de.hideout-lastation.com
de.hideout-lastation.com
Visual Studio Code: Steigerung der Produktivität durch Key Binding Management
Visual Studio Code, der leichtgewichtige Quellcode-Editor von Microsoft, bietet eine reine Tastaturnavigation, die nicht nur eine erweiterte Eingabehilfefunktion ist, die Benutzern das Navigieren innerhalb des Editors ohne Maus ermöglicht, sondern auch das Codieren beschleunigt .
In der heutigen Ausgabe erfahren Sie, wie Sie Tastenbelegungen in VS Code effektiv verwalten, eine Liste der am häufigsten verwendeten Tastenkombinationen anzeigen und ein Beispiel dafür finden, wie Sie Ihre eigenen benutzerdefinierten Tasten erstellen können.
Finden Sie schnell Tastenbindungen
Sie müssen Tastaturkürzel nicht unbedingt direkt auswendig lernen, wenn Sie VS-Code verwenden, da es zwei einfache Möglichkeiten gibt, sie schnell zu finden.
In der oberen Menüleiste finden Sie neben jedem Menüpunkt (1) die voreingestellte Tastenbelegung und in der Befehlspalette (F1) werden diese neben jedem Befehl (2) aufgelistet.
Visual Studio-Code zeigt standardmäßig die Tastenbelegungen an, die zu Ihrem Betriebssystem passen (auf einem Windows-Computer sehen Sie also die Windows-Befehle, auf einem Mac die Mac-Befehle und auf einer Linux-Box die Linux-Befehle).
Wenn es Ihnen nichts ausmacht, den Code-Editor zu verlassen, finden Sie in den VS-Code-Dokumenten auch die vollständige Liste der voreingestellten Tastenbelegungen .
Voreingestellte Tastenbelegung
Visual Studio Code stellt Entwicklern viele Tastenbelegungen zur Verfügung. In der folgenden Liste habe ich diejenigen zusammengestellt, die ich am häufigsten beim Bearbeiten von JavaScript-Dateien verwendet habe. Sie können feststellen, dass andere besser zu Ihrem eigenen Workflow passen, so dass es sich lohnt, die vollständige Liste selbst zu durchsuchen.
Alle Tastenbelegungen können im VS-Code angepasst werden, wir werden uns im letzten Teil dieses Artikels darum kümmern, wie das geht.
Jetzt sehen wir 36 häufig verwendete Tastaturkürzel, jeweils für die 3 wichtigsten Betriebssysteme (Win, OS X, Linux), von denen viele aus anderen Microsoft-Software bekannt sein können.
Navigation
- F1 (Win, Linux, Mac) - Befehlspalette, zeigt alle Befehle, von denen Sie einen auswählen können, oder Sie können auch einen Befehl selbst eingeben
- Strg + P (Win, Linux), Cmd + P (Mac) - Schnell geöffnet, Gehe zur Datei
- Strg + Umschalt + O (Win, Linux), Umschalt + Cmd + O (Mac) - Zeigt eine Liste aller Symbole (z. B. Funktionen, Prototypen usw.) in der aktuellen Datei an
- Strg + G (Win, Linux, Mac) - Gehe zu einer bestimmten Zeile
- Strg + Umschalt + M (Win, Linux), Umschalt + Cmd + M (Mac) - Zeige alle Fehler und Warnungen
- Alt + Links (Win), Strg + - (Mac), Strg + Alt + - (Linux) - Zurück gehen, springt der Cursor an seine vorherige Position zurück
- Alt + Rechts (Win), Strg + Umschalt + - (Mac), Strg + Umschalt + - (Linux) - Vorwärts gehen, springt der Cursor vorwärts zu seiner nächsten Position
- ? (Win, Linux, Mac) - Befehle, die für die aktuelle Datei in der Befehlspalette verfügbar sind (bevor Sie dies verwenden, müssen Sie die Befehlspalette öffnen (F1)
Datei- und Editorverwaltung
Sie finden die vollständige Liste für diesen Abschnitt an zwei verschiedenen Stellen in den VS-Code-Dokumenten, in der Editor- / Fensterverwaltung und in der Dateiverwaltung.
VS Code kann 3 Editorfenster gleichzeitig öffnen, die Befehle 5 bis 7 funktionieren nur, wenn mehr als ein Editorfenster geöffnet ist.
- Strg + N (Win, Linux), Cmd + N (Mac) - Neue Datei
- Strg + O (Win, Linux) - Datei öffnen
- Strg + S (Win, Linux), Cmd + S (Mac) - Speichern
- Strg + \ (Win, Linux), Cmd + \ (Mac) - Geteilter Editor
- Strg + 1 (Win, Linux), Cmd + 1 (Mac) - Konzentriere dich auf den ersten Editorbereich
- Strg + 2 (Win, Linux), Cmd + 2 (Mac) - Focus in den zweiten Editorbereich
- Strg + 3 (Win, Linux), Cmd + 3 (Mac) - Focus in das dritte Editorfenster
 Grundlegende Bearbeitung
Grundlegende Bearbeitung Um die darunter liegenden Tastenzuordnungen zu aktivieren, müssen Sie nicht die gesamte Zeile markieren. Es genügt, den Cursor an einer beliebigen Stelle in der Zeile zu positionieren, die Sie bearbeiten möchten.
- Strg + X (Win, Linux), Cmd + X (Mac) - Schnittlinie
- Strg + C (Win, Linux), Cmd + C (Mac) - Zeile kopieren
- Strg + Umschalt + K (Win, Linux), Umschalt + Cmd + K (Mac) - Zeile löschen
- Alt + Down (Windows, Linux), Option + Down (Mac) - Linie nach unten verschieben
- Alt + Hoch (Win, Linux), Option + Hoch (Mac) - Line-Up
- Strg + I (Win, Linux), Cmd + I (Mac) - Wählen Sie die aktuelle Zeile
- Strg +] (Win, Linux), Cmd +] (Mac) - Einrücklinie
- Strg + [(Win, Linux), Cmd + [(Mac) - Ausgehende Zeile
Rich-Languages-Bearbeitung
Momentan, ab Mai 2016, bietet VS Code eine integrierte Rich-Editing-Unterstützung für JavaScript und TypeScript, aber Sie können Sprachunterstützungserweiterungen für viele andere Sprachen vom VS Code Marketplace herunterladen.
Hier in den Dokumenten können Sie sich die Optionen anzeigen lassen, die Sie für die Sprache haben, die Sie verwenden möchten. Beachten Sie, dass VS-Code noch in seinen frühen Tagen ist, reiche Bearbeitungsunterstützung auch für andere Sprachen kommen kann.
- Strg + Leertaste (Win, Linux, Mac) - Auslöser vorschlagen
- Strg + Umschalt + Leertaste (Win, Linux), Umschalt + Cmd + Leertaste (Mac) - Trigger Parameter Hinweise
- Alt + F12 (Win), Option + F12 (Mac), Strg + Shift + F10 (Linux) - Peek-Definition
- Umschalt + F12 (Win, Linux, Mac) - Referenzen anzeigen
- Strg + Umschalt + X (Win, Linux), Umschalt + Cmd + X (Mac) - Nachgestellte Whitespace abschneiden
Anzeige
- F11 (Win, Linux), Strg + Cmd + F (Mac) - Vollbild umschalten
- Strg + = (Win, Linux), Cmd + = (Mac) - Vergrößern
- Strg + - (Win, Linux), Cmd + - (Mac) - Auszoomen
- Strg + B (Win, Linux), Cmd + B (Mac) - Sichtbarkeit der Seitenleiste umschalten
- Strg + Umschalt + D (Win, Linux), Umschalt + Cmd + D (Mac) - Zeige Debug in der Seitenleiste (links)
- Strg + Umschalt + E (Win, Linux), Umschalt + Cmd + E (Mac) - Explorer in der Seitenleiste anzeigen (links)
- Strg + Umschalt + G (Win, Linux, Mac) - Zeige Git in der Seitenleiste (links)
- Strg + Umschalt + F (Win, Linux), Umschalt + Cmd + F (Mac) - Zeige Suche in der Seitenleiste (links)
Gewusst wie: Anpassen von Tastenkombinationen in VS-Code
Das Anpassen von Tastenbelegungen kann für drei wichtige Dinge nützlich sein.
Erstens, wenn Sie sich bereits an bestimmte Tastaturkürzel in einem anderen Code-Editor gewöhnt haben, müssen Sie keine neuen lernen.
Zweitens sind einige der voreingestellten Tastenbelegungen einfach zu schwer zu merken, zum Beispiel die Windows-Tastenkombination Strg + K + F12 für den Befehl Definition auf die Seite öffnen.
Drittens gibt es in VS-Code auch nicht zugewiesene Tastenbelegungen, z. B. "Benutzereinstellungen öffnen" und "Einstellungen für offenen Arbeitsbereich" (diese finden Sie hier in den Dokumenten), die Sie möglicherweise verwenden möchten.
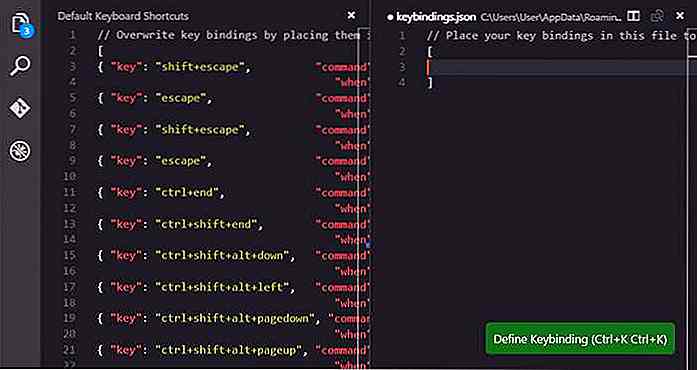
Sie können Tastenbelegungen mit Hilfe einer Konfigurationsdatei im JSON-Format anpassen, ähnlich wie Sie Benutzer- und Arbeitsbereicheinstellungen anpassen können. Die zu bearbeitende Datei heißt keybindings.json und Sie können sie öffnen, indem Sie in der oberen Menüleiste auf Datei> Voreinstellungen> Tastaturkürzel klicken.
Wenn Sie darauf klicken, öffnet VS Code zwei Editorfenster nebeneinander, eines für die Standardtastenkombinationen auf der linken Seite und eines für Ihre angepassten Tastenkombinationen auf der rechten Seite.
Sie müssen nichts anderes tun, kopieren Sie einfach die Schlüssel von links nach rechts und behalten Sie das JSON-Format bei, und schreiben Sie den Schlüssel in den benutzerdefinierten Schlüssel.
 Lassen Sie uns ein schnelles Beispiel sehen. Angenommen, Sie möchten einfach auf den Befehl Installierte Erweiterungen anzeigen zugreifen, für den standardmäßig keine Bindung zugewiesen ist. In diesem Fall reicht es nicht aus, nur von links nach rechts zu kopieren, da nicht zugeordnete Schlüssel nicht in der Standardliste enthalten sind.
Lassen Sie uns ein schnelles Beispiel sehen. Angenommen, Sie möchten einfach auf den Befehl Installierte Erweiterungen anzeigen zugreifen, für den standardmäßig keine Bindung zugewiesen ist. In diesem Fall reicht es nicht aus, nur von links nach rechts zu kopieren, da nicht zugeordnete Schlüssel nicht in der Standardliste enthalten sind.Sie müssen sich an die folgenden Syntaxtastenbindungen in Visual Studio-Code halten:
{"key": "", "wann": "", "befehl": ""} Sehen Sie sich einige praktische Beispiele an, wie Sie die Tastaturregeln richtig einstellen können. Wenn der when-Teil optional ist, müssen Sie ihn nicht zum Festlegen globaler Schlüsselbindungen verwenden. Er wird nur verwendet, wenn eine bestimmte Verknüpfung an einen bestimmten Bildschirm oder Modus gebunden ist, z. B. im Fall von inDebugMode.
In unserem Beispiel werden wir eine globale Schlüsselbindung festlegen, was bedeutet, dass wir nur die Werte von "Schlüssel" und "Befehl" in unserer benutzerdefinierten Tastaturregel festlegen müssen.
Sehen wir uns zuerst die Befehls-ID an, die zum Befehl "Installierte Erweiterung anzeigen" gehört. Wir können das leicht in den Dokumenten machen, das zeigt uns, dass die Befehls-ID, die wir brauchen, workbench.extensions.action.listExtensions ist.
Das andere Stück Daten, das wir brauchen, ist der Schlüssel. Der benutzerdefinierte Schlüssel, den wir an den Befehl "Installierte Erweiterung anzeigen" binden, kann nicht von anderen Schlüsselbindungsregeln verwendet werden und muss der richtigen Schlüsselsyntax folgen. Dies bedeutet, dass er aus einem Modifikator bestehen muss (siehe die akzeptierten Modifikatoren nach Betriebssystem) der Schlüssel selbst.
Wenn ich auf einem Windows-Rechner arbeite, wähle ich den Schlüssel Strg + F6, da er alle Anforderungen erfüllt, aber Sie können jeden anderen Schlüssel, der Ihren Anforderungen am besten entspricht, auswählen.
Meine keybindings.json Datei wird wie folgt aussehen:
// Platziere deine Tastaturbelegung in dieser Datei, um die Standardeinstellungen zu überschreiben [{"key": "Strg + f6", "command": "workbench.extensions.action.listExtensions"}] Die neue Regel wird sofort wirksam, da Visual Studio Code die Regeln zur Laufzeit aktualisiert . Sie können es testen, ohne den Editor neu zu starten. Sie müssen lediglich Strg + F6 oder die von Ihnen gewählte Taste drücken, und eine Liste Ihrer installierten Erweiterungen wird in Ihrem Editor angezeigt.
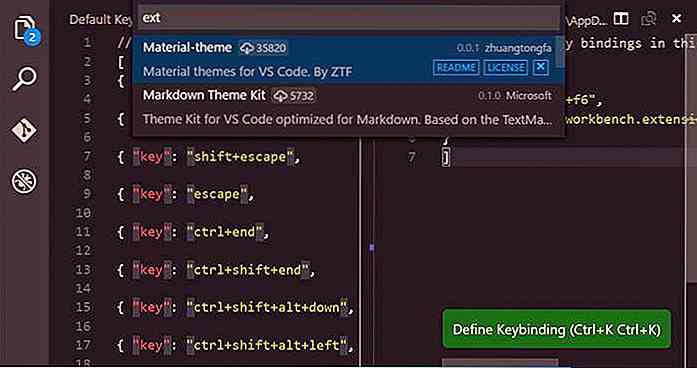
Im folgenden Screenshot sehen Sie meine Testergebnisse. Durch Drücken von Strg + F6 habe ich eine Liste der beiden Erweiterungen erhalten, die ich momentan habe.
 Sie können Ihrer keybindings.json-Datei beliebig viele Regeln hinzufügen. Folgen Sie einfach der regulären JSON-Syntax. Das bedeutet, dass Sie jede Regel in einem Paar geschweifter Klammern platzieren und sie mit einem Komma trennen müssen, wie Sie unten sehen können.
Sie können Ihrer keybindings.json-Datei beliebig viele Regeln hinzufügen. Folgen Sie einfach der regulären JSON-Syntax. Das bedeutet, dass Sie jede Regel in einem Paar geschweifter Klammern platzieren und sie mit einem Komma trennen müssen, wie Sie unten sehen können. // Platziere deine Tastaturbelegung in dieser Datei, um die Standardeinstellungen zu überschreiben [{"key": "Strg + f6", "command": "workbench.extensions.action.listExtensions"}, {"key": "Umschalt + f6", "Befehl": "workbench.extensions.action.installExtension"}]

20 atemberaubende Kunstausdrücke, die öffentliches Bewusstsein schaffen
Wenn Menschen an Kunst denken, denken sie an bizarre Kreationen und schöne, kunstvolle Gemälde, die in Museen hängen. Im Wesentlichen ist der Prozess, ein Kunstwerk zum Leben zu erwecken, ein kreatives, aber die Kunst selbst kann auch einen Zweck erfüllen . Es kann genutzt werden, um auf Themen aufmerksam zu machen, die uns in unserem täglichen Leben betreffen.In d

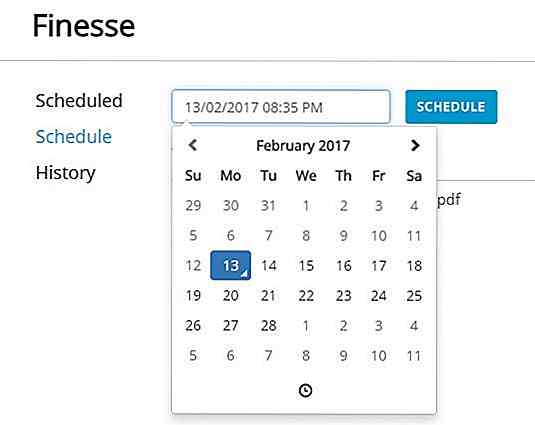
Schedule (Old) Dropbox-Dateien zum Löschen mit Finesse
Alte Dateien in Ihrer Dropbox loszuwerden kann ein Problem sein, besonders wenn Sie der Typ sind, der mehr von Ihrem Dropbox-Konto möchte, als nur Dateien zu speichern und zu teilen. Wenn Sie kein Fan von Ihrem Dropbox- Konto sind, um den gelegentlichen Frühjahrsputz durchzuführen, richten Sie stattdessen einen automatischen Löschplan mit Finesse ein .Fin