de.hideout-lastation.com
de.hideout-lastation.com
30 Akronyme Web-Entwickler sollten wissen
Der Jargon der Web-Entwicklungsindustrie enthält so viele Akronyme, die wir Tag für Tag verwenden, dass es nicht nur Anfänger einschüchtert, sondern manchmal auch schwer zu praktizieren ist . Die meisten von uns verwenden sicher gängigere Akronyme wie HTML, CSS oder HTTP, aber was ist mit den weniger verbreiteten oder neueren?
In diesem Glossar haben wir 30 Akronyme gesammelt, die häufig in den heutigen Webentwicklungsartikeln und -diskussionen verwendet werden, um unseren Lesern zu helfen , mit dem zeitgenössischen Branchenjargon Schritt zu halten .
1. ARIA
Accessible Rich Internet Applications : wird manchmal auch als WAI-ARIA verwendet .
Webstandards, die vom World Wide Web Consortium (W3C) veröffentlicht werden. Die ARIA-Spezifikation definiert verschiedene Front-End-Methoden, die Webinhalte für behinderte Menschen zugänglich machen, die mit assistiven Technologien (AT) auf das Web zugreifen, wie z. B. Bildschirmleseprogramme.
2. ACSS
Atomic Cascading Style Sheets : Eine von Yahoo entwickelte CSS-Schreibmethode.
ACSS basiert auf wiederverwendbaren Einzweckklassen (Atomic) und kurzen, vorhersagbaren Klassennamen, die es ermöglichen, den HTML-Code direkt zu formatieren. Atomizer ist ein Tool, mit dem Atomic-Klassen für Webprojekte generiert werden können.
3. AMP
Accelerated Mobile Pages : ein mobiler Web-Standard, der von Google initiiert wurde , um mobile Websites schneller zu machen .
AMP beschränkt, wie wir HTML, CSS und JavaScript verwenden können, um die Leistung zu verbessern, und es stellt uns Komponenten bereit, mit denen wir externe Ressourcen laden und Skripte über die AMP-Laufzeit ausführen können.
4. API
Application Programming Interface : eine Reihe vordefinierter Code-Features (Eigenschaften, Methoden, Klassen usw.), die vom Herausgeber der API angegeben werden und uns helfen, Best Practices zu verwenden und konsistenten Code zu schreiben .
Wir können aus vielen Web-APIs auswählen, aber Social-Media- und Technologie-Websites wie Facebook, Twitter und Google veröffentlichen auch ihre eigenen APIs.
5. BEM
Block, Element, Modifier : Eine Benennungskonvention zum Schreiben lesbarer, konsistenter und wartbarer CSS-Klassen.
Bei Verwendung der BEM-Methode erstellen wir Klassen im gesamten Projekt, die der block__element--modifier .
- Blöcke sind die Namen von eigenständigen Entitäten wie
menuoderbutton. - Elemente sind verschiedene Teile oder Funktionalitäten der Blöcke, wie
successoderalert. - Modifikatoren ändern den Stil von Blöcken, z. B.
largeodersmall. Zum Beispiel wäre.button__alert--largeein gültiger BEM-Klassenname.
6. CDN
Content Delivery Network : Ein Netzwerk verteilter Server, in dem doppelte Kopien unseres Webinhalts gespeichert werden.
CDNs ermöglichen es uns, jedem Benutzer Inhalte von einem Server zu liefern, der näher an ihrem Standort ist oder weniger überlastet ist . Auf diese Weise können wir eine bessere Leistung erzielen und Serverausfallzeiten reduzieren.
7. CMS
Content Management System : Eine Software, mit der wir verschiedene Arten digitaler Inhalte veröffentlichen, modifizieren und organisieren können.
Die meisten CMS werden für das Web-Publishing wie WordPress, Drupal und Joomla verwendet. CMS trennen Inhalte von Präsentation und Funktionalität und ermöglichen so die Verwaltung von Web-Inhalten ohne Programmierkenntnisse.
8. CRUD
Erstellen, Lesen, Aktualisieren, Löschen : Ein Begriff, der in der Datenbankverwaltung verwendet wird und die vier grundlegenden Funktionen einer persistenten Datenbank enthält.
In SQL sind die vier verwandten Befehle: INSERT (für Erstellen), SELECT (für Lesen), UPDATE (für Update) und DELETE (für Löschen).
CRUD-Funktionen beschreiben den typischen Datenlebenszyklus auf dynamischen Websites.
9. CSSOM
Cascading Style Sheets-Objektmodell : Eine Reihe von APIs, die von Browsern zum ordnungsgemäßen Rendern von CSS-Stilen auf einer Webseite verwendet werden.
Das CSSOM stellt alle CSS-Stile (Selektoren und ihre Eigenschaften) auf einer Webseite als eine Karte von Knoten dar . CSSOM hat eine ähnliche Baumstruktur wie DOM, aber es ist ein separates Datenmodell.
10. CTA
Call-To-Action : Ein Marketingbegriff, der häufig im Webdesign verwendet wird.
Ein CTA ist eine Nachricht an Benutzer oder potenzielle Kunden, um sofort zu handeln . Im Web-Design sind CTAs in der Regel verkleidete Links, die Benutzer dazu verleiten sollen, auf einen Button, Banner, Werbung usw. zu klicken .
11. DOM
Document Object Model : Eine API für HTML- und XML-Dokumente, die von Browsern zum Rendern dieser Dokumente verwendet wird.
Das DOM gibt die logische Struktur eines Dokuments an und stellt es als eine Knotenstruktur dar, in der Knoten Objekte sind, die verschiedene Teile des Dokuments darstellen. Knoten können erstellt, geändert und entfernt werden.
12. ECMAScript (ES)
European Computer Manufacturers Association Script : Eine Skriptsprache, auf der die Syntax von JavaScript - zusammen mit JScript und ActionScript - basiert.
ECMAScript erhielt seinen Namen von der European Computer Manufacturers Association, der Organisation, die es standardisiert hat.
13. FOSS
Freie und Open-Source-Software : Eine Software, die frei ist in dem Sinne, dass sie keine Einschränkungen in Bezug auf Urheberrechte hat, und Open-Source in dem Sinne, dass jeder auf den Quellcode der Software zugreifen und ihn ändern kann.
Manchmal auch als FLOSS bezeichnet . Siehe GNUs Haltung zur FOSS vs. FLOSS Terminologie.
14. FTU
Erstmalige Verwendung : Das erste Mal, wenn ein Benutzer eine Software nach der Installation lädt .
FTU ist ein entscheidender Teil des App-Adoptionsprozesses . Die Benutzerbeibehaltungsraten können verbessert werden, wenn das Benutzer-Onboarding ordnungsgemäß ausgeführt wird. Während der FTU können wir zeigen, wie eine App funktioniert, oder Benutzer dazu bringen, wichtige Optionen festzulegen (Zeitzone, Sprache, Voreinstellungen usw.).
15. GUI
Grafische Benutzeroberfläche : Eine Art Benutzerschnittstelle im Gegensatz zu befehlsgesteuerten Schnittstellen .
Eine GUI ermöglicht es Benutzern ohne technisches Wissen, mit einer Software zu interagieren, ohne Befehlssprachen wie MS-DOS zu lernen. GUIs verwenden grafische Symbole und eine visuelle Sprache, um es Benutzern zu ermöglichen, Befehle an die Anwendung zu geben und Eingaben zu machen.
16. IDE
Integrierte Entwicklungsumgebung : Eine Softwareanwendung, die uns eine Programmierumgebung zur Verfügung stellt, die verschiedene Tools für Entwicklung und Test integriert, wie einen Quellcode-Editor, Build-Automatisierungstools, einen Compiler oder Interpreter und einen Debugger. Xcode, Eclipse und Visual Studio sind Beispiele für IDEs.
17. IIFE
Sofort aufgerufener Funktionsausdruck : Ein beliebtes JavaScript-Entwurfsmuster, das einen lexikalischen Bereich erstellt.
Ein IIFE ist ein Funktionsausdruck, der unmittelbar nach seiner Auswertung ausgeführt wird. Es kann zum Speichern von Code, der nur einmal ausgeführt werden muss, zum Namespacing und zum Erstellen von privaten Variablen und Schließungen verwendet werden.
Ein IIFE verwendet die folgende Syntax:
(Funktion () {// Code} ()); 18. ITCSS
Inverted Triangle Cascading Style Sheets : Eine skalierbare CSS-Architektur für wiederverwendbaren CSS-Code .
ITCSS teilt CSS-Eigenschaften basierend auf ihrer Spezifität und Wichtigkeit in Ebenen ein. Die Ebenen sind als ein umgekehrtes Dreieck dargestellt, in dem die Spezifität von der flachen Spitze zur Spitze an der Unterseite zunimmt.
19. JSON
JavaScript Object Notation : ein sprachunabhängiges, menschenlesbares Datenformat zum Austausch von Daten .
JSON kann Objekte als Sammlungen von Name-Wert-Paaren und Arrays als geordnete Sammlungen von Werten speichern. Die Syntax ähnelt der von JavaScript, deshalb ist es das gängigste Datenformat in JavaScript-basierten Anwendungen.
20. LAMPE
Linux, Apache, MySQL, PHP / Python / Perl : ein beliebter Web-Stack zum Erstellen dynamischer Websites.
Der LAMP-Stack besteht aus Linux als Betriebssystem, Apache als Webserver, MySQL als Datenbankverwaltungssoftware und PHP, Perl oder Python als Skriptsprache. Seine Windows-Variante heißt WAMP, während seine OS X-Variante MAMP ist .
21. LTR / RTL
Von links nach rechts / von rechts nach links : Begriffe, die bei der Internationalisierung verwendet werden
LTR und RTL sind Gebietsschemaeigenschaften der Sprach- oder Ländereinstellungen einer Benutzeroberfläche . LTR steht für von links nach rechts, RTL steht für von rechts nach links. Sie geben die Richtung des Textes an .
Die meisten Sprachen sind LTR und Schnittstellen sind in der Regel für sie entwickelt, aber Sie können RTL-Unterstützung für die meisten CMS, wie zum Beispiel WordPress mit der Datei rtl.css .
22. MEIN
MongoDB, Express.js, Angular, Node.js : Ein reiner JavaScript-Webstapel zum Erstellen dynamischer Websites und Webanwendungen.
Der MEAN-Stack besteht aus der MongoDB NoSQL-Datenbank, dem Express.js- Webanwendungs-Framework, dem Angular.js- Frontend-Framework und der Knoten- JavaScript-Laufzeit und läuft unter jedem Betriebssystem .
23. MVC
Model-View-Controller : Ein Architekturmuster, das in der objektorientierten Programmierung verwendet wird .
Das MVC-Muster hält die Datenlogik von der Benutzerschnittstelle getrennt, indem Objekte in drei Gruppen gruppiert werden: Modellobjekte für die zugrunde liegende Datenstruktur und Logik, Objekte für die Benutzerschnittstelle anzeigen und Steuerungsobjekte als Vermittler zwischen anderen Objekten und zur Aufgabenkoordinierung .
24. OAuth
Open Authentication : Ein offenes Protokoll, das eine sichere Autorisierung auf sichere und standardisierte Weise ermöglicht.
OAuth wird häufig dazu verwendet, Benutzern zu ermöglichen, sich mithilfe von Drittanbieterdiensten wie Facebook, Twitter oder Google bei einer Website anzumelden. Auf diese Weise wird die Registrierungshürde beseitigt.
25. OOP
Objektorientierte Programmierung : Ein Programmierparadigma im Gegensatz zur prozeduralen Programmierung.
In OOP erstellen wir Modelle, die der realen Umgebung ähnlich sind, indem wir vier Hauptprinzipien verwenden: Abstraktion, Kapselung, Vererbung und Polymorphie . Im Zentrum von OOP befinden sich Objekte, die gekapselte Daten in Form von Eigenschaften und Methoden enthalten .
26. REGEX
Regulärer Ausdruck : Ein Textmuster, das für übereinstimmende Zeichenkombinationen in verschiedenen Zeichenketten verwendet wird.
Regex ermöglicht die einfache Suche nach bestimmten Zeichenfolgen in einem Text und die Validierung von Benutzereingaben . Regex ist Teil vieler beliebter Programmiersprachen wie JavaScript, PHP, Python, Ruby, Java und anderen.
27. RUHE
Representational State Transfer : Eine Reihe von Architekturrichtlinien für die Softwareentwicklung für die Datenübertragung zwischen Client und Server. Gemäß den Prinzipien der REST-Architektur können wir RESTful- APIs für unsere Webanwendungen erstellen.
28. SCM
Source Control Management : Ein System zur Verwaltung mehrerer Versionen desselben Dokuments, derselben Anwendung, desselben Codes oder anderer Arten von Informationen. Auch Versionsverwaltung oder Revisionskontrolle genannt .
SCM ermöglicht es , Änderungen zu verfolgen und Informationsverlust zu verhindern . Die beliebtesten SCM-Systeme sind Git und SVN .
29. SMACSS
Skalierbare und modulare Architektur für Cascading Style Sheets : Eine CSS-Schreibmethodik, mit der wir CSS-Code modularisieren und lesbarer und wartbarer machen können.
SMACSS definiert 5 Arten von Stilregeln (Basis, Layout, Modul, Status, Thema) und identifiziert sie mit verschiedenen Präfixen.
30. WYSIWYG
Was Sie sehen, ist was Sie erhalten : Eine Art von Inhalts-Editor, mit dem Benutzer Text, Bilder und andere Inhaltstypen bearbeiten können, ohne ein Markup zu schreiben .
In einem WYSIWYG-Editor können Benutzer sehen, wie das Endergebnis aussehen wird, während sie den Inhalt erstellen. Die Post-Editor-Oberfläche von WordPress und den meisten Blogging-Plattformen sind gute Beispiele für WYSIWYG-Systeme.

18 kostenlose Photoshop-Erweiterungen für alle Motive
Adobe Photoshop ist ein sehr beliebtes Grafikbearbeitungsprogramm, das mit vielen Funktionen ausgestattet ist - viel zu viele, um es zu benennen. Es ist schwer vorstellbar, dass jeder noch mehr Features benötigt. Photoshop unterstützt jedoch Erweiterungen, mit denen Sie dem Programm noch weitere nützliche Funktionen hinzufügen können . Ein

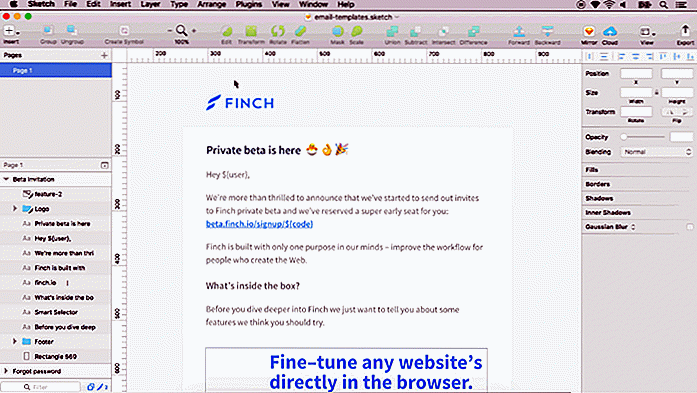
Konvertieren Sie Sketch Designs in HTML-Newsletter mit Slinky
Die meisten Code-Export-Tools sind klobig und nicht sehr zuverlässig. Slinky ist jedoch eine andere Art von Exporteur für Sketch, die Ihre Designs in voll kompatible Newsletter-Vorlagen verwandelt.Es ist einfach, Newsletter-Ideen zu finden und Ihre Favoriten in einem Design-Programm neu zu erstellen .