de.hideout-lastation.com
de.hideout-lastation.com
Wie man ein TRON Minimal Design - Photoshop Tutorial erstellt
TRON ist definitiv einer der wahren Traumfilme des Geeks. Es ist Anzug und Fahrzeuge sind perfekt glatt, weshalb die Versuche, Objekte zu sammeln, die Werkzeuge in TRON replizieren, im Internet auftauchen. Wie für Designer, mit den richtigen Klicks und Tricks mit Photoshop, muss eine TRON-Fiction nicht schwer sein.
Heute werden wir in Photoshop ein TRON-Wallpaper mit Stock-Fotos und Vektoren erstellen. Wir geben Ihnen eine genaue Anleitung, wie es geht und warum bestimmte Methoden besser sind . Sie werden ein tiefes Verständnis davon bekommen, was Sie tun. Schnall dich für den digitalen Traum an!
Du wirst lernen wie:
- Analysieren Sie Ihr Design anhand von Out-of-the-Box-Ansichten
- Erstellen Sie strukturierte Designs basierend auf verborgenen oder verwandten Elementen in Ihrer Komposition
- Verwenden Sie Verknüpfungen für einen schnelleren Arbeitsablauf
- Mache komplexe Auswahlen und Ausschnitte über Kanäle
- Verwenden Sie effektiv allgemeine Tools
- Fügen Sie Ihrem Design eine Perspektive hinzu
- Kombiniere Vektoren mit Pixeln
- Erstellen Sie Lichteffekte
- Verwenden Sie Füllmethoden
- Verwenden Sie Ebenenstile
Schwierigkeit: Anfänger - Fortgeschritten. Bearbeitungszeit: 1 Stunde. Werkzeuge: Photoshop CS3, Illustrator CS3 optional.
Ressourcen:
- Modell 1 von Marcus J. Ranum
- Modell 2 von Marcus J. Ranum
- Tech Vector Pack 3 von designious.com
- V5 Prophit Schriftart von dafont.com
HINWEIS: Um die Schriftart zu installieren, extrahieren Sie auf dem Desktop das ZIP-Archiv, das die Schriftart enthält, und kopieren Sie sie anschließend. Wechseln Sie in das Verzeichnis C: \ WINDOWS \ Fonts \ und fügen Sie sie ein.
Warum kann ich sie nicht einfach direkt in den Ordner "Fonts" extrahieren?
Ihr Betriebssystem lässt es nicht zu, dass Ihr Archivierer Dateien im Verzeichnis C: \ WINDOWS \ ändert oder hinzufügt. Aus diesem Grund müssen Sie dies manuell tun. Wenn Sie Photoshop geöffnet haben, starten Sie es neu oder Sie können die neu installierte Schriftart nicht sehen.
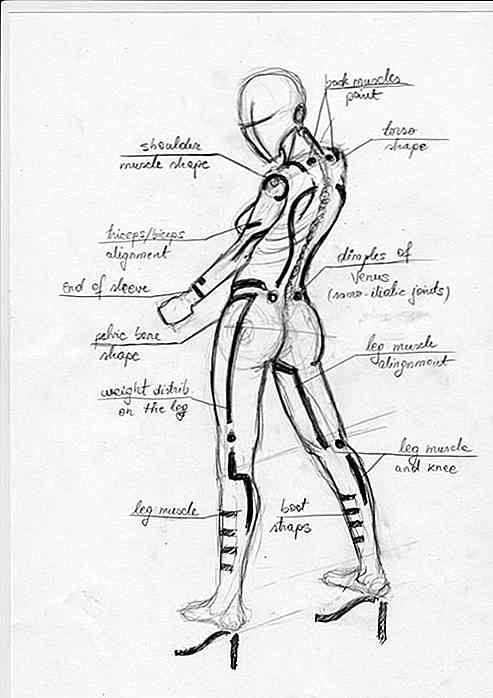
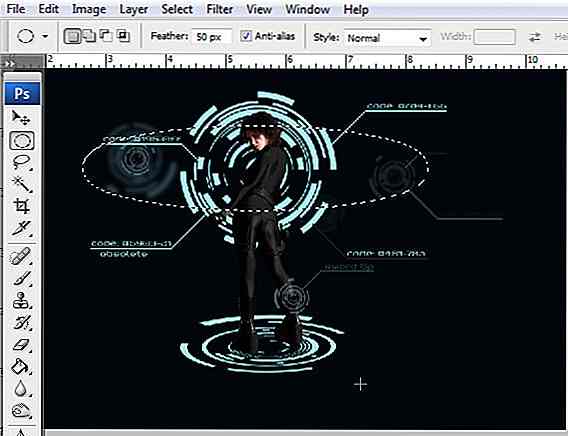
Nachdem ich meine Ressourcen ausgewählt hatte, skizzierte ich einige Linien basierend auf dem Modell. Unten ist eine schematische Darstellung der Inspirationsquellen für die leuchtenden Linien auf dem Körper: Pose, Muskeln, Kleidung, Körperform, Gewichtsverteilung und Knochen.

Um die Pose oder Körpermerkmale eines Modells zu verbessern, reicht es nicht aus, nur einige zufällige Linien zu werfen.
Alles muss eine Quelle haben, sei es gezeigt oder versteckt. Denken Sie daran, dass meine Skizze nur eine der unendlichen Möglichkeiten ist, die Sie haben, ich ermutige Sie zu experimentieren.
Lass uns anfangen!
Schritt 1
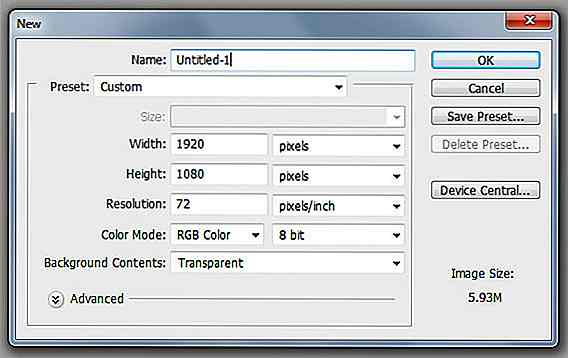
Gehen Sie zu Datei> Neu und stellen Sie im RGB-Farbmodus mit 72 dpi auf 1920x1080px ein.

Schritt 2
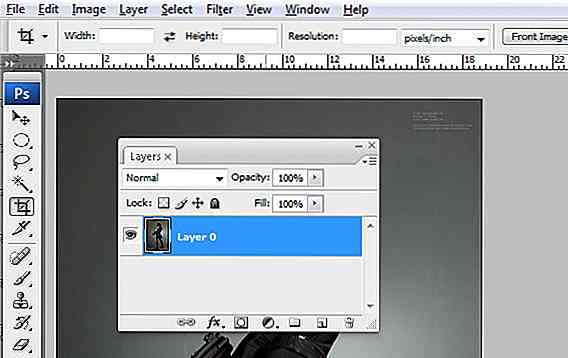
Öffne den Veteranen_der_psychischen_Warren_11_von_mjranum_stock.jpg . Doppelklicken Sie in der Ebenen-Palette mit F7 auf die Sperre in der Nähe des Ebenen-Daumens. Dies ist obligatorisch, wenn wir das Bild über Kanäle bearbeiten möchten. Sie sollten jetzt eine "Schicht 0" haben.

Schritt 3
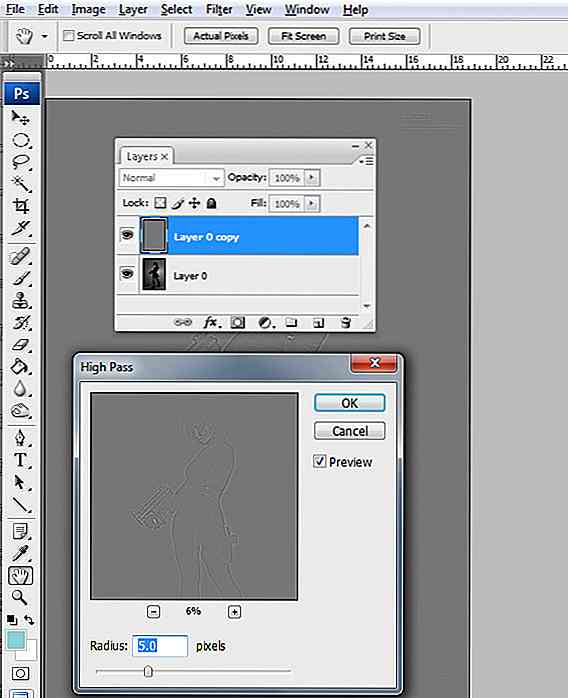
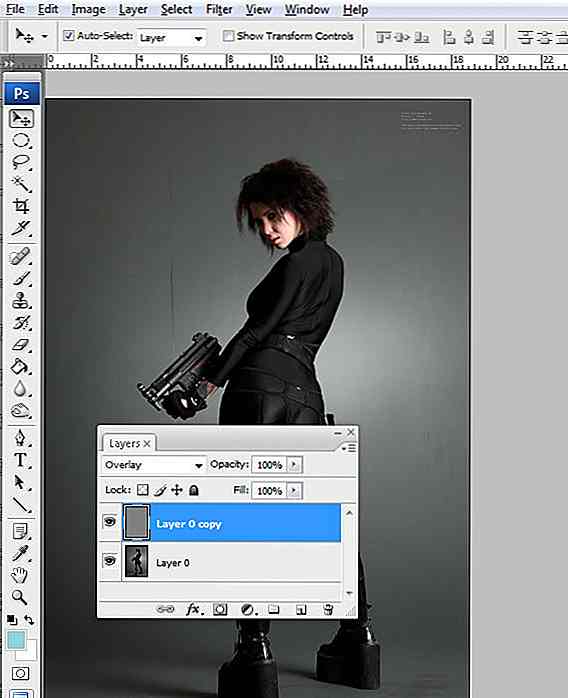
Gehe zu Ebene> Ebene duplizieren, STRG + J. Gehe nun zu Filtern> Andere> Hochpass. Verwenden Sie eine 5-Pixel-Einstellung und drücken Sie OK. Stellen Sie in der Ebenen-Palette, F7, den Überblendmodus auf Überlagerung ein.

Dadurch wird das Bild klarer und Sie können eine präzisere Auswahl der Haare treffen.

Schritt 4
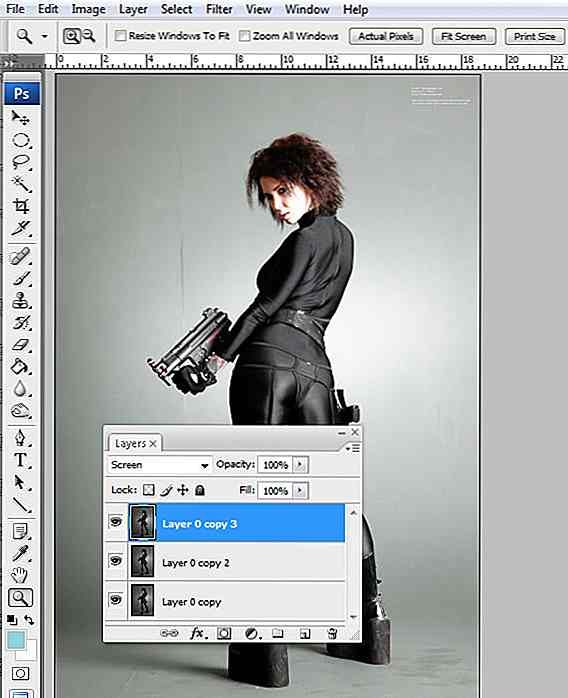
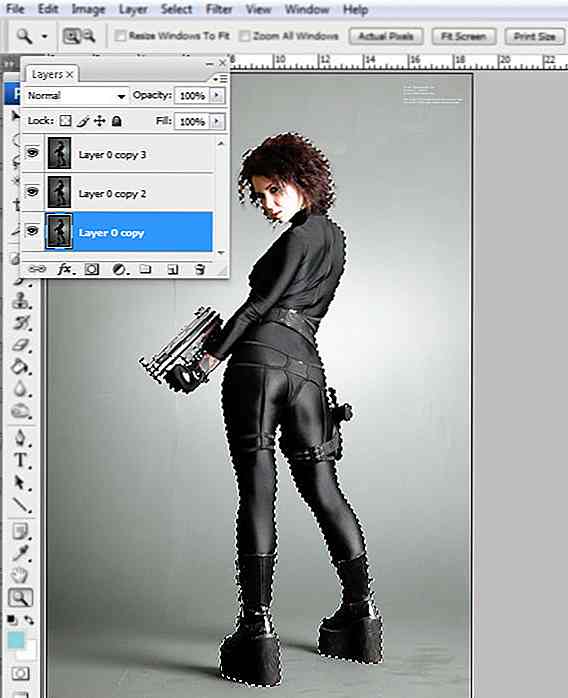
Gehe zu Ebene> Sichtbare zusammenführen, STRG + UMSCHALT + E, dann gehe zu Ebene> Ebene duplizieren, STRG + J. Stellen Sie den Überblendungsmodus der kopierten Ebene auf "Bildschirm" ein und duplizieren Sie ihn dann noch zweimal. Jetzt haben wir einen schönen Kontrast zwischen dem Modell und dem Hintergrund.

Schritt 5
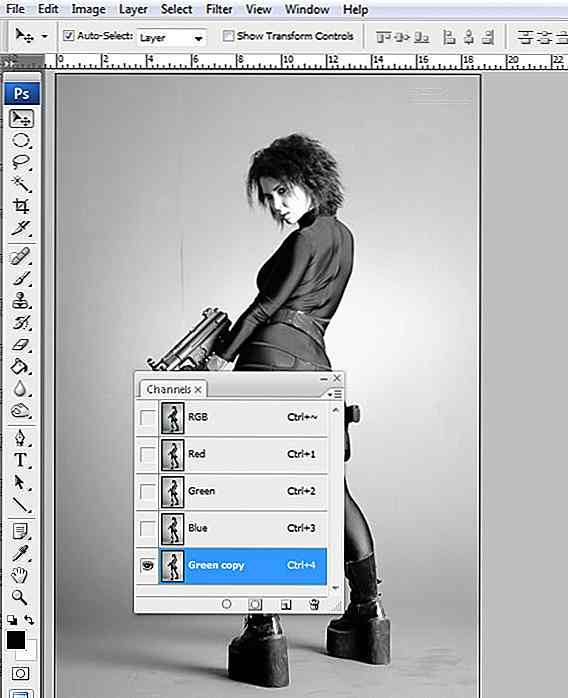
Gehen Sie zum Fenster Kanäle> Fenster> Kanäle und wählen Sie den Kanal "Grün". Klicken Sie mit der rechten Maustaste darauf und wählen Sie "Kanal duplizieren".

Der "Grüne" Kanal bietet den höchsten Kontrast aller Kanäle. Wir kopieren es, weil wir einen Dummy-Kanal benötigen, um den Kontrast weiter zu verbessern.
Schritt 6
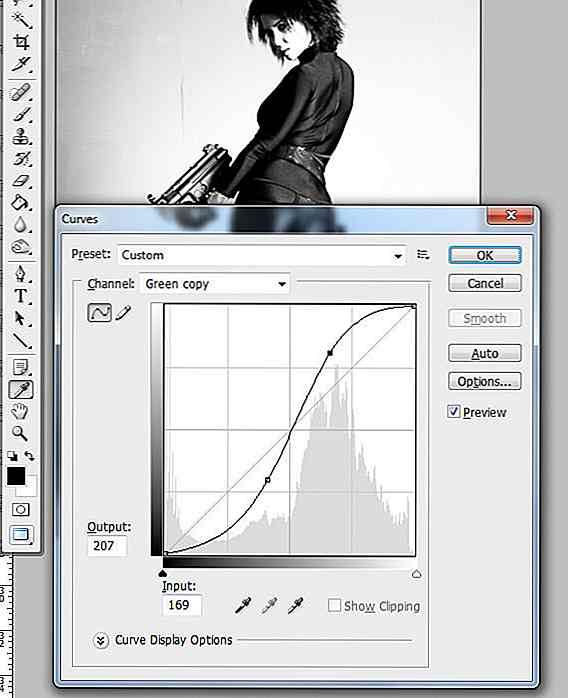
Gehen Sie zu Bild> Anpassungen> Kurven, STRG + M und formen Sie die Kurve wie unten gezeigt. Die untere Hälfte wird die Schatten verdunkeln und die obere Hälfte wird die Lichter aufhellen. Mach das zweimal.

Schritt 7
Gehe zu Ebene> Anpassungen> Ebenen und verwende die folgenden Einstellungen.

Schritt 8
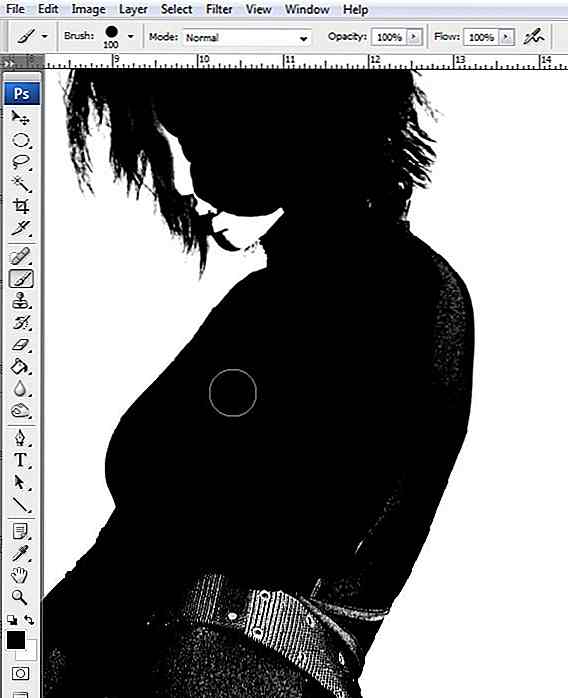
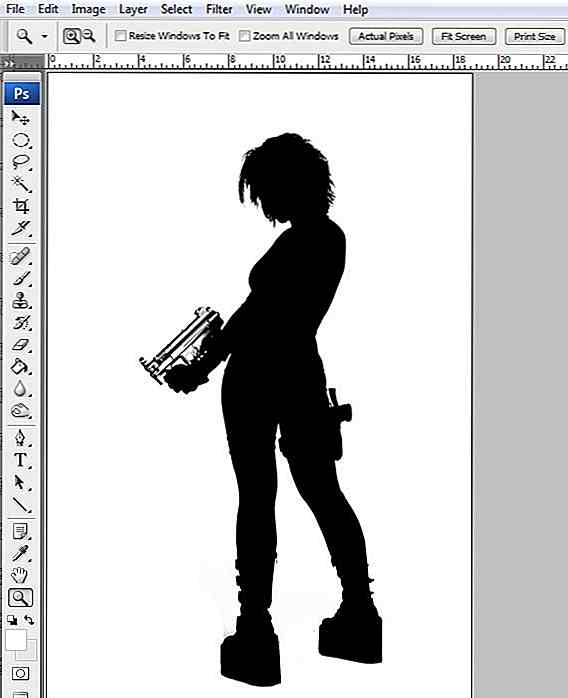
Nimm das Pinsel-Werkzeug, B, setze die Härte auf 100% und bedecke mit Schwarz die inneren weißen Flecken im Haar, im Gesicht und im Rest des Körpers.

Wir brauchen keine Details im Kanal, nur die Umrisse des Modells.
Schritt 9
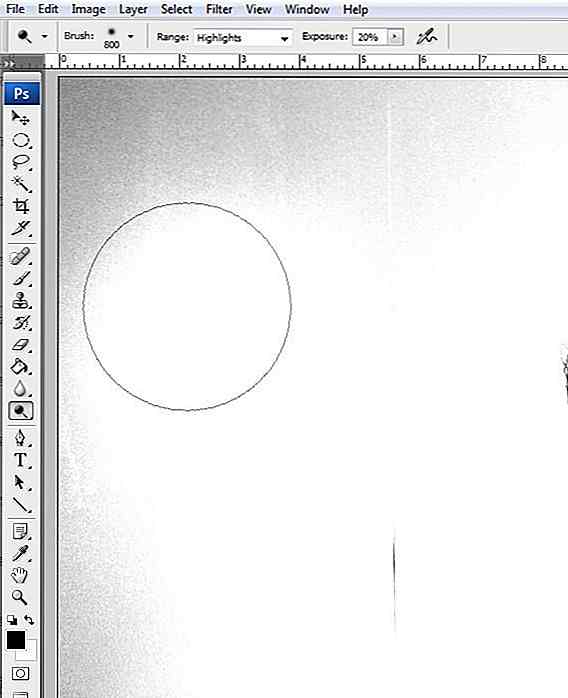
Nimm das Ausweichwerkzeug, O, setze es auf Lichter und erhöhe zusätzliche Graustufen im Bild.


Schritt 10
STRG + klick auf den Kanal "Grüne Kopie", gehe zur Ebenen-Palette, F7, Gehe zu Auswahl> Invers, STRG + UMSCHALT + Ich wähle die unterste Ebene und kopiere sie, STRG + C.
STRG + Klicken auf ein Miniaturbild, ob Kanal oder Layer eine Auswahl der Kontur des angeklickten Layers / Kanals enthält.

Schritt 11
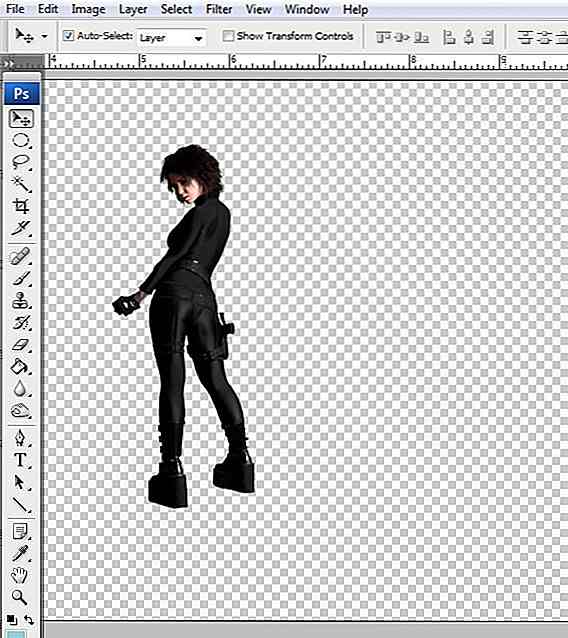
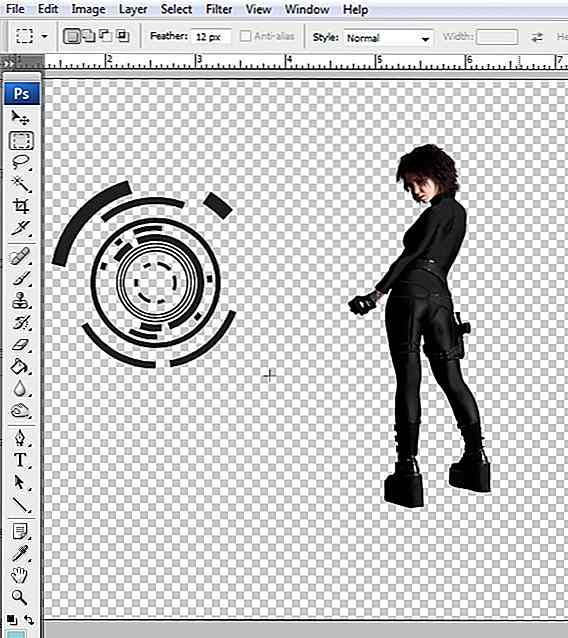
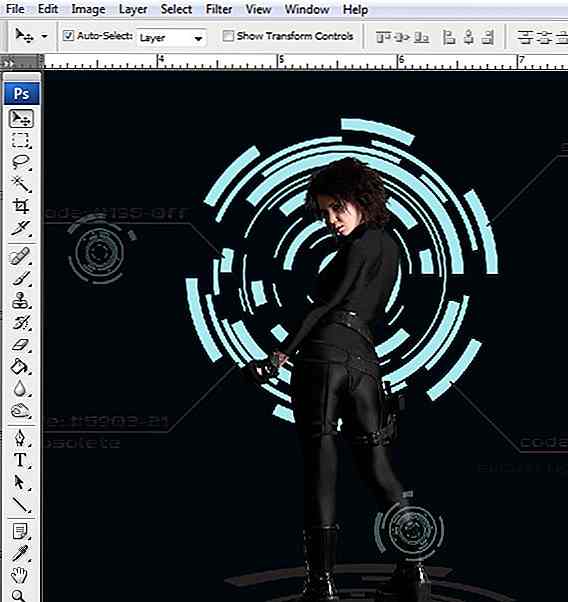
Gehe zu Fenster> Unbenannt-1.psd unser Dokument und füge es ein, STRG + V. Gehen Sie zu Bearbeiten> Freie Transformation, STRG + T und passen Sie die Größe an die Leinwand an, wie unten dargestellt. Halten Sie die Umschalttaste gedrückt, um die Proportionen beizubehalten. Drücken Sie die Eingabetaste, um den Modus "Freie Transformation" zu beenden. Um die Kleidung Locken zu löschen, verwenden Sie das Kopierstempel-Werkzeug, S: Verwenden Sie ALT + klicken Sie, um Quelle auszuwählen, klicken Sie dann auf die Locke.
Machen Sie dasselbe für das Schwert im Bild "Modell 2", aber verwenden Sie das Pfad-Werkzeug, P, um es zu schneiden.

Schritt 12
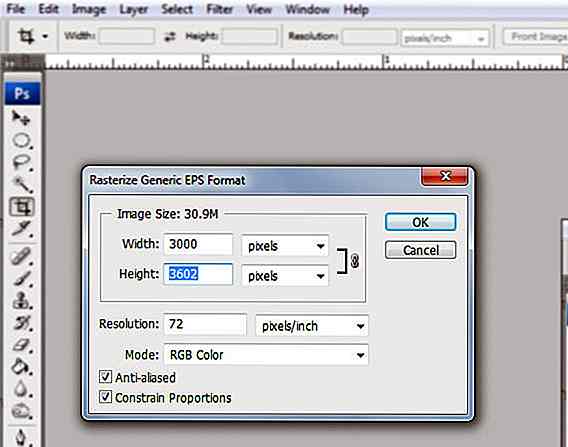
Öffnen Sie die .eps-Datei "Tech Vector Pack 3". Wenn Sie aufgefordert werden, eine Dateigröße einzugeben, geben Sie etwa 3000 px für die Breite ein. Klicken Sie auf OK.
Für Illustrator öffnen Sie es einfach im Vektorformat. Photoshop kann .eps Illustrator 8-Dateien im Rasterformat öffnen. Sie können es jedoch in jeder gewünschten Größe öffnen - die .eps-Datei ist Vektor!

Schritt 13
Nimm das Rectangular Marquee Tool, M, wähle eine runde Tech-Form, klicke und ziehe, um das Auswahlrechteck zu erstellen, kopiere es, STRG + C, gehe zurück zu unserem Dokument Fenster> Unbenannt-1.psd und füge es ein, STRG + V.

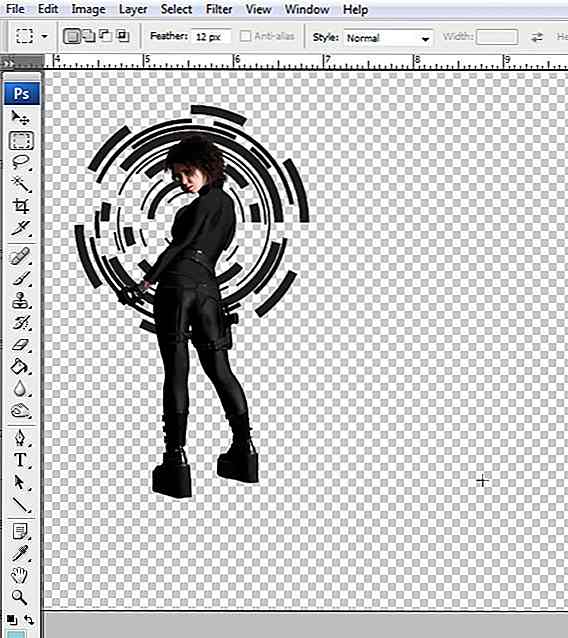
Schritt 14
Gehen Sie zurück zu der Vektorpack-Datei Fenster> designtechnische Formen 4. eps, kopieren Sie eine andere Form und fügen Sie sie wie in Schritt 13 in unser Dokument ein .

Schritt 15
Greifen Sie das Auswahlwerkzeug V, markieren Sie das Feld "Automatische Auswahl" und klicken Sie auf das erste eingefügte Tech-Shape und duplizieren Sie es, STRG + J. Gehen Sie nun zu Bearbeiten> Freie Transformation, STRG + T Halten Sie die STRG-Taste gedrückt und klicken und ziehen Sie die obere linke Ecke, wie unten. Mach das gleiche für die obere rechte Ecke. Drücken Sie die Eingabetaste, um den Modus "Freie Transformation" zu beenden.

Schritt 16
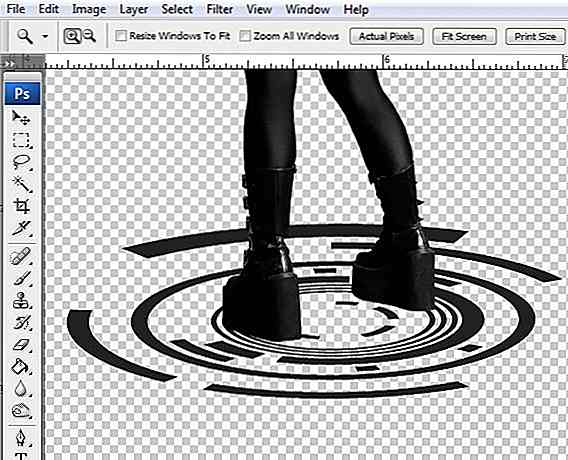
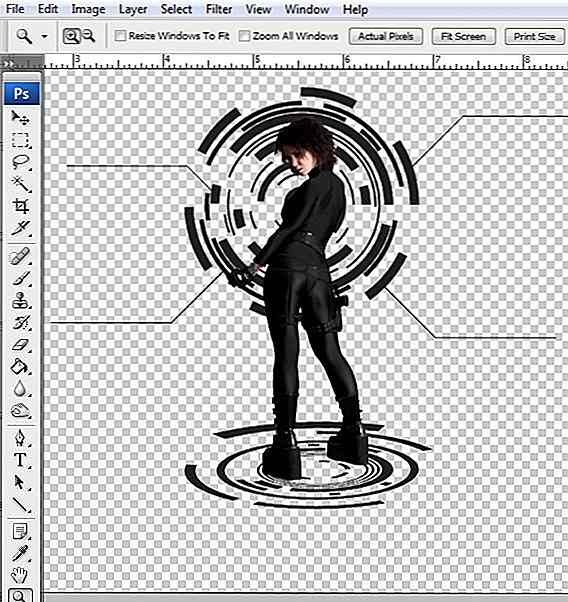
Dupliziere die erste Form (Original) und platziere die Kopien wie unten gezeigt. Nimm das Pfadwerkzeug, P, setze es auf Formen und zeichne jede leuchtende Linie auf dem Körper, basierend auf der Skizze.

Wählen Sie in der Ebenen-Palette alle diese Formen aus und drücken Sie STRG + E, um sie zusammenzuführen.

Schritt 17
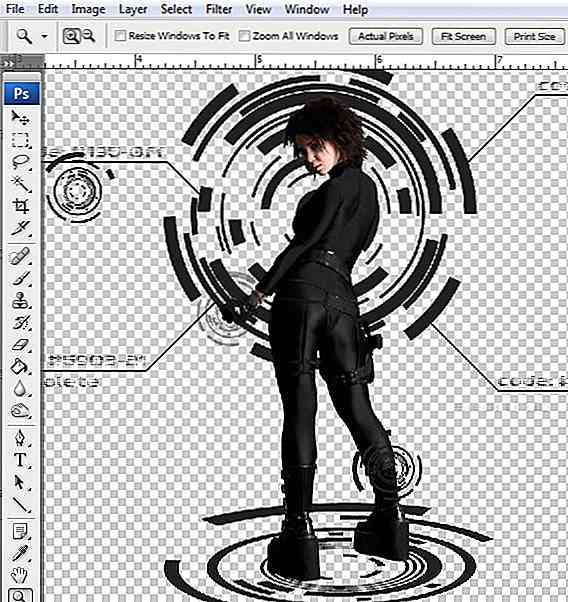
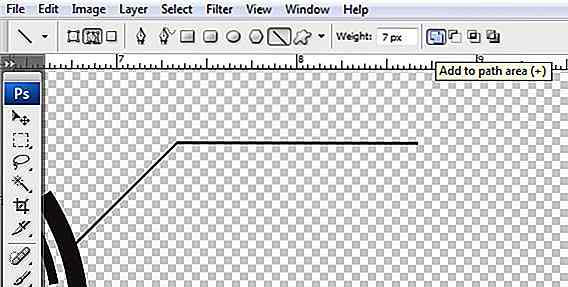
Nimm das Linienwerkzeug, U, setze es auf Shape Layers und 7 px Breite, zeichne eine schräge Linie und halte dann die UMSCHALTTASTE gedrückt. Ändern Sie nun die Linie zu "Zum Formbereich hinzufügen (+)" und zeichnen Sie eine horizontale Linie. Halten Sie die UMSCHALTTASTE gedrückt, um es perfekt horizontal zu machen.

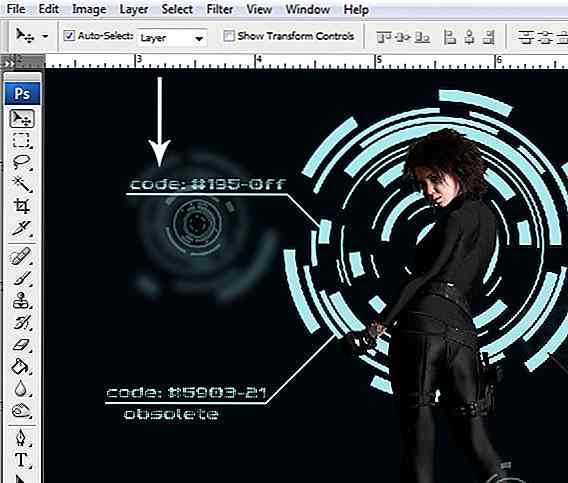
Schritt 18
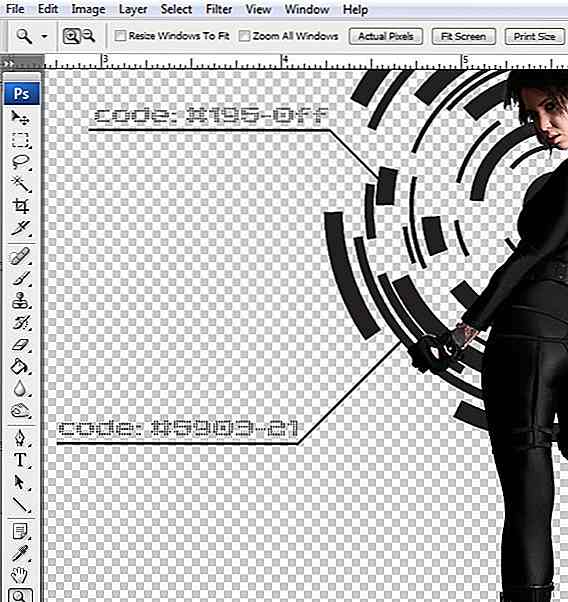
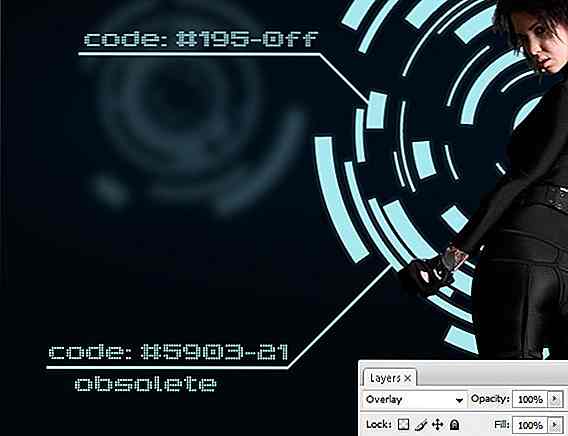
Greifen Sie auf das Werkzeug Horizontaler Typ, T, klicken und ziehen Sie, um ein Textfeld zu erstellen und einen zufälligen Text einzugeben. Setzen Sie die Schriftart auf "V5 Prophit".

Schritt 19
Wähle die Ebene "Form 1" und gehe zu Ebene> Ebene duplizieren, STRG + J. Platziere mehrere Kopien wie unten. Machen Sie dasselbe für den Text. Um die Typeingabe zu ändern, doppelklicken Sie auf den Ebenenlayer in der Ebenen-Palette.

Schritt 20
Gehe zu Ebene> Neue Füllebene> Volltonfarbe. Wählen Sie eine dunkelblaue Farbe und drücken Sie STRG + UMSCHALT + [, um es zurückzusenden.
Dies wird ein schöner Hintergrund für unser Image sein.

Schritt 21
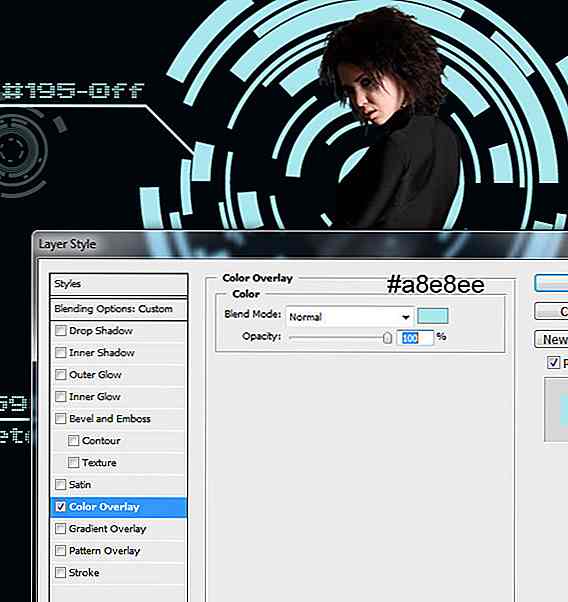
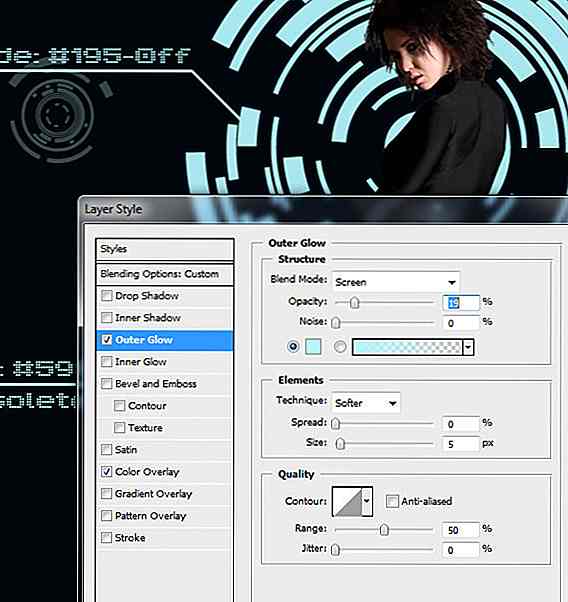
Wählen Sie die große Form und klicken Sie auf die Schaltfläche "FX" in der Ebenen-Palette, F7. Wählen Sie "Mischoptionen". Verwenden Sie die folgenden Einstellungen.


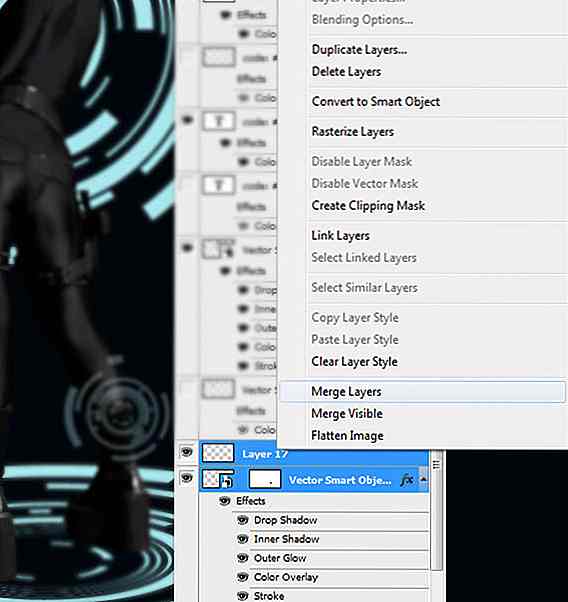
Schritt 22
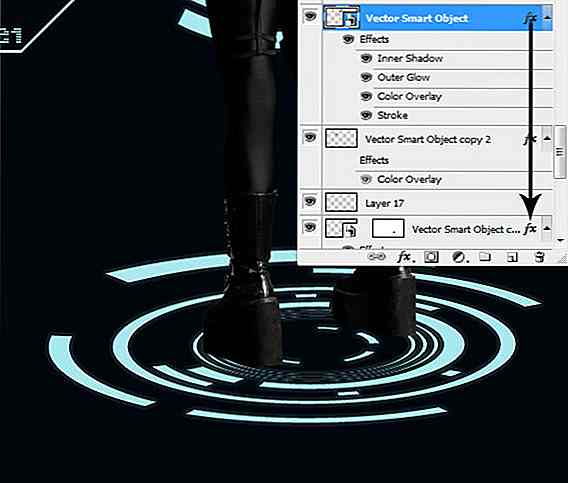
ALT + Klicken Sie auf das "fx" -Symbol, das in der Nähe des Ebenen-Daumens angezeigt wurde, und ziehen Sie es durch Klicken und Ziehen auf die anderen runden Formen. Sie können sie leicht erkennen, sie heißen nicht "Shape" und haben kein "T" auf dem Daumen.

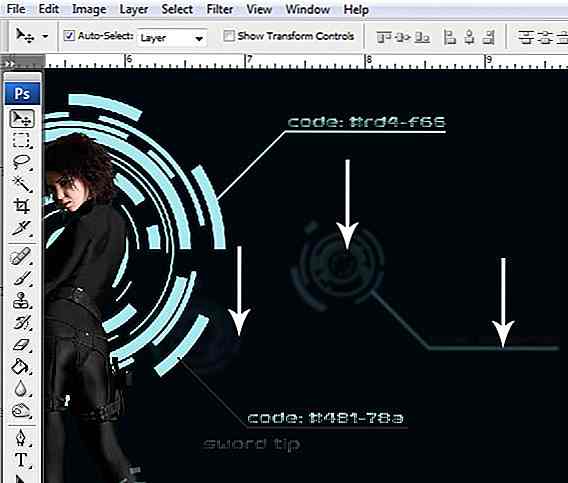
Schritt 23
Erstellen Sie darüber eine neue Ebene (wählen Sie die Ebene aus und drücken Sie STRG + UMSCHALT + N, um eine neue Ebene zu erstellen, wählen Sie dann beide Ebenen aus und drücken Sie STRG + E (Ebenen zusammenführen)). Für die ausgewählten Formen gehen Sie zu Filter> Weichzeichnen> Gaußscher Weichzeichner. Verwenden Sie verschiedene Einstellungen von 2 bis 6 Pixel, wie Sie es für richtig halten.

Um mehr Perspektive hinzuzufügen, fügen Sie weitere Tech-Shapes hinzu.


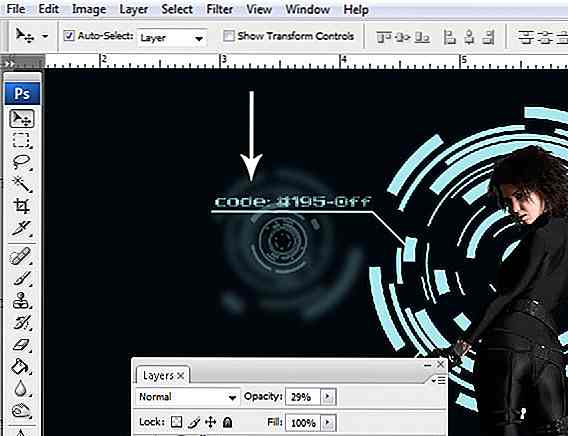
Schritt 24
Nimm das Auswahlwerkzeug, V, wähle die kleine Form und verringere die Deckkraft. 29% werden es gut machen.

Mach dasselbe für die anderen verschwommenen Formen, aber verändere die Opazität ein wenig.

Schritt 25
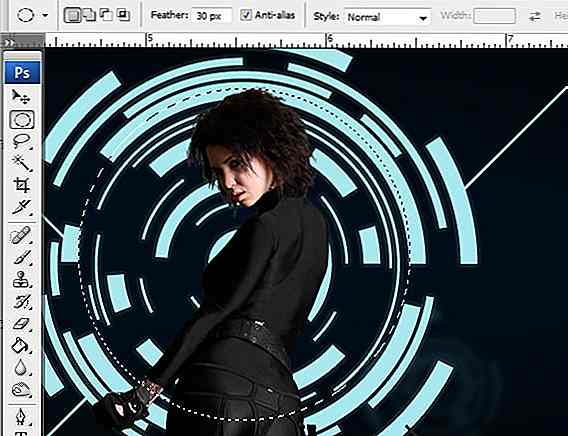
Erstelle eine neue Ebene, STRG + UMSCHALT + N, Nimm das Elliptische Auswahlrechteck, M, setze Feder auf 50 px und mache eine Auswahl wie unten.

Schritt 26
Besorgen Sie sich das Farbeimerwerkzeug, G, ALT + klicken Sie auf eine der technischen Formen, um die Farbe auszuwählen und füllen Sie die Auswahl. Stellen Sie in der Ebenen-Palette, F7, den Füllmodus der Ebene auf Überlagerung ein. Machen Sie dasselbe für die Unterseite.

Schritt 27
Erstellen Sie eine neue Ebene, drücken Sie STRG + UMSCHALT + N, nehmen Sie das Elliptical Marquee Tool, M, und setzen Sie Feather auf 30 px, und treffen Sie eine Auswahl wie unten. Nimm das Farbeimer-Werkzeug, G, und fülle die Auswahl.

Schritt 28
Wiederholen Sie Schritt 28 für die Form hinter dem Modell.

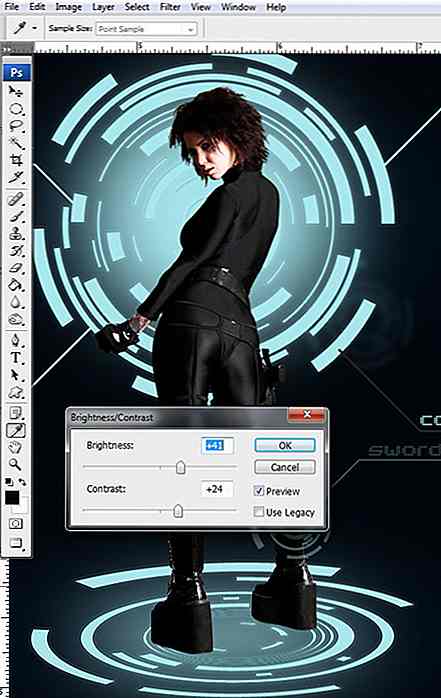
Schritt 29
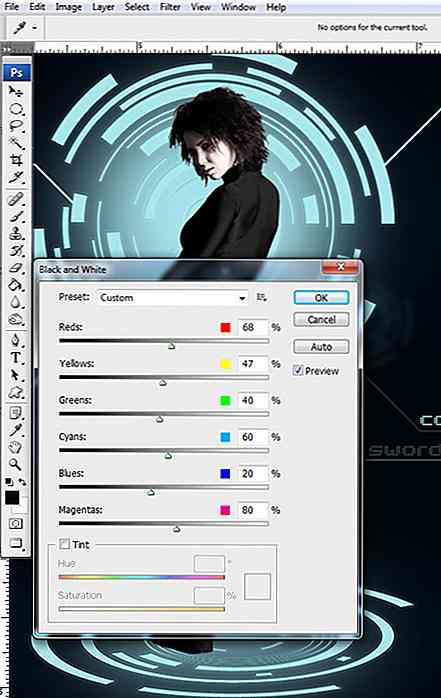
Nimm das Auswahlwerkzeug, V, und klicke auf das Modell. Gehen Sie nun zu Ebene> Neue Einstellungsebene> Helligkeit / Kontrast und Schwarz-Weiß. Verwenden Sie für jede die folgenden Einstellungen. Setzen Sie für die Black & White-Ebene Opacity auf 70%.

Ich bevorzuge die Verwendung von Schwarz-Weiß über Farbton / Sättigung, weil es auch eine Tonsteuerung und nicht nur eine Entsättigung bietet.

Schritt 30
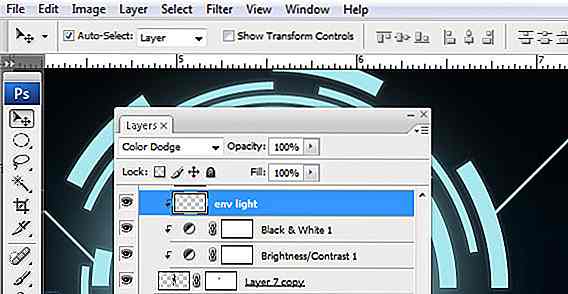
Erstellen Sie eine neue Ebene, drücken Sie STRG + UMSCHALT + N und ALT + klicken Sie zwischen ihr und der darunter liegenden Einstellungsebene. Stellen Sie den Mischmodus auf "Farbe ausweichen".

Schritt 31
Nimm das Pinselwerkzeug, B, drücke "3", um die Deckkraft des Pinsels auf 30% zu setzen, setze die Härte auf 0%, ALT + klicke auf die teale Techform und streiche über die Körperstellen, einen Teil der Haare und das Gesicht.

Schritt 32
Ändern Sie die Deckkraft des Pinsels auf 70% und übermalen Sie einige Highlights, jedoch in kleineren Bereichen.

Schritt 33
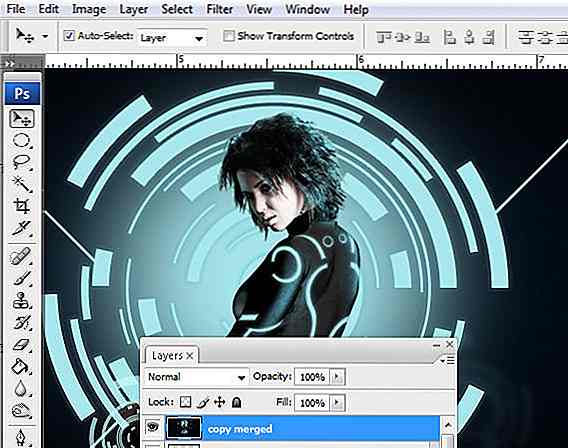
Wählen Sie in der Ebenen-Palette, F7, die oberste Ebene und gehen Sie zu Auswahl> Alle, STRG + A, dann drücken Sie STRG + UMSCHALT + C, um eine zusammengeführte Version des Dokuments zu kopieren, und drücken STRG + V, um es einzufügen.

Schritt 34 - Letzter Schritt
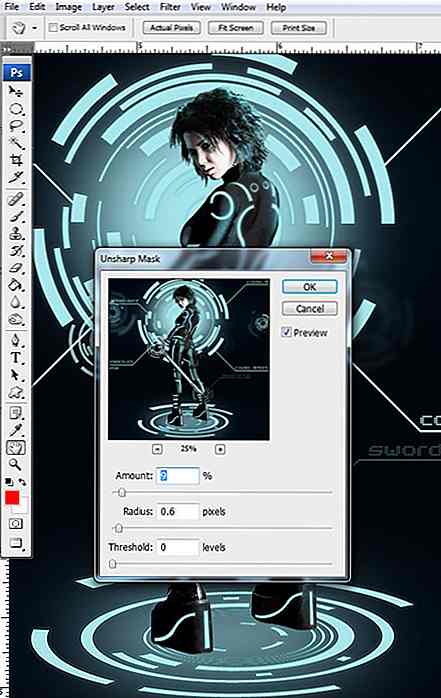
Gehen Sie zu Filter> Scharfzeichnen> Unscharf maskieren. Verwenden Sie die folgenden Einstellungen oder verwenden Sie Ihre eigenen. Übertreiben Sie es nicht, sonst sieht das Bild zu scharf aus.

Hier ist die letzte Ansicht dessen, was Sie erhalten werden, wenn Sie davon ausgehen, dass Sie das gesamte Tutorial korrekt befolgt haben.

Downloads (PSD, Hintergrundbilder)
Zusammen mit dem Tutorial, hier sind ein paar Dateien für Sie erstellt.
- Tron Tutorial PSD-Datei.
- Tron Wallpaper - verfügbar in 1280x800px, 1280x1024px, 1920x1080px und 1680x1050px.
Anmerkung der Redaktion: Dieser Beitrag wurde von Ovidiu Toader für Hongkiat.com geschrieben. Ovidiu ist ein Tutorial-Autor und Grafikdesigner für Vectorious.net - Website, wo Sie erschwingliche Stock Vektorgrafiken und Illustrationen für Ihre Projekte herunterladen können.

Schaufenster cooler Websites mit großen Videoüberschriften
Wenn es um Webdesign geht, ist es sicherlich einer der besten Wege, die Aufmerksamkeit der Besucher auf sich zu ziehen, wenn man Videos oder Animationen im Hintergrund hat. Wenn Sie einige Beispiele dafür sehen möchten, sehen Sie sich die Präsentation an, die wir zuvor über Websites mit ausgewachsenen Videohintergründen vorgestellt haben.Vide

So aktivieren Sie die Chrome DevTools-App für das Remote-Debugging
Die Chrome DevTools App wurde von Kenneth Auchenberg entwickelt, um Devtools aus dem Browser zu entfernen - in diesem Fall aus dem Chrome-Browser. Diese Anwendung basiert auf NW.js und kann sowohl unter Mac OS X als auch unter Linux und Windows laufen.Es gibt viele Gründe, die den Hersteller dazu veranlasst haben, dies zu erstellen, aber seine Vision besteht darin, Entwicklern den Komfort des Remote-Debuggens über mehrere Browser hinweg zu bieten, alle von derselben einheitlichen Plattform (App) aus.