de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie schnelle Mauergitter Layouts mit Bricks.js
Es war immer ziemlich einfach , Grids mit jQuery zu erstellen, mit Plugins und kostenlosen Tutorials von Entwicklern.
Mauergitter sind jedoch schwieriger zu bauen, da sie nicht gleichmäßig über die Seite passen . Sie haben Spalten mit fester Größe für Spalten, aber die Elementhöhen können stark variieren .
Um ein pixelgenaues Mauergitter zu erstellen, benötigen Sie ein Plugin wie Bricks.js .
Dieses Plugin ist völlig open-source und lächerlich schnell. Dadurch wird das Raster in weniger als einer halben Sekunde gerendert, selbst bei Dutzenden von Elementen auf der Seite.
Die meisten Menschen erkennen Mauergitter von Pinterest, seit sie das Layout populär gemacht haben. Inzwischen ist es aber auch auf vielen anderen Websites im Einsatz.
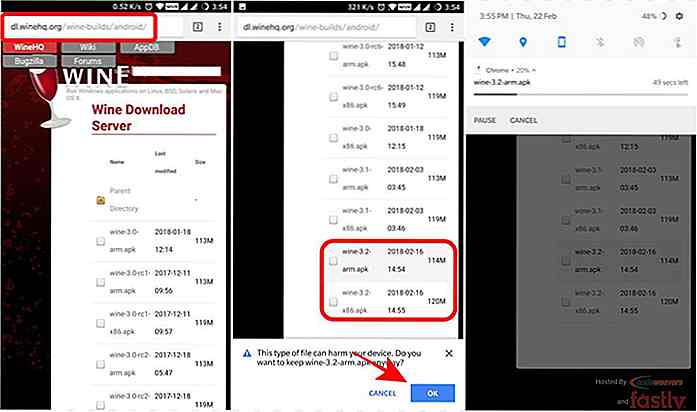
Um mit Bricks.js zu beginnen, benötigen Sie einige Inhalte und ein Standard-Seitenlayout . Sie installieren das Plugin direkt von npm oder über GitHub, wenn das einfacher ist.
Bei der Ersteinrichtung werden drei spezifische Parameter übergeben :
- Container - ein DOM-Containerelement für das Raster
- Verpackt - Ein Attribut, das bestimmt, wie die Elemente im Raster fließen
- Größen - eine Reihe von Breiten und Rinnen, in Pixel definiert
Das Plugin verwendet all diese Werte, um das Mauergitter von Grund auf zu automatisieren.
Und Sie können es sogar für unendliches Laden verwenden, wenn Sie Mauergitter wollen, die genau wie Pinterest funktionieren.
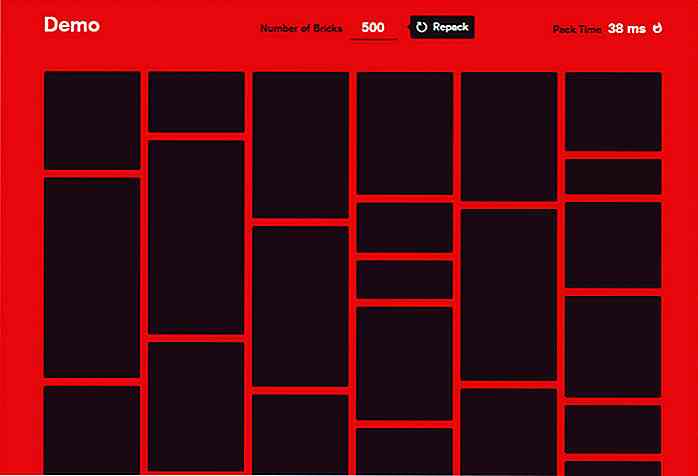
 Sehen Sie sich die Demoseite für ein interaktives Raster an, das Sie zum Testen ändern können. Sie definieren die Gesamtzahl der Elemente und automatisieren den Vorgang, während die gesamte Renderzeit angezeigt wird.
Sehen Sie sich die Demoseite für ein interaktives Raster an, das Sie zum Testen ändern können. Sie definieren die Gesamtzahl der Elemente und automatisieren den Vorgang, während die gesamte Renderzeit angezeigt wird.Zum Beispiel habe ich ein Gitter mit 500 Elementen getestet und es dauerte nur 13 Millisekunden . Dies berücksichtigt nicht die Zeit für das Laden aller 500 Bilder, aber 13 ms für ein automatisch generiertes Gitter sind sehr beeindruckend.
Starten Sie selbst, indem Sie die Dateien von GitHub herunterladen und den Installationsanweisungen folgen. Dies mag zunächst verwirrend sein, aber je mehr Sie damit spielen, desto einfacher ist es einzurichten.

Visual Studio Code: Steigerung der Produktivität durch Key Binding Management
Visual Studio Code, der leichtgewichtige Quellcode-Editor von Microsoft, bietet eine reine Tastaturnavigation, die nicht nur eine erweiterte Eingabehilfefunktion ist, die Benutzern das Navigieren innerhalb des Editors ohne Maus ermöglicht, sondern auch das Codieren beschleunigt .In der heutigen Ausgabe erfahren Sie, wie Sie Tastenbelegungen in VS Code effektiv verwalten, eine Liste der am häufigsten verwendeten Tastenkombinationen anzeigen und ein Beispiel dafür finden, wie Sie Ihre eigenen benutzerdefinierten Tasten erstellen können.Fin

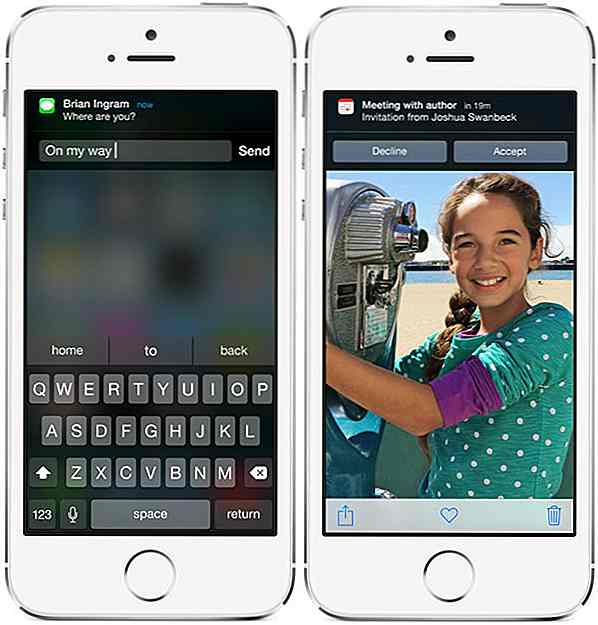
Alles, was Sie über iOS 8 wissen müssen
Es ist offiziell, wir bekommen ein neues iOS, und du wirst das intelligentere, schnellere, familienzentrierte und auf Gesundheit ausgerichtete iOS 8 lieben. Diese Version bietet großartige Möglichkeiten zum Teilen: Familienfreigabe, mit der du Käufe von Familienmitgliedern teilen kannst, iCloud Drive, für eine einfachere Dateisynchronisierung zwischen mobilen und Desktop-Geräten und Handoff ... s

![Löschen Ihres Suchverlaufs von Suchmaschinen und Social-Media-Sites [Leitfaden]](http://hideout-lastation.com/img/tech-design-tips/596/deleting-your-search-history-from-search-engines-social-media-sites.jpg)