de.hideout-lastation.com
de.hideout-lastation.com
Anpassen der Chrome-Entwicklertools mit DevTools Author
Wenn Sie ein Frontend-Entwickler sind, sollten Sie bereits über das DevTools-Bedienfeld von Google Chrome informiert sein. Dies wird mit jeder Version von Chrome ausgeliefert, die Tools zum Bearbeiten von HTML / CSS-Rohdaten zusammen mit einer JS-Konsole und die Möglichkeit zur Echtzeit-Bearbeitung des DOM bietet.
Mit dem neuen kostenlosen Chrome-Plug-In DevTools Author können Sie das DevTools-Bedienfeld mit zusätzlichen Syntax-Farbschemata, eindeutigen Schriftarten und benutzerdefinierten Schriftgrößen anpassen.

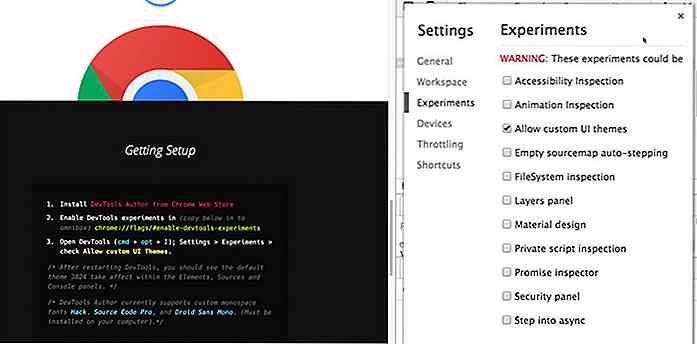
Das Setup ist ziemlich einfach. Sie installieren die Erweiterung einfach im Chrome Webstore und rufen dann diesen Link in Ihrem Browser auf: chrome: // flags / # enable-devtools-experiments
Sie befinden sich im Bereich Chrome-Flags, in dem Sie DevTools-Experimente aktivieren sollten. Sobald dies aktiviert ist, sollten Sie Chrome neu starten, öffnen Sie die DevTools Einstellungen und finden Sie die Registerkarte "Experimente".
Dann überprüfen Sie einfach "benutzerdefinierte UI-Designs zulassen" und Sie können loslegen!

Sie können aus über 25 verschiedenen Syntax-Farbschemata wählen, die den Editor von Chrome viel einfacher zu benutzen machen. Außerdem können Sie die Schriftgröße von 10px-22px ändern oder sogar die Konsolschriftarten auf alle vorinstallierten Schriftarten Ihres Betriebssystems aktualisieren.
Dieses Plugin fügt keine Kernfunktionen zu DevTools hinzu, sondern lässt Sie den Stil und das Aussehen Ihres DevTools-Fensters ändern. Es ist überraschend einfach zu konfigurieren und kann Ihr DevTools-Erlebnis viel persönlicher machen.
Wenn Sie beim Setup Probleme haben, dann schauen Sie sich dieses geführte Video an.

Wie man eine vollständig angepasste WordPress Login Seite erstellt
Viele von euch, glaube ich, kennen die WordPress-Login-Seite unter wp-login.php . Es sieht gut aus und funktioniert gut. Wenn es jedoch darum geht, eine Website für Kunden zu erstellen, möchten Sie vielleicht eine individuellere Anmeldeseite, damit sie sich nahtlos in das gesamte Website-Design einfügt. D

30 coole CSS-Animationen, die Sie sehen müssen
Wir haben bereits die kreativen Texteffekte veröffentlicht, die Sie mit CSS erstellen können, und viele andere coole Dinge, die Sie bei CSS nicht für möglich gehalten hätten. Diese Zusammenstellung konzentriert sich jedoch auf die vielen Dinge, die Sie mit CSS animieren können, und viele dieser Kreationen werden Sie dazu bringen, eine Augenbraue zu heben.Von L