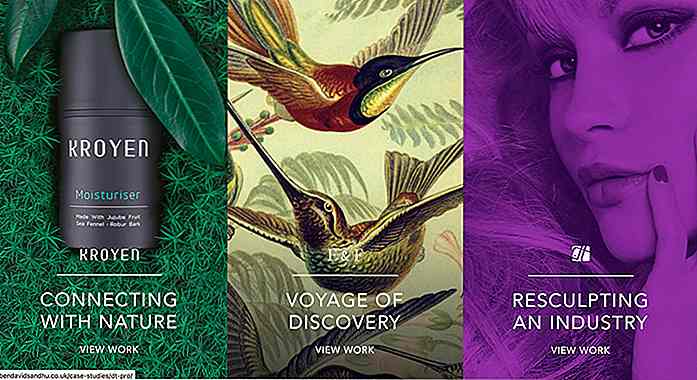
Sheena Flynn Ben David Sandhu
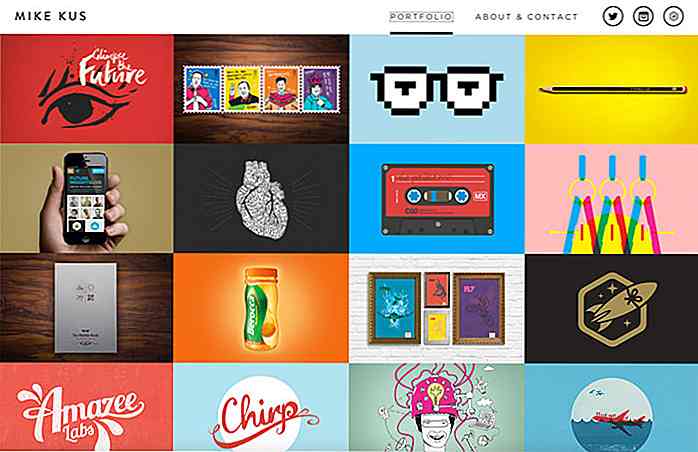
Ben David Sandhu Mike Kus
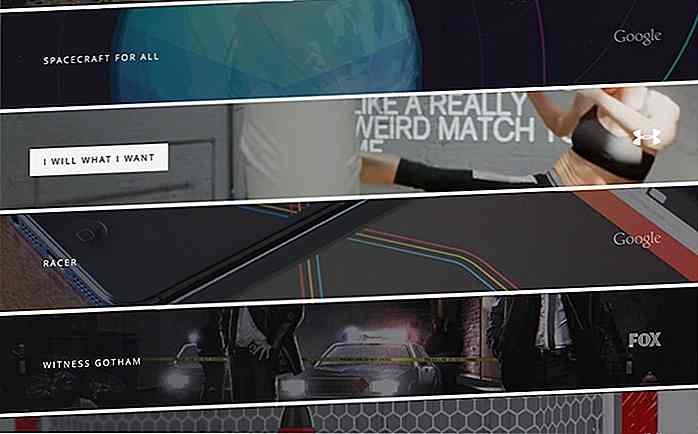
Mike Kus Aktive Theorie
Aktive Theorie Fixieren
Fixieren Großer Tropfen
Großer Tropfen Beinarbeit
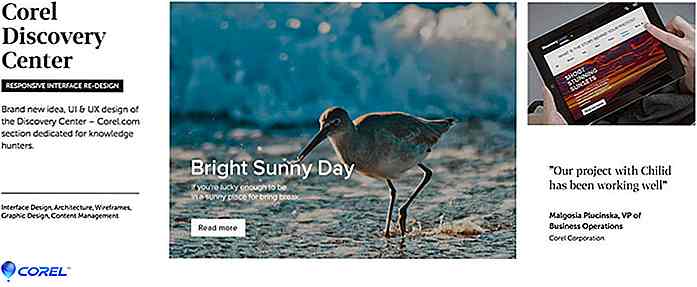
Beinarbeit Ã ‰ hilid
à ‰ hilid eDesign
eDesign Pixel Bytes Medien
Pixel Bytes Medien Gareth Seltsam
Gareth Seltsam Tim Smith
Tim Smith Stelzenträger
Stelzenträger Philippe Hong
Philippe Hong Gerösteter Digital
Gerösteter Digital Zweifach
Zweifach Andrea Puccini
Andrea Puccini Cüneyt ŞEN
Cüneyt ŞEN Alice
Alice

30 Grafikdesigntrends in Infografiken
Als Designer oder kreativer Profi ist es von entscheidender Bedeutung, sich ständig ändernde Trends im Auge zu behalten . Sie sind beeinflusst von Technologie, Mode, Kultur, Medien, Vergangenheit und Gegenwart und anderen Industrien. Natürlich können Trends nicht nur auf die Website oder das Printdesign angewendet werden , sondern auch auf Infografiken .Inf

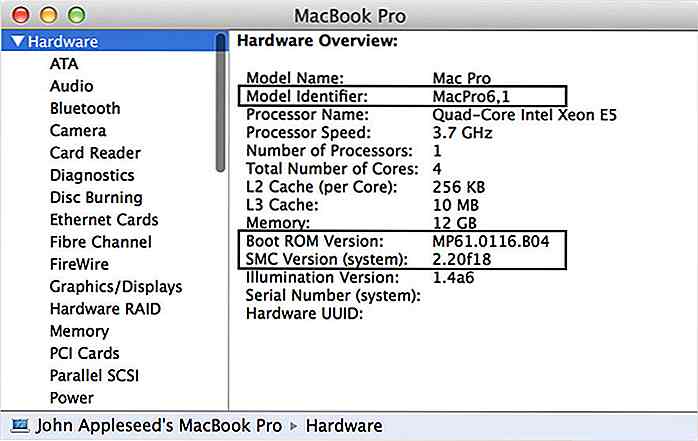
So installieren Sie Windows auf Ihrem Mac, wenn alles andere fehlschlägt
Ich habe einen 2011 iMac und ich habe Windows erfolgreich darauf installiert. Der Prozess war extrem einfach. Ich habe meine Windows-Festplatte geöffnet und Bootcamp laufen lassen. Vor kurzem musste ich neu installieren und ich fand, dass mein eingebauter Superdrive defekt ist. Die Installation von Windows wurde im Handumdrehen zum Albtraum.