de.hideout-lastation.com
de.hideout-lastation.com
Vecteezy hat eine ziemlich coole Browser-basierte Vektor-Editor und es ist kostenlos
Es gibt keinen Mangel an freien Vektor-Websites, die Designern helfen, qualitativ hochwertige skalierbare Grafiken zu finden . Aber es gibt eine Ressource, Vecteezy, die mit ihrem eigenen In-Browser- Vektoreditierwerkzeug einfach einen Schritt weiter gegangen ist.
Mit dem Vecteezy Editor können Sie jeden beliebigen Vektor direkt aus Ihrem Webbrowser erstellen - und das Beste ist, dass er völlig kostenlos ist .
Es gibt keine Grenzen für das, was Sie mit Vektoren von einfachen Zeichentrickfiguren bis zu detaillierteren Infografiken erstellen können. Die meisten dieser Aufgaben erfordern jedoch Software wie Illustrator. Aus diesem Grund ist Vecteezys Redakteur so wertvoll. Es hilft Nicht-Designern, die Symbole anpassen möchten, ohne für Software zu bezahlen.
Da Vecteezy bereits eine riesige Bibliothek hat, ist es einfach, vorhandene Grafiken zu durchsuchen und zu finden, die Sie mögen. Was aber, wenn Sie Änderungen an Farbe, Größe oder Proportionen vornehmen möchten?
Normalerweise müssen Sie die .ai oder .eps Dateien herunterladen und mit Illustrator bearbeiten. Jetzt können Sie Dateien direkt im Browser bearbeiten . Aber wie funktioniert das?
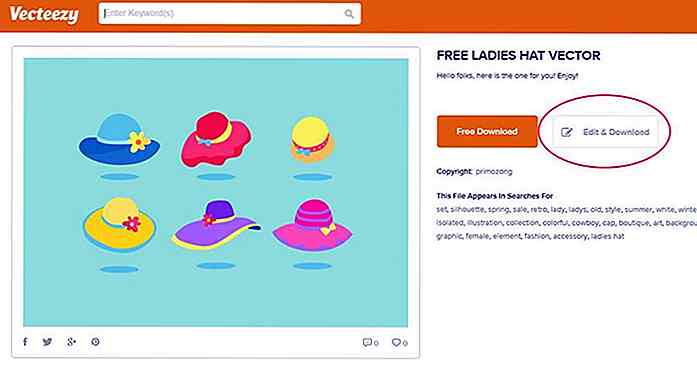
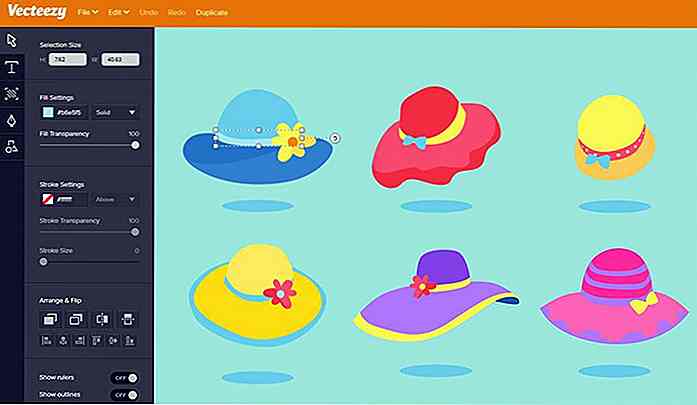
Finde zuerst ein Vektorpaket, das dir gefällt . Ich habe diese kostenlosen Hutsymbole gewählt. Auf dieser Vektorseite sehen Sie eine Schaltfläche mit dem Text "Edit & Download" an der Seite. Klicken Sie auf diese Schaltfläche, um sofort auf die Bearbeitungsoberfläche zuzugreifen .
 Es importiert Ihren gewählten Vektor und gibt Ihnen alle Werkzeuge auf der linken Seite des Bildschirms. Diese funktionieren genau wie Illustrator, wo Sie das Auswahlwerkzeug, das Typwerkzeug und sogar ein benutzerdefiniertes Stiftwerkzeug haben. Mit dem Stift können Sie Ankerpunkte in vorhandenen Vektoren bearbeiten und sogar völlig neue Vektoren erstellen.
Es importiert Ihren gewählten Vektor und gibt Ihnen alle Werkzeuge auf der linken Seite des Bildschirms. Diese funktionieren genau wie Illustrator, wo Sie das Auswahlwerkzeug, das Typwerkzeug und sogar ein benutzerdefiniertes Stiftwerkzeug haben. Mit dem Stift können Sie Ankerpunkte in vorhandenen Vektoren bearbeiten und sogar völlig neue Vektoren erstellen.Darüber hinaus wurden viele dieser Tastenkombinationen von Adobe diesem Editor hinzugefügt. Zum Beispiel können Sie CTRL / CMD mit + / - zum Vergrößern oder Verkleinern verwenden . Und wenn Sie die Leertaste gedrückt halten und ziehen, können Sie über die gesamte Leinwand schwenken .
Der Editor-Bildschirm reagiert überraschend schnell, daher lädt er ziemlich schnell, obwohl er nur moderne Browser mit HTML5-Canvas-API-Unterstützung unterstützt.
 Eine knifflige Sache ist das Auswahlwerkzeug . Es kann schwierig sein , eine genaue Auswahl zu treffen , wenn Sie versuchen, auf einen sehr kleinen Aspekt eines Vektors zu klicken (wie die Blume in diesen Hüten). Wenn Sie jedoch nah genug heranzoomen, können Sie klicken, um alle Eigenschaften in einem Fenster auszuwählen und zu erhalten.
Eine knifflige Sache ist das Auswahlwerkzeug . Es kann schwierig sein , eine genaue Auswahl zu treffen , wenn Sie versuchen, auf einen sehr kleinen Aspekt eines Vektors zu klicken (wie die Blume in diesen Hüten). Wenn Sie jedoch nah genug heranzoomen, können Sie klicken, um alle Eigenschaften in einem Fenster auszuwählen und zu erhalten.Sobald ein Objekt ausgewählt ist, können Sie die Farbe, den Strich, den Füllstil oder die Größe des Vektorelements aus dem Menü auf der linken Seite ändern. Und wenn Sie ein Vecteezy-Konto haben, können Sie Ihre Arbeit speichern, um die Bearbeitung über mehrere Tage / Wochen hinweg zu behalten.
Dieser All-Browser-Vektor-Editor ist der erste seiner Art und es ist eine revolutionäre Web-App für Designer. Der Editor von Vecteezy ist vielleicht das beste Werkzeug für aufstrebende Designer, um das Bearbeiten von Vektoren zu üben, ohne dabei Geld für Software zu verlieren.
Um mehr über Sie zu erfahren, können Sie die Zielseite besuchen oder auf einer beliebigen Vektorseite auf der Website auf die Schaltfläche "Bearbeiten" klicken .

Wie man Datenbanken über mehrere WordPress Installationen synchronisiert
Zuvor haben wir uns angesehen, wie man die Staging-Umgebung für die WordPress-Entwicklung einrichtet. Wenn Sie es durchgespielt haben, stellen Sie möglicherweise fest, dass der Prozess manchmal die SQL-Datenbank migriert, um die Diskrepanzen zwischen den Phasen zu synchronisieren . Dieser spezielle Prozess der Datenbankmigration könnte mühsam sein.Sie

19 nützliche Google Apps-Skripts zur Automatisierung von Google Drive
Google Drive bietet großartige Funktionen zum Speichern und Arbeiten mit verschiedenen Dateitypen. Es fehlen jedoch einige Funktionen, die für Ihre Arbeit entscheidend sind. Google Apps Scripts ist eine einfach zu verwendende Skriptsprache, mit der Dinge erledigt werden können, die sonst in Google Drive nicht verfügbar sind.Es