de.hideout-lastation.com
de.hideout-lastation.com
10 versteckte CSS3-Eigenschaften, die Sie kennen sollten
CSS3 hat das Entwerfen des Webs mit der Einführung neuer Eigenschaften spannender gemacht. Während Sie die beliebtesten kennen, wie Box-Shadow, Border-Radius und Transform, gibt es viele weitere Eigenschaften, von denen Sie vielleicht noch nichts gehört oder versucht haben, die Sie aber gerne kennen würden.
W3C arbeitet ständig an neuen CSS-Eigenschaften, um das Web für Designer, Entwickler und Benutzer viel besser zu machen. In der Zwischenzeit, lassen Sie uns einen Blick auf diese 10 Eigenschaften werfen, die Sie vielleicht nicht kennen, aber sollten wirklich heraus überprüfen.
1. Tab Größe
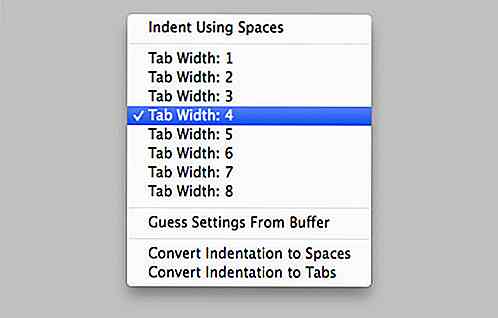
Die meisten Code-Editoren sind mit einem Tab-Größen-Steuerelement ausgestattet, mit dem Entwickler die Code-Einrückungsbreite angeben können, die mit der Tab-Taste erstellt wurde. Erst vor kurzem konnten wir auch die Einrückung des in Webseiten eingebetteten Codes anpassen.
vor {Tab-Größe: 2; } Beachten Sie, dass jeder Browser eine eigene Interpretation der Länge der Tab-Breite-Einheit haben kann. Daher können wir erwarten, dass einige Unterschiede zwischen den verschiedenen Browsern auftreten. In Bezug auf die Browser-Unterstützung funktioniert die tab-size Eigenschaft in Chrome, Opera, Firefox und Safari gemäß CanIUse.
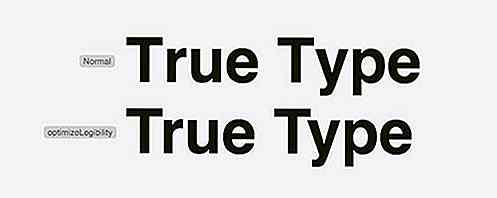
 2. Textwiedergabe
2. Textwiedergabe Die Eigenschaft text-rendering teilt Browsern mit, wie sie den Text in Webseiten darstellen sollen. Der Text wird auf Leistung, Lesbarkeit oder Genauigkeit optimiert, was letztendlich die Textqualität bestimmt. Sehen Sie sich das Kerning des Textes im folgenden Screenshot genauer an, um einen Vergleich zwischen "normalem" Text und optimizedLegibility :
 Weitere Tipps zur guten Typografie finden Sie unter Praktische Typografie.
Weitere Tipps zur guten Typografie finden Sie unter Praktische Typografie.3. Schriftdehnung
Einige Schriftarten bieten neben den normalen Schriftarten Normal, Fett und Kursiv weitere Schriftarten. Helvetica Neue oder Myriad Pro zum Beispiel kommt mit Faces wie "Condensed", "Ultra-Condensed" und "Semi-Condensed". Hier wird eine neue Eigenschaft namens font-stretch eingeführt. Es erlaubt uns, diese Gesichter anzuwenden.
 Wir können
Wir können font-stretch in Verbindung mit font-Eigenschaft wie zum Beispiel font-style . Hier ist ein Beispiel: h1 {font-style: fett; Schriftdehnung:; } Die font-stretch Eigenschaft funktioniert derzeit nur in Firefox und Internet Explorer 9 (und höher).
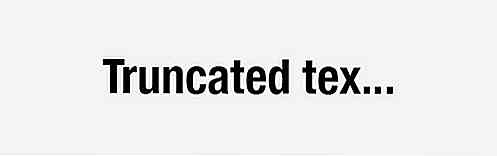
4. Textüberlauf
Die text-overflow gibt die Darstellung von Inhalt an, der von seinem Container überfüllt oder abgeschnitten wird. Der Standardwert ist auf clip der den abgeschnittenen Text einfach verbirgt. Alternativ können Sie es wie folgt auf ellipsis festlegen, um den abgeschnittenen Text oder Inhalt mit horizontalen Ellipsen darzustellen.
.content-box {Textüberlauf} Falls Sie sich wundern, horizontale Ellipse sind die drei Punkte am Ende, die in der Regel weggelassenen Inhalt anzeigt.
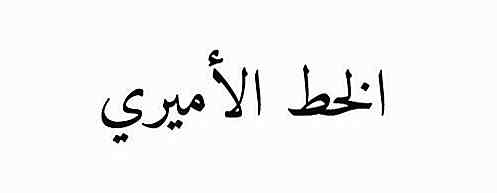
 5. Schreibmodus
5. Schreibmodus Nicht jede Sprache wird von links nach rechts geschrieben. Einige Sprachen werden stattdessen von oben nach unten wie Japanisch oder von rechts nach links wie Arabisch und Hebräisch geschrieben.
 Um diesen Sprachen gerecht zu werden, wurde eine neue Eigenschaft namens
Um diesen Sprachen gerecht zu werden, wurde eine neue Eigenschaft namens writing-mode eingeführt, mit der Entwickler die Schreibrichtung von Inhalten über CSS ändern können. Dieses Code-Snippet leitet beispielsweise den Inhaltsfluss von links nach rechts (unabhängig von der Sprache). p {Schreibmodus: rl-tb; } Um den Fluss des Inhalts zu ändern, indem Sie von oben nach unten gehen, legen Sie die Eigenschaft mit dem Wert für den vertical-lr Wert fest:
p {Schreibmodus: vertikal-lr; } 6. Zeiger Ereignisse
Mit der pointer-events Eigenschaft können wir das Verhalten von Elementen unter Pointer-Ereignissen wie Ziehen, Schweben und Klicken steuern. Auf diese Weise wird der betroffene Link nichts tun, wenn er angeklickt wird; Der Link wird vollständig deaktiviert und leitet die Benutzer nicht einmal an die im Attribut href angegebene Adresse weiter.
a {Zeiger-Ereignisse: keine; } Aufgrund einiger kritischer Probleme wird die pointer-events Eigenschaft jedoch bis zur nächsten CSS-Revision, CSS4, gehalten .
7. Bildausrichtung
In einem Bildbearbeitungsprogramm wie Photoshop können Sie die Bildausrichtung ändern, indem Sie das Bild drehen oder spiegeln. Jetzt können Sie mit CSS3 die Bilder auf Webseiten mit einer neuen Eigenschaft namens image-orientation . Hier ist ein Beispiel, wie wir ein Bild mit dieser Eigenschaft horizontal spiegeln können.
img {Bildausrichtung: Flip; } Sie können die ursprüngliche Bildausrichtung auch beibehalten, indem Sie den Eigenschaftswert wie in from-image angeben.
img {Bildausrichtung: from-image; } 8. Bildwiedergabe
Ähnlich wie bei der text-rendering Eigenschaft definiert das image-rendering die Bildqualität auf Webseiten, insbesondere wenn das Bild zwangsweise verkleinert wird. Mit dem Aufkommen dieser Eigenschaft kommt eine Anzahl neuer Werte, und Browser haben ihre eigenen Spezifikationen in dieser Angelegenheit. Der Wert für crisp-edges, der zum Beispiel den Kontrast bewahrt und unscharfe Kanten von Bildern verhindert, wird derzeit in Webkit-Browsern und dem nearest-neighbor im Internet Explorer als " -webkit-optimize-contrast übersetzt.
img {Bild-Rendering: scharfe Kanten; Bild-Rendering: -webkit-optimize-contrast; / * Webkit * / -ms-Interpolationsmodus: Nearest-Neighbor; / * IE * /} Es ist eine experimentelle Technologie, daher werden wir wahrscheinlich einige Änderungen in der Implementierung sehen.
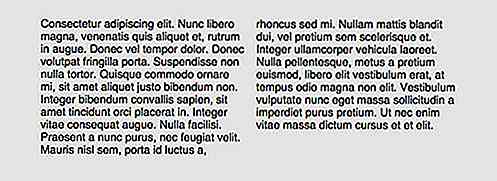
9. Spalten
Mit der columns Eigenschaft können Entwickler Webinhalte mühelos in Spalten anordnen. Wir teilen den Inhalt in zwei Spalten auf:
.content {Spalten: 2; } In den Browsern, die diese Eigenschaft unterstützen - wie Chrome und Safari - sehen wir den Inhalt wie angeordnet.
 In Verbindung mit CSS Shape und ein wenig Kreativität können Sie ein flüssiges und verlockender Content-Layout haben, ähnlich dem, was Sie in einem Modemagazin auf Ihren Websites sehen.
In Verbindung mit CSS Shape und ein wenig Kreativität können Sie ein flüssiges und verlockender Content-Layout haben, ähnlich dem, was Sie in einem Modemagazin auf Ihren Websites sehen.10. Flex
Die flex Eigenschaft zielt darauf ab, das Responsive-Grid-Netzwerk beim Erstellen von Web-Layout-Arrangements - die float Eigenschaft - nahtloser zu machen und gleichzeitig einige Probleme zu lösen.
Darüber hinaus nimmt das Web-Layout mit der flex-Eigenschaft die volle Höhe seines Containers ein, was vorher sehr umständlich war (schauen Sie sich unseren vorherigen Beitrag zu diesem Thema an: Equal Column Height With CSS).
Angenommen, Sie möchten ein Weblayout erstellen, das aus drei Spalten besteht, können Sie das Markup auf diese Weise einrichten.
Spalte 1Spalte 2Spalte 3
Dann erstellen Sie sie in Spalten mit der flex Eigenschaft, so.
#container {Breite: 600px; Höhe: 300px; Anzeige: flex; } #container .col {flex: auto; } Mit Hinzufügungen von dekorativen Stilen wie Schriftart und Hintergrundfarbe erhalten wir folgendes Ergebnis.


Mit Snapchat Stories können Sie jetzt über 1 Million kuratierte Storys durchsuchen
In letzter Zeit waren viele soziale Netzwerkdienste damit beschäftigt, sich gegenseitig Merkmale zu "entleihen" . Snapchat wäre wahrscheinlich mit einem solchen Vorfall vertraut, da sein Stories-Feature seither seine Konkurrenten dazu inspiriert hat, funktional identische Merkmale in ihre Dienste einzuführen .Da

Beste iPhone 8 und 8 Plus Fälle bis jetzt
Egal, wie viel Apple über die Haltbarkeit des iPhone 8 Glas zurück rühmt, es ist immer noch anfällig für Bruch. Der Bildschirm Ihres Handys kann durch die Verwendung von Displayschutzfolien geschützt werden, für die Rückseite des Glases benötigen Sie jedoch ein stabiles Gehäuse (besonders, wenn das hintere Glas teurer ist als der Bildschirm).Ob Sie St