de.hideout-lastation.com
de.hideout-lastation.com
20 UI Design Photoshop Tutorials, die kommen werden
Die Verwendung von Photoshop zum Erstellen faszinierender UI-Elemente wie realistisch aussehende Symbole und Widgets ist oft eine schwierige Aufgabe, vor allem für diejenigen, die immer noch die Grundlagen des UI / UX-Designs erlernen. Viele verschiedene Faktoren müssen berücksichtigt werden: Beleuchtung, Kanten, Schatten und so weiter.
Zum Glück gibt es viele nützliche Tutorials, die online zur Verfügung stehen, um beeindruckende Benutzer- und Web-Interface-Elemente zu erstellen. und heute möchte ich Ihre Aufmerksamkeit auf 20 von ihnen lenken. Sie können diese Tutorials verwenden, um das Design Ihrer Website aufzupeppen, eine neue mobile App zu entwickeln oder einfach Ihre Photoshop-Fähigkeiten zu verbessern.
Weitere Photoshop-Tutorials:
- Fotoeffekt-Tutorials
- Rauch-Effekt-Tutorials
- Texteffekt-Tutorials
- Wasser-Effekt-Tutorials
- Vintage und Alterung Photo Effect Tutorials
- Mehr..
So erstellen Sie eine detaillierte Audio Drehknopfsteuerung . Ein detailliertes Tutorial mit Schritt-für-Schritt-Illustrationen zum Erstellen eines detaillierten Retina-Drehknopf-UI-Elements in Photoshop und Illustrator.

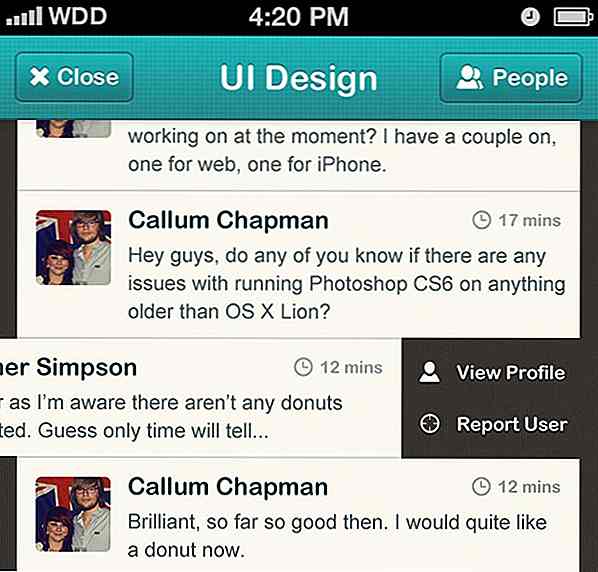
Wie man ein Chatroom iPhone UI entwirft . Eine umfassende Anleitung zum Erstellen einer chatbasierten App-Benutzeroberfläche für das iPhone. All die verschiedenen Photoshop-Werkzeuge und Layer-Styles machen es zu einem lohnenswerten Tutorial, wenn Sie Ihre Photoshop-Fähigkeiten verbessern möchten.

Erstellen Sie einen Flat Countdown-Timer - iOS 7 inspiriert . In diesem Tutorial erfahren Sie, wie Sie einen iOS 7-inspirierten Countdown-Timer entwerfen. Sie lernen, wie Sie mit Farben, Stilen und Hintergründen herumspielen, um einzigartige Ergebnisse zu erzielen.

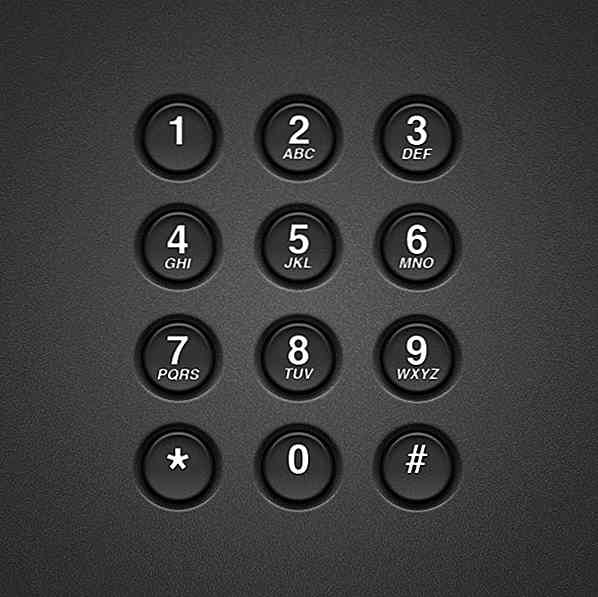
Erstellen Sie eine realistische Telefontastatur mit Ebenenstilen . Erfahren Sie, wie Sie mit diesem einführenden Photoshop-Tutorial, das wahrscheinlich nur 30 Minuten dauert, eine realistisch aussehende Telefontastatur mit Layerstilen und Shape-Layern entwerfen können.

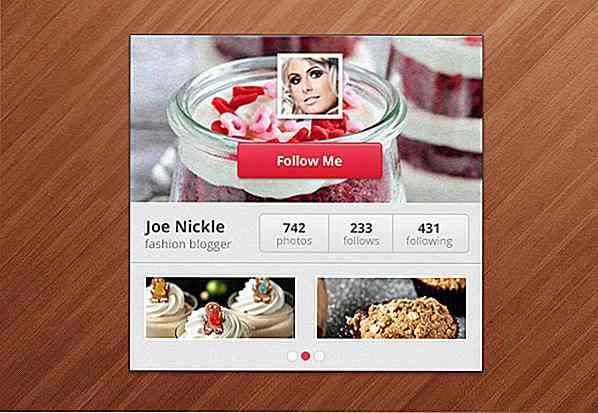
Erstelle ein Instagram Widget . In diesem Tutorial erfahren Sie, wie Sie in nur einer halben Stunde ein attraktives Instagram-Widget mit Photoshop erstellen. Eine gute Möglichkeit, mehr Instagram-Follower für Ihre Website zu gewinnen.

Entwerfen Sie ein photorealistisches App-Symbol . Hast du schon viele realistisch aussehende App-Icons auf Dribble gesehen? Anhand von Ebenenmasken und -stilen erfahren Sie in diesem detaillierten Schritt-für-Schritt-Tutorial, wie Sie ein Plattenspieler-App-Symbol entwerfen, das genauso realistisch aussieht wie die Symbole, die Sie auf Dribble gesehen haben.

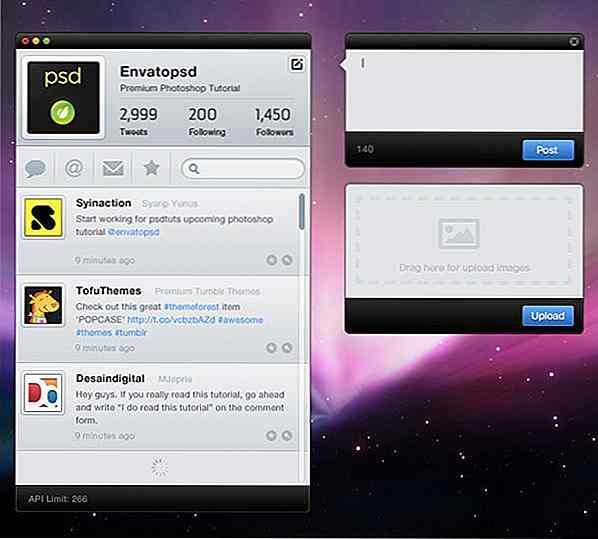
Erstellen Sie eine saubere Twitter App-Schnittstelle . Ein extrem detailliertes Tutorial (mehr als 80 Schritte) zum Design einer minimalistischen Twitter App-Oberfläche. Wenn Sie daran denken, ein mobiler Interface-Designer zu werden, könnte dies das beste Tutorial für Sie sein.

Entwerfen Sie eine Glossy Coming Soon Box / Layout . Lernen Sie, wie Sie mit Photoshop ein glattes und stilvolles "Coming Soon" -Layout entwerfen, das sogar mit einer Ladeleiste ausgestattet ist.

Wie man eine realistische Take Away Coffee Icon gestaltet . Wenn Sie meine vorherigen Schaufenster von schönen Kaffeetassen-Designs gesehen haben, können Sie dieses Tutorial verwenden, um zu lernen, wie man ein attraktives Kaffeetassen-Design kreiert, genau wie eines, das in der Vitrine vorgestellt wird.

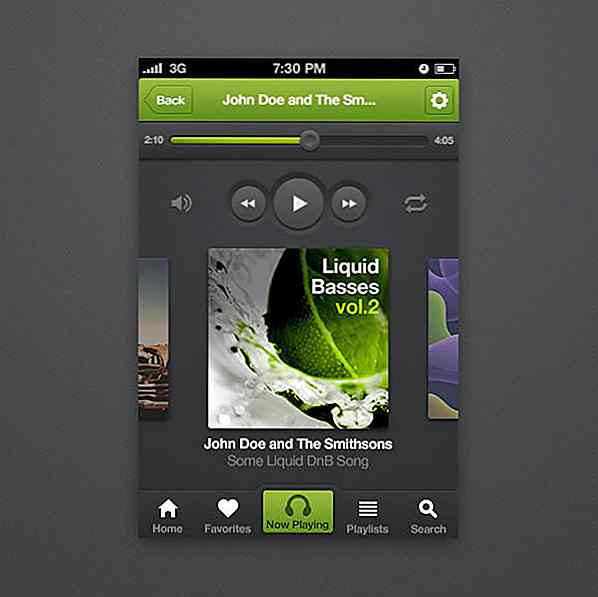
Wie man ein iPhone Music Player App Interface gestaltet . In diesem Lernprogramm auf mittlerer Ebene erfahren Sie, wie Sie in Photoshop CS6 mehrere neue Funktionen verwenden können, um eine stilvolle Benutzeroberfläche für iPhone Music Player-Apps zu erstellen.

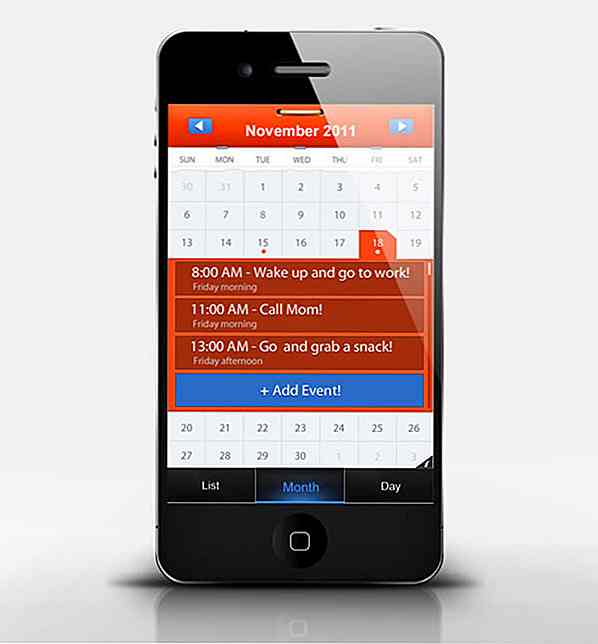
Erstellen Sie eine mobile Kalender App . In diesem 25-stufigen Lernprogramm erfahren Sie, wie Sie mit Hilfe von Photoshop eine helle orangefarbene Benutzeroberfläche für mobile Kalenderanwendungen erstellen. Dieses Tutorial richtet sich an fortgeschrittene Photoshop-Benutzer.

Entwerfen Sie einen Slider mit Ribbon-Elementen (CS6) . In diesem Tutorial erfahren Sie, wie Sie mithilfe von Photoshop einen schönen schlanken Slider mit Farbbändern gestalten. Es enthält auch viele nützliche Tricks und Techniken, die für Sie in Zukunft nützlich sein können.

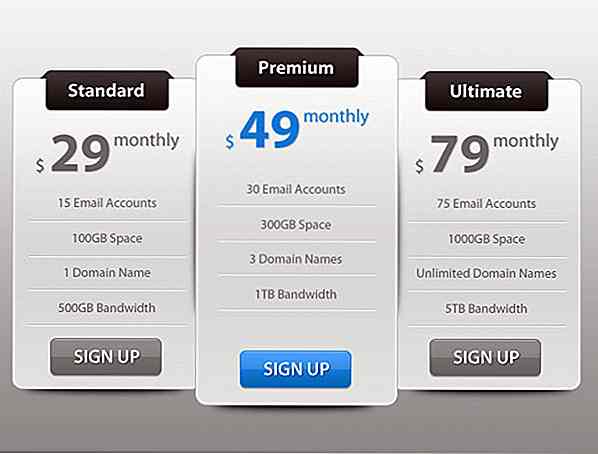
Entwerfen Sie eine Slick Modern Pricing Table UI . Dieses kurze aber klare Tutorial zeigt Ihnen, wie Sie mit Photoshop in nur 5 Schritten eine moderne Preistabelle erstellen.

Erstellen Sie eine Slick Rich-Benutzeroberfläche . Ein umfassendes Tutorial, das Sie bei der Verwendung von Photoshop zur Erstellung einer reichhaltigen und stilvollen Benutzeroberfläche mit einem realistisch aussehenden LED-Bildschirm führt. Im Verlauf des Tutorials lernen Sie eine Reihe komplexer Photoshop-Techniken kennen.

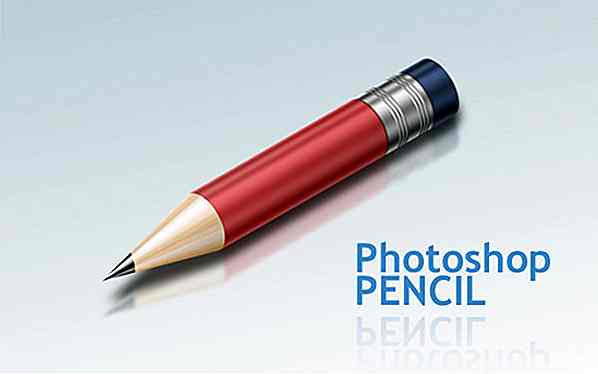
So erstellen Sie ein Super Shiny Pencil Icon . In diesem erweiterten Photoshop-Lernprogramm erfahren Sie, wie Sie mithilfe von Farbverläufen, Schatten und Transformationswerkzeugen ein realistisch aussehendes Stiftsymbol erstellen.

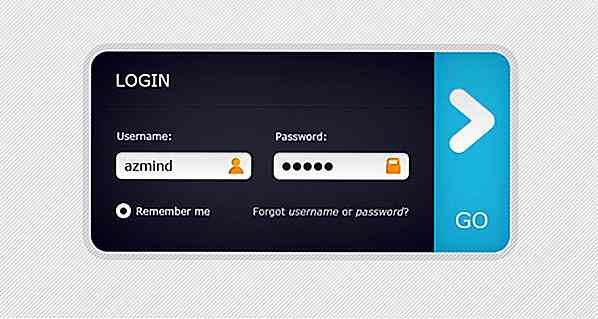
Erstellen Sie ein sauberes Web 2.0-Anmeldeformular . Erfahren Sie, wie Sie mit Photoshop ein einfaches Anmeldeformular erstellen, das in diesem Lernprogramm eine große Seitentaste aufweist. Eine PSD-Datei wird ebenfalls im Lernprogramm bereitgestellt.

Entwerfen Sie eine iPad App UI . In diesem Tutorial erfahren Sie, wie Sie mithilfe von Gitterstrukturen und Maskierungswerkzeugen ein Design für eine iPad-App erstellen können. Sie erfahren auch, wie Sie verschiedene Seiten in einem einzigen Dokument entwickeln.

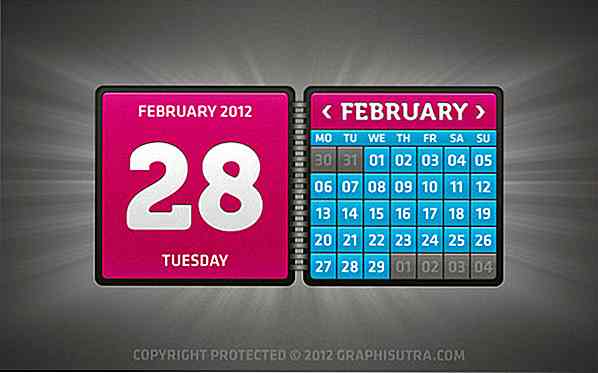
Entwerfen Sie ein Kalender-Widget . Erfahren Sie, wie Sie mit diesem leicht zu befolgenden Tutorial, das viele Illustrationen enthält, ein einfaches, aber cooles Kalender-Widget erstellen können.

Entwerfen Sie ein sauberes und modernes Pinnwand-Widget . In diesem Tutorial lernen Sie, wie Sie ein sauberes, minimalistisches Pinnwand-Widget für die beliebtesten Posts erstellen - praktisch für Blogger aller Art.

Erstellen Sie ein einfaches Kontaktformular . Erfahren Sie, wie Sie mit Photoshop in nur 40 Minuten ein flaches, sauberes Kontaktformular erstellen. Dieses Tutorial richtet sich an Photoshop-Anfänger.


6 psychologische Gründe für das Online-Verhalten von Menschen
Irgendwann in deinem Online-Leben hast du dich vielleicht gefragt : Warum trollen Trolle? Warum muss mein Freund meinen Facebook-Feed mit aktuellen Wettermeldungen überschwemmen? Warum sind Forumsdiskussionen so heiß?Lassen Sie uns diese Fragen näher betrachten, da die Psychologie einige Antworten bietet.Da

Google Music: 7 Dinge, die du wissen solltest
In Konkurrenz zu Online-Musikgeschäften wie Apple iTunes und Amazon MP3 hat Google letzten Mittwoch offiziell sein eigenes Google Music veröffentlicht. Auf den ersten Blick scheint dieser cloudbasierte Dienst dem zu ähneln, was Apple und Amazon mit ihrem Online-Musikspeicher bieten. Es gibt jedoch ein paar subtile Unterschiede zwischen Google Music und dem Rest, durch die sich die Konkurrenz letztendlich durchsetzen könnte.Goo