 de.hideout-lastation.com
de.hideout-lastation.com
16 besten YouTube-Kanäle zu Beginn lernen Web-Entwicklung
Möchten Sie ein Webentwickler sein, wissen aber nicht, wo Sie anfangen sollen oder mit welcher Programmiersprache ? Es gibt viele Ressourcen, auf die Sie zurückgreifen können, um Sprachen wie Swift oder Frameworks wie AngularJS oder sogar Responsive Design oder einfach nur Coding im Allgemeinen zu lernen, wenn Sie wissen, wo Sie suchen müssen (sie sind überall im Web).
Andererseits gibt es einige von uns, die per Video besser lernen, und dies trägt dazu bei, dass viele Webdesign-Lektionen auf Youtube verfügbar gemacht werden. In dieser Zusammenstellung stellen wir einige der besten Youtube-Kanäle vor, auf die Sie immer wieder zurückgreifen können, um eine Vielzahl von Aspekten der Webentwicklung kennenzulernen.
Wir haben einige der Themen aufgelistet, die von jedem der Videos erwartet werden, um dir die Suche zu erleichtern. Teilen Sie uns über die Kommentare andere Kanäle mit, die Ihrer Meinung nach in dieser Liste enthalten sein sollten.
Code-Kurs
Codecourse hilft Ihnen, kostenlos für die Webentwicklung zu programmieren . Es gibt Videos über das Erstellen von CSS mit Bourbon & Neat, das Erstellen von MVC-Anwendungen in PHP von Grund auf und das Erlernen von Material für PHP von den Grundlagen bis zur praktischen Anwendung.
Dinge, die Sie lernen können: PHP, CSS, Hosting.
 Entwicklungstipps
Entwicklungstipps DevTips gibt Ihnen wöchentliche Tutorials und jedes Video behandelt ein Thema gründlich und dennoch leicht verständlich. Sie können in die Grundlagen wie HTML und CSS, CSS-Positionierung und andere gehen. Der Schöpfer entwickelt auch seine Erfahrung in der Entwicklung seiner persönlichen Website, von der Suche nach Ideen, Drahtbildern, Erstellen von Web-Komponenten bis hin zum Endergebnis.
Dinge, die Sie lernen können: HTML, CSS, JavaScript.
 Level Up Tuts
Level Up Tuts Scott Tolinski betreibt diesen Kanal und deckt CSS-Stile und Web-Building-Frameworks wie AngularJavaScript, CMS wie WordPress oder Magento ab. und mehr. Beim Design deckt er Tutorials zur Sketch App ab und gibt einige Skizziertipps und Anleitungen zur Verwendung einiger Funktionen. Er veröffentlicht zweimal die Woche ein neues Video.
Dinge, die Sie lernen können: HTML, CSS, JavaScript (AngularJavaScript, Meteor), PHP, Design (Skizze 3).
 JREAM
JREAM JREAM bietet regelmäßig Programmierkurse mit vielen Themen, die Sie lernen können, sowohl für die Front-End-Entwicklung (CSS, JavaScript, jQuery, Gulp) als auch für die Back-End-Entwicklung (PHP OOP). Manchmal gibt es auch Videos zu nützlichen Tipps, wie Tipps zum Schreiben von gutem Code und neue Themen wie Windows 10.
Dinge, die Sie lernen können: CSS, JavaScript (NodeJavaScript, jQuery), PHP, MySql, Design (Photoshop, Illustrator).
 LearnCode.academy
LearnCode.academy Ein Kanal, der Ihnen helfen kann, ein Pro-Webentwickler zu werden, mit Themen, die von den Grundlagen bis zu dem, was heute auftaucht, gehen - alles über Web-Entwicklung. Sie lernen die Grundlagen von HTML, JavaScript-Grundlagen, jQuery, CSS und Modular JavaScript oder ES6 Cheatsheet. Es gibt auch Anleitungen zur Verwendung mehrerer Pro WebDev-Tools.
Dinge, die Sie lernen können: HTML, CSS, JavaScript (einschließlich Node.JavaScript, Angular.JavaScript, Backbone.JavaScript), Serververwaltung, Deployment-Strategien.
 Mackenzie Kind
Mackenzie Kind Mackenzie Child deckt verschiedene Themen in der Webentwicklung ab, vom Design über die Programmierung bis hin zur Einführung von Web-Apps auf Ruby on Rails. Es gibt Screencasts zu Ruby on Rails in 12 verschiedenen Anwendungen, von Blogs über To-Do-Apps bis hin zu Pinterest-Clones auf Rails.
Dinge, die du lernen kannst: Ruby on Rails.
 Derek Banas
Derek Banas Derek Banas präsentiert ein Video-Tutorial zur Programmierung in vielen Sprachen. Interessanterweise behandelt er das Thema Programmiersprachen im gesamten Video. Sie können ein Tutorial über objektorientiertes JavaScript, CSS und SASS, Ruby, Go, Swift, Visual C #, Haskel, Dart, Scala und andere Sprachen sehen.
Dinge, die Sie lernen können: CSS, JavaScript, Ruby, Go, Schnell, Visual C #, Haskel, Dart usw.
 StartHere.fm
StartHere.fm StartHere.fm ist ein Podcast-Kanal über Web-Entwicklung. Die Themen umfassen: Einführung in HTML und CSS, JavaScript, PHP, Rails und auch über Design (Prototyping, Wireframing, UX).
Dinge, die Sie lernen können: HTML, CSS, JavaScript, Ruby on Rails.
 Tuts + Webdesign
Tuts + Webdesign Tut + erstellt Videokurse und Tutorials, um Ihnen zu helfen, Fähigkeiten im Webdesign zu erlernen und zu beherrschen. Sie können hier viel lernen, einschließlich Bootstrap-Mastering, Layout in Photoshop und Dreamweaver, ein ansprechendes Layout erstellen, SASS und Compass implementieren, Themen für Tumblr erstellen und vieles mehr. Die in 60 Sekunden Videos machen viele Themen sehr einfach.
Dinge, die Sie lernen können: HTML, CSS, Design (Photoshop, Dreamweaver).
 Adam Khoury
Adam Khoury Hier ist ein kostenloser Video-Kurs von Adam Khoury, der Ihnen helfen soll, Web-Entwicklungstechnologien wie JavaScript, PHP, SQL, HTML, CSS und andere zu beherrschen.
Dinge, die Sie lernen können: HTML, CSS, JavaScript, PHP, SQL.
 Kodiererführer
Kodiererführer In Coder's Guide können Sie die Computerprogrammierung in größerem Umfang erlernen. Sie können mit HTML / CSS und JavaScript beginnen und dann weiterführende Themen wie Responsive Websites und das Anwenden von WordPress-Themes mit Bootstrap verwenden. Außerdem sind Videos zu Java-Programmierung und VisualBasic verfügbar.
Dinge, die Sie lernen können: HTML, CSS, JavaScript, PHP, Java, VisualBasic.
 Brad Hussey
Brad Hussey Sehen Sie sich diesen Kanal von Brad Hussey an, der kostenlose Kurse zum Thema Programmierung für Web-Entwicklung anbietet. Die Themen umfassen: Erstellen von Websites von Grund auf mit HTML und CSS, Responsive Web mit Bootstrap, Kodieren dynamischer Websites mit PHP und anderen. Ebenfalls enthalten sind Videos über Webhosting und sogar, wie man ein großer Freiberufler wird.
Dinge, die Sie lernen können: HTML, CSS, JavaScript, PHP.
 Google Chrome-Entwickler
Google Chrome-Entwickler Google Chrome Developer zeigt Best Practices zur Webentwicklung, HTTP 203, Polycast (über Google Polymer) und eine sehr interessante Tooltip-Serie, die Ihnen gute Tipps für die Verwendung vieler grundlegender Webanwendungen oder Tools zeigt.
Dinge, die Sie lernen können: HTML, JavaScript, Google Polymer.
 CodeGeek
CodeGeek CodeGeek ist ein Kanal, der über Veranstaltungen, Tutorials, Kurse und Webinare zum Thema Programmierung und Webentwicklung spricht. Die hier geteilten Inhalte beziehen sich auf AngularJs, NodeJS, JavaScript, NodeJS Frameworks, PHP, Python, MongoDb, NoSQL, Couchbase, SQL Server und mehr.
Dinge, die Sie lernen können: JavaScript und Frameworks (Angular, NodeJS), PHP, Python, Datenbank (MongoDB, NoSQL und mehr).
 Google Web Designer
Google Web Designer Ein Kanal, um mehr über die Funktionen und Funktionen des Google Web Designer-Tools zu erfahren, enthält ein Lernprogramm, mit dem Sie eine großartige Website erstellen können.
Dinge, die Sie lernen können: Design, HTML, CSS, JS.
 CSS Tricks
CSS Tricks Dies ist der YouTube Channel für CSSTricks.com von Chris Coyier. Der Kanal zeigt Screencasts hauptsächlich zu Themen rund um Webdesign, darunter CSS, Responsive Design, SVG und andere. Es gibt auch Screencasts über WordPress Development.
Dinge, die Sie lernen können: CSS, JavaScript, WordPress.


So zeigen Sie Daten als Tabelle in der Browserkonsole an
Console ist ein integriertes Browser-Tool, das Fehler auf der Website protokolliert. Wenn Fehler auftreten (z. B. fehlerhafte Verknüpfungen, unvollständige JavaScript-Funktionen oder unbekannte CSS-Eigenschaften), zeigen die Browser Fehlermeldungen in der Konsole an.Darüber hinaus können wir über die Shell und die Konsolen-API auch mit der Konsole interagieren, was beim Testen bestimmter Funktionen und der Datenausgabe nützlich ist. Hier

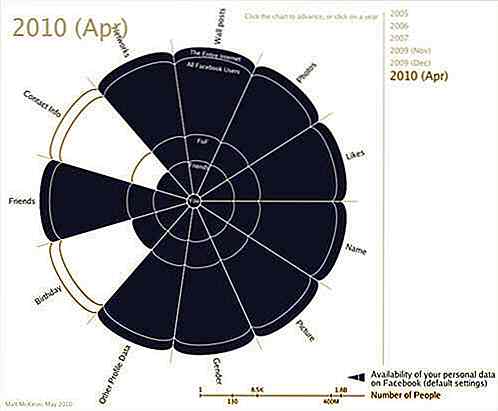
5 Gründe, warum Facebook den Boden stellen kann
Facebook, die beliebteste Social-Networking-Site, könnte sich dem 700-Millionen-Nutzer nähern, aber ein Bericht von Inside Facebook hat in diesem Mai einen merklichen Verkehrsrückgang ergeben . Insbesondere hat es allein in den USA rund 6 Millionen Nutzer verloren . Länder wie Kanada, Großbritannien, Norwegen und Russland erlitten ebenfalls Verluste von mehr als 100.000.


![15 Beispiele für obsessiv organisierte Fotografie [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)