de.hideout-lastation.com
de.hideout-lastation.com
30+ "Call to Action" Button Vorlagen zum Download
Es gibt kaum eine Website, die nicht zwei Arten von Tasten hat, nämlich; Social-Media-Schaltflächen und Call-to-Action-Schaltflächen. Während ersteres ein völlig anderes Thema ist, stelle ich in diesem Beitrag die Call-to-Action-Button-Vorlagen zum Download bereit .
Da Web-Designer immer nach einer neuen Sammlung von Call-to-Action-Buttons suchen, finden Sie hier eine Sammlung von Call-to-Action-Schaltflächen-Vorlagen von HTML, CSS und JavaScript bis hin zu professionell gestalteten Photoshop-Formaten . Lass uns einen Blick darauf werfen.
Anmerkung der Redaktion: Dieser Beitrag wurde ursprünglich im August 2014 veröffentlicht und im März 2018 auf der Grundlage neuer Inhalte von Ashutosh KS aktualisiert.
Schaltflächen in HTML / CSS / JS
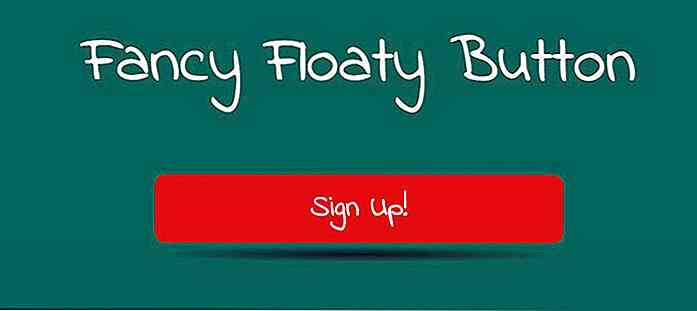
Fancy Floaty Knopf
Wenn Sie nach einer unterhaltsamen Möglichkeit suchen, um umsetzbare Gegenstände zu zeigen, dann scheint Fancy Floaty Button wie eine ideale Wahl. Es zeigt einen einfachen farbigen Knopf, der mit einem langsamen Auf- und Ab-Übergang schwebt . Sie können den Inhalt und das Design nach Bedarf ändern.
 RubyMotion CTA-Taste
RubyMotion CTA-Taste RubyMotion CTA-Taste ist eine schöne und attraktive Call-to-Action-Taste, dank seiner lebendigen Farbe. Ich mag die Animation bei Hover, die den gesamten Button mit Farbe füllt.
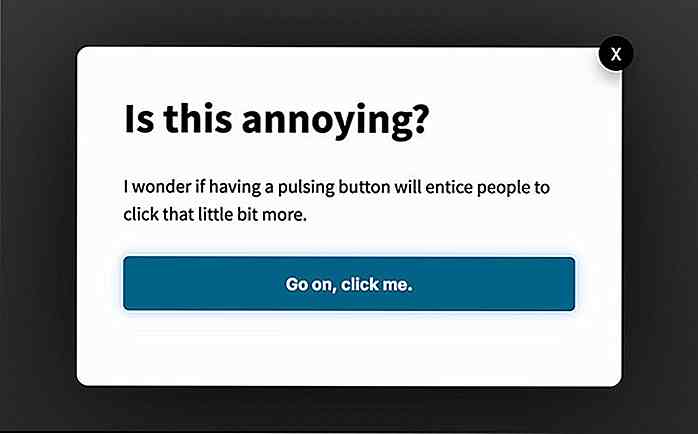
 Pulsierendes CTA
Pulsierendes CTA Diese Vorlage zeigt eine einfache Call-to-Action-Schaltfläche mit einem pulsierenden Hintergrund . Dank seiner pulsierenden Natur ist es bemerkenswert genug, um die Aufmerksamkeit jedes Besuchers zu erregen.
 Schaltfläche Ausklapp-Call to Action
Schaltfläche Ausklapp-Call to Action Button Call-to-Action ist eine einfache Call-to-Action-Button-Vorlage mit einer Flip-Animation, die aussieht wie eine Mailbox geöffnet wird . Aufgrund dieser Animation mochte ich diesen Knopf.
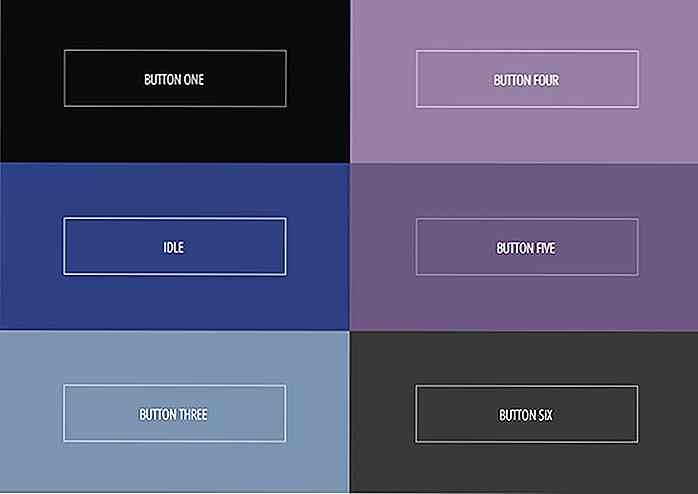
 Sechs Schaltflächen mit Hover-Animationen
Sechs Schaltflächen mit Hover-Animationen Dieser Satz von sechs Schaltflächen mit verschiedenen Arten von Hover-Animationen ist ein perfekter Satz von Call-to-Action-Buttons, wenn Sie verschiedene Button-Typen platzieren und alles einzigartig halten möchten.
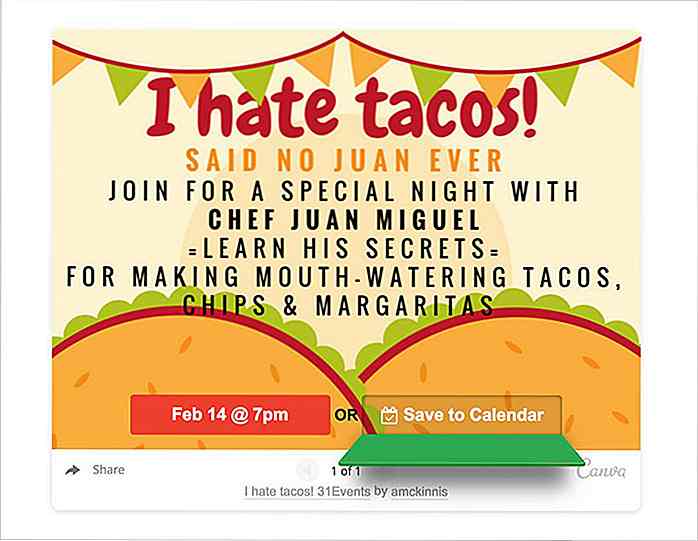
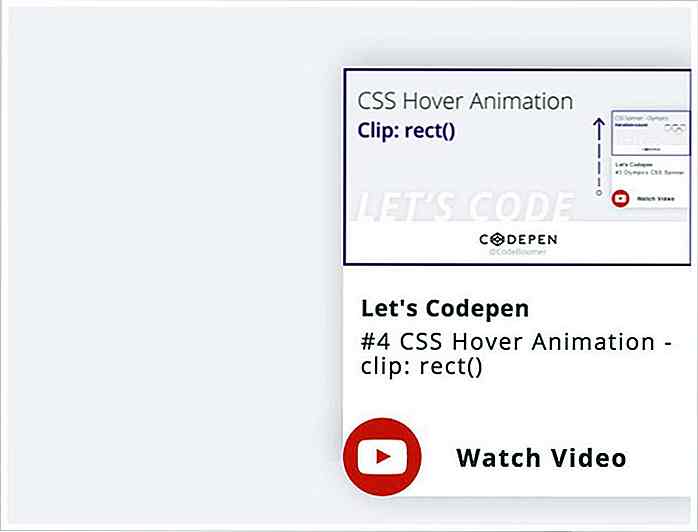
 YouTube Call to Action
YouTube Call to Action Wenn Sie einen Video- oder Werbe-Link als Call-to-Action anzeigen möchten, ist YouTube Call to Action die ideale Wahl. Es zeigt eine saubere, sichtbare Schaltfläche, die zusätzliche Informationen zum Hover anzeigt, und Sie können die Farben anpassen, um sie mit Ihrem Design zu kombinieren.
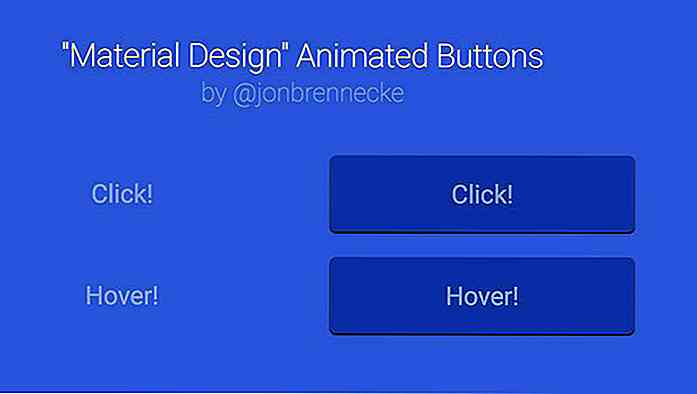
 Material Design Animierte Schaltflächen
Material Design Animierte Schaltflächen Material Design Animierte Buttons unterstreichen die Einfachheit des Materialdesigns in einer Call-to-Action-Schaltfläche. Es zeigt vier Tasten mit verschiedenen Designs und Welleneffekten .
 Mikrointeraktionsschaltfläche
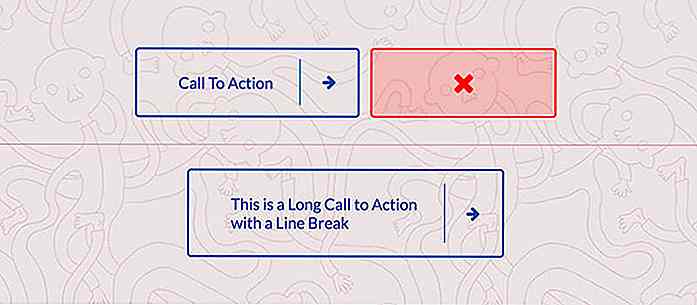
Mikrointeraktionsschaltfläche Eine schöne und interaktive Call-to-Action-Button-Vorlage, Micro Interaction Button zeigt ein sauberes Design, das Schaltfläche Text zusammen mit einem Symbol zeigt . Obwohl diese Vorlage beim Hover ein Symbol anzeigt, können Sie sie anpassen, um auch anderen Inhalt hinzuzufügen.
 Starke CTA-Button-Animationen
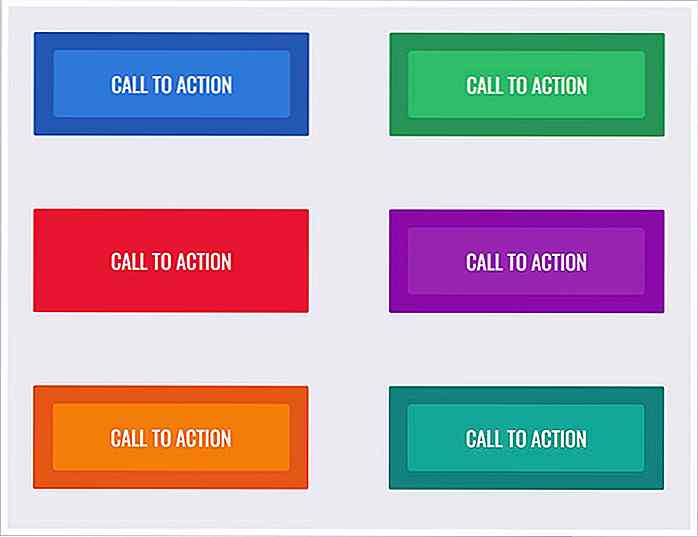
Starke CTA-Button-Animationen Starke CTA-Schaltflächen-Animationen zeigen mehrere Schaltflächen in verschiedenen Farben an. Ich mochte das einfache und schlichte Design der Knöpfe mit einem Übergangseffekt auf die Hintergrundfarbe .
 Mainstream-CTA
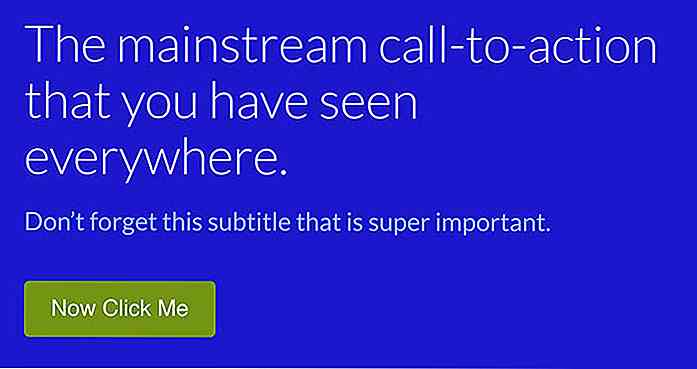
Mainstream-CTA Der Favorit Call-to-Action-Button, den Sie überall im Web sehen. Diese CSS-basierte Vorlage erläutert auch grundlegende Designspezifikationen zum Erstellen einer Schaltfläche, die konvertiert.
 Aufruf zum Aktionsexperiment
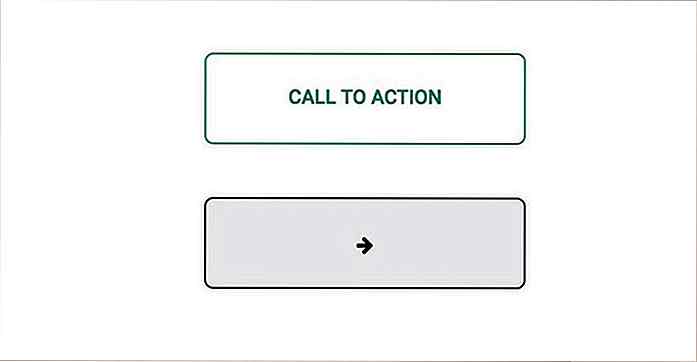
Aufruf zum Aktionsexperiment Call to Action Experiment ist ein weiterer interaktiver Button wie der Micro Interaction Button. Es zeigt Text im normalen Modus und zeigt ein Symbol im Hover-Modus . Wie bei der anderen Schaltfläche können Sie sie auch so anpassen, dass Inhalte angezeigt werden, um die Interaktion zu verbessern.
 Schaltflächen in Photoshop PSD
Schaltflächen in Photoshop PSD Web 2.0-Tastenkit
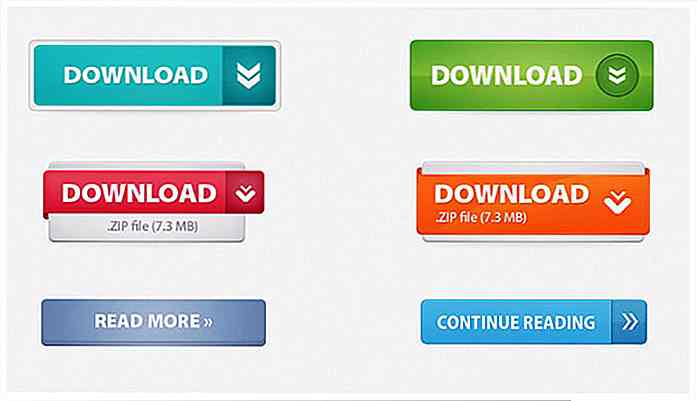
Es ist ein schönes Set von mehreren Call-to-Action-Tasten einschließlich Anmeldung, Download, lesen Sie mehr Tasten usw. Es zeigt diese Tasten in verschiedenen Stilen und Farben, so dass Sie die Taste wählen, die am besten zu Ihrer Marke und Design für die Leistung passt .
 CALL-TO-ACTION-Taste
CALL-TO-ACTION-Taste CALL-TO-ACTION Button ist eine einfache und attraktive Schaltfläche zum Anzeigen umsetzbarer Elemente. Es zeigt ein rundes Design mit einem Gradienten Hintergrund .
 Aufruf an Aktionsschaltflächen
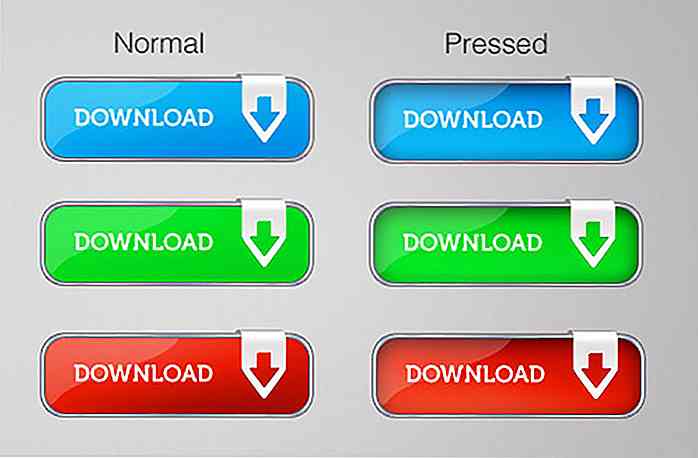
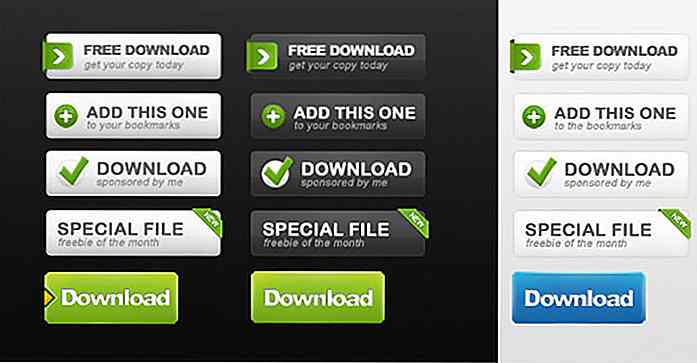
Aufruf an Aktionsschaltflächen Eine Reihe von dreifarbigen Tasten, Call To Action Buttons zeigt Download-Taste in drei verschiedenen Farben und zwei Modi - normal und gedrückt (angeklickt). Sie können die Schaltfläche auch ändern, um eine separate Aktion anzuzeigen, während das Design der Schaltfläche beibehalten wird.
 Großer grüner Knopf (PSD)
Großer grüner Knopf (PSD) Big Green Button zeigt eine einzelne große Call-to-Action-Taste, die perfekt für die Anzeige von erweiterten Informationen oder Text zusammen mit einem umsetzbaren Artikel, zum Beispiel Preisinformationen, ist.
 Kostenlose Call-to-Action-Buttons
Kostenlose Call-to-Action-Buttons Free Call to Action Buttons zeigt eine Anmelde-Taste in verschiedenen Größen und Farben . Obwohl ihr Design gleich ist, hilft ihre Vielfalt bei der Auswahl der besten je nach Bedarf.
 Web Designer Schaltflächenset
Web Designer Schaltflächenset Diese Call-to-Action-Schaltflächenvorlage zeigt mehrere Schaltflächenvarianten mit abgerundeten Schaltflächen, umrandeten Schaltflächen und kleinen eingekreisten Schaltflächen an . In diesem Set können Sie auch die Auswirkungen von verschiedenen Schatten und Grenzen erkennen und den passenden auswählen.
 Call to Action-Buttons
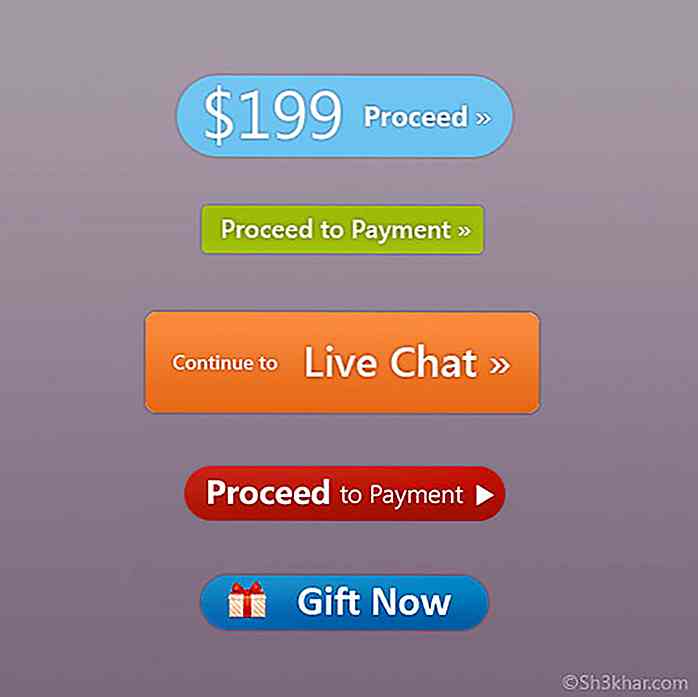
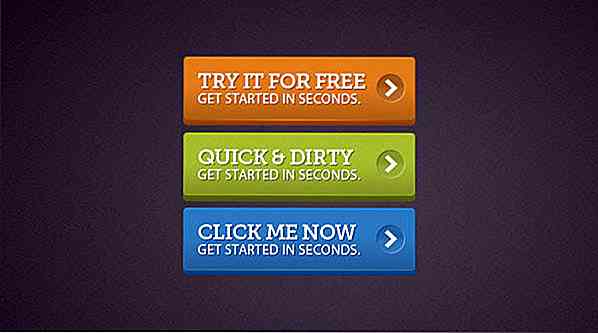
Call to Action-Buttons Call to Action Butttons ist eine einfache Vorlage, die mehrere Schaltflächen mit unterschiedlichen Formen und einen Farbverlauf in verschiedenen Farben zeigt. Das Set zeigt zahlreiche Schaltflächengrößen und beinhaltet auch Symbole, die dem aktuellen Trend von Text- und Symbolschaltflächen folgen.
 Aufruf zum Aktionsknopf PSD
Aufruf zum Aktionsknopf PSD Call To Action Button PSD ist eine Vorlage, die zwei kombinierte Schaltflächen zum Erstellen ausführbarer Gruppenknöpfe zeigt . Die Vorlage enthält ein Symbol mit Text in der Schaltfläche und zeigt eine Schaltfläche mit kreisförmigem Rahmen und zwei Status oder Modi an - normal und geklickt.
 Call-to-Action-Schaltflächen PSD-Datei
Call-to-Action-Schaltflächen PSD-Datei Diese Schaltflächenschablone, wie die obige, zeigt eine Schaltfläche mit einem Text-Symbol, einem Hintergrund mit Farbverlauf und einer abgerundeten Umrandung sowohl im normalen als auch im Schwebezustand.
 Download + Hochladen Buttons PSD
Download + Hochladen Buttons PSD Download + Upload Buttons PSD präsentiert drei Buttons in zwei Farben und Designs . Obwohl die Vorlage Upload- und Download-Schaltflächen enthält, können Sie sie an Ihre Anforderungen anpassen. Außerdem werden die Schaltflächen in den Status " Hover" und "Non-Hover" angezeigt .
 CTA-Tasten
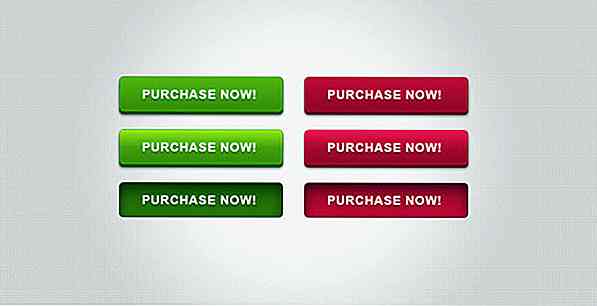
CTA-Tasten CTA-Schaltflächen zeigen drei Call-to-Action-Schaltflächen in verschiedenen Farben. Die Schaltflächen sind fett formatiert und zeigen den Stil in zwei verschiedenen Modi an - normal und schwebend.
 Erfahren Sie mehr Schaltflächen
Erfahren Sie mehr Schaltflächen Erfahren Sie mehr Schaltflächen zeigt eine Schaltfläche zum Lernen mehr ist drei verschiedene Stile - normal, Hover und aktiv / angeklickt. Diese Schaltflächen enthalten Text ("Weitere Informationen") und ein Symbol. Sie können den Inhalt jedoch natürlich an die Anforderungen Ihrer Marke oder Website anpassen.
 Gratis Button Set
Gratis Button Set Free Button Set zeigt mehrere Tasten in verschiedenen Farben - hell und dunkel - für verschiedene Farbschemata oder Themen an. In dieser Vorlage gibt es fünf Schaltflächen mit verschiedenen Designs, die Symbole, Abzeichen und Text in einem anderen Stil an verschiedenen Orten zeigen.
 3 "Aufruf zur Aktion" Tasten
3 "Aufruf zur Aktion" Tasten Eine Reihe von absolut einzigartigen Call-to-Action-Buttons von Kuldar Kalvik.
 3D Knöpfe
3D Knöpfe Hübsche 3D-Buttons, die als Call-to-Action-Buttons funktionieren.
 Fügen Sie zu den Warenkorb-Knöpfen hinzu
Fügen Sie zu den Warenkorb-Knöpfen hinzu Dieses Set übertrifft wahrscheinlich die Qualität der meisten Artikel im Premium-Markt, sieht sehr charmant und professionell aus .
 Aqua-Textur-Schaltfläche
Aqua-Textur-Schaltfläche Hohe Qualität und groß genug für eine Aktion.
 Helle 3D Knöpfe
Helle 3D Knöpfe Schön gestaltete 3D-Buttons mit ausgewogener Typografie und wunderschönem Farbschema.
 "Aufruf zur Aktion" Button
"Aufruf zur Aktion" Button Sehr cooler und eleganter "Call to Action" -Knopf, der an eine Vielzahl von Designs angepasst werden kann.
 Schaltfläche herunterladen
Schaltfläche herunterladen Eine Reihe von minimalistischen Download-Buttons, die in 3 verschiedenen Zuständen verfügbar sind: Standard, Hover und Clicked .
 Grüne App Store-Taste
Grüne App Store-Taste Der beste kostenlose App Store bezogenen "Call to Action" Button, den ich bisher gesehen habe.
 Pink Vibrant "Aufruf zum Handeln"
Pink Vibrant "Aufruf zum Handeln" Pinker und passend gestalteter "Call to Action", der Sie wirklich zum Klick anzieht.
 Rote Download-Schaltfläche
Rote Download-Schaltfläche Ziemlich einzigartige Download-Taste gut geeignet für Software oder Web Application Site.
 Sexy grüner Download Button
Sexy grüner Download Button Ein grüner Knopf, der Sie dazu verleitet, darauf zu klicken.
 Web-Schaltflächen-Vektor-Grafik
Web-Schaltflächen-Vektor-Grafik Professionell gestaltete Web-Buttons für verschiedene Zwecke, erstellt von Design-Experten DryIcons.


40 Absolut brillante Plakatwerbung!
Wie viele Werbetafeln haben Sie während Ihres Spaziergangs oder Ihrer Fahrt in Ihrem Leben gesehen? Es tut mir leid, dass ich mich nicht an viele von ihnen erinnern kann, aber ich glaube aufrichtig, dass das nicht mein Problem ist, da die Werbetafel selbst groß genug sein sollte, um mich anzulocken!W

Online-Shopping - 6 intelligente Tipps, um mehr für weniger zu bekommen
Die Feiertage kommen und die Brieftaschen werden von Tag zu Tag dünner. Es ist schwer, während der Schenksaison nicht großzügig zu sein. Je mehr geliebte Menschen Sie haben, desto wahrscheinlicher ist es, dass Sie sie großzügig ausgeben, um Ihnen ein Jahr ihrer bedingungslosen Unterstützung zu zeigen. Nun,

![Wie Sie Ihre Kinder auf einem Smartphone sicher halten können [Infografik]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)