 de.hideout-lastation.com
de.hideout-lastation.com
Propeller Framework kombiniert Bootstrap & Google Material Design
Die immense Popularität des Materialdesigns von Google sollte nicht überraschen. Es ist Teil eines modernen UI-Stils, der sich mehr auf flaches Design mit Schwerpunkt auf UX- und Usability-Mustern konzentriert .
Indem wir die Material-Design-Konzepte nehmen und sie zu Bootstrap hinzufügen, erhalten wir das Propeller-Framework .
Dieses vollständig reaktionsfähige Open-Source-Framework spielt die materielle Rolle perfekt. Es enthält eine Komponentenbibliothek mit 25 Benutzeroberflächenelementen sowie benutzerdefinierte Vorlagen zur Beschleunigung der Produktion.
Sie können den gesamten Quellcode auf GitHub zusammen mit den Browser-Support-Informationen und aktuellen Updates finden.
Wenn Sie wirklich tauchen wollen, sollten Sie die Dokumentationsseite besuchen . Hier finden die guten Dinge statt, die die Ordnerstruktur, die grundlegende Einrichtung der Website, die Verwendung von Komponenten und die individuelle Anpassung des Kits betreffen.
 Die meisten Komponenten werden oberhalb der Bootstrap-Klassen ausgeführt, sodass Sie mit einer echten BootStrap-Codebasis arbeiten . Es ist jedoch stark angepasst, um die Animationen und Design-Ideologien des Materialdesigns nachzuahmen .
Die meisten Komponenten werden oberhalb der Bootstrap-Klassen ausgeführt, sodass Sie mit einer echten BootStrap-Codebasis arbeiten . Es ist jedoch stark angepasst, um die Animationen und Design-Ideologien des Materialdesigns nachzuahmen .Dropdown-Menüs, Formulare, Registerkarten-Widgets und Fortschrittsbalken - all diese Komponenten folgen dem Materialdesign-Stil und sind super einfach einzurichten. Der schwierige Teil besteht darin, die genaue Komponente zu finden, die zu Ihrer Site passt, da es so viele gibt, aus denen Sie auswählen können.
Im Allgemeinen folgt Propeller den meisten Designrichtlinien von Google . Die Entwickler haben mit diesem Framework einen fantastischen Job gemacht und es passt wirklich zum Material-Stil.
Auf der Seite "Erste Schritte" finden Sie vier verschiedene Downloads für jeweils unterschiedliche Zwecke:
- Materialthematisch - für vorhandene Bootstrap-Sites, die einen Materialdesignstil wünschen
- Propeller Kit - die gesamte CSS / JS-Bibliothek bereit für die Produktion
- Stand Alone - einzelne Komponenten, die Sie für Ihre eigenen Projekte kopieren und einfügen können
- Admin-Vorlage - eine benutzerdefinierte Admin-Panel-Vorlage, die mit Propeller erstellt wurde
Wenn Sie neu im Framework sind, können Sie das gesamte Kit herunterladen und basteln. Dieses Paket hat nicht viele Beispielseiten, aber Sie können sich die Propeller-Seite ansehen, um zu sehen, wie es aussieht.
Dieser Rahmen ist produktionsbereit, wenn Sie nach einem materiellen Thema suchen. Es ist eines der einfachsten Frameworks, mit dem man bauen kann, und es wird wahrscheinlich noch viele Jahre dauern.

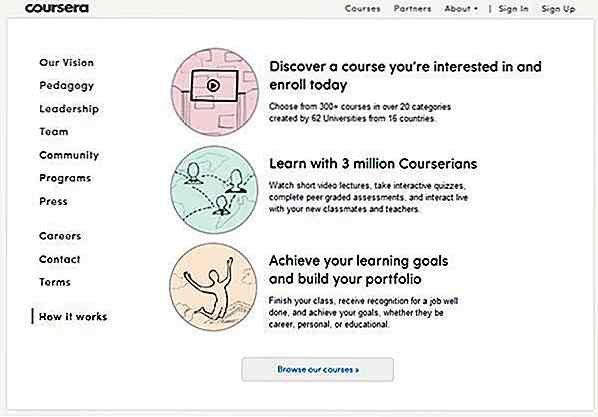
9 Sites für kostenlose Online-Kurse und offene Kursunterlagen
Heutzutage ist Bildung nicht mehr auf das Klassenzimmer beschränkt. Die Fortschritte der Technologie und des Internets haben uns Zugang zu einer breiten Palette von digitalen Lernmaterialien sowie Online-Foren und Communities ermöglicht .Es gibt jetzt viele Organisationen oder Einzelpersonen, die kostenlose Online-Kurse und Lernmaterialien anbieten.

In diesem Fall können Sie Ihr iPhone jederzeit und überall aufladen
Es ist nicht zu leugnen, dass das iPhone eine großartige Akkulaufzeit hat. Schwere Benutzer können jedoch die Batterie eines voll aufgeladenen iPhones innerhalb der normalen Arbeitszeiten ablegen. Die ideale Lösung für dieses Problem wäre normalerweise eine Powerbank oder idealerweise eine Steckdose, damit Sie den Akku Ihres Telefons aufladen können. Leid



![12 Apps für längere Akkulaufzeit [Android]](http://hideout-lastation.com/img/tech-design-tips/981/12-apps-longer-battery-life.jpg)