de.hideout-lastation.com
de.hideout-lastation.com
25 Beispiele für Brand Identity Design Richtig gemacht
Identity Branding ist ein integraler Bestandteil des Geschäfts . Immerhin müssen Sie sicherstellen, dass Sie sich richtig vermarkten können. Es ist nicht immer einfach, ein Design zu finden, das Ihren Bedürfnissen entspricht. Etwas, das nicht nur das widerspiegelt, wofür Sie stehen, sondern auch die Persönlichkeit Ihrer Marke, sei es Ihre persönliche Marke oder ein Geschäft, das Sie haben.
Um Ihnen zu helfen, haben wir einige Beispiele für ein einfaches und elegantes Markenidentitätsdesign zusammengestellt . Diese verschiedenen Marken reichen von Print bis Digital und geben Ihnen eine bessere Vorstellung davon, was Sie tun müssen, um es richtig zu machen.
Corktow-Samen

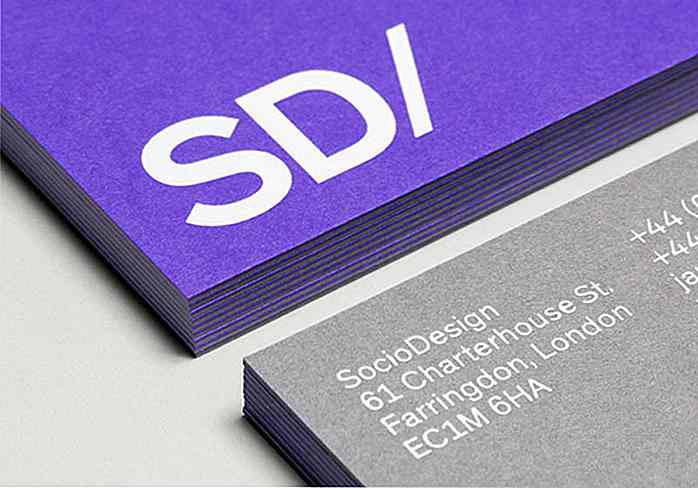
 SD /
SD /

LAE - LAE
 Brox
Brox

Bluebirds & Co
 Kreation Visual Merchandising (CVM)
Kreation Visual Merchandising (CVM)

Eskimo


 Dein Lokal
Dein Lokal

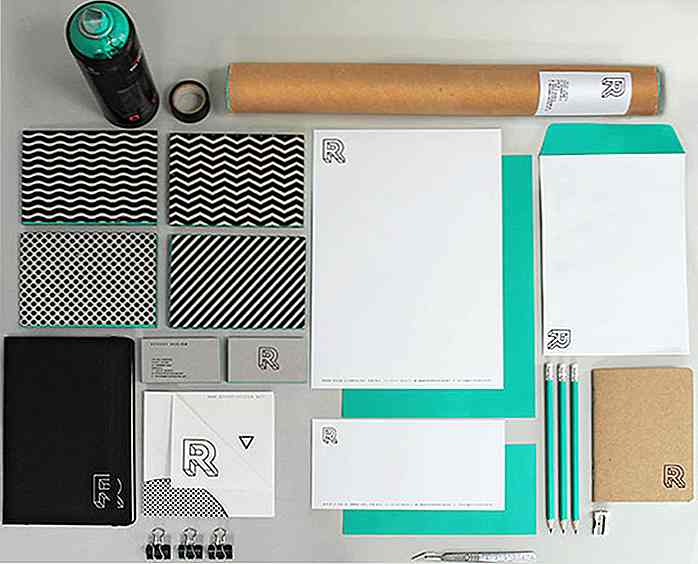
 Design zurücksetzen
Design zurücksetzen
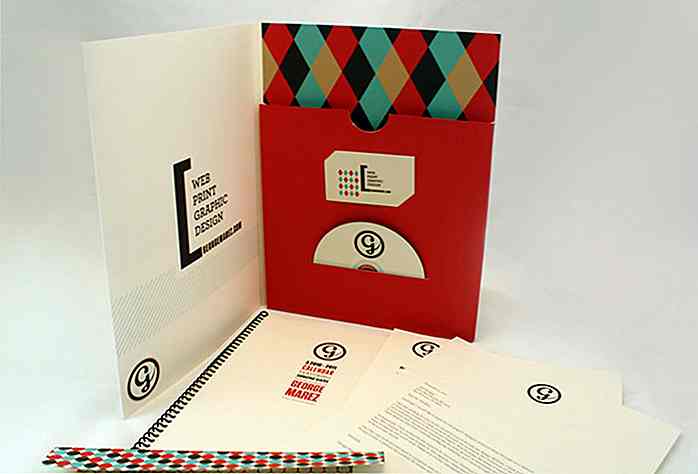
 George Marez
George Marez

Mignon


Tinte


Garderobber


Wellenreiter
 LIEBE ... usw
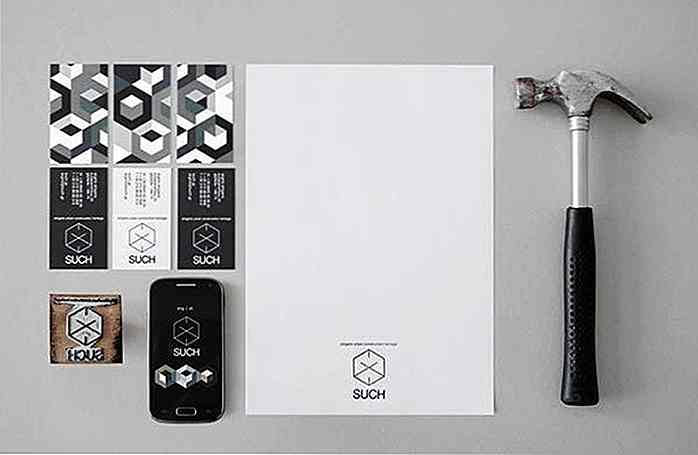
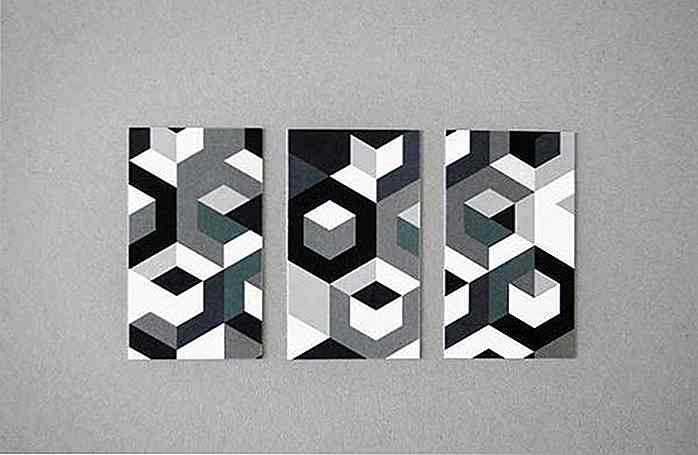
LIEBE ... usw EINE SOLCHE
EINE SOLCHE

"Oh, ehrlich"

Kaffee Supreme


Frischluft Bauernhof


Hamptons Haus

 BV Fotografie
BV Fotografie
 Wohlwollende Gesellschaft
Wohlwollende Gesellschaft
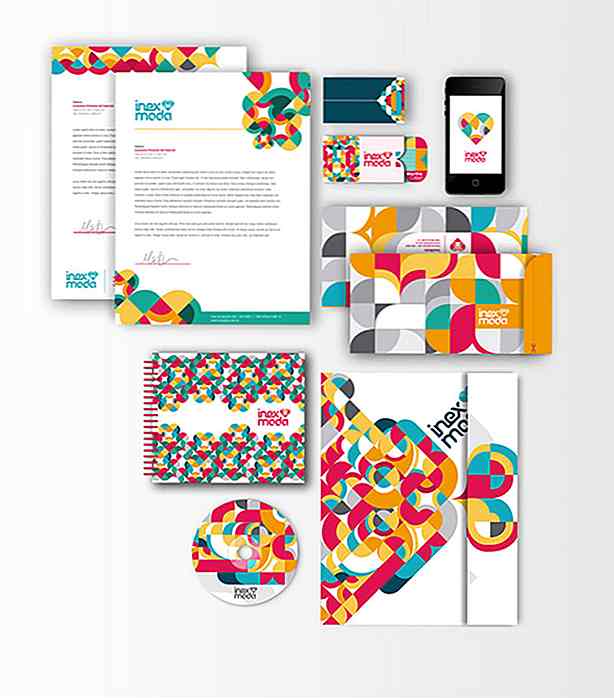
 InexModa
InexModa
 Internationaler Spieltag
Internationaler Spieltag
Ritmia



10 Nützliche Firefox-Entwickler-Tools, die Sie kennen sollten
Firefox als "Browser des Entwicklers" hat viele großartige Werkzeuge, die unsere Arbeit erleichtern. Weitere Informationen zur Tool-Sammlung finden Sie auf der Firefox Developer Tools-Webseite. Sie können auch den Developer Edition-Browser ausprobieren, der mehr Funktionen und Tools enthält, die getestet werden.Fü

5 Tipps, um die Verlobungsrate für den Newsletter zu erhöhen
Das Geld ist in der Liste; Wir haben das alle schon oft gehört. Es stimmt, dass Ihre E-Mail-Liste eines Ihrer größten Online-Assets sein kann. Unabhängig davon, wie groß Ihre Liste ist, werden Sie, solange Sie die Leads nicht korrekt pflegen, keine Verkäufe oder Einnahmen erzielen.Die Pflege Ihrer Leads hängt in hohem Maße davon ab, wie ansprechend Ihre E-Mails hinsichtlich der Öffnungsrate und der Klickrate sind . Während
![12 kostenlose Windows-Tools, die Sie installieren sollten [2018]](http://hideout-lastation.com/img/tech-design-tips/517/12-free-windows-tools-you-should-install.jpg)