 de.hideout-lastation.com
de.hideout-lastation.com
10+ Essential Pokemon Go Tipps, Charts und Infografiken für die Trainer
Wenn du noch nie ein Fan von Pokemon warst, bis Pokemon Go die App des Jahrhunderts wurde, ist dies der Beitrag, der dir helfen kann, schnell aufzuholen. Hier finden Sie mehr als 10 Pokemon Go-Charts, Grafiken und Infografiken, um Ihre Pokémon-Kenntnisse auf dem neuesten Stand zu halten . Wenn Sie andere Grafiken oder Diagramme haben, die Teil dieser Liste sein sollten, lassen Sie es uns im Kommentarbereich wissen.
Nebenbei haben wir auch einen Post über Tipps und Tricks, die du nutzen kannst, um ein Pokemaster zu werden, sowie Tipps zur Fehlerbehebung für diejenigen, die Probleme mit der App haben.
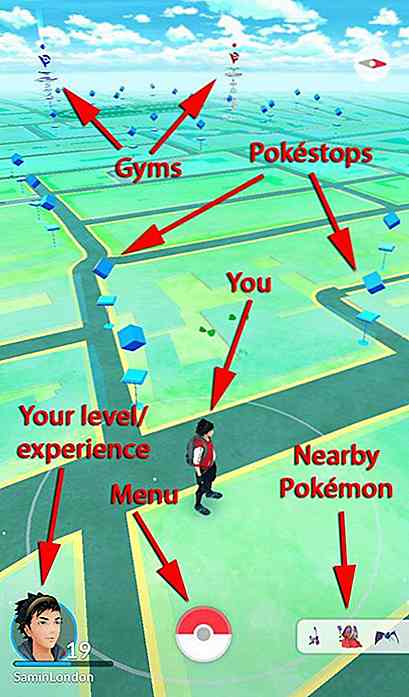
Wenn Sie mit Pokemon Go völlig neu sind, erhalten Sie mit diesem Bild einen Eindruck von der Karte und ihrer Umgebung.
 Kenne alle Pokemons nach ihren Typen sortiert.
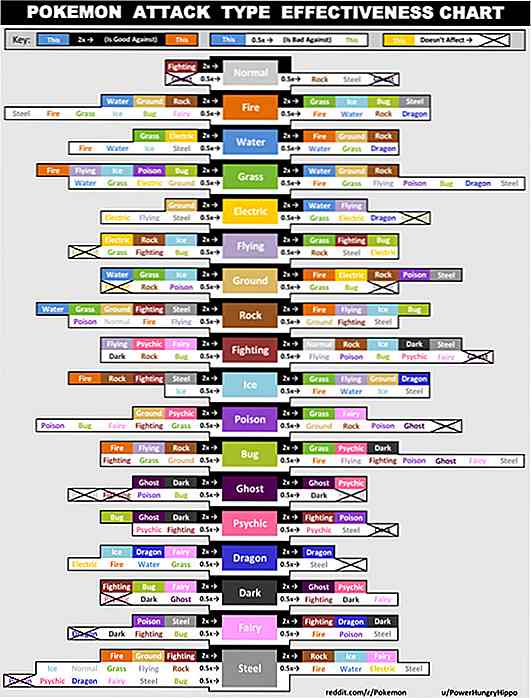
Kenne alle Pokemons nach ihren Typen sortiert.  Pokemon-Typen und ihr Schaden.
Pokemon-Typen und ihr Schaden.  Hier findest du einen besseren Überblick über die Angriffs-, Verteidigungs- und Ausdauer-Ranglisten von Pokemons.
Hier findest du einen besseren Überblick über die Angriffs-, Verteidigungs- und Ausdauer-Ranglisten von Pokemons.  Pokemon bewegt sich und wie viel Schaden sie verursachen können.
Pokemon bewegt sich und wie viel Schaden sie verursachen können.  Was erwarten Sie, wenn Ihre Eier schlüpfen?
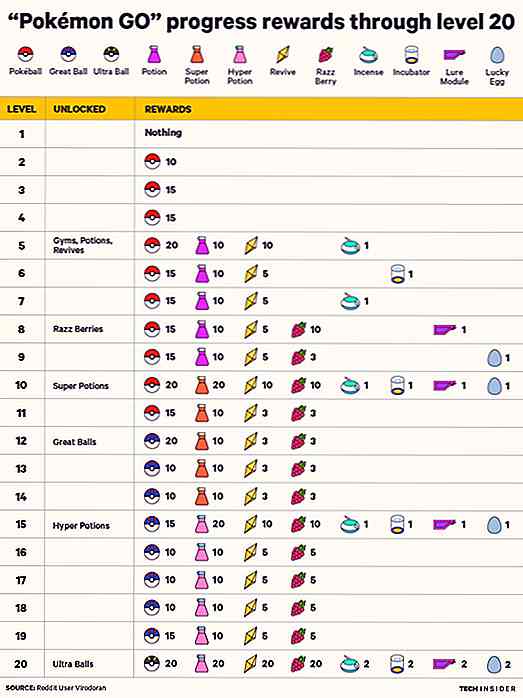
Was erwarten Sie, wenn Ihre Eier schlüpfen?  Eine Vorstellung davon, was du von Level 1 bis 20 freigeschaltet hast.
Eine Vorstellung davon, was du von Level 1 bis 20 freigeschaltet hast.  Dein Pokemon Go Gym Kampfführer.
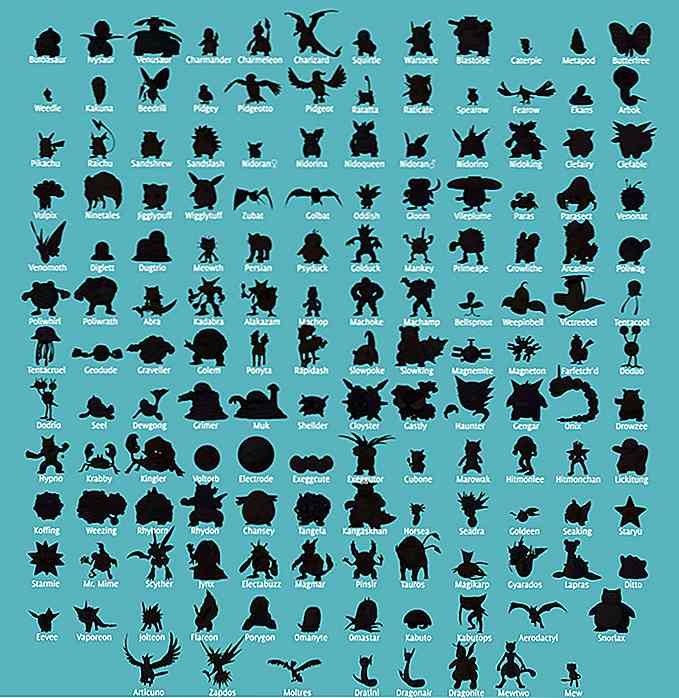
Dein Pokemon Go Gym Kampfführer.  Alle 151 Pokemons in Silhouette.
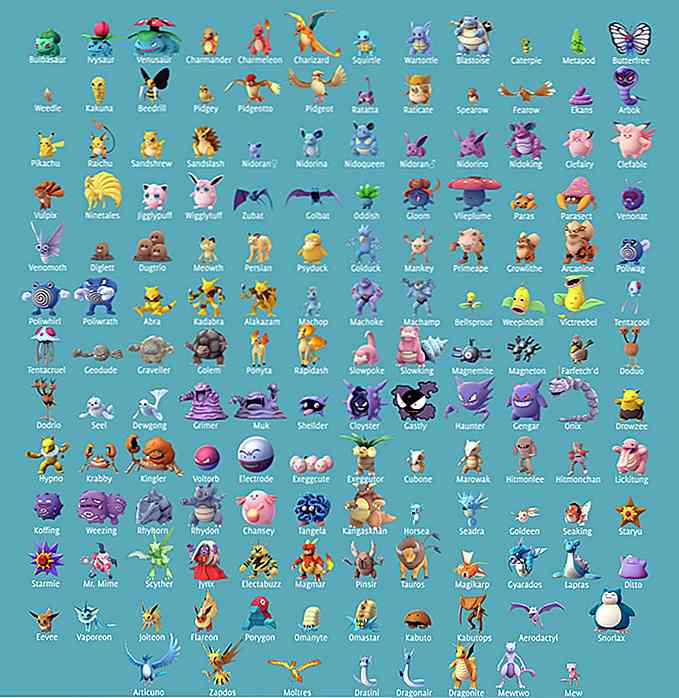
Alle 151 Pokemons in Silhouette.  Alle 151 Pokémon, wenn du es schaffst, sie alle zu fangen.
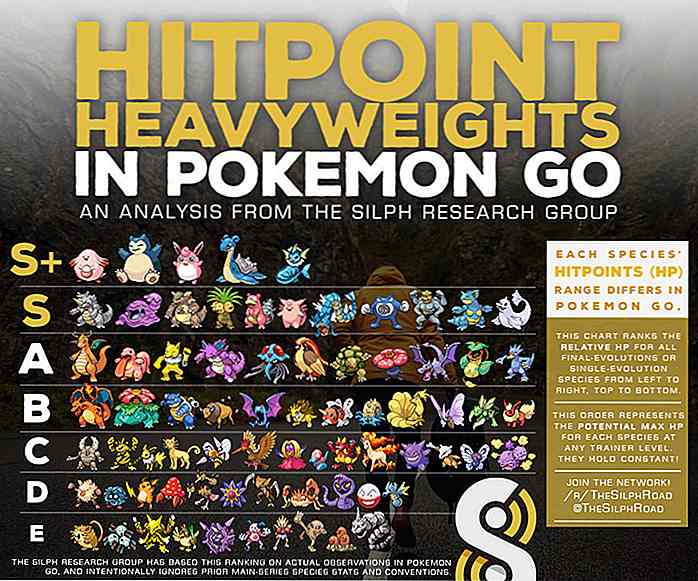
Alle 151 Pokémon, wenn du es schaffst, sie alle zu fangen.  Stärkster der Pokemons, in Rankings.
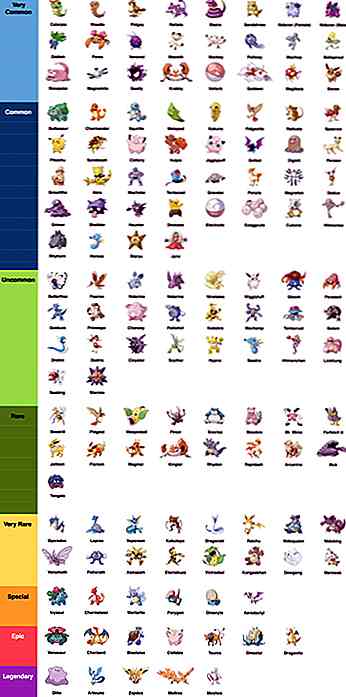
Stärkster der Pokemons, in Rankings.  Pokemon Rarity Chart
Pokemon Rarity Chart  Weitere Pokémon-Go-Guides:
Weitere Pokémon-Go-Guides: - Anfängerhandbuch zu Pokemon Go (technoapt.com)
- Pokemon Go Evolutionstabelle (rankeboost.com)
- Pokemon Go Typ Diagramm (rankeboost.com)
- Pokemon Go Tools und Referenzkarten (thesilphroad.com)
- XP Anforderungen für Level (reddit.com)

40 tolle iMessages Sticker Packs für iOS 10
Stickers sind auf Social-Messaging-Apps wie Line, Telegram, WeChat Twitter und Facebook Messenger verfügbar und kommen nun zu Messages auf iOS 10. Man kann Sticker als Teil der Konversation versenden, wie sie Emoji oder Emoticons senden oder sie könnte diese Sticker sogar auf ein Foto kleben, bevor man sie abschickt.W

Anfängerhandbuch für reguläre Ausdrücke (Regex)
Ein regulärer Ausdruck ist eine Menge von Zeichen, die ein Muster bilden, das in einer Zeichenkette gesucht werden kann. Regex kann für die Validierung verwendet werden, um Kreditkartennummern zu validieren, für die Suche, dh über komplexe Textübereinstimmungen, und um übereinstimmenden Text durch eine andere Zeichenfolge zu ersetzen . Es h



![Top 5 kostenlose Bildschirmaufnahme-Software für Windows [Reviewed]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)