 de.hideout-lastation.com
de.hideout-lastation.com
10 Design-Funktionen Webmaster sollte (wahrscheinlich) vermeiden
Es gibt viele Fragen und Entscheidungen, die während der Webentwicklung getroffen werden, und die Beantwortung der Fragen, was zu berücksichtigen ist und was man weglässt, ist vielleicht eine der schwierigsten Aufgaben. Am schwersten in dem Sinne, dass viele Webmaster bis heute nicht wussten, was Internetnutzer auf einer Website nicht mögen .
Was wird es sein? Stellen Sie diese Frage sich selbst. Es kann ein nerviges Pop-up sein, eine Splash-Seite, die deine Geduld testet, oder gesperrte Inhalte, die dich vermasseln, wenn du dachtest, dass du endlich etwas hast, was du brauchst. Sie mögen diese Funktionen nicht, Ihr Besucher mag sie auch nicht.
Im Folgenden finden Sie eine Liste von Design-Funktionen, die jeder Webmaster wahrscheinlich vermeiden sollte, um eine tolle Website zu erstellen. Wenn Sie das nächste Mal Ihre Website aktualisieren oder mit einem neuen Projekt beginnen, kann Ihnen dieser Artikel dabei helfen, zu überlegen, was auf Ihrer Website zu vermeiden ist.
1. Pop-up / Pop-unter
Viele Leute lieben Überraschungen, aber nicht die, bei denen ein unaufgeforderter "Extra" -Platz ohne Vorwarnung direkt vor dem Monitor auftauchte. Es gibt einen sehr guten Grund, warum moderne Internetbrowser eingebaute Blocker haben, um die ahnungslosen Benutzer vor diesen invasiven Werbungen zu schützen, das heißt, weil die Leute nicht gerne wissen, was sie sehen sollen.
Ein weiterer Punkt, den Webmaster in Betracht ziehen sollten, ist, dass 99% der Leute, die sich mit Pop-Ups und Pop-unders beschäftigt haben, bereits einen guten Reflex entwickelt haben, um jedes Fenster in einer Sekunde zu schließen. Unten ist ein gutes Beispiel dafür, was ich meine.
 (Bildquelle: Wikipedia)
(Bildquelle: Wikipedia)
Wenn ich hinzufügen darf, beinhaltet dies Flash-Werbung, die sich ausdehnt und die Hälfte des Bildschirms einnimmt. Ja, wie es die Homepage von Yahoo! Pop-up-Dominanz tritt ebenfalls in diese Kategorie ein, wenn eine Website die Besucher auffordert, ihre E-Mail-Adresse und ihren Namen einzugeben, um sich für den Newsletter anzumelden. Ich bin nicht dagegen, in der Tat ist dies eine gute Strategie, um große Abonnenten zu sammeln, aber es ist keine langfristige Strategie.
Vermeiden Sie es, etwas vor den Inhalt zu stellen, da es dazu neigt, jeden zu ärgern und es sofort zu ignorieren. Schlimmeres Szenario? Besucher werden gehen. Nimm zum Beispiel die Werbung von YouTube. 10 Sekunden in den Videoclip und eine Anzeige erscheint, was ist die erste Reaktion? Finde die Schließen-Schaltfläche.
2. Marquee Text (oder etwas, das sich bewegt)
Es gibt nur wenige Websites, die dies heute verwenden, da es kein guter Ansatz ist, weil es wie Scroll-Texte für die Nachrichten im Fernsehen funktioniert. Alles, was sich bewegt, kann die Aufmerksamkeit aller auf sich ziehen, und es ist mühsam, diese Objekte außer Acht zu lassen.

3. Splash-Seite
Splash-Seiten sind nur dann cool, wenn die Informationen, die eine Person wünscht, bereits vorhanden sind oder zumindest eine Zusammenfassung davon, wie großartig die Website wirklich ist. Es gibt Websites, die Splash-Seite verwenden, um zu werben, was wahrscheinlich eine schlechte Idee ist.
Zum Beispiel habe ich Tonnen dieser Seiten gesehen, wo Besucher eine 10-Sekunden-Werbung durchsehen müssen, bevor sie zu dem Inhalt umgeleitet werden.
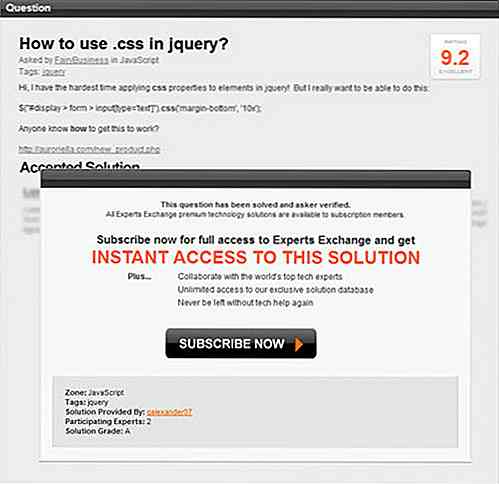
4. Gesperrter Inhalt
Dies ist ein Trick, den viele Websites nur ziehen, um ihre Einnahmen und Abonnements zu erhöhen. Es ist ziemlich merkwürdig, dass sie ein Werkzeug berühren lassen, aber nicht erlauben, es tatsächlich zu benutzen. "Entschuldige, du musst Premium sein, um das zu nutzen." Natürlich ist der Umsatz wichtig, aber egal, wie cool die Website ist, wenn sie Leute dazu bringt zu glauben, dass sie eine Funktion nutzen können, aber das können sie nicht, das ist irreführend.

Hier ist ein Beispiel basierend auf meiner Erfahrung, Sie googelten und fragen Sie alles über Web-Entwicklung, und was Sie vielleicht sehen, ist eine der Top-Ranking-Website, Experts Exchange. Die Frage ist da und Antworten sind gesperrt. Ich habe das während meines ersten Studienjahres an der Universität entdeckt, als ich Informatik studierte. Es ist keine angenehme Erfahrung.
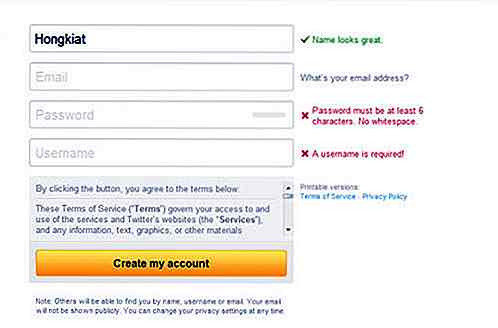
5. Registrierung + Keine richtigen Warnungen
Lernen Sie von den tollen Webseiten von heute wie Twitter. Sie können sich tatsächlich für einen Twitter-Account unter 20 Sekunden anmelden. Es gibt immer noch viele Websites, die ihre Benutzer bitten, sich zu registrieren und sich einzuloggen, um bestimmte Funktionen zu nutzen, und ich bin nicht dagegen. Was ich dagegen bin, ist die große Menge an Daten, die eine Website benötigt, bevor Sie ihren Dienst nutzen können, wie zB Kommentare.

Hinzu kommt, dass es immer noch viele Websites gibt, die kein richtiges Warnsystem enthalten, das besagt, dass ein Feld "erforderlich" oder "bereits vergeben" ist und ersetzt werden sollte. Was passiert dann? Nachdem Sie auf "Senden" geklickt haben, werden alle Daten aktualisiert / gelöscht und Sie kehren zu Schritt 1 zurück, nur weil Sie ein Feld vergessen haben. Schau dir die Registrierungsseite von Twitter an, schade.
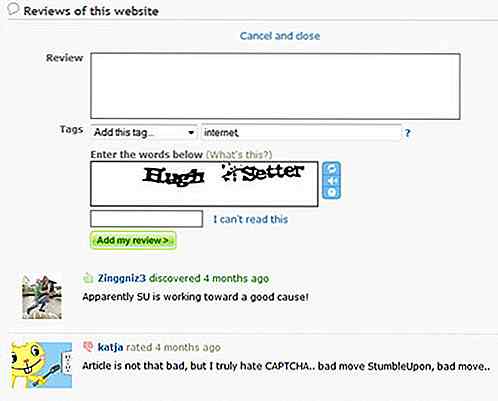
6. CAPTCHA
Zuerst ist ein CAPTCHA die beste Methode, um Spam bei Kommentaren und Registrierungen abzuwehren, aber wenn das Leben im Internet schneller wird, fangen die Leute an, diese Technologie zu hassen. Um zu kommentieren oder zu registrieren, muss der Benutzer eine Kombination von Buchstaben und Zahlen korrekt eingeben, was in der Regel nicht weniger als 5 ist. Ich wage zu sagen, dass CAPTCHA einer der Gründe dafür ist, dass Kommentare zu Blogs und Websites abgelehnt wurden .
Dafür gibt es eine einfache Lösung, einen intelligenten Spam-Filterdienst namens Akismet. Viele Webseiten nutzen dies nun, um einige Minuten zu versuchen, Da Vincis Code zu entschlüsseln.

Stellen Sie sich Akismet als kollektives Bewusstsein aller Benutzer vor; Alle Spams werden anhand der Erfahrung von Millionen von Benutzern identifiziert. Kommentare oder Trackbacks, die als Spam gekennzeichnet sind, werden nicht auf Ihrer Website veröffentlicht, es sei denn, Sie entfernen sie als Spam. Wenn Akismet nicht unsere erste Wahl ist, können Sie sich für andere entscheiden, solange es ein praktischer Spam-Blocker ist.
7. Symbolleisten für die Integration von Social Media
Offenbar benutzen viele Webseiten diese für dich, um dich mit deinen Freunden auf Facebook, Twitter, Yahoo, YouTube, einfach zu verbinden! Es gibt heutzutage zu viel soziale Interaktion, dass Webmaster denken, es ist eine gute Sache, ihre Besucher zu verbinden, aber die Leute mögen nicht zu viel von diesen, da sie mehr Platz auf Ihrer Website verbrauchen. Anstatt eine ganze Flut davon zu sammeln, wählen Sie einige, die die meisten Benutzer verwenden.

8. Paginierung
Inhalt ist König, aber wenn der Inhalt in mehrere Seiten aufgeteilt wird, wird die Magie schwächer. Sogar populäre Websites tun dies, wenn sie alles an einem Ort einschließen können, besonders wenn es nur Text ist. Sagen wir, ein zweitausend Wort Artikel ist in 3 Seiten unterteilt, Leser müssen auf "Weiter" klicken, um fortzufahren. Dies ist nicht wirklich cool, auch wenn es zu den Einnahmen beiträgt, aber sehr enttäuschend.
9. Unregelmäßige Fenstergröße
Es gibt Websites, die mit horizontalem Scrollen hervorragend sind, aber das sollte Sie nicht dazu ermutigen, Ihre Website so zu gestalten. Vertikales Scrollen ist der universell akzeptierte Weg, um eine Website zu navigieren. Obwohl manchmal die Bildschirmauflösung eine große Rolle spielt, ist es am besten, eine Website zu entwerfen, die in jede mögliche Auflösung passt. Vor über 3 Monaten benutzte ich noch einen CRT-Monitor und fast jede Webseite, die ich besuche, unterstützt nicht die Auflösung meines Bildschirms. Ich musste jede einzelne Seite horizontal scrollen.

Ein anderes No-No ist die Größe des Webbrowsers Ihres Besuchers. Ändern Sie die Größe nie für Ihren Komfort. Stellen Sie sich stattdessen auf die Präferenzen der Besucher ein.
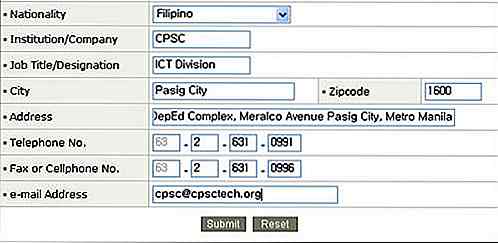
10. Reset-Taste
Vor allem, wenn es direkt neben dem Senden-Button auf Formularen ist. Die Leute haben jetzt gesunden Menschenverstand entwickelt, um einfach F5 zum Aktualisieren zu drücken, sie brauchen dazu keinen Knopf mehr. Denken Sie daran, es gibt jetzt Tablet-Computer wie iPad und Smartphones, die auf Touchscreen angewiesen sind.
Die Touchscreens von Tablet-Computern und Smartphones sind kleiner und nur wenige verwenden ihren Stift, was die Genauigkeit verringert. Stellen Sie sich vor, dass Sie nach dem Auffüllen eines sehr langen Formulars versehentlich auf die Schaltfläche "Zurücksetzen" klicken anstatt auf Senden. Du bekommst das Bild.

Eins mehr: Nein, Rechtsklick
Abgesehen von der Tatsache, dass das Klicken mit der rechten Maustaste deaktiviert ist, werden einige sogar so weit gehen, dass JavaScript verwendet wird, um eine Nachricht zu öffnen, die besagt, dass sie deaktiviert ist. Wenn eine Person über das Kopieren Ihrer Inhalte entscheidet, wird sie es tun, egal wie lange es dauern wird.
Betrachtung
Es gibt Unmengen von Möglichkeiten zu verdienen und eine Website berühmt zu machen, Wege, die weniger nervig sind. Das einzige, was Sie sich merken müssen, ist Ausdauer und hochwertige Inhalte / Dienste ohne diese lästigen Funktionen und Designs.

20 kreative Hochzeitstorte Topper für Ihre Inspiration
Hochzeiten im Allgemeinen sind eine ernste Angelegenheit. Es gibt Gelübde und Verpflichtungen, Tränen der Freude und Traurigkeit, und für die meisten ist es ein Versprechen für die Zukunft, die an diesem einen besonderen Tag zementiert ist. Dann gibt es diese Jungvermählten, die ihren Sinn für Humor loslassen und Spaß mit ihren kreativen Hochzeitstorten und mehr entzückend ihre Hochzeitstorte Topper haben.Heute w

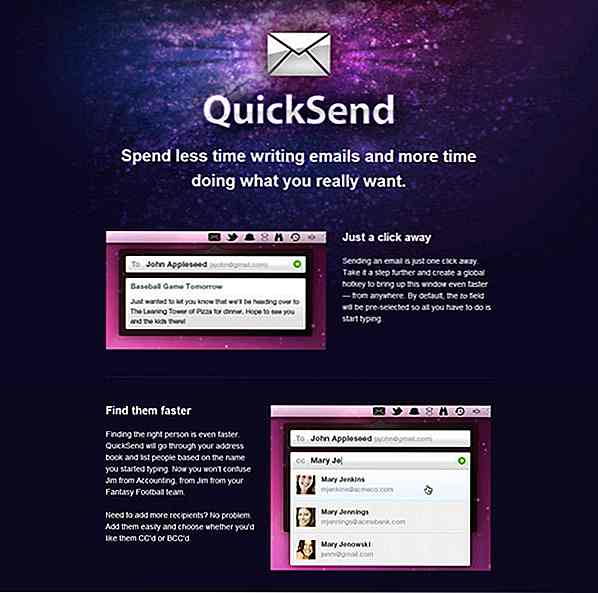
Schaufenster von Space inspiriert Website-Designs
Der Raum ist eine der besten Inspirationsquellen für jede Art von Arbeit: Schreiben, Malen oder sogar Raumtapeten; und jetzt Webdesign. Es ist so groß, bunt und aufregend, dass es unmöglich ist, apathisch auf diese lebendigen und attraktiven Farben, unerforschte Orte zu schauen. Webdesigner fangen seine Schönheit sehr gut ein, indem sie Lichteffekte, bunte Formen und Planetenbilder verwenden, um inspirierenden und atemberaubenden Universumsinn beim Websitedesign zu schaffen.In


![So verstecken Sie Apps oder Ordner auf iOS 7 [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/326/how-hide-apps-folders-ios-7.jpg)
