 de.hideout-lastation.com
de.hideout-lastation.com
10 Nützliche Firefox-Entwickler-Tools, die Sie kennen sollten
Firefox als "Browser des Entwicklers" hat viele großartige Werkzeuge, die unsere Arbeit erleichtern. Weitere Informationen zur Tool-Sammlung finden Sie auf der Firefox Developer Tools-Webseite. Sie können auch den Developer Edition-Browser ausprobieren, der mehr Funktionen und Tools enthält, die getestet werden.
Für diesen Beitrag habe ich 10 nützliche Tools aufgelistet , die Sie vielleicht aus der Sammlung der Entwicklerwerkzeuge benötigen. Ich habe auch gezeigt, was diese Werkzeuge mit GIFs tun können und wie man auf sie zugreifen kann, um sie schnell zu verstehen.
1. Zeigen Sie horizontale und vertikale Lineale an
Firefox hat ein Linealwerkzeug, das sowohl horizontale als auch vertikale Lineale mit Pixeleinheiten auf der Seite anzeigt . Das Werkzeug ist nützlich, um Ihre Elemente auf der Seite anzuordnen.
 Um auf Lineale über das Menü zuzugreifen, gehen Sie zu: ☰> Developer > Developer Toolbar (Verknüpfung: Umschalt + F2). Sobald die Symbolleiste am unteren Rand der Seite angezeigt wird, geben Sie
Um auf Lineale über das Menü zuzugreifen, gehen Sie zu: ☰> Developer > Developer Toolbar (Verknüpfung: Umschalt + F2). Sobald die Symbolleiste am unteren Rand der Seite angezeigt wird, geben Sie rulers und drücken Sie die Eingabetaste .Um dies im Entwicklerwerkzeugfenster anzuzeigen, gehen Sie zu "Toolbox Options". Aktivieren Sie im Bereich "Verfügbare Toolbox-Schaltflächen" das Kontrollkästchen " Lineale für die Seite umschalten".
2. Machen Sie Screenshots mit CSS-Selektoren
Obwohl die Firefox-Toolbar Screenshots der gesamten Seite oder der sichtbaren Teile erstellen kann, ist die CSS-Selektormethode meiner Meinung nach nützlicher für die Aufnahme von Screenshots einzelner Elemente sowie für Elemente, die nur mit Mouse-Hover sichtbar sind (wie Menüs).
 Um Screenshots über das Menü zu machen, gehen Sie zu ☰> Developer > Developer Toolbar (ShortcutShift + F2). Sobald die Symbolleiste am unteren Rand der Seite erscheint, geben
Um Screenshots über das Menü zu machen, gehen Sie zu ☰> Developer > Developer Toolbar (ShortcutShift + F2). Sobald die Symbolleiste am unteren Rand der Seite erscheint, geben screenshot --selector any_unique_css_selector und drücken Sie die Eingabetaste .Um dies im Developer Tools-Fenster anzuzeigen, klicken Sie auf "Toolbox Options" und aktivieren Sie im Bereich "Available Toolbox Buttons" das Kontrollkästchen " Take a sidepage screenshot" .
3. Wählen Sie Farben von Webseiten aus
Firefox hat ein eingebautes Farbauswahlwerkzeug mit dem Namen "Eyedropper". Um das Werkzeug "Pipette" über das Menü aufzurufen, gehen Sie zu ☰> Entwickler > Pipette.
 Um dies im Developer Tools-Fenster zu sehen: Klicken Sie auf "Toolbox Options" und aktivieren Sie unter "Available Toolbox Buttons" das Kästchen " Grab from the page ".
Um dies im Developer Tools-Fenster zu sehen: Klicken Sie auf "Toolbox Options" und aktivieren Sie unter "Available Toolbox Buttons" das Kästchen " Grab from the page ".4. Zeigen Sie das Seitenlayout in 3D an
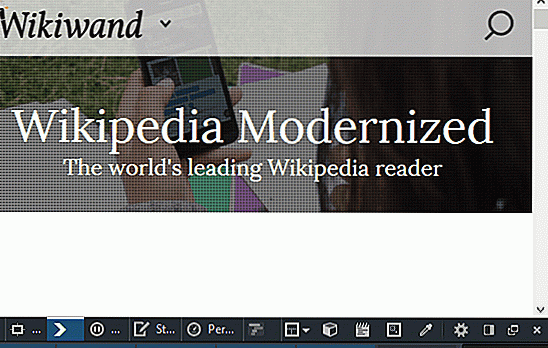
Das Anzeigen von Webseiten in 3D hilft bei Layoutproblemen. Sie werden die verschiedenen geschichteten Elemente in der 3D-Ansicht viel deutlicher sehen können. Um die Webseite in 3D anzuzeigen, klicken Sie auf die Schaltfläche "3D-Ansicht".
 Um dies im Fenster der Entwicklerwerkzeuge anzuzeigen, klicken Sie auf "Toolbox Options" und aktivieren Sie unter "Available Toolbox Buttons" das Kontrollkästchen " 3D View ".
Um dies im Fenster der Entwicklerwerkzeuge anzuzeigen, klicken Sie auf "Toolbox Options" und aktivieren Sie unter "Available Toolbox Buttons" das Kontrollkästchen " 3D View ".5. Zeigen Sie den Browserstil an
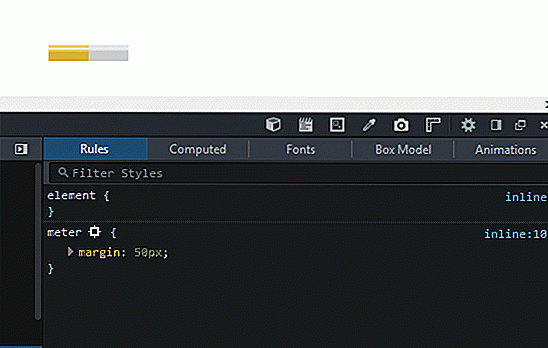
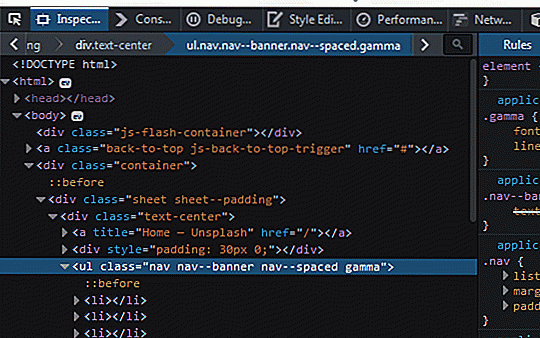
Browser-Stile bestehen aus zwei Typen: dem Standardstil, den ein Browser für jedes Element zuweist, und den Browser-spezifischen Stilen (die mit dem Browser-Präfix). Wenn Sie sich die Browserstile ansehen, können Sie jedes Überschreibungsproblem in Ihrem Stylesheet diagnostizieren und auch alle vorhandenen browserspezifischen Stile kennenlernen.
 Um auf "Browserstile" über das Menü zuzugreifen, gehen Sie zu ☰> Developer > Inspector . Klicken Sie dann im rechten Bereich auf die Registerkarte "Berechnet" und aktivieren Sie das Kontrollkästchen "Browser-Stile".
Um auf "Browserstile" über das Menü zuzugreifen, gehen Sie zu ☰> Developer > Inspector . Klicken Sie dann im rechten Bereich auf die Registerkarte "Berechnet" und aktivieren Sie das Kontrollkästchen "Browser-Stile".Sie können das Register " Inspektor " auch über die Tastenkombination Strg + Umschalt + C öffnen und dann auf "Browserstile" zugreifen.
6. Deaktivieren Sie JavaScript für die aktuelle Sitzung
Aus Gründen der Best Practice und der Kompatibilität mit Bildschirmleseprogrammen wird empfohlen, jede Website so zu codieren, dass ihre Funktionalität in einer javascript-deaktivierten Umgebung nicht beeinträchtigt wird. Um solche Umgebungen zu testen, können Sie das JavaScript für die Sitzung deaktivieren, in der Sie arbeiten .
 Um JavaScript für die aktuelle Sitzung zu deaktivieren, klicken Sie auf "Toolbox Options" und aktivieren Sie unter "Advanced settings" das Kontrollkästchen " JavaScript deaktivieren".
Um JavaScript für die aktuelle Sitzung zu deaktivieren, klicken Sie auf "Toolbox Options" und aktivieren Sie unter "Advanced settings" das Kontrollkästchen " JavaScript deaktivieren".7. Verbergen Sie den CSS-Stil von der Seite
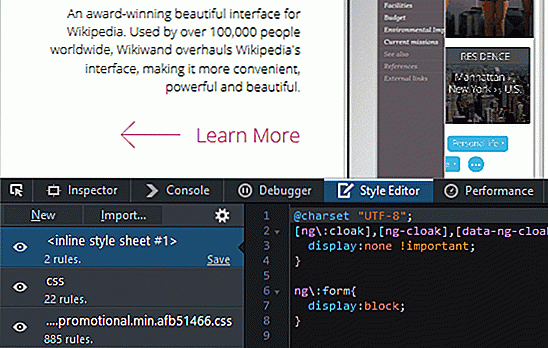
Genau wie JavaScript ist es aufgrund von Zugänglichkeitsaspekten am besten, Websites so zu gestalten, dass die Seiten auch ohne Stile lesbar sind . Um zu sehen, wie die Seite ohne Stil aussieht, können Sie sie in den Entwicklertools deaktivieren.
 Um einen CSS-Stil (inline, intern oder extern) zu entfernen, der auf einer Webseite angewendet wurde, klicken Sie einfach auf das Augensymbol der aufgelisteten Stylesheets auf der Registerkarte "Style Editor". Klicken Sie erneut darauf, um zur ursprünglichen Ansicht zurückzukehren.
Um einen CSS-Stil (inline, intern oder extern) zu entfernen, der auf einer Webseite angewendet wurde, klicken Sie einfach auf das Augensymbol der aufgelisteten Stylesheets auf der Registerkarte "Style Editor". Klicken Sie erneut darauf, um zur ursprünglichen Ansicht zurückzukehren.Um auf den "Style Editor" über das Menü zuzugreifen, gehen Sie zu ☰> Developer > Style Editor (Kürzel: Umschalt + F7.
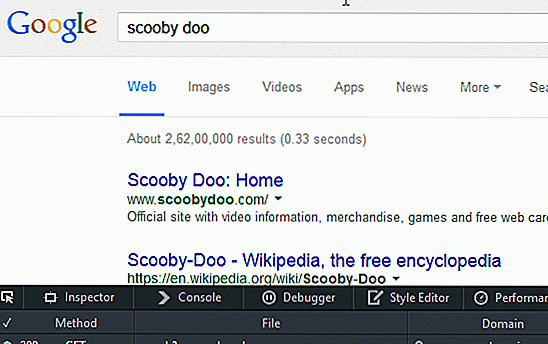
8. Zeigen Sie die HTML-Inhaltsantwort auf eine Anfrage in der Vorschau an
Die Firefox-Entwickler-Tools bieten eine Option zur Vorschau der HTML-Inhaltstyp-Antworten . Dies hilft dem Entwickler, eine Vorschau aller 302 Weiterleitungen anzuzeigen und zu prüfen, ob in der Antwort irgendwelche vertraulichen Informationen gerendert wurden oder nicht.
Um auf "Preview" über das Menü zuzugreifen, gehen Sie zu ☰> Developer > Network (Shortcut: Strg + Shift + Q. Öffnen Sie dann die gewünschte Webseite oder laden Sie die aktuelle Seite neu, klicken Sie auf die gewünschte Anfrage (mit HTML-Antwort) aus der Liste Anfragen und klicken Sie auf die Registerkarte " Vorschau " im rechten Bereich.
 9. Vorschau der Webseite in verschiedenen Bildschirmgrößen
9. Vorschau der Webseite in verschiedenen Bildschirmgrößen Um eine Webseite auf ihre Reaktionsfähigkeit zu testen, verwenden Sie die "Responsive Design-Ansicht", auf die Sie über Developer> Entwickler > Responsive Design-Ansicht oder über die Tastenkombination Strg + Umschalt + M zugreifen können.
Um den "Responsive Design Mode" -Button zu sehen, klicken Sie auf "Toolbox Options" und aktivieren Sie unter "Available Toolbox Buttons" das Kontrollkästchen "Responsive Design Mode".
 10. Führen Sie JavaScript auf Seiten aus
10. Führen Sie JavaScript auf Seiten aus Für schnelle JavaScript-Ausführungen auf jeder Webseite verwenden Sie einfach das "Scratchpad" -Tool von Firefox. Um "Scratchpad" über das Menü aufzurufen, gehen Sie zu; ☰> Entwickler > Scratchpad oder benutze die Tastenkombination Shift + F4.
 Um die Werkzeugschaltfläche "Scratchpad" im Fenster der Entwicklerwerkzeuge zur schnellen Verwendung erscheinen zu lassen: Klicken Sie auf " Toolbox Options " und aktivieren Sie unter " Available Toolbox Buttons " das Kontrollkästchen "Scratchpad".
Um die Werkzeugschaltfläche "Scratchpad" im Fenster der Entwicklerwerkzeuge zur schnellen Verwendung erscheinen zu lassen: Klicken Sie auf " Toolbox Options " und aktivieren Sie unter " Available Toolbox Buttons " das Kontrollkästchen "Scratchpad".

10 besten Mobile App Suchmaschinen
Wenn Sie ein iOS-Benutzer sind, verwenden Sie fast sicher den App Store, um die App zu finden, die Sie auf Ihrem Telefon installieren möchten. Die Suchfunktionen für den App Store sind jedoch weit davon entfernt, leistungsstark zu sein. Es hilft Ihnen nicht, Alternativen zu den Apps zu finden, die Sie normalerweise erhalten.

Das ultimative iOS 10 GUI-Kit für Sketch, Photoshop und Adobe XD
UI-Designer verlassen sich auf UI-Kits und Design-Freebies, da sie Zeit sparen und die Arbeit erleichtern. Daher werden ständig neue GUI-Kits für die neuesten Versionen der Android- und iOS-Systeme für Webdesigns und mobile Apps veröffentlicht.Das Team von Great Simple hat dieses fantastische iOS 10-Kit zusammengestellt, das für jedes denkbare Design-Programm entworfen wurde .Sie



![Erstellen neuer Projekte mit dem Google Web Starter Kit [Anleitung]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)