de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie einen Katalog mit "Request for Price" mit WooCommerce
WooCommerce bietet eine großartige Möglichkeit, Ihre Produkte aufzulisten und es Ihren Kunden so einfach zu machen, Ihre Bestellungen zu kaufen und zu verwalten . Manchmal möchten Sie Ihre Sachen jedoch nicht wirklich verkaufen, sondern nur präsentieren.
In diesem Artikel zeige ich Ihnen, wie Sie einfach einen großartigen Katalog erstellen und eine Preisanfrage stellen, indem Sie nur inhärente WooCommerce-Optionen und ein paar ziemlich einfache Anpassungs-Snippets verwenden .
Warum einen Katalog erstellen?
Das Erstellen eines Produktkatalogs anstelle eines klassischen Webshops kann aus vielen Gründen vorteilhaft sein.
Es kann nützlich sein, wenn Sie:
- Ich möchte nicht online verkaufen. Sie müssen nur Ihren Katalog online zeigen und die Leute werden irgendwo in Ihrem Laden vorbeikommen und kaufen.
- Möglicherweise möchten Sie Ihre Dienste zu einem benutzerdefinierten Preis für Ihre Kunden bereitstellen oder wenn Sie keinen Preis nennen können, bis Sie eine spezielle Komponente erworben haben (von der Sie den Anschaffungspreis nicht kennen).
- Sie können sich kein Plugin leisten, das den Preis basierend auf dem Betrag im Warenkorb oder den Versandzielen, Methoden und / oder Produktgrößen oder anderen benutzerdefinierten Werten anpassen würde.
- Ich möchte nicht, dass Ihre Mitbewerber Ihre Kosten kennen.
- Ich möchte Ihre Produkte nicht an irgendeinen Käufer verkaufen oder präsentieren.
Warum WooCommerce dafür benutzen?
WooCommerce verfügt über zahlreiche Optionen, die Ihren Katalog vereinfachen und verwalten. Standardmäßig können Sie Ihren Produkten eine Reihe von Attributen und anderen Daten hinzufügen, Kategorien erstellen und Tags auf Ihre Artikel setzen. Es ist auch einfacher, Ihren Katalog von Ihrem Blog oder Ihrer Website zu trennen.
Sie können auch relevante Waren für jedes Produkt vorschlagen oder lassen WooCommerce sie automatisch für Sie vorschlagen. Darüber hinaus können Ihre Besucher Ihre Inhalte nach Belieben filtern und / oder sortieren, damit sie den gewünschten Artikel leichter finden können.
Wenn Sie einen WooCommerce-Katalog erstellen, können Sie Ihren potenziellen Kunden eine einfache Preisanfrage stellen . Indem sie ihnen erlauben, die Produkte in einen Einkaufswagen zu legen, können sie eine Wunschliste erstellen und nach dem Preis für die Artikel in der Liste fragen. Sie erhalten auch ihre Adresse und / oder E-Mail-Adresse, wenn Sie möchten, und Ihre Preisanfragen werden als Bestellungen gespeichert.
Die Schritt-für-Schritt-Anleitung
Bevor Sie beginnen, sollten Sie entscheiden, ob Sie eine Preisanforderungsoption für die von Ihnen angebotenen Produkte bereitstellen möchten .
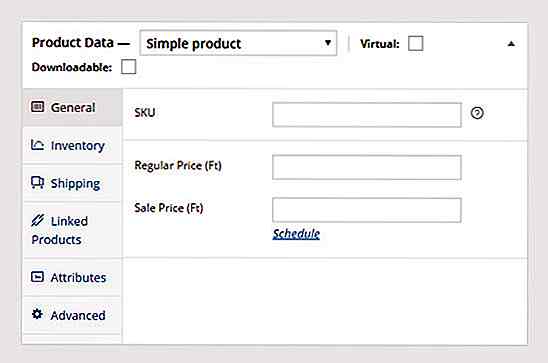
Schritt 1: Einstellen (oder nicht Setzen) von Preisen
(I) Ohne Preisanfrage
Wenn Sie keine Preisanfragen wünschen, lassen Sie das Preisfeld leer . In diesem Fall wird WooCommece die Shop-bezogenen Formularfelder nicht anzeigen, sodass Sie keine Mengenfelder, Preise oder Schaltflächen zum Hinzufügen zum Einkaufswagen sehen können.

Die gute Nachricht ist, wenn Sie diese Katalogisierungsmethode wählen, sind Sie bereits fertig. Fügen Sie Ihrem brandneuen Katalog einfach etwas hinzu und Sie können loslegen!
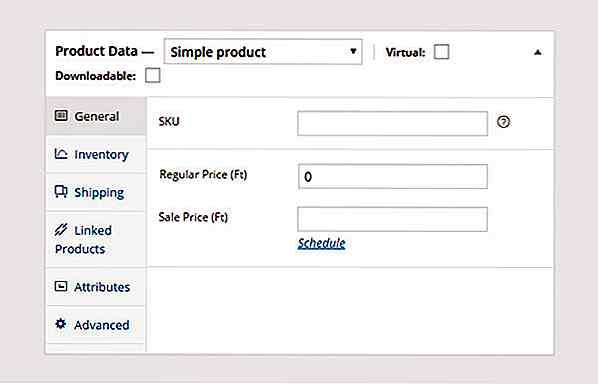
(II) Mit Preisanfrage
Wenn Sie Ihren Kunden erlauben möchten, Preis zu verlangen, beginnen Sie, indem Sie Ihre Produkte frei machen. Legen Sie die Preise auf 0 fest .

Auf diese Weise können Ihre Besucher Ihre Katalogprodukte auf eine Wunschliste setzen, ohne einen Cent ausgeben zu müssen.
Schritt 2: Shop-Optionen
Dieser Schritt wird noch einfacher, da kein Code dafür benötigt wird. Sie möchten sicherstellen, dass Sie in Ihrem Adminbereich Folgendes festlegen:
- Benennen Sie Ihre ursprünglichen Warenkorb- und Kassenseiten auf "Wunschliste" bzw. "Preise anfordern" um ( Seiten )
- Die Verwendung von Gutscheinen verbieten, um Rabatte auf verschiedenen Shop-bezogenen Seiten zu vermeiden ( WooCommerce> Einstellungen> Checkout )
- Deaktivieren Sie jede Zahlungsmethode, um sicherzustellen, dass diese auf Ihrer Kaufseite nicht angezeigt wird ( WooCommerce> Einstellungen> Checkout )
- Deaktivieren Sie den Versand insgesamt oder wenn Sie möchten, dass Besucher entscheiden, ob sie den Versandpreis anfordern, zwei verschiedene Versandmethoden aktivieren und umbenennen und sie beide als KOSTENLOS einrichten möchten
- Deaktivieren Sie die Registrierung beim Auschecken und auf meiner Kontoseite, und deaktivieren Sie die Anzeige von Erinnerungen, es sei denn, Sie möchten auch mit Benutzern auf Ihrer Katalogwebsite umgehen ( WooCommerce> Einstellungen> Registerkarte Konten ).
- Deaktivieren Sie jede einzelne Kunden-E-Mail, oder wenn Sie eine Bestätigungs-E-Mail über die Anfragen an den Kunden senden möchten, deaktivieren Sie einfach die abgeschlossenen Bestell-E-Mails, um unnötige Duplikate und Rechnungen über kostenlose Bestellungen zu vermeiden ( WooCommerce> Einstellungen) > Registerkarte E-Mails )
Schritt 3: Umbenennung
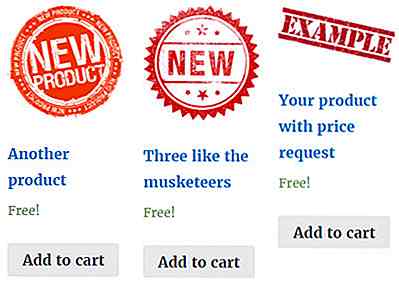
In diesem Schritt stellen wir sicher, dass Ihre Website nicht so aussieht, als würden Sie kostenlos etwas verschenken. Aus diesem Grund werden wir Ihre Schaltflächen neu schreiben und kostenlose Benachrichtigungen ausblenden .
Fügen Sie einfach den folgenden Code zur functions.php Ihres Themes oder zu Ihrem eigenen Plugin hinzu.
3.1: Kein 'Free' Label
Der erste und wichtigste Teilschritt ist das Ausblenden kostenloser Versandhinweise und Etiketten auf der einzelnen Produktseite und den Produktschleifen, z. B. Shop- und Produktkategorieseiten.
add_filter ('woocommerce_free_price_html', 'hide_free_price_notice'); add_filter ('woocommerce_variable_free_price_html', hide_free_price_notice '); add_filter ('woocommerce_variation_free_price_html', 'hide_free_price_notice'); Funktion hide_free_price_notice ($ price) {return ''; } 
3.2: Schaltflächenbeschriftungen
Während Sie Ihren Katalog erstellen, verwandeln wir Ihren Einkaufswagen nach und nach in eine Wunschliste und Ihre Checkout-Seite in ein Preisanfrageformular. Zuerst müssen wir die Buttons umbenennen.
add_filter ('woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text'); Funktion woo_custom_cart_button_text () {return __ ('Zur Wunschliste hinzufügen', 'woocommerce'); } add_filter ('woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text'); Funktion woocommerce_button_proceed_to_checkout () {$ checkout_url = WC () -> Warenkorb-> get_checkout_url (); "> ?>} add_filter ('woocommerce_order_button_text', create_function ('', 'return "Schicke mir ein Angebot";')); 3.3: Verstecken Sie Ihre freien Preise überall
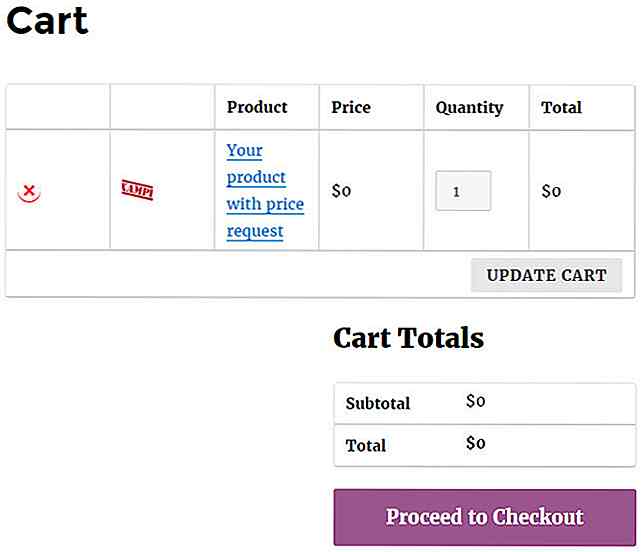
WooCommerce zeigt Ihre $ 0 Preise in Ihrem Einkaufswagen (oder in diesem Fall die Wunschliste), also müssen wir diese Spalten entfernen. Sie haben zwei Möglichkeiten dafür.
Erstens können Sie CSS verwenden, indem Sie dies der style.css Ihres untergeordneten Themas hinzufügen.
.cart_totals h2, .cart_totals .shop_table, .cart-subtotal, .order-gesamt, .woocommerce-shipping-fields, .product-total {display: none; } Zweitens können Sie die unerwünschten Spalten insgesamt löschen. Um dies zu tun, überschreiben wir die Cart-Template-Dateien wie folgt:
- Erstellen Sie einen Woocommerce-Ordner mit einem Einkaufswagen-Unterordner in Ihrem (Kinder-) Thema-Ordner, damit Sie am Ende folgendes erhalten: wp-content / themes / mytheme / woocommerce / cart /
- Downloaden und öffnen Sie die ursprüngliche woocommerce cart.php mit einem Texteditor; Die Datei sollte hier sein: wp-content / plugins / woocommerce / templates / cart /
- Löschen Sie diese Zeilen:
und der Abschnitt beginnt mit and ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting with and ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withund endend mit
- Laden Sie beide Dateien, die Sie gerade bearbeitet haben, in den Ordner woocommerce / cart in Ihrem Themenverzeichnis
Wenn Sie Benutzern in Schritt 2 oben genannte Versandoptionen erlaubt haben, müssen wir auch die kostenlose Versandbenachrichtigung wie folgt deaktivieren:
add_filter ('woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2); Funktion remove_free_label ($ full_label, $ method) {$ full_label = str_replace ("(Frei)", "", $ full_label); zurückgeben $ full_label; } 
Schritt 4: E-Mail-Texteinstellungen
Wir kommen unserem eigenen WooCommerce-Katalog mit der Preisanfrage-Option sehr nahe. Wenn Sie in Schritt 2 alle Kunden-E-Mails vollständig deaktiviert haben, können Sie einfach mit Schritt 5 fortfahren.
Wenn Sie eine Kundenbestätigung (wie es sehr elegant ist) senden möchten, müssen wir nur sicherstellen, dass wir unsere E-Mail-Themen richtig haben und dass wir keine $ 0-Preise senden, und vielleicht auch unseren E-Mail-Text ein wenig umschreiben.
4.1. E-Mail Betreff und Überschrift
Auf der Registerkarte WooCommerce> Einstellungen> E-Mails im Administrationsbereich müssen Sie die Verarbeitungsreihenfolge neu schreiben, da neue Anfragen in einem Bearbeitungsstatus sind, da Kunden sie nicht sofort bezahlen können. Aus Gründen der Klarheit ist es am besten, Ihre eigene Admin-Benachrichtigungs-E-Mail neu zu schreiben ( Neue Bestellung ).
4.2. Preis von E-Mails entfernen
Standardmäßig werden die Preise zusammen mit der Auftragsbestätigung gesendet. Daher müssen die ursprünglichen E-Mail-Vorlagen überschrieben werden.
- Downloaden und öffnen Sie die ursprüngliche Woocommerce Email-Order-Items.php mit einem Texteditor; Die Datei sollte hier sein: wp-content / plugins / woocommerce / templates / emails / plain
- Löschen Sie diese Zeile:
echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) );echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) ); - Laden Sie die ursprüngliche webocommerce email-order-details.php mit einem Texteditor herunter und öffnen Sie sie. Die Datei sollte hier sein: wp-content / plugins / woocommerce / templates / emails / plain
- Löschen Sie diese Zeilen:
if ($ total = $ order-> get_order_item_totals ()) {foreach ($ summiert sich als $ total) {echo $ total ['label']. "\ t". $ total ['Wert']. "\ n"; }} - Laden Sie beide Dateien, die Sie gerade bearbeitet haben, in den Ordner woocommerce / emails / plain innerhalb Ihres Themenverzeichnisses
4.3. Aromatexte umschreiben
WooCommerce führt Ihre E-Mails standardmäßig wie folgt ein: "Ihre Bestellung wurde empfangen und wird gerade bearbeitet. Ihre Bestelldetails werden unten für Ihre Referenz angezeigt".
Wenn Sie dies überschreiben möchten, müssen Sie diese 3 Schritte ausführen:
- Laden Sie die originale woocommerce customer-processing-order.php herunter und öffnen Sie sie mit einem Texteditor. Die Datei sollte hier sein: wp-content / plugins / woocommerce / templates / emails /
- schreiben Sie die Zeile, die für den obigen Text zuständig ist, nach Belieben neu:
echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n";echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n"; - Laden Sie die Datei, die Sie gerade bearbeitet haben, in den Ordner woocommerce / emails in Ihrem Themenverzeichnis hoch
Schritt 5: Genießen
Jetzt, wo Sie Ihren eigenen WooCommerce-basierten Katalog haben, können Sie sich zurücklehnen und genießen, was Sie erstellt haben. Wenn jemand eine Wunschliste erstellt und Ihnen eine Preisanfrage sendet, erhalten Sie eine E-Mail darüber, und Ihre Anfrage wird in Ihrem Admin-Bereich unter WooCommerce> Bestellungen angezeigt .
Jede Bestellung enthält die E-Mail-Adresse Ihres zukünftigen Kunden, so dass Sie ihnen manuell Ihr Preisangebot senden oder sie sogar telefonisch kontaktieren können.
Anmerkung der Redaktion : Dies wird von Marton Fekete für Hongkiat.com geschrieben. Marton ist ein ungarischer Website-Entwickler, der kürzlich auf WordPress süchtig war. Er ist ein Redesign-Enthusiast und freier Content-Autor, der in seiner Freizeit gerne RPGs spielt.

Kreative: Warum Sie immer ein Nebenprojekt haben sollten
Jeder, der in einer Unternehmenskultur arbeitet oder Zeit verbringt, kann sicher "Corporate Burnout" lesen, hören oder sogar erleben. Burnout ist ein Gefühl der Verzweiflung, eine Überzeugung, an was du arbeitest - und wie du die kostbaren Stunden deines Lebens verbringst - ist einfach egal.Es

WhatsApp Status - Ein Snapchat-inspiriertes Feature
In letzter Zeit hat Facebook verschiedene Funktionen eingeführt, die, sagen wir, von anderen sozialen Netzwerkdiensten inspiriert sind. Jetzt hat das Unternehmen beschlossen, einige wesentliche Verbesserungen des Status-Features von WhatsApp zu implementieren und Features zu geben, die an die "Stories" -Funktion von Snapchat erinnern .